Unity中动态创建Mesh
什么是Mesh?
Mesh是指的模型的网格,3D模型是由多边形拼接而成,而多边形实际上又是由多个三角形拼接而成的。即一个3D模型的表面其实是由多个彼此相连的三角面构成。三维空间中,构成这些三角形的点和边的集合就是Mesh。
原理
即动态创建一个Mesh,设置三角形和顶点数据,然后赋值给MeshFilter(增加mesh属性),通过MeshRenderer(增加材质并渲染出Mesh)绘制出来
理论基础:
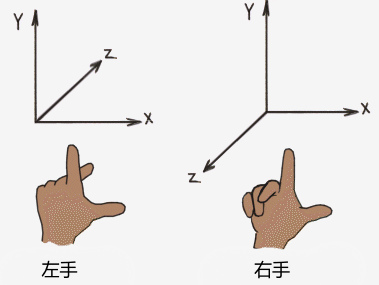
1、左手坐标系和右手坐标系
我们的三维坐标系,在3dmax里是右手坐标系,而在Unity里是左手坐标系。
左手坐标系和右手坐标系的区别 http://www.cnblogs.com/mythou/p/3327046.html

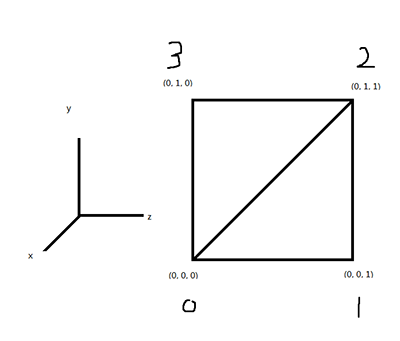
2、三边面如何组成四边面

如图,左边是Unity里的左手坐标系,右边是在此坐标系里生成的一个面以及它的各个点坐标。
012和230这两个三边面就组成了一个四边面。
如果我问这个四边面有几个顶点,想必大家都会回答4个,实际上是6个,012和230这是6个顶点,不同面的顶点不公用。
要组成2个三边面可以有很多种顺序,例如012和320、012和032、023和012等等等
但是我们一般都是按照4个点的顺序来画2个三边面组成四边面,所以可选的只有【012和230、230和012】,以及【032和210、210和032】这两大类
这两类画法有什么区别呢?细心的童鞋应该已经发现,这两种方式前者是逆时针,后者是顺时针。
这种循环的方向会导致面的法线方向不同,而这个法线方向会决定这个面的朝向。
我们要确定这个法线方向其实很简单,上面说了,Unity里是左手坐标系,拿出左手,伸直,拇指与其他四个指头垂直,然后四指弯曲,指尖朝向循环的方向,拇指就指向法线的方向。
由此我们得出结论,要想生成正确的面(法线指向我们),我们只能用【032和210、210和032】
这里需要注意的一点是,我们确定4个点的循环方向,和生成三边面时的循环方向无关,只要生成三边面时,用到的前4个点的index顺序没错就行了。
Mesh的组成部分
1.vertices(顶点数据数组Vector3[])
2.triangles(三角形顶点索引数组,int[])
3.normals(法线向量数组,Vector3[])
4.uv(纹理坐标数组,Vector2[])
顶点坐标:顶点坐标数组存放Mesh的每个顶点的空间坐标,假设某mesh有n个顶点,则vertex的size为n
法线:法线数组存放mesh每个顶点的法线,大小与顶点坐标对应,normal[i]对应顶点vertex[i]的法线
法线详解:
法线就是垂直于面的一条线,它有方向,没有大小。
法线的方向就是面朝外的方向。比如我们现在盯着显示器看,从显示器的正中心会有一条法线垂直于屏幕指向我们。
法线向外的面就是正面,相反的就是背面,一般来讲,从正面看才能看到面,背面看面是看不到的。
纹理坐标:它定义了图片上每个点的位置的信息. 这些点与3D模型是相互联系的, 以决定表面纹理贴图的位置. UV就是将图像上每一个点精确对应到模型物体的表面. uv[i]对应vertex[i]
三角形序列:每个mesh都由多个三角面组成,而三角面的三个点就是顶点坐标里的点,三角形的数组的size = 三角形个数 * 3
三边面和四边面:
三边面就是三条边组成的面,四边面就是四条边组成的面。
三边面在三维空间中是不可扭曲的,而四边面在三维空间中可以扭曲。所以Unity里只支持三边面。其他支持四边面的软件例如3dmax在导出fbx的时候,会把四边面转换成三边面。
创建一个立方体
1.定顶点坐标
一般我们会以立方体几何中心为坐标原点。
代码:
//顶点数组
Vector3[] _vertices =
{
// front
new Vector3(-5.0f, 10.0f, -5.0f),
new Vector3(-5.0f, 0.0f, -5.0f),
new Vector3(5.0f, 0.0f, -5.0f),
new Vector3(5.0f, 10.0f, -5.0f), // left
new Vector3(-5.0f, 10.0f, -5.0f),
new Vector3(-5.0f, 0.0f, -5.0f),
new Vector3(-5.0f, 0.0f, 5.0f),//
new Vector3(-5.0f, 10.0f, 5.0f), // back
new Vector3(-5.0f, 10.0f, 5.0f),
new Vector3(-5.0f, 0.0f, 5.0f),
new Vector3(5.0f, 0.0f, 5.0f),
new Vector3(5.0f, 10.0f, 5.0f), // right
new Vector3(5.0f, 10.0f, 5.0f),
new Vector3(5.0f, 0.0f, 5.0f),
new Vector3(5.0f, 0.0f, -5.0f),
new Vector3(5.0f, 10.0f, -5.0f), // Top
new Vector3(-5.0f, 10.0f, 5.0f),
new Vector3(5.0f, 10.0f, 5.0f),
new Vector3(5.0f, 10.0f, -5.0f),
new Vector3(-5.0f, 10.0f, -5.0f), // Bottom
new Vector3(-5.0f, 0.0f, 5.0f),
new Vector3(5.0f, 0.0f, 5.0f),
new Vector3(5.0f, 0.0f, -5.0f),
new Vector3(-5.0f, 0.0f, -5.0f), };
这里有人会有疑问,正方体6个面,每个面由2个三角形组成,所以共需要36个三角形顶点索引。但是正方体只有8个顶点,为什么需要24个顶点坐标数据呢?
答案是:Unity3D的Mesh.triangles是三角形索引数组,不仅依靠这个索引值索引三角形顶点坐标,而且索引纹理坐标,索引法线向量。即正方体的每个顶点都参与了3个平面,而这3个平面的法线向量是不同的,该顶点在渲染这3个平面的时候需要索引到不同的法线向量。而由于顶点坐标和法线向量是由同一个索引值triangles[Index]取得的,例如,有三个点在vertices中索引到的顶点都为(0,0,0),但是在normals中索引到的法向量值各不相同。这就决定了在正方体中一个顶点,需要有3份存储。(如果你需要创建其它模型,需要根据实际情况决定顶点坐标的冗余度。实质上顶点坐标的冗余正是方便了法线坐标、纹理坐标的存取。),一般不共点。还有就是Unity中是左手坐标系,一定记好,因为在绘制三角面时很重要。
2.三角面索引
//索引数组
int[] _triangles =
{
//front
,,,
,,,
//left
,,,
,,,
//back
,,,
,,,
//right
,,,
,,,
////up
//16,17,18,
//16,18,19,
////buttom
//21,23,22,
//21,20,23, //不可跳跃设置索引值(否则会提示一些索引超出边界顶点 15直接20不可,要连续15-16)
,,,
,,,
};
这里设置的原则时外面被渲染里面剔除掉,顺时针构建(注意里外面的区别),还要注意的一个点,如上所写,比如我想生成5个面,那你的索引值也要是连续的,不可16直接蹦到20。这里立法体面的绘制顺序是(即绘制三角面的面与上面顶点顺序要一致)设置顶点的顺序
3.UV坐标
代码:
//UV数组
Vector2[] uvs =
{
// Front
new Vector2(1.0f, 0.0f),
new Vector2(1.0f, 1.0f),
new Vector2(1.0f, 0.0f),
new Vector2(0.0f, 0.0f), // Left
new Vector2(1.0f, 1.0f),
new Vector2(0.0f, 1.0f),
new Vector2(0.0f, 0.0f),
new Vector2(1.0f, 0.0f), // Back
new Vector2(1.0f, 0.0f),
new Vector2(1.0f, 1.0f),
new Vector2(1.0f, 0.0f),
new Vector2(0.0f, 0.0f), // Right
new Vector2(1.0f, 1.0f),
new Vector2(0.0f, 1.0f),
new Vector2(0.0f, 0.0f),
new Vector2(1.0f, 0.0f), //// Top
//new Vector2(0.0f, 0.0f),
//new Vector2(1.0f, 0.0f),
//new Vector2(1.0f, 1.0f),
//new Vector2(0.0f, 1.0f), // Bottom
new Vector2(0.0f, 0.0f),
new Vector2(1.0f, 0.0f),
new Vector2(1.0f, 1.0f),
new Vector2(0.0f, 1.0f), };
UV坐标从左上角开始(想象摄像机在立方体内部去判断),

Mesh mesh = new Mesh()
{
vertices = _vertices,
uv = uvs,
triangles = _triangles,
}; //重新计算网格的法线
//在修改完顶点后,通常会更新法线来反映新的变化。法线是根据共享的顶点计算出来的。
//导入到网格有时不共享所有的顶点。例如:一个顶点在一个纹理坐标的接缝处将会被分成两个顶点。
//因此这个RecalculateNormals函数将会在纹理坐标接缝处创建一个不光滑的法线。
//RecalculateNormals不会自动产生切线,因此bumpmap着色器在调用RecalculateNormals之后不会工作。然而你可以提取你自己的切线。
mesh.RecalculateNormals();
给mesh属性赋值。
5.增加MeshFilter组件,网格过滤。以及增加MeshRenderer组件添加材质实现渲染。OK!!!到这基本已经绘制完了,Mesh已经出来了。
using System.Collections;
using System.Collections.Generic;
using UnityEngine; public class ShaderBase : MonoBehaviour
{ void Start()
{
GameObject gameObject = new GameObject("Cube");
gameObject.transform.position = Vector3.zero; //顶点数组
Vector3[] _vertices =
{
// front
new Vector3(-5.0f, 10.0f, -5.0f),
new Vector3(-5.0f, 0.0f, -5.0f),
new Vector3(5.0f, 0.0f, -5.0f),
new Vector3(5.0f, 10.0f, -5.0f), // left
new Vector3(-5.0f, 10.0f, -5.0f),
new Vector3(-5.0f, 0.0f, -5.0f),
new Vector3(-5.0f, 0.0f, 5.0f),//
new Vector3(-5.0f, 10.0f, 5.0f), // back
new Vector3(-5.0f, 10.0f, 5.0f),
new Vector3(-5.0f, 0.0f, 5.0f),
new Vector3(5.0f, 0.0f, 5.0f),
new Vector3(5.0f, 10.0f, 5.0f), // right
new Vector3(5.0f, 10.0f, 5.0f),
new Vector3(5.0f, 0.0f, 5.0f),
new Vector3(5.0f, 0.0f, -5.0f),
new Vector3(5.0f, 10.0f, -5.0f), // Top
new Vector3(-5.0f, 10.0f, 5.0f),
new Vector3(5.0f, 10.0f, 5.0f),
new Vector3(5.0f, 10.0f, -5.0f),
new Vector3(-5.0f, 10.0f, -5.0f), // Bottom
new Vector3(-5.0f, 0.0f, 5.0f),
new Vector3(5.0f, 0.0f, 5.0f),
new Vector3(5.0f, 0.0f, -5.0f),
new Vector3(-5.0f, 0.0f, -5.0f), };
//索引数组
int[] _triangles =
{
//front
,,,
,,,
//left
,,,
,,,
//back
,,,
,,,
//right
,,,
,,,
////up
//16,17,18,
//16,18,19,
////buttom
//21,23,22,
//21,20,23, //不可跳跃设置索引值(否则会提示一些索引超出边界顶点 15直接20不可,要连续15-16)
,,,
,,,
}; //UV数组
Vector2[] uvs =
{
// Front
new Vector2(1.0f, 0.0f),
new Vector2(1.0f, 1.0f),
new Vector2(1.0f, 0.0f),
new Vector2(0.0f, 0.0f), // Left
new Vector2(1.0f, 1.0f),
new Vector2(0.0f, 1.0f),
new Vector2(0.0f, 0.0f),
new Vector2(1.0f, 0.0f), // Back
new Vector2(1.0f, 0.0f),
new Vector2(1.0f, 1.0f),
new Vector2(1.0f, 0.0f),
new Vector2(0.0f, 0.0f), // Right
new Vector2(1.0f, 1.0f),
new Vector2(0.0f, 1.0f),
new Vector2(0.0f, 0.0f),
new Vector2(1.0f, 0.0f), //// Top
//new Vector2(0.0f, 0.0f),
//new Vector2(1.0f, 0.0f),
//new Vector2(1.0f, 1.0f),
//new Vector2(0.0f, 1.0f), // Bottom
new Vector2(0.0f, 0.0f),
new Vector2(1.0f, 0.0f),
new Vector2(1.0f, 1.0f),
new Vector2(0.0f, 1.0f), }; Mesh mesh = new Mesh()
{
vertices = _vertices,
uv = uvs,
triangles = _triangles,
}; //重新计算网格的法线
//在修改完顶点后,通常会更新法线来反映新的变化。法线是根据共享的顶点计算出来的。
//导入到网格有时不共享所有的顶点。例如:一个顶点在一个纹理坐标的接缝处将会被分成两个顶点。
//因此这个RecalculateNormals函数将会在纹理坐标接缝处创建一个不光滑的法线。
//RecalculateNormals不会自动产生切线,因此bumpmap着色器在调用RecalculateNormals之后不会工作。然而你可以提取你自己的切线。
mesh.RecalculateNormals();
gameObject.AddComponent<MeshFilter>().mesh=mesh;
//Material/New Material 1
gameObject.AddComponent<MeshRenderer>().material = Resources.Load<Material>("Material/New Material"); } }

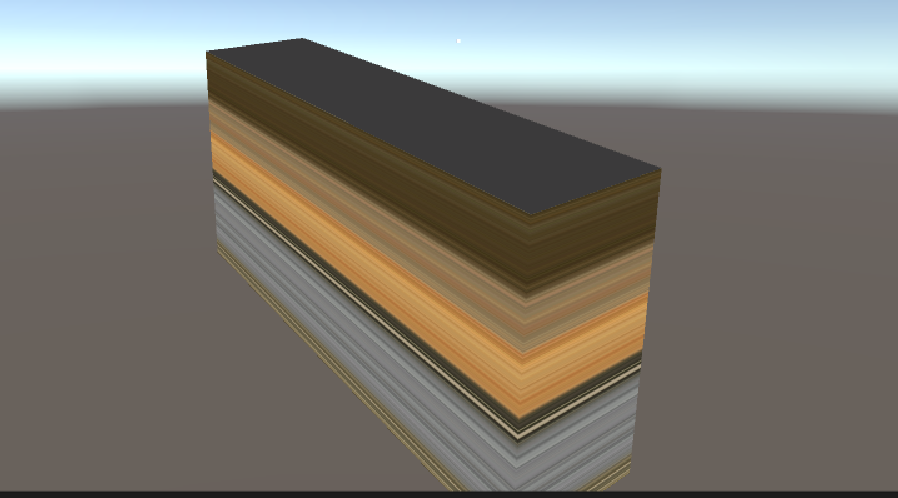
这不是上述代码的结果图片,这是动态创建外围盒的图片,做法一样。
最新:这个立方体,我想底面和侧面贴不同贴图,如何实现?
使用 mesh.subMeshCount = X;即subMesh,子网格,具体使用如下:
Vector3 contralPos = (maxPos + minPos) / ;
float boxHight = Mathf.Abs(maxPos.y - minPos.y);
float boxLength = Mathf.Abs(maxPos.x - minPos.x);
float boxWidth = Mathf.Abs(maxPos.z - minPos.z);
vertexPosArray = AddVertexPos(1.2f * boxLength, 1.2f * boxWidth, 1.4f * boxHight);
vertexIndexList = AddVertexIndex();
uvArr = SetUVPos(GetIntValue(boxLength / (textureSizeL * uvNorm)), GetIntValue(boxWidth / (textureSizeL * uvNorm)), GetIntValue(boxHight / (textureSizeW * uvNorm)));
Mesh mesh = new Mesh()
{
vertices = vertexPosArray,
uv = uvArr,
};
mesh.subMeshCount = ;
mesh.SetTriangles(vertexIndexList[], );
mesh.SetTriangles(vertexIndexList[], );
mesh.RecalculateNormals();
GameObject Box = new GameObject(name);
// Box.transform.localPosition = contralPos;
Box.transform.localPosition = new Vector3(contralPos.x, minPos.y, contralPos.z);
Box.AddComponent<MeshFilter>().mesh = mesh;
Material[] materials = new Material[];
materials[] = new Material(Resources.Load<Material>("Materials/Mine/MinefieldTexture_Side"));
materials[] = new Material(Resources.Load<Material>("Materials/Mine/MinefieldTexture_Buttom"));
Box.AddComponent<MeshRenderer>().materials = materials;
mesh.subMeshCount = 2;
mesh.SetTriangles(vertexIndexList[0], 0);
mesh.SetTriangles(vertexIndexList[1], 1);
这是指定子网格对应的索引集合,在设置索引时,应该这样分开存储:
/// <summary>
/// 添加索引
/// </summary>
private List<int[]> AddVertexIndex()
{
List<int[]> indexList = new List<int[]>();
int[] sideIndexArray =
{
//front
,,,
,,, //back
,,,
,,, //left
,,,
,,, //right
,,,
,,,
};
int[] buttomFaceIndexArray =
{
//buttom
,,,
,,
};
indexList.Add(sideIndexArray);
indexList.Add(buttomFaceIndexArray); return indexList;
}
即这样完成分开了Mesh,分别使用不同的材质。
Unity中动态创建Mesh的更多相关文章
- Unity中一键创建常用文件夹
Unity中一键创建常用文件夹 说明 项目测试版本Unity5.3. 这个一个小工具:功能非常简单,就是一键给新建工程添加所有文件夹.到此结束. 但是具体咋操作呢? 与把大象装进冰箱一样,三步,下载代 ...
- Delphi中动态创建窗体有四种方式
Delphi中动态创建窗体有四种方式,最好的方式如下: 比如在第一个窗体中调用每二个,主为第一个,第二个设为动态创建 Uses Unit2; //引用单元文件 procedure TForm1.But ...
- WPF 中动态创建和删除控件
原文:WPF 中动态创建和删除控件 动态创建控件 1.容器控件.RegisterName("Name",要注册的控件) //注册控件 2.容器控件.FindName(" ...
- unity, 用脚本创建mesh
创建一个空gameObject,添加Mesh Filter和Mesh Renderer两个component,再添加一个脚本createMeshScript: using UnityEngine;us ...
- Unity3D中动态创建编辑轴(点,线,圆,圆锥)
问题分析: 最近在搞软件底层开发,将一些工具或者底层脚本打成dll导入unity使用,有这样一需求,就是编辑功能,需要像Scene场景一样,实现那种编辑轴 实现方式: 创建Mesh,构建编辑轴,这个地 ...
- Unity通过脚本创建Mesh(网格)
##1.创建一个带Mesh的物体 Unity中的网格作为组件不能脱离物体单独存在 新建脚本CreateMesh public class CreateMesh: MonoBehaviour { voi ...
- WPF 中动态创建、删除控件,注册控件名字,根据名字查找控件
动态创建控件 1.容器控件.RegisterName("Name",要注册的控件) //注册控件 2.容器控件.FindName("Name") as 控 ...
- BroadcastReceiver接收电量变化的广播-------在代码中动态创建接受者
本例为动态创建广播接收者即不是在AndroidManifest.xml文件中定义的广播接收着 代码: package com.qf.broadcastreceiver01; import androi ...
- Unity 中动态修改碰撞框(位置,大小,方向)
在Unity中,玩家处于不同的状态,要求的碰撞框的 位置/大小/方向 会有所改变,怎么动态的修改碰撞框呢? 下面是Capsure Collider(胶囊体)的修改: CapsuleCollider.d ...
随机推荐
- mysql启动错误1067进程意外终止的解决方法
一.环境介绍 1.mysql主从复制中的从服务器 2.Windows Server 2008 R2 Enterprise系统 64位操作系统 3.MySQL数据库版本为5.6.34 二.报错详情 从服 ...
- vue-cli中使用jquery
一.安装依赖 npm install jquery --save 二.全局导入(必须先安装依赖) 第一步 在webpack.base.conf.js里加入(新版的可能找不到这个文件,你可以npm in ...
- web前端开发自学路线是怎样的?html+css+JavaScript的学习方法?
不废话,直接干货 学习前端的几个个阶段: 一阶段:html标签.html5新增标签.css样式.css3样式.媒体查询等 二阶段:JavaScript.jQuery.ajax.面向对象.http传输协 ...
- Kali桥接模式DHCP自动获取IP失败(VMware)
Kali桥接模式DHCP自动获取IP失败笔者用的是VMware运行Kali Linux,突然发现桥接模式无法上网,只能使用NAT模式.身为有一点点强迫症的人来说,这就很不爽了.于是马上切换为桥接模式, ...
- Vue 实现点击空白处隐藏某节点(三种方式:指令、普通、遮罩)
在项目中往往会有这样的需求: 弹出框(或Popover)在 show 后,点击空白处可以将其 hide. 针对此需求,整理了三种实现方式,大家按实际情况选择. 当然,我们做项目肯定会用到 UI 框架, ...
- [JZOJ5818] 【NOIP提高A组模拟2018.8.15】 做运动
Description 一天,Y 君在测量体重的时候惊讶的发现,由于常年坐在电脑前认真学习,她的体重有了突 飞猛进的增长. 幸好 Y 君现在退役了,她有大量的时间来做运动,她决定每天从教学楼跑到食堂来 ...
- 手机号码格式化显示javascript
/*手机代码格式化一般与Object.oninput=function(){}连用*/ function phoneFormat(phone){ if(phone.length <= 3 ){ ...
- Linux的一些常用命令(一)
linux 快捷键1.ls 列出本地址上文件, -a 列出所有(包括隐藏文件) -l 按照列表方式显示 -t 按照时间方式排序 2.touch 创建文件 3. echo 'abc' > 文件名 ...
- mysql::批量入库
批量入库 INSERT INTO M_Signal (Signal_Id, Signal_Name) VALUES(,,'water') , , , , 'water') ON DUPLICATE K ...
- 概念理解:boost::asio::io_service
IO模型 io_service对象是asio框架中的调度器,所有异步io事件都是通过它来分发处理的(io对象的构造函数中都需要传入一个io_service对象). asio::io_service i ...
