WFS服务查询方法
基于Geoserver发布的wfs服务,实现空间和属性信息的查询。wfs包含getFeature操作,用来检索要素信息,支持返回gml格式的地理要素表达。
WFS的getFeature操作需要提供的参数:
| 参数名称 | 是否必须 | 默认值 | 举例 | 含义 |
| VERSION | 是 | 1.1.0 | version=1.1.0或version=1.0.0 | 版本号 |
| SERVICE | 是 | WFS | WFS | 服务名称 |
| REQUEST=GetFeature | 是 | 请求操作(固定值) | ||
| TYPENAME | 是 | text/xml; subtype=gml/3.1.1 | typeName=bj.xzqytypeName=bj.xzqy, bj:sqdw_font_point | 图层名称(命名空间.图层名称),多个图层名称用逗号隔开 |
| OUTPUTFORMAT | outputFormat=GML2 | 输出类型 | ||
| BBOX | BBOX=-75.102613,40.212597,-72.361859,41.512517,EPSG:4326 | 矩形范围(左下角X坐标,左下角Y坐标,右上角X坐标,右上角Y坐标,EPSG:4326) | ||
| FILTER | FILTER=<Filter><Within><PropertyName>InWaterA_1M/wkbGeom<PropertyName> <gml:Envelope><gml:lowerCorner>10,10</gml:lowerCorner> <gml:upperCorner>20 20</gml:upperCorner></gml:Envelope></Within></Filter> | 过滤条件,gml格式定义空间范围,可包含属性条件。Filter是一种符合OGC规范的语言,一种XML实现的语言。SLD用它来实现复杂的Rule选择。WFS在所有需要定位操作对象的地方都会使用Filter。Filter的作用是构建一个表达式,返回值就是Feature的集合。 | ||
| SORTBY | 排序字段 | |||
| MAXFEATURES | 最多返回结果个数 | |||
| PROPERTYNAME | propertyName=STATE_NAME,PERSONS | 属性字段名称,逗号隔开 | ||
| SRSNAME | 投影方式名称 | |||
| FEATUREID | FEATUREID=states.3 | ID号(图层名称.ID号),多个用逗号隔开 | ||
| EXPIRY | 排除 | |||
| RESULTTYPE | ||||
| FEATUREVERSION |
举例:
http://www.someserver.com/wfs?SERVICE=WFS& VERSION=1.1.0& REQUEST=GetFeature&PROPERTYNAME=InWaterA_1M/wkbGeom,InWaterA_1M/tileId&TYPENAME=InWaterA_1M& FILTER=
<Filter>
<Within>
<PropertyName>InWaterA_1M/wkbGeom<PropertyName>
<gml:Envelope>
<gml:lowerCorner>,</gml:lowerCorner>
<gml:upperCorner> </gml:upperCorner>
</gml:Envelope>
</Within>
</Filter>
FILTER详解:Filter是一种基于XML的并且符合OGC规范的语言。SLD用它来实现复杂的Rule选择。WFS在所有需要定位操作对象的地方都会使用Filter。Filter的作用是构建一个表达式,返回值就是Feature的集合,换句话说Filter就如他的名字一般为我们从一个集合中过滤出一个满足我们要求的子集。而过滤的方法就是Filter定义的操作符。Filter定义了三种操作符:地理操作符(Spatial operators),比较操作符(Comparison operators)和逻辑操作符(Logical operators)。
- Spatial operators定义了地理属性的操作方式,他们有:Equals,Disjoint,Touches,Within,Overlaps,Crosses,Intersects,Contains,DWithin,Beyond,BBOX。
| 名称 | 含义 | 举例 |
| Equals | 等于 | |
| Disjoint | 不相交 | |
| Intersects | 相交(存在交集) | |
| Touches | ||
| Within | 在..内部 | |
| DWithin | 在…外部 | |
| Overlaps | 叠加 | |
| Crosses | 通过 | |
| Contains | 包含 | |
| Beyond | ||
| BBOX | 矩形范围 |
- Comparison operators定义了标量属性的操作方式,他们有:PropertyIsEqualTo,PropertyIsNotEqualTo,PropertyIsLessThan,PropertyIsGreaterThan,PropertyIsLessThanOrEq,PropertyIsGreaterThanO,PropertyIsLike,PropertyIsNull,PropertyIsBetween。
| 名称 | 含义 | 举例 |
| PropertyIsEqualTo | == | |
| PropertyIsNotEqualTo | != | |
| PropertyIsLessThan | < | |
| PropertyIsGreaterThan | > | |
| PropertyIsLessThanOrEq | <= | |
| PropertyIsGreaterThanO | >= | |
| PropertyIsLike | 利用通配符等符号对字符进行模糊匹配 |
<Filter> <PropertyIsLike wildCard="*" singleChar="#" escapeChar="!"> <PropertyName>LAST_NAME</PropertyName> <Literal>JOHN*</Literal> </PropertyIsLike> </Filter> |
| PropertyIsNull | 为空 | |
| PropertyIsBetween | 在…之间 |
- Logical operators逻辑操作符,定义了组合这些操作的方式,他们有:And,Or,Not。
举例:构建一个表达式,人口在一千万以上,并且在指定的空间范围内的城市。
<Filter>
<And>
<PropertyIsGreaterThan>
<PropertyName>population</PropertyName>
<Literal>10000000</Literal>
</PropertyIsGreaterThan>
<BBOX>
<PropertyName>geom</PropertyName>
<Envelope srsName="EPSG:4326">
<lowerCorner>-180 -90</lowerCorner>
<upperCorner>180 90</upperCorner>
</Envelope>
</BBOX>
</And>
</Filter>
验证:
拓扑查询(点与面相交- Intersects)点查询 查询条件设置如下:
<Filter xmlns="http://www.opengis.net/ogc"xmlns:gml="http://www.opengis.net/gml">
<Intersects>
<PropertyName>bj:the_geom</PropertyName>
<gml:Point srsName="http://www.opengis.net/gml/srs/epsg.xml#4326">
<gml:coordinates>116.817265,40.5296504</gml:coordinates>
</gml:Point>
</Intersects>
</Filter>
目前我用到的应用场景在于点击查询,当我点击底图上的一个点的时候,我获得了当前点击的坐标值,然后来构造查询filter
其中需要注意的是PropertyName所表示的含义,
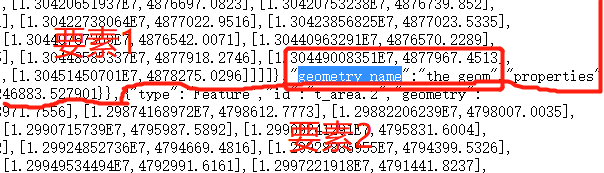
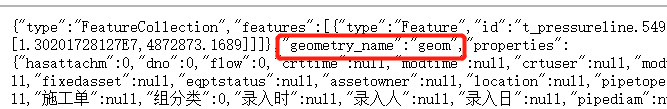
我们在geoserver中选择用geojson来打开服务

在这个服务中,propertyname对应的是值为the_geom
在另一个服务中则为geom ,所以我认为在做拓扑查询的时候,propertyname所对应的是geometry_name这个属性

线查询的Filter构造
<Filter xmlns="http://www.opengis.net/ogc" xmlns:gml="http://www.opengis.net/gml">
<Within>
<PropertyName>GEOM</PropertyName>
<gml:LineString>
<gml:coordinates>113.763,34.435 113.763,34.5 113.844,34.5 113.844,34.435</gml:coordinates>
</gml:LineString>
</Within>
</Filter>
面查询(最常用)Filter构造
<Filter xmlns="http://www.opengis.net/ogc" xmlns:gml="http://www.opengis.net/gml">
<Intersects>
<PropertyName>GEOM</PropertyName>
<gml:Polygon>
<gml:outerBoundaryIs>
<gml:LinearRing>
<gml:coordinates>113.763,34.435 113.763,34.5 113.763,34.435</gml:coordinates>
</gml:LinearRing>
</gml:outerBoundaryIs>
</gml:Polygon>
</Intersects>
</Filter>
面查询用的最多是因为,在实际点击中,你很难准确的点击到比如线上面 所以一般使用的是面与线相交,我们构造一个容差值(构造出一个面)
let filterPointLT = Number(_param.x) - Number(_param.tolerance) + "," + Number(_param.y) + Number(_param.tolerance); //左上角坐标
let filterPointLB = Number(_param.x) - Number(_param.tolerance) + "," + (Number(_param.y) - Number(_param.tolerance)); //左下角坐标
let filterPointRT = Number(_param.x) + Number(_param.tolerance) + "," + Number(_param.y) + Number(_param.tolerance); //右上角坐标
let filterPointRB = Number(_param.x) + Number(_param.tolerance) + "," + (Number(_param.y) - Number(_param.tolerance)); //右下角坐标
let filterPoint = filterPointLT + " " + filterPointLB + " " + filterPointRB + " " + filterPointRT + " " + filterPointLT;
构造Filter
<Filter xmlns="http://www.opengis.net/ogc" xmlns:gml="http://www.opengis.net/gml">
<Intersects>
<PropertyName> geom</PropertyName>
<gml:Polygon>
<gml:outerBoundaryIs>
<gml:LinearRing>
<gml:coordinates>filterPoint</gml:coordinates>
</gml:LinearRing>
</gml:outerBoundaryIs>
</gml:Polygon>
</Intersects>
</Filter>
最后构造一个HTML请求
let _wfsUrl = "http://localhost:8080/geoserver/gas/ows?
service=WFS&version=1.0.0&request=GetFeature
&typeName=gas:t_area&outputFormat=application%2Fjson&filter="+ filter;
发送请求
$.ajax({
url: _wfsUrl,
async: true,
type:'GET',
dataType: 'json',
success(result) {
callback(result);
},
error(err) {
console.log(err);
}
})
WFS服务查询方法的更多相关文章
- java查询WFS服务
在我们访问wfs服务时候,有时候会遇到前台访问时候的跨域问题.这里给出java访问的一个小例子. import java.io.BufferedReader; import java.io.IOExc ...
- cesium结合geoserver利用WFS服务实现图层新增(附源码下载)
前言 cesium 官网的api文档介绍地址cesium官网api,里面详细的介绍 cesium 各个类的介绍,还有就是在线例子:cesium 官网在线例子,这个也是学习 cesium 的好素材. 内 ...
- leaflet结合geoserver利用WFS服务实现图层删除功能(附源码下载)
前言 leaflet 入门开发系列环境知识点了解: leaflet api文档介绍,详细介绍 leaflet 每个类的函数以及属性等等 leaflet 在线例子 leaflet 插件,leaflet ...
- openlayers6结合geoserver利用WFS服务实现图层新增功能(附源码下载)
内容概览 1.openlayers6结合geoserver利用WFS服务实现图层新增功能2.源代码demo下载 效果图如下: 本篇主要是openlayers6通过调用geoserver发布的地图服务W ...
- leaflet结合geoserver利用WFS服务实现图层新增功能(附源码下载)
前言 leaflet 入门开发系列环境知识点了解: leaflet api文档介绍,详细介绍 leaflet 每个类的函数以及属性等等 leaflet 在线例子 leaflet 插件,leaflet ...
- cesium结合geoserver利用WFS服务实现图层编辑(附源码下载)
前言 cesium 官网的api文档介绍地址cesium官网api,里面详细的介绍 cesium 各个类的介绍,还有就是在线例子:cesium 官网在线例子,这个也是学习 cesium 的好素材. 内 ...
- cesium结合geoserver利用WFS服务实现图层删除(附源码下载)
前言 cesium 官网的api文档介绍地址cesium官网api,里面详细的介绍 cesium 各个类的介绍,还有就是在线例子:cesium 官网在线例子,这个也是学习 cesium 的好素材. 内 ...
- 域名解析服务查询工具dnstracer
域名解析服务查询工具dnstracer 在访问网站过程中,当用户输入网址后,通常是先解析域名,获取该网站的IP地址.然后,根据IP地址访问对应的网站服务器.所以,域名解析服务器保证域名指向正确的网 ...
- OpenLayers调用ArcGIS Server发布的WFS服务
OpenLayers调用ArcGIS Server发布的WFS服务 原创: 蔡建良 2013-08-20 一. 开发环境 1) Openlayers2.13+arcgis server9.3 2) W ...
随机推荐
- 为宇宙第一强的IDE干一票
背景 在博客园看到很多人说.net在国内已死,很多人在为.net前途担忧,包括一些创业大佬也提及到这些问题,提及到客户指定了说使用php或者java. 那么基本可以确认了,.net 处于风雨漂泊的地位 ...
- 个人收藏--未整理—C# http/https 上传下载文件
c# HTTP/HTTPS 文件上传. 分类: .net 2015-02-03 08:36 541人阅读 评论(0) 收藏 举报 方法主体 [csharp] view plaincopy public ...
- IdentityServer4 保护.net framework webapi
一.IS4服务器配置 1.新建一个Asp.net Core MVC程序,模板选择 Empty 2.Nuget添加 IdentityServer4,我这里添加的是2.5.3 3.添加Config文件, ...
- 【Flask系列】开发一个简单的Flask程序
知识点 初始化:每一个flask程序都必须创建一个程序实例,遵循WSGI(Web Server Gateway interface)协议,把请求->flask Obj; 创建实例: app = ...
- Git的安装和使用教程详解
---恢复内容开始--- 本篇笔记聊聊Git的安装和使用教程 一.认 识 Git ...
- 最小生成树——Kruskal与Prim算法
最小生成树——Kruskal与Prim算法 序: 首先: 啥是最小生成树??? 咳咳... 如图: 在一个有n个点的无向连通图中,选取n-1条边使得这个图变成一棵树.这就叫“生成树”.(如下图) 每个 ...
- Flask开发VIP版HttpServer #华为云·寻找黑马程序员#
欢迎添加华为云小助手微信(微信号:HWCloud002 或 HWCloud003),输入关键字"加群",加入华为云线上技术讨论群:输入关键字"最新活动",获取华 ...
- elasticSerach 知识学习
一 介绍: ElasticSearch是一个基于Lucene的搜索服务器.它提供了一个分布式多用户能力的全文搜索引擎,基于RESTful web接口.Elasticsearch是用Java语言开发的, ...
- Apple 应用内支付心得
http://tank2308635.iteye.com/blog/1238687Apple 应用内支付 首先简要说一下IAP 流程 简要步骤说明: 用户进入购买虚拟物品页面,App从后台服务器获取产 ...
- 洛谷 题解 P1351 【联合权值】
Problem P1351 [联合权值] record 用时: 99ms 空间: 13068KB(12.76MB) 代码长度: 3.96KB 提交记录: R9883701 注: 使用了 o1 优化 o ...
