electron-vue-webpack引入bootstrap多实例问题Multiple instances of Vue detected!
在node modules里面找到electron-webpack目录,
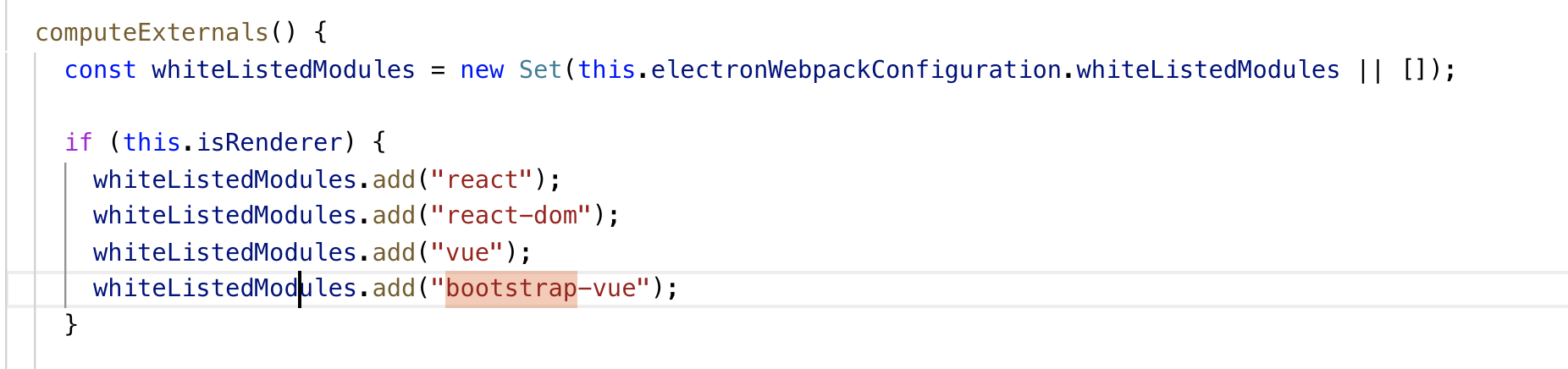
修改out->main.js白名单内容,增加
whiteListedModules.add("bootstrap-vue");
如图:

保存后重新启动electron(yarn dev)
electron-vue-webpack引入bootstrap多实例问题Multiple instances of Vue detected!的更多相关文章
- vue项目引入bootstrap正确姿势
vue如何引入bootstrap 最近在玩全栈,自然少不了vue的使用.使用vue-cli生成的项目想引入bootstrap,需要先安装相应的npm包,然后在代码中显示引入. 1.安装依赖包: cnp ...
- vue项目引入bootstrap、jquery
在进行vue的学习,项目中需要引入bootstrap.jquery的步骤. 一.引入jQuery 在当前项目的目录下(就是package.json),运行命令 cnpm install jquery ...
- Vue中引入bootstrap导致的CSS问题
最近在进行vue.js+webpack进行模块化开发的时候,遇到一个奇怪的问题. 问题是这样的: 1. 在main.js文件中引入bootstrap的js和css. 2. 自己写了一个Header.v ...
- webpack 引入 bootstrap
Bootstrap中是一种事实上的界面标准,标准到现在的网站大量的使用它.如果可以使用webpack引入的bootstrap,就可以一个npm install完成项目的依赖,而不必手工的添加到html ...
- Webpack 引入bootstrap
Bootstrap中是一种事实上的界面标准,标准到现在的网站大量的使用它.如果可以使用webpack引入的bootstrap.css,就可以一个npm install完成项目的依赖,而不必手工的添加到 ...
- 如何在vue里引入Bootstrap
一.引入jquery 步骤: 1. 安装jquery $ npm install jquery --save-dev 2.在webpack.config.js 添加内容 + const webpack ...
- vue+webpack 引入jquery
1 首先 cnpm install jquery:这时jquery已经安装成功,可以使用jquery,但是jquery不是全局的,需要在使用的组件中引入jquery,jquery的路径是jquery/ ...
- vue webpack 引入iview iview内部文件报语法错误
错误如下: 是因为 es6 语法没有成功转化 因为 我的项目是别人做好的已经部署的项目 ,但是用到的是es2015 配置es2015并不起作用 是因为es2015已经过期了 安装的时候回有类似下面的 ...
- vue引入bootstrap——webpack
想要在vue中引入bootstrap,引入的时候需要按照如下的步骤进行. 1.引入jquery 2.引入bootstrap 阅读本文前,应该能够搭建环境,使用vue-cli进行项目的创建,可以参考 ...
随机推荐
- sealos2.0使用教程,最简单kubernetesHA方案
kubernetes集群三步安装 概述 本文教你如何用一条命令构建k8s高可用集群且不依赖haproxy和keepalived,也无需ansible.通过内核ipvs对apiserver进行负载均衡, ...
- Angular JS 中的内置方法之filter
通过过滤器可以实现很多数据格式化的功能 常用方法形如{{ data | uppercase}} 或者是{{ 123.456 | number:2 }} 也可以通过在控制器中注入$filter来实现功能 ...
- 经典SQL(sqlServer)
一.基础 .说明:创建新表create table tabname(col1 type1 [not null] [primary key],col2 type2 [not null],..) .分组: ...
- CSS: hack 方式一览
本文引自:http://blog.csdn.net/freshlover/article/details/12132801 什么是CSS hack 由于不同厂商的流览器或某浏览器的不同版本(如IE6- ...
- [转载]windows下mongodb安装与使用整理
windows下mongodb安装与使用整理 一.首先安装mongodb 1.下载地址:http://www.mongodb.org/downloads 2.解压缩到自己想要安装的目录,比如d:\mo ...
- 关于修改主机名和ssh免密登录
修改主机名的常规方法: 1.hostname name2.echo name > /proc/sys/kernel/hostname3.sysctl kernel.hostname=name4 ...
- 洛谷 P2016 战略游戏
题意简述简述 求一棵树的最小点覆盖 题解思路 树形DP dp[i][0]表示第i个点覆盖以i为根的子树的最小值,且第i个点不放士兵 dp[i][1]表示第i个点覆盖以i为根的子树的最小值,且第i个点放 ...
- Spring系列(四):Spring AOP详解
一.AOP是什么 AOP(面向切面编程),可以说是一种编程思想,其中的Spring AOP和AspectJ都是现实了这种编程思想.相对OOP(面向过程编程)来说,提供了另外一种编程方式,对于OOP过程 ...
- php Basic HTTP与Digest HTTP 应用
Basic HTTP 认证范例 <?php //Basic HTTP 认证 if (!isset($_SERVER['PHP_AUTH_USER'])) { header('WWW-Authen ...
- T-SQL基础语句
存储过程允许标准组件式编程(模块化设计) 存储过程能够实现快速的执行速度 存储过程能够减少网络流量 存储过程可被作为一种安全机制充分利用 在SQL Server 的系列版本中存储过程分为两类:系统提供 ...
