React中使用create-react-app创建项目,运行npm run eject建立灰度报错
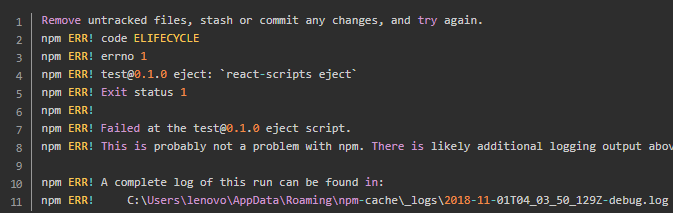
我在运行npm run eject建立测试环境和正式环境时候报错

这里的问题是是脚手架添加.gitgnore文件,但是却没有本地仓库,按照以下顺序就可以正常使用
如果你没有本地把git 添加进去,需要先git init 初始化
git add . git commit -m "init" npm run eject
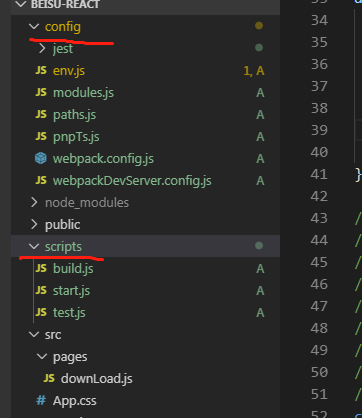
执行完上述命令之后,项目中会多出一个 config 的文件夹和script文件夹

在script文件夹里面的build.js中构建正式的环境
复制一份build.js命名为grey.js,这是测试环境,并且把node全局process对象process.env.NODE_ENV= 'production' 修改为 process.env.NODE_ENV= 'development'
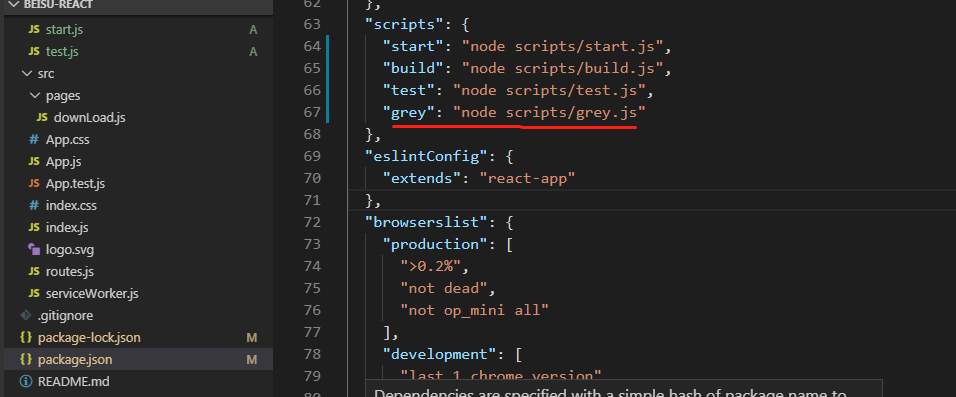
在package.json文件中配置打包命令

api代理
安装 npm install http-proxy-middleware --save
最后在使用代理的时候为了可以代理多个api,所以我们就写个js封装下
在src/创建setuoProxy.js中
const proxy = require("http-proxy-middleware");
module.exports = function(app) {
app.use(
proxy("/api", {
target: process.env.NODE_ENV === 'production'?'正式地址':'测试地址',
changeOrigin: true
})
);
};
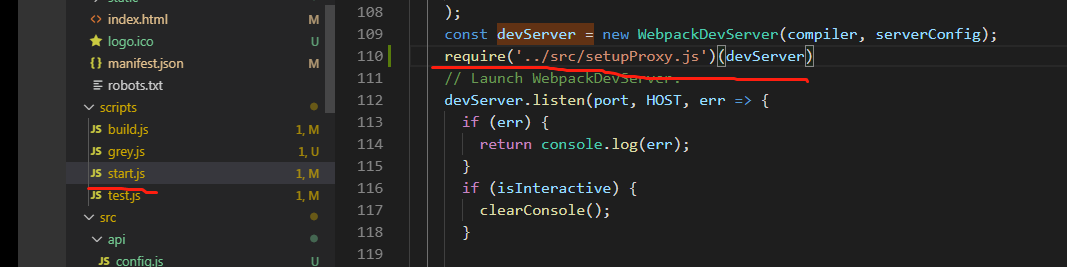
最后在scripts文件夹下的start.js中注入

打包后就可以使用了
打包的命令:
正式地址: npm run build
测试地址: npm run grey
React中使用create-react-app创建项目,运行npm run eject建立灰度报错的更多相关文章
- react创建项目后运行npm run eject命令将配置文件暴露出来时报错解决方法
最近在用create-react-app创建项目,因要配置各种组件,比如babel,antd等, 需要运行npm run eject命令把项目的配置文件暴露出来,但是还是一如既然碰到报错,因为是在本地 ...
- react 记录:运行npm run eject命令暴露配置文件都报这个错误
问题: react 使用create-react-app命令创建一个项目,运行npm run eject命令暴露配置文件都报这个错误 原因:主要是脚手架添加 .gitgnore文件,但是却没有本地仓库 ...
- create-react-app创建项目后运行npm run eject命令报错解决办法
最近在用create-react-app创建项目,因要配置各种组件,比如babel,antd等, 需要运行npm run eject命令把项目的配置文件暴露出来,但是还是一如既然碰到报错,因为是在本地 ...
- create-react-app 创建的项目执行npm run eject后,运行报错
create-react-app 创建的项目执行npm run eject后,运行报错:Cannot find module '@babel/plugin-transform-react-jsx-so ...
- 关于在ssm下创建项目使用阿里巴巴下的druid数据库报错,出现无法创建连接的原因
报错原因:外部jdbc.driver使用原生jdbc驱动jdbc.driver=com.mysql.jdbc.Driverjdbc.url=jdbc:mysql:///yonghedb?charact ...
- 使用create-react-app命令创建一个项目, 运行npm run eject报错
解决方法: 先 git add . 然后 git commit -m ‘init’ 然后再npm run eject
- create-react-app创建项目后,运行npm run eject报错解决方法
运行npm run eject报错解决方法 主要问题是脚手架添加.gitgnore文件,但是却没有本地仓库,使用以下命令操作以下就可以了 git init git add . git commit - ...
- create-react-app 构建的项目使用释放配置文件 webpack 等等 运行 npm run eject 报错
使用 git 提交一次记录即可正常 git add . git commit -m 'init' npm run eject
- Vue 项目: npm run dev 报错 webpack-dev-server
从码云上下载vue项目,运行npm run dev 时报错: > webpack-dev-server --inline --progress --config build/webpack.de ...
随机推荐
- 关于GMT UTC CST和Linux时区设置
GMT即格林威治时间:UTC即全球统一时间:GMT和UTC的时间是一样的 北京时间是东八区,即GMT+8或者UTC+8 CST:Central Standard Time (CST) is 6 hou ...
- 面向云原生的混沌工程工具-ChaosBlade
作者 | 肖长军(穹谷)阿里云智能事业群技术专家 导读:随着云原生系统的演进,如何保障系统的稳定性受到很大的挑战,混沌工程通过反脆弱思想,对系统注入故障,提前发现系统问题,提升系统的容错能力.Ch ...
- app消息推送
Mui + 个推 实现消息推送 1.首先去个推 注册一个账号,新建一个消息推送应用 2.配置Mui配置文件 3.使用HBuilder 打包 app 4.然后在到个推后台 发送数据 后台Java代码(官 ...
- 20190723_C的三个小实现
1. 有一个字符串开头或结尾含有n个空格(“ abcdefgdddd ”),欲去掉前后的空格,返回一个新的字符串.a) 要求1:请自己定义一个接口(函数),并实现功能:b) 要求2:编写测试 ...
- DOS打印目录树到文件
tree /f >>tree.txt 卷 数据 的文件夹 PATH 列表 卷序列号为 -FBAE E:. └─mysite │ manage.py │ └─mysite settings. ...
- SROP的一个实例
以前一直只是大概看过这种技术,没实践过,今天刚好遇到一道题,实践了一波,确实很方便 unmoxiao@cat ~/s/pd_ubuntu> r2 -A smallest 00:54:15 War ...
- Kettle(6.0) 参数方式连接数据库
数据库连接条件(视自己实际情况而定) 数据库: Oracle 主机名称(IP): localhost 或 127.0.0.1 数据库名称(SID):MYORCL 端口号: 1521 用户名: scot ...
- Promise对象及它在js中的执行顺序
关于Promise对象的学习及它的执行顺序 学习阮一峰老师的ES6入门后的记录 1.promise的定义 promise是一个对象,通常包裹着一个异步操作,promise对象提供一些接口的方法,返回一 ...
- Tomcat+nginx+Keepalived部署实现集群
Tomcat+nginx+Keepalived部署实现集群 环境说明: 系统:Centos-7 主机:Centos-7 x3 IP地址: 服务器1(192.168.10.102/24) 服务器2(19 ...
- php判断是不是https的方法
php判断是不是https的方法<pre> public function is_https() { if (!empty($_SERVER['HTTPS']) && st ...
