iviewer插件
jQuery-iviewer插件的使用
iviewer是一个具有缩放和图像旋转功能的图像查看小部件。
在jQuery官网下载后,有很多文件。
直接把文件夹解压拖到项目里。
然后再html中引入主要的文件。
<!-- css样式文件 -->
<link rel="stylesheet" type="text/css" href="../iviewer-master/jquery.iviewer.css"/>
<!-- jQuery库 -->
<script src="../js/jquery-1.11.3.js" type="text/javascript" charset="utf-8"></script>
<!-- iviewer-ui文件 -->
<script src="../iviewer-master/test/jqueryui.js" type="text/javascript" charset="utf-8"></script>
<!-- iviewer-鼠标滚轮js -->
<script src="../iviewer-master/test/jquery.mousewheel.js" type="text/javascript" charset="utf-8"></script>
<!-- iviewer.js -->
<script src="../iviewer-master/jquery.iviewer.js" type="text/javascript" charset="utf-8"></script>
然后查看官网上iviewer文档

那需要创建一个div
<body>
<div id="myDiv"> </div>
</body>
给div设置一个定位和样式
<style type="text/css">
#myDiv{
position: relative;/* 相对定位 */
width: 50%; /* 宽度 */
height: 500px; /* 高度 */
border: #CCCCCC 1px solid; /* 边框*/
margin: 0 auto; /* 外边距 */
} </style>

然后需要在div中添加图片并运行插件
<script type="text/javascript">
$(function(){
$("#myDiv").iviewer({
src:"../img/5.jpg",//使用src: 来添加图片
});
})
</script>
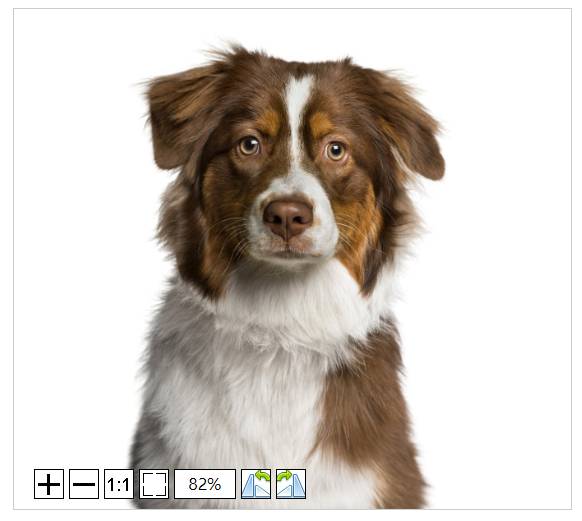
结果如下

可以进行缩放旋转等操作。
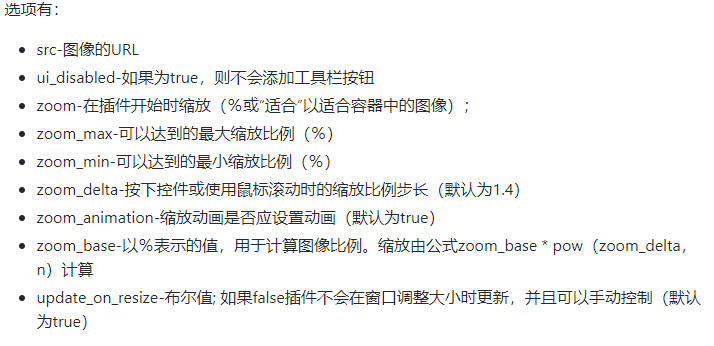
在官网文档中还有选项,例如
是否禁用工具栏
是否禁用动画效果
<script type="text/javascript">
$(function(){
$("#myDiv").iviewer({
src:"../img/5.jpg",//添加图片
ui_disabled:true,//是否禁用工具栏 true表示禁用
zoom_animation:true,//是否禁用动画效果 true表示禁用
});
})
</script>


iviewer插件的更多相关文章
- Angular杂谈系列1-如何在Angular2中使用jQuery及其插件
jQuery,让我们对dom的操作更加便捷.由于其易用性和可扩展性,jQuer也迅速风靡全球,各种插件也是目不暇接. 我相信很多人并不能直接远离jQuery去做前端,因为它太好用了,我们以前做的东西大 ...
- Jenkins 安装的HTML Publisher Plugin 插件无法展示ant生成的JunitReport报告
最近在做基于jenkins ant junit 的测试持续集成,单独ant junit生成的junitreport报告打开正常,使用Jenkins的HTML Publisher Plugin 插件无 ...
- 常用 Gulp 插件汇总 —— 基于 Gulp 的前端集成解决方案(三)
前两篇文章讨论了 Gulp 的安装部署及基本概念,借助于 Gulp 强大的 插件生态 可以完成很多常见的和不常见的任务.本文主要汇总常用的 Gulp 插件及其基本使用,需要读者对 Gulp 有一个基本 ...
- solr服务中集成IKAnalyzer中文分词器、集成dataimportHandler插件
昨天已经在Tomcat容器中成功的部署了solr全文检索引擎系统的服务:今天来分享一下solr服务在海量数据的网站中是如何实现数据的检索. 在solr服务中集成IKAnalyzer中文分词器的步骤: ...
- 使用Visual Studio SDK制作GLSL词法着色插件
使用Visual Studio SDK制作GLSL词法着色插件 我们在Visual Studio上开发OpenGL ES项目时,避免不了写Shader.这时在vs里直接编辑shader就会显得很方便. ...
- 工欲善其事,必先利其器 之 VS2013全攻略(安装,技巧,快捷键,插件)!
如有需要WPF工具的朋友可以移步 工欲善其事,必先利其器 之 WPF篇: 随着开发轨迹来看高效WPF开发的工具和技巧 之前一篇<c++的性能, c#的产能?!鱼和熊掌可以兼得,.NET NATI ...
- Jquery mobiscroll 移动设备(手机)wap日期时间选择插件以及滑动、滚动插件
Jquery Mobiscroll是一个用于触摸设备(Android phones, iPhone, iPad, Galaxy Tab)的日期和时间选择器jQuery插件.以及各种滑动插件 可以让用户 ...
- 10个最好用的HTML/CSS 工具、插件和资料库
大家在使用HTML/CSS开发项目的过程中,有使用过哪些工具,插件和库?下面介绍的10种HTML/CSS工具,插件和资料库,是国外程序员经常用到的. Firebug Lite FirebugLite ...
- 在Sublime Text 3上安装代码格式化插件CodeFormatter
1.了解CodeFormatter插件 在Sublime Text 3中编写代码,为了能让我们的代码格式变得漂亮整洁,需要一个能自动格式代码的插件.这里发现CodeFormatter插件不错,它能支持 ...
随机推荐
- 使用Python编写打字训练小程序
你眼中的程序猿 别人眼中的程序猿,是什么样子?打字如飞,各种炫酷的页面切换,一个个好似黑客般的网站破解.可现实呢? 二指禅的敲键盘,写一行代码,查半天百度-那么如何能让我们从外表上变得更像一个程序猿呢 ...
- 源码分析 RocketMQ DLedger 多副本存储实现
目录 1.DLedger 存储相关类图 1.1 DLedgerStore 1.2 DLedgerMemoryStore 1.3 DLedgerMmapFileStore 2.DLedger 存储 对标 ...
- elasticSerach 知识学习
一 介绍: ElasticSearch是一个基于Lucene的搜索服务器.它提供了一个分布式多用户能力的全文搜索引擎,基于RESTful web接口.Elasticsearch是用Java语言开发的, ...
- Centos7.2 下DNS+NamedManager高可用部署方案完整记录
Centos7.2 下DNS+NamedManager高可用部署方案完整记录 之前说到了NamedManager单机版的配置,下面说下DNS+NamedManager双机高可用的配置方案: 1)机器环 ...
- 使用 defineProperty 劫持数据属性的改变
使用defineProperty劫持数据属性的变化 例子一:有一个全局变量a,有一个全局函数b,实现一个`bindData`,执行后,a的任何赋值都会触发b的执行 // var a = 1;a = 1 ...
- nmap扫描、信息收集(网安全实训第一天)
本期内容:网站信息收集.nmap扫描 1. 信息收集 2. nmap扫描1.信息收集 (1)确定目标 首先,我们确定攻击目标,在这里,我们随便找一个网站做测试,我以码云为例. (2)nslookup查 ...
- java容器篇
引言 第三天卡... 今天主要看了下java容器方面的知识,很累但是很充实.吃两把鸡去了,休息一下,再战. 开始 -Collection 存储对象的集合:Map 存储键值对的映射表 -Itera ...
- lede install unifi controller
requirement: sdb3 should be formated as ext4, DO not use f2fs/NTFS/exFAT. debootstrap --arch=amd64 s ...
- chrome显示正常,IE报400的错
发现是因为参数里面有一个是中文,应该是IE没有转码,所以会报错,只要用encodeURI()实现转码即可
- zookeeper扫盲
一.zookeeper概述 a.zookeeper是一个开源的分布式的项目,为分布式业务提供协调服务的apache顶级项目 那什么是分布式的呢,通俗的说就是多个机器可以同时去处理一件事情 b.zook ...
