FastDFS初印象
是什么?
FastDFS是一个轻量级分布式文件系统。
能干嘛?
对文件进行管理,功能包括:文件存储、文件同步、文件访问(文件上传、文件下载)等。
相关概念
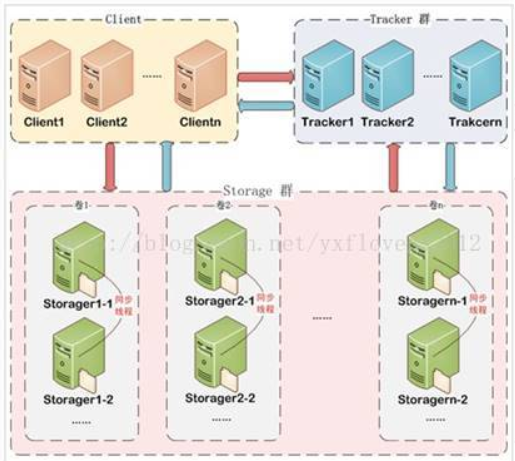
一、网络拓扑图

对上图的基本了解,client是客户端,tracker和storage是FastDFS系统的俩个角色。
二、详细了解tracker和storage
Storage
是什么?
存储服务器
作用?
主要作用是文件存储
相关介绍
1、如上图,storage做集群时,以组[group]为单位(也可以将一个组看成一个卷[volume],不同材料称呼不同)。集群的总容量为所有组的总和。
2、 一个卷内storage server之间相互通信,文件进行同步,保证组内storage完全一致,所以 一 个卷的容量以最小的服务器为准。不同的卷之间相互不通信。
3、当某个卷的压力较大时可以添加storage server(纵向扩展),如果系统容量不够可以添加卷(横向扩展)。
Tracke
是什么
调度服务器
作用?
负载均衡和调度,管理所有的卷[volume]包括其中的storage server
相关介绍
1、每个storage在启动后会连接Tracker,告知自己所属的group等信息,并保持周期性的心 跳,tracker根据storage的心跳信息,建立group==>[storage server list]的映射表。
2、Tracker的集群中所有的tracker是平等的,客户端请求tracker server采用轮询的方法,如果请求的tracker不能提供服务就换另一个tracker。
工作流程
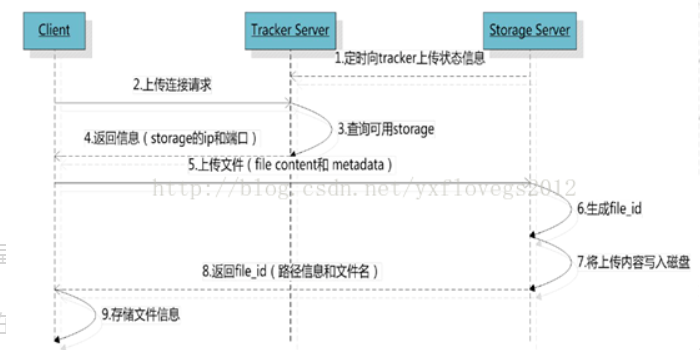
一、文件上传
流程图

流程说明
1、选择tracker server:当集群中不止一个tracker server时,由于tracker之间是完全对等的关系,客户端 在upload文件时可以任意选择一个trakcer。
2、选择存储的group:当tracker接收到upload file的请求时,会为该文件分配一个可以存储该文件的 group。
支持如下选择group的规则:
(1) Round robin,所有的group间轮询
(2) Specified group,指定某一个确定的group
(3) Load balance,剩余存储空间多多group优先
3、选择storage server:当选定group后,tracker会在group内选择一个storage server给客户端。
支持如下选择storage的规则:
(1) Round robin,在group内的所有storage间轮询
(2) First server ordered by ip,按ip排序
(3) First server ordered by priority,按优先级排序(优先级在storage上配置)
4、选择storage path:当分配好storage server后,客户端将向storage发送写文件请求,storage将会为 文件分配一个数据存储目录(安装博客中的图片存储配置的路径是存储目录)
支持如下规则:
(1) Round robin,多个存储目录间轮询
(2) 剩余存储空间最多的优先
5、生成Fileid:选定存储目录之后,storage会为文件生一个Fileid。
规则:
由storage server ip、文件创建时间、文件大小、文件crc32和一个随机数拼接而成,然后将这个二 进制串进行base64编码,转换为可打印的字符串。
6、选择两级目录:每个存储目录下有两级256*256的子目录,storage会按文件fileid进行两次hash(猜 测),路由到其中一个子目录,然后将文件以fileid为文件名存储到该子目录下。
7、客户端upload file成功后,会拿到一个storage生成的文件名,接下来客户端根据这个文件名即可访问 到该文件。

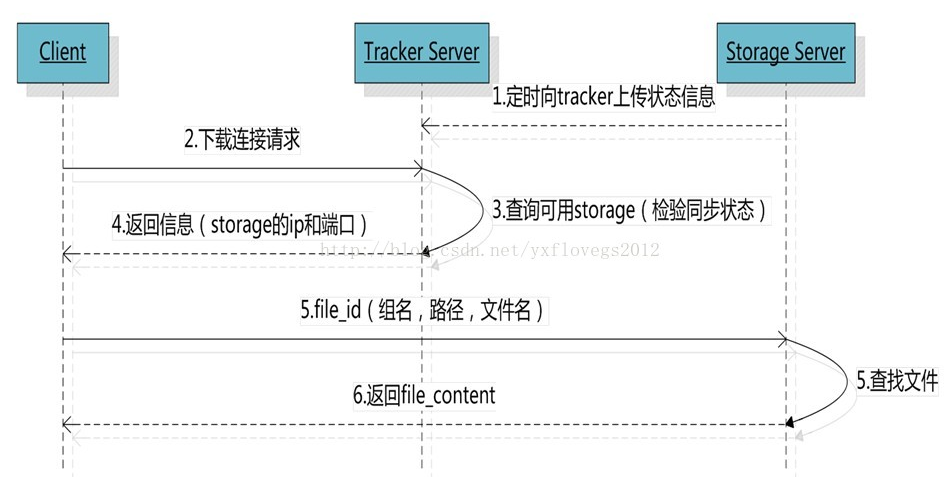
二、文件下载
流程图:

流程说明:
1、选择tracker server:和upload file一样,在download file时随机选择tracker server。
2、选择group:tracker发送download请求给某个tracker,必须带上文件名信息,tracke从文件名中解析出文件的group、大小、创建时间等信息,根据group信息选择对应的group
3、选择storage server:从group中选择一个storage用来服务读请求。由于group内的文件同步时在后台 异步进行的,所以有可能出现在读到时候,文件还没有同步到某些storage server上,为了尽量避免访问到这样的storage,tracker按照一定的规则选择group内可读的storage。
原文链接:https://blog.csdn.net/yxflovegs2012/article/details/53868362
FastDFS初印象的更多相关文章
- Vue.js之初印象
一.背景 MVVM模式,很多人在说在用,好吧,我落后了,我目前的项目木有用到MVVM模式的框架,vuejs,reactjs,angularjs,nonono,自己去捣鼓过ng,项目木有用到.实在不敢称 ...
- Django初印象之视图(view)
一.view的初印象 一个视图函数(类),简称视图.我们发起web请求时,返回的web响应.[大家约定成俗将视图放置在项目(project)或应用程序(app)目录中的名为views.py的文件中.] ...
- 初印象至Vue路由
初印象系列为快速了解一门技术的内容,后续会推出本人应用这门技术时发现的一些认识. Vue路由和传统路由的区别: Vue路由主要是用来实现单页面应用内各个组件之间的切换,同样支持传递参数等功能.而传统路 ...
- OpenCL学习笔记(一):摩尔定律,异构计算与OpenCL初印象
欢迎转载,转载请注明:本文出自Bin的专栏blog.csdn.net/xbinworld. 技术交流QQ群:433250724,欢迎对算法.技术.应用感兴趣的同学加入. 关于摩尔定律: 摩尔定律19 ...
- [强化学习]Part1:强化学习初印象
引入 智能 人工智能 强化学习初印象 强化学习的相关资料 经典书籍推荐:<Reinforcement Learning:An Introduction(强化学习导论)>(强化学习教父Ric ...
- Three 之 Animation 初印象
Animation 初印象 动画效果 播放动画需要基本元素 AnimationMixer 一个对象所有动作的管理者 用于场景中特定对象的动画的播放器.一个对象可能有多个动作,Mixer 是用来管理所有 ...
- [置顶]
Retrofit2 初印象?
鄙人由于工作繁忙很久没写博客了还望大家谅解!之前csdn登不上,算了不说借口了,retrofit2相信已经很火了吧,而且上手也比较容易,之前可能大家都是用Volley,Okhttp.Okhttp3其实 ...
- AngularJS 初印象------对比 Asp.net MVC
之前就早耳闻前端MVC的一些框架,微软自家的Knockout.js,google家的AngularJs,还有Backone.但未曾了解,也不解为什么前端也要这么分.这两天看了AngularJs的官方教 ...
- Web API初印象
理解REST,RESTful和Web API 1.REST:Representational State Transfer表征状态转移,是Roy Fielding博士在2000年他的博士论文中提出来的 ...
随机推荐
- 异常处理 _this.setData is not a function
_this.setData is not a function;at api request success callback function TypeError: _this.setData is ...
- html5教程 《实用技巧》—让你的网站变成响应式的3个简单步骤
如今,一个网站只在桌面屏幕上好看是远远不够的,同时也要在平板电脑和智能手机中能够良好呈现.响应式的网站是指它能够适应客户端的屏幕尺寸,自动响应客户端尺寸变化.在这篇文章中,我将向您展示如何通过3个简单 ...
- DotSpatial安装、类库引用方法
解决VS工具栏添加DotSpatial后,控件不全问题. 注意注意注意:不要使用Nuget安装DotSpatial!!! 我在Nuget上把所有DotSpatial的版本都安装了一遍,都缺少控件,然后 ...
- 常用服务部署脚本(nodejs,pyenv,go,redis,)
根据工作总结的常用安装脚本,要求linux-64系统 #!/bin/bash path=/usr/local/src node () { cd $path #wget https://nodejs.o ...
- 【MySQL】日常小技巧汇总,更新中……
创建表时修改自增主键,添加 AUTO_INCREMENT=<Number> ,例如: CREATE TABLE `table_name` ( `id` int(11) unsigned N ...
- for循环打印空心菱形的新方法
相信大家在学习流程控制的循环结构时,一定都用for循环绘制过菱形和空心菱形吧,我记得我当时写的很麻烦,把一个菱形分为上下两部分,上面2重for循环,下面2重for循环,相信有很多的小伙伴都是这样做的吧 ...
- 阿里云Linxu下的Mysql安装与配置
说明:本文主要详细介绍了关于如何在阿里云ECS服务器上安装并配置Mysql 环境:Centos 7版本,阿里云部署好系统后会默认安装mariadb数据库 1.删除阿里云自带的MariaDB # rpm ...
- Tunnel Warfare HDU - 1540 (线段树不同子树的合并)
在抗日战争期间,华北平原广大地区进行了大规模的隧道战. 一般来说,通过隧道连接的村庄排成一列. 除了两端,每个村庄都与两个相邻的村庄直接相连. 入侵者经常对一些村庄发动袭击并摧毁其中的部分隧道. 八路 ...
- JavaMail的简单使用(自测可以发邮件)
在很多项目中我们都会遇到发送邮件的功能,发送邮件其实还是很实用的,正好今天做项目需要实现,现在来简单的整理一下发送邮件的实现. 建立邮件与服务器之间的会话 Properties props = new ...
- 7.15 迭代器 for循环的本质 生成器
迭代器 迭代:更新换代的过程,每次的迭代都必须基于上一次的结果 迭代器:迭代取值的工具 作用 迭代器提供了一种不依赖于索引取值的方式 根据以上对于迭代的描述,如果只是简单的重复,不算迭代,如下: n ...
