vue 父子组件传值,兄弟组件传值
父子组件中的传值
父向子 v-bind props
<!-- 组件使用v-bind传值 -->
<router :msg="msg"></router> 子组件:
<p>子组件 ----- {{msg}}</p> props: ["msg"], //props接收
props:验证
props: {
// fooA只接受数值类型的参数
fooA: Number,
// fooB可以接受字符串和数值类型的参数
fooB: [String, Number],
// fooC可以接受字符串类型的参数,并且这个参数必须传入
msg: {
type: String,
required: true
},
// fooD接受数值类型的参数,如果不传入的话默认就是100
fooD: {
type: Number,
default: 100
},
// fooE接受对象类型的参数
fooE: {
type: Object,
// 当为对象类型设置默认值时必须使用函数返回
default: function() {
return { message: "Hello, world" };
}
},
// fooF使用一个自定义的验证器
fooF: {
validator: function(value) {
return value >= 0 && value <= 100;
}
},
fooG: {
type:Array,
// 当为数组类型设置默认值时必须使用数组返回
default: function() {
return [];
}
},
}
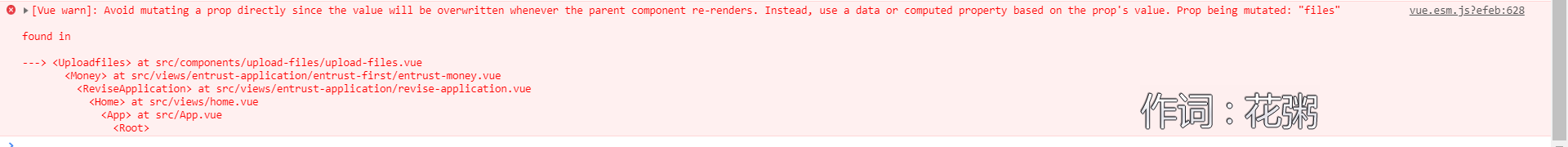
props 是单向绑定的:当父组件的属性变化时,将传导给子组件,但是不会反过来。这是为了防止子组件修改父组件的状态。所以不应该在子组件中修改 props 中的值,Vue 警告。
这是我上次想修改父组件的值遇到的报错:

子向父 v-on $emit
子组件:
<button @click="cyy">按钮</button>
methods: {
cyy() {
this.$emit("zifu", "子组件向父组件传值", true);
}
} 父组件:
<router v-on:zifu="hehe"></router>
methods: {
hehe: function(data, data2) {
console.log(data, data2);
}
}
兄弟组件中的传值
第一个办法:父组件中转
<div> //爸爸A
<router></router> //哥哥A1
<vuex></vuex> //弟弟A2
</div>
A1要向A2传值 、 可以用$emit传给A、A在使用v-bind传给A2
使用父组件做中转 这里不举例了只是把上面的子向父,父向子连起来用
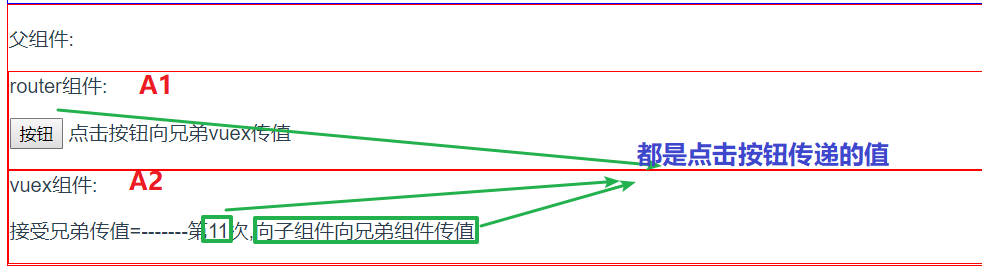
第二个方法:Bus中央事件总线

父组件组件代码:
<div> //爸爸A
<router></router> //哥哥A1
<vuex></vuex> //弟弟A2
</div>
哥哥A1组件:
<button @click="cyy">按钮</button> 点击按钮向弟弟A2传值
脚本中:
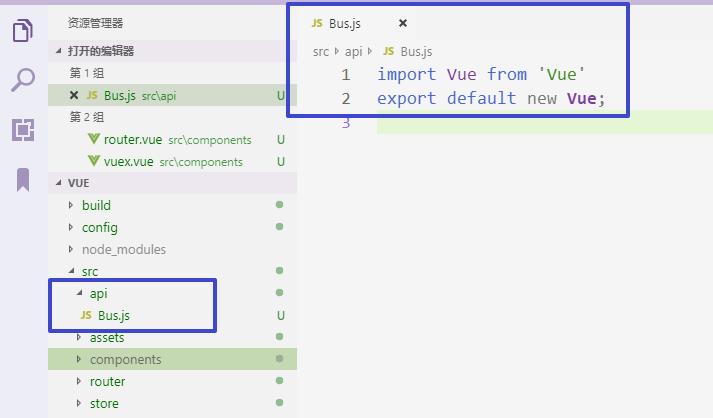
import Bus from "../api/Bus"; //注意引入
export default {
data() {
return {
a: 1
};
},
methods: {
cyy() {
Bus.$emit("zifu", this.a++, "子组件向兄弟组件传值"); //存 Bus.$emit
}
}
};
弟弟A2组件:
<p>接受兄弟A1传值=-------第{{ccc}}次,向{{ddd}}</p>
脚本中:
import Bus from "../api/Bus";
export default {
data() {
return {
ccc: "",
ddd: ""
};
},
created() {
Bus.$on("zifu", (val, val1) => { //取 Bus.$on
this.ccc = val;
this.ddd = val1;
});
}
};
传值就告一段落了~~~~~~~~~~~~by~~~
vue 父子组件传值,兄弟组件传值的更多相关文章
- vue 父子组件、兄弟组件传值
参考文章:Vue2.0子同级组件之间数据交互 1.父组件可以使用 props 把数据传给子组件.2.子组件可以使用 $emit 触发父组件的自定义事件. (一)父组件给子组件传值,关键字:props ...
- VUE中的子父组件、兄弟组件之间相互传值,相互调用彼此的方法
vue--组件传值 父组件传值给子组件--"props" 一.父组件--示例 <template> <child :choose-data="choos ...
- vue父子组件、兄弟组件之间的通信和访问
注意:1. vue组件间的通信其实有很多种方法,最常用的还是属性传值.事件传值.vuex; 其他方法参考 https://juejin.im/post/5bd18c72e51d455e3f6e4334 ...
- vue的$emit 与$on父子组件与兄弟组件的之间通信
本文主要对vue 用$emit 与 $on 来进行组件之间的数据传输. 主要的传输方式有三种: 1.父组件到子组件通信 2.子组件到父组件的通信 3.兄弟组件之间的通信 一.父组件传值给子组件 父组件 ...
- 埋坑一: vue中子组件调用兄弟组件方法
小计: 开发中遇到子组件需要调用兄弟组件中的方法,如下写个小demo记录下心得,如果你有好的方法,请到评论区域指教 父组件示例代码: 组件功能解析: 通过$emit获取子组件事件,通过$ref调用子组 ...
- vue2.0 父子组件通信 兄弟组件通信
父组件是通过props属性给子组件通信的来看下代码: 父组件: <parent> <child :child-com="content"></chil ...
- Vue 使用eventBus 实现兄弟组件间的通信
实现方式: 主要是在相互通信的兄弟组件之中,都引入一个新的vue实例,然后通过分别调用这个实例的事件触发事件广播 和监听来实现通信和参数传递. 需求: a页面tree的增删改后,数据还是之前的老数据 ...
- Vue兄弟组件(非父子组件)状态共享与传值
前言:网上大部分文章写的有点乱,很少有讲得易懂的文章. 所以,我写了篇在我能看得懂的基础上又照顾到大家的文章 =.= 作者:X1aoYE 备注:此文原创,转载请注明~ 内容里的<br> ...
- 创建组件的方法,组件的props属性、state属性的用法和特点,父子组件传值,兄弟组件传值
1.创建组件的方法 函数组件 class组件 1.1 函数组 无状态函数式组件形式上表现为一个只带有一个 `render()` 方法的组件类,通过函数形式或者 `ES6` 箭头 `functi ...
随机推荐
- JavaScript 变量作用域和声明提升
一.变量作用域 说到这个概念,不有自主的想到this,scope 这两个关键字. JavaScript的this总是指向一个明确的对象,这个对象是在执行的时候动态绑定的.通俗的说就是谁调用我,我的th ...
- .Net Core3.0依赖注入DI
构建ASP.NET Core应用程序的时候,依赖注入已成为了.NET Core的核心,这篇文章,我们理一理依赖注入的使用方法. 不使用依赖注入 首先,我们创建一个ASP.NET Core Mvc项目, ...
- python-写入文件
一.写入空文件(覆盖) # coding=UTF-8 filename = 'test_text.txt' with open(filename, 'w') as file_object: file_ ...
- C语言算法动态规划板子题汇总
本篇博客仅为对动态规划基础问题的状态转移方程进行求解,然后给出对应的注释代码,有关题目的具体内容可在算法导论或网络上进行查看 目录 1.钢管切割(最小值) 2.两条流水线调度 3.多条流水线调度 4. ...
- Java基础(十五)异常(Exception)
1.处理错误的要求 如果由于出现错误而使得某些操作没有完成,程序应该: 返回到一种安全状态,并能够让用户执行一些其他的命令. 允许用户保存所有操作的结果,并以妥善的方式终止程序. 2.程序中可能出现的 ...
- Redis(七)Redis的噩梦:阻塞
为什么说阻塞是Redis的噩梦: Redis是典型的单线程架构,所有的读写操作都是在一条主线程中完成的.当Redis用于高并发场景时,这条线程就变成了它的生命线.如果出现阻塞,哪怕是很短时间,对于应用 ...
- python语法入门之流程控制
python语法入门之流程控制 流程控制是指控制流程,具体指控制程序执行的流程. 流程控制分为三种: 1.顺序结构 程序从上而下的正常执行(正常执行的代码就是顺序结构) 2.分支结构 赋予程序人的思维 ...
- 机器阅读理解(看各类QA模型与花式Attention)
目录 简介 经典模型概述 Model 1: Attentive Reader and Impatient Reader Model 2: Attentive Sum Reader Model 3: S ...
- MIT线性代数:16.投影矩阵和最小二乘
- 记 Maven 本地仓库埋坑之依赖包为何不能用
记一次 Maven 本地仓库埋坑之 Verifying Availability 背景 某 Java 后端项目使用 maven 构建,因为某些原因,某些依赖库下载不了,直接找其它人索要了他电脑上的 m ...