jQuery中的事件对象(八)
Event 对象代表事件的状态,比如事件在其中发生的元素、键盘按键的状态、鼠标的位置、鼠标按钮的状态。
一、事件对象基本认识
1. 什么时候会产生Event 对象呢?
例如: 当用户单击某个元素的时候,我们给这个元素注册的事件就会触发,该事件的本质就是一个函数,而该函数的形参接收一个event对象。
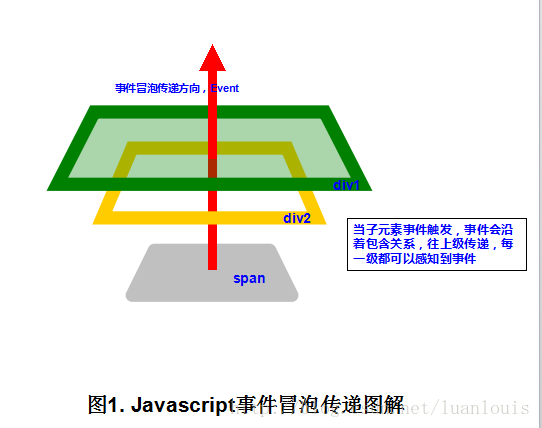
2. 冒泡(由下到上)
意思就是说,假如用户单击了一个元素,该元素拥有一个click事件,那么同样的事件也将会被它的祖先触发,这个事件从该元素开始一直冒泡到DOM树的最上层,这一过程称为事件冒泡。


3. 捕获(由上到下)
事件捕获和事件冒泡是相反的,也就是说,当用户触发了一个事件的时候,这个事件是从DOM树的最上层开始触发一直到捕获到事件源.
4. 事件流的写法以及实现方式
标准实现方式使用关键词addEventListener,假如你想要给某一个元素添加事件,现在就可以这样写:
element.addEventListener(eventType, fn, false)
dom对象.addEventListener(事件类型, 回调函数, 事件机制)这里的事件类型表示你要使用哪种事件类型比如click, 回调函数里面写着触发此事件你要做什么事情, 事件机制分为冒泡和捕获,如果为false表示事件冒泡,为true表示事件捕获
IE浏览器:dom对象.attachEvent(eventType, fn)第一个参数表示事件类型,第二个是回调.这种写法兼容IE, IE没有实现事件捕获,
5. 关于event对象
在触发的事件的函数里面我们会接收到一个event对象,通过该对象我们需要的一些参数,比如说我们需要知道此事件作用到谁身上了,就可以通过event的属性target来获取到(IE暂且不谈),或者想阻止浏览器的默认行为可以通过方法preventDefault()来进行阻止。以下是event对象的一些属性和方法:
altKey 返回当事件被触发时,”ALT” 是否被按下。
button 返回当事件被触发时,哪个鼠标按钮被点击。
clientX 返回当事件被触发时,鼠标指针的水平坐标。
clientY 返回当事件被触发时,鼠标指针的垂直坐标。
ctrlKey 返回当事件被触发时,”CTRL” 键是否被按下。
metaKey 返回当事件被触发时,”meta” 键是否被按下。
relatedTarget 返回与事件的目标节点相关的节点。
screenX 返回当某个事件被触发时,鼠标指针的水平坐标。
screenY 返回当某个事件被触发时,鼠标指针的垂直坐标。
shiftKey 返回当事件被触发时,”SHIFT” 键是否被按下。
IE 属性(除了上面的鼠标/事件属性,IE 浏览器还支持下面的属性):
cancelBubble 如果事件句柄想阻止事件传播到包容对象,必须把该属性设为 true。
fromElement 对于 mouseover 和 mouseout 事件,fromElement 引用移出鼠标的元素。
keyCode 对于 keypress 事件,该属性声明了被敲击的键生成的 Unicode 字符码。对于 keydown 和 keyup
offsetX,offsetY 发生事件的地点在事件源元素的坐标系统中的 x 坐标和 y 坐标。
returnValue 如果设置了该属性,它的值比事件句柄的返回值优先级高。把这个属性设置为
srcElement 对于生成事件的 Window 对象、Document 对象或 Element 对象的引用。
toElement 对于 mouseover 和 mouseout 事件,该属性引用移入鼠标的元素。
x,y 事件发生的位置的 x 坐标和 y 坐标,它们相对于用CSS动态定位的最内层包容元素。
标准 Event 属性 下面列出了 2 级 DOM 事件标准定义的属性:
bubbles 返回布尔值,指示事件是否是起泡事件类型。
cancelable 返回布尔值,指示事件是否可拥可取消的默认动作。
currentTarget 返回其事件监听器触发该事件的元素。
eventPhase 返回事件传播的当前阶段。
target 返回触发此事件的元素(事件的目标节点)。
timeStamp 返回事件生成的日期和时间。
type 返回当前 Event 对象表示的事件的名称。
initEvent() 初始化新创建的 Event 对象的属性。
preventDefault() 通知浏览器不要执行与事件关联的默认动作。
stopPropagation() 不再派发事件。
6. Event对象的兼容写法
获得event对象兼容性写法
event || (event = window.event);
获得target兼容型写法
event.target||event.srcElement
阻止浏览器默认行为兼容性写法
event.preventDefault ? event.preventDefault() : (event.returnValue = false);
阻止冒泡写法
event.stopPropagation ? event.stopPropagation() : (event.cancelBubble = true);
事件绑定和取消事件绑定方法的形式
//事件绑定
function on(dom, eventType, fn) {
if(dom.addEventListener) {
dom.addEventListener(eventType, fn);
} else {
if(dom.attachEvent) {
dom.attachEvent('on' + eventType, fn);
}
}
//取消事件绑定
function un(dom, eventType, fn) {
if(dom.removeEventListener) {
dom.removeEventListener(eventType, fn, false);
} else {
if(dom.detachEvent) {
dom.detachEvent("on" + eventType, fn)
}
} }
事件冒泡和事件捕获
var one = document.getElementById('one');
var two = document.getElementById('two');
var three = document.getElementById('three');
var four = document.getElementById('four');
var useCapture = false; //false为冒泡获取【目标元素先触发】 true为捕获获取【父级元素先触发】
one.addEventListener('click', function(event) {
event || (event = window.event);
console.log(event);
console.log('one');
}, useCapture);
two.addEventListener('click', function() {
console.log('two');
}, useCapture);
three.addEventListener('click', function() {
console.log('three');
}, useCapture);
four.addEventListener('click', function() {
console.log('four');
}, useCapture);
/*
false
冒泡
点击four div
输出结果:four three two one
true
捕获
点击four div
输出结果: one two three four
*/
二、jQuery事件对象属性
1. event.currentTarget, 在事件冒泡阶段中的当前DOM元素
$("p").click(function(event) {
alert( event.currentTarget === this ); // true
});
2. event.pageX, 鼠标相对于文档的左边缘的位置
显示鼠标相对于文件的左侧和顶部边缘的位置(在iframe中)
$(document).bind('mousemove',function(e){
$("#log").text("e.pageX: " + e.pageX + ", e.pageY: " + e.pageY);
});
3. event.pageY, 鼠标相对于文档的顶部边缘的位置
显示鼠标相对于文件的左侧和顶部边缘的位置(在iframe中)
$(document).bind('mousemove',function(e){
$("#log").text("e.pageX: " + e.pageX + ", e.pageY: " + e.pageY);
});
4. event.preventDefault(), 阻止默认事件行为的触发
例如,在执行这个方法后,如果点击一个锚点,就不会让浏览器跳转到新的 URL 去了。我们可以用 event.isDefaultPrevented() 来确定这个方法是否(在那个事件对象上)调用过了。
//取消点击的默认行为
$("a").click(function(event) {
event.preventDefault();
$('<div/>').append('default ' + event.type + ' prevented').appendTo('#log');
});
5. event.relatedTarget, 在事件中涉及的其它任何DOM元素
对于 mouseout 事件,它指向被进入的元素;对于 mousein 事件,它指向被离开的元素
$("a").mouseout(function(event) {
alert(event.relatedTarget.nodeName); // "DIV"
});
6. event.stopPropagation(), 防止事件冒泡到DOM树上,也就是不触发的任何前辈元素上的事件处理函数
//灭掉click事件的冒泡
$("a").mouseout(function(event) {
alert(event.relatedTarget.nodeName); // "DIV"
});
7. event.target, 最初触发事件的DOM元素
这是注册事件时的对象,或者它的子元素。通常用于比较 event.target 和 this 来确定事件是不是由于冒泡而触发的。经常用于事件冒泡时处理事件委托
$("body").click(function(event) {
$("#log").html("clicked: " + event.target.nodeName);
});
8. event.timeStamp, 返回事件触发时距离1970年1月1日的毫秒数
这可以很方便的检测某个jQuery函数的性能
//显示两次点击之间的时间
var last, diff; $('div').click(function(event) {
if ( last ) {
diff = event.timeStamp - last;
$('div').append('time since last event: ' + diff + '<br/>');
} else {
$('div').append('Click again.<br/>');
}
last = event.timeStamp;
});
9. event.type
//点击所有锚点后弹出事件类型
$("a").click(function(event) {
alert(event.type); // "click"
});
10. event.which, 针对键盘和鼠标事件,这个属性能确定你到底按的是哪个键或按钮
event.which 将 event.keyCode 和 event.charCode 标准化了。推荐用 event.which 来监视键盘输入
$('#whichkey').bind('keydown',function(e){
$('#log').html(e.type + ': ' + e.which );
});
11. event.stopImmediatePropagation(), 阻止剩余的事件处理函数执行并且防止事件冒泡到DOM树上
//阻止调用其它事件处理函数
$("p").click(function(event){
event.stopImmediatePropagation();
});
$("p").click(function(event){
// This function won't be executed
$(this).css("background-color", "#f00"); }); $("div").click(function(event) {
// This function will be executed
$(this).css("background-color", "#f00");
});
注意:自从.live()方法处理事件一旦传播到文档的顶部,live事件是不可能停止传播的。同样地,.delegate() 事件将始终传播给其中包含的被委托元素;元素上的事件将在被委托事件被调用的时候执行。
jQuery中的事件对象(八)的更多相关文章
- jQuery中的事件(八):on()、off()、bind()、unbind()、one()、hover()、hide()、show()、offset()等
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <hea ...
- Javascript事件模型系列(三)jQuery中的事件监听方式及异同点
作为全球最知名的js框架之一,jQuery的火热程度堪称无与伦比,简单易学的API再加丰富的插件,几乎是每个前端程序员的必修课.从读<锋利的jQuery>开始,到现在使用jQuery有一年 ...
- jQuery中的事件监听方式及异同点
jQuery中的事件监听方式及异同点 作为全球最知名的js框架之一,jQuery的火热程度堪称无与伦比,简单易学的API再加丰富的插件,几乎是每个前端程序员的必修课.从读<锋利的jQuery&g ...
- jQuery中的事件绑定方法
在jQuery中,事件绑定方法大致有四种:bind(),live(), delegate(),和on(). 那么在工作中应该如何选择呢?首先要了解四种方法的区别和各自的特点. 在了解这些之前,首先要知 ...
- jQuery:详解jQuery中的事件(二)
上一篇讲到jQuery中的事件,深入学习了加载DOM和事件绑定的相关知识,这篇主要深入讨论jQuery事件中的合成事件.事件冒泡和事件移除等内容. 接上篇jQuery:详解jQuery中的事件(一) ...
- jQuery:详解jQuery中的事件(一)
之前用过一些jQuery的动画和特效,但是用到的部分也不超过10%的样子,感觉好浪费啊——当然浪费的不是jQuery,而是Web资源.后来就想深入研究下jQuery的内部机理,读过两遍jQuery源代 ...
- jQuery中的事件与动画 (你的明天Via Via)
众所周知,页面在加载时,会触发load事件:当用户单击某个按钮时,会触发该按钮的click事件. 这些事件就像日常生活中,人们按下开关,灯就亮了(或者灭了),往游戏机里投入游戏币就可以启动游戏一样, ...
- Jquery中的事件和动画
在学习Jquery中的过程中我们绝大部分都用到了事件的操作,也可以说事件是Jquery中必不可少的一部分,我们常见的一些事件有单击事件,鼠标事件,键盘事件等等.在Jquery中的学习中为了能使让页面以 ...
- jQuery中的事件机制深入浅出
昨天呢,我们大家一起分享了jQuery中的样式选择器,那么今天我们就来看一下jQuery中的事件机制,其实,jQuery中的事件机制与JavaScript中的事件机制区别是不大的,只是,JavaScr ...
随机推荐
- 解决plsql显示问号(???)问题
如何查看Oracle数据库的字符编码 1.查询Oracle Server端的字符集:有很多种方法可以查出oracle server端的字符集,比较直观的查询方法是以下这种:SQL>select ...
- CF1244F Chips
题目链接 problem 有一个长度为\(n\)个点连成的环.每个点为黑色或白色.当一个点和与他相邻的两个点颜色不同时.该点的颜色就会改变. 问改变\(K\)次后每个点的颜色. solution 发现 ...
- CF1269A Equation
题目链接 题意 要找两个合数,使他们两个的差为\(n\),\(n\)为题目给出的数 思路 我们可以枚举减数\(now\),判断一下是不是质数,如果是质数就让\(now++\),然后用一个数\(tot\ ...
- centos--该虚拟机似乎正在使用中。 如果该虚拟机未在使用,请按“获取所有权(T)”按钮获取它的所有权。否则,请按“取消(C)”按钮以防损坏。
centos非正常关机,导致无法正常启动的问题 该虚拟机似乎正在使用中. 如果该虚拟机未在使用,请按“获取所有权(T)”按钮获取它的所有权.否则,请按“取消(C)”按钮以防损坏. 解决方案: 1. 找 ...
- 避免Java中NullPointerException的Java技巧和最佳实践
Java中的NullPointerException是我们最经常遇到的异常了,那我们到底应该如何在编写代码是防患于未然呢.下面我们就从几个方面来入手,解决这个棘手的问题吧. 值得庆幸的是,通过应用 ...
- C++入门到理解阶段二基础篇(3)——C++数据类型
目录 1.数据类型概述 2.基本的内置类型 整型 实型(浮点型) 字符型 转义字符 字符串型 c风格的字符串 c++风格的字符串 布尔类型bool 1.数据类型概述 使用编程语言进行编程时,需要用到各 ...
- sed命令:删除匹配行和替换
删除以a开头的行 sed -i '/^a.*/d' tmp.txt -i 表示操作在源文件上生效.否则操作内存中数据,并不写入文件中.在分号内的/d表示删除匹配的行 替换匹配行: sed -i 's/ ...
- 黄聪:PHP转换网址相对路径到绝对路径的一种方法
相信很多程序(尤其是采集类的程序)都会有需要把网址的相对路径转换成绝对路径的需要,例如采集到某页面的HTML代码中包含资源文件经常会看到这样的文件名: <link rel="style ...
- Netty - 粘包和半包(下)
上一篇介绍了粘包和半包及其通用的解决方案,今天重点来看一下 Netty 是如何实现封装成帧(Framing)方案的. 解码核心流程 之前介绍过三种解码器FixedLengthFrameDecoder. ...
- 关于window10更新之后,15.5版本虚拟机不能使用的情况:检测更新版本
1.用了四五年的虚拟机,最近居然老提示检测更新版本,嗯,我将我的虚拟机由10版本,更新到了15.5版本,这也是网友说的,然而并灭有什么乱弄.window10系统自动更新,自动更新以后虚拟机就打不开了, ...
