arcgis api 4.x for js 自定义叠加图片图层实现地图叠加图片展示(附源码下载)
前言
关于本篇功能实现用到的 api 涉及类看不懂的,请参照 esri 官网的 arcgis api 4.x for js:esri 官网 api,里面详细的介绍 arcgis api 4.x 各个类的介绍,还有就是在线例子:esri 官网在线例子,这个也是学习 arcgis api 4.x 的好素材。
内容概览
arcgis api 4.x for js 实现地图叠加图片效果
源代码 demo 下载
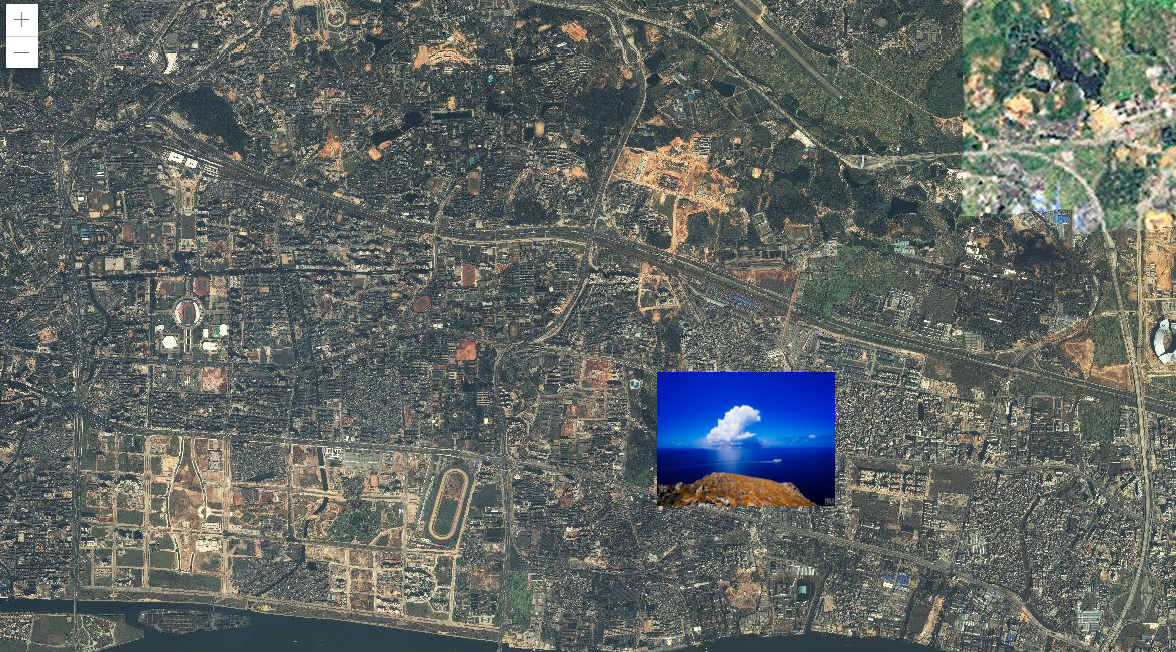
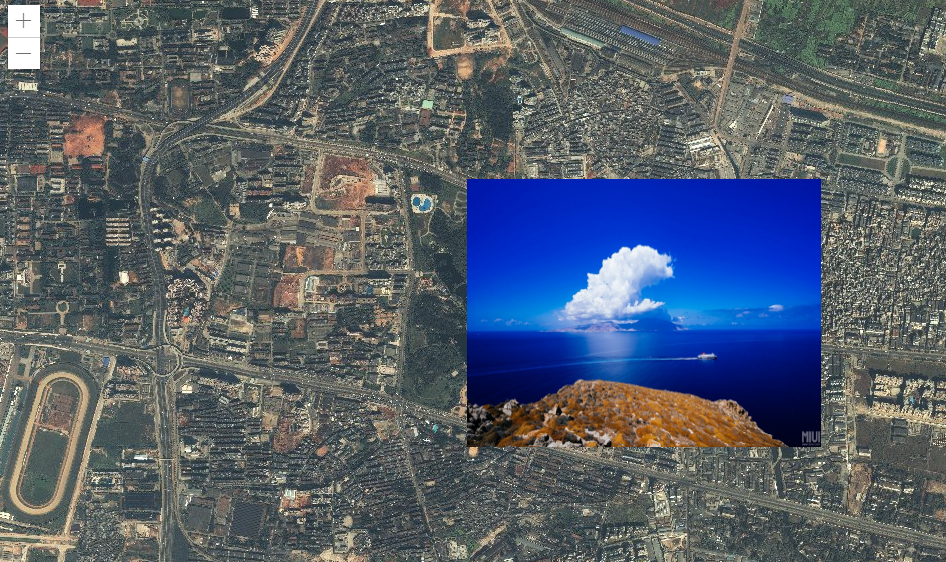
实现效果图:

实现思路
通过 arcgis api 4.x 提供自定义图层的接口 BaseDynamicLayer.createSubclass({}),创建叠加图片图层,实现地图叠加图片
- 创建叠加图片图层调用代码
var ImageOverlayLayer = new CustomImageOverlayLayer({
picUrl:"0.png",
extent:{xmin:113.3596,ymin:23.1239,xmax:113.3748,ymax:23.1354}
});
map.add(ImageOverlayLayer);
picUrl: 图片路径
extent: 图片范围叠加地图显示
- 叠加图片图层完整代码
//自定义叠加图片图层
var CustomImageOverlayLayer = BaseDynamicLayer.createSubclass({
properties: {
picUrl: null,
extent:null,
image:null,
canvas:null,
}, // Override the getImageUrl() method to generate URL
// to an image for a given extent, width, and height.
getImageUrl: function(extent, width, height) {
//新Image对象,可以理解为DOM
if(!this.image){
this.image = new Image();
}
this.image.src = this.picUrl;
……
更多的详情见:GIS之家小专栏
文章尾部提供源代码下载,对本专栏感兴趣的话,可以关注一波
arcgis api 4.x for js 自定义叠加图片图层实现地图叠加图片展示(附源码下载)的更多相关文章
- arcgis api 3.x for js 入门开发系列二十二地图模态层(附源码下载)
前言 关于本篇功能实现用到的 api 涉及类看不懂的,请参照 esri 官网的 arcgis api 3.x for js:esri 官网 api,里面详细的介绍 arcgis api 3.x 各个类 ...
- arcgis api 3.x for js 入门开发系列十八风向流动图(附源码下载)
前言 关于本篇功能实现用到的 api 涉及类看不懂的,请参照 esri 官网的 arcgis api 3.x for js:esri 官网 api,里面详细的介绍 arcgis api 3.x 各个类 ...
- arcgis api 3.x for js 入门开发系列十二地图打印GP服务(附源码下载)
前言 关于本篇功能实现用到的 api 涉及类看不懂的,请参照 esri 官网的 arcgis api 3.x for js:esri 官网 api,里面详细的介绍 arcgis api 3.x 各个类 ...
- arcgis api 3.x for js 之 echarts 开源 js 库实现地图统计图分析(附源码下载)
前言 关于本篇功能实现用到的 api 涉及类看不懂的,请参照 esri 官网的 arcgis api 3.x for js:esri 官网 api,里面详细的介绍 arcgis api 3.x 各个类 ...
- arcgis api 3.x for js 入门开发系列十三地图最短路径分析(附源码下载)
前言 关于本篇功能实现用到的 api 涉及类看不懂的,请参照 esri 官网的 arcgis api 3.x for js:esri 官网 api,里面详细的介绍 arcgis api 3.x 各个类 ...
- arcgis api 3.x for js 入门开发系列批量叠加 zip 压缩 SHP 图层优化篇(附源码下载)
前言 关于本篇功能实现用到的 api 涉及类看不懂的,请参照 esri 官网的 arcgis api 3.x for js:esri 官网 api,里面详细的介绍 arcgis api 3.x 各个类 ...
- arcgis api 4.x for js 地图加载多个气泡窗口展示(附源码下载)
前言 关于本篇功能实现用到的 api 涉及类看不懂的,请参照 esri 官网的 arcgis api 4.x for js:esri 官网 api,里面详细的介绍 arcgis api 4.x 各个类 ...
- arcgis api 3.x for js 解决 textSymbol 文本换行显示(附源码下载)
前言 关于本篇功能实现用到的 api 涉及类看不懂的,请参照 esri 官网的 arcgis api 3.x for js:esri 官网 api,里面详细的介绍 arcgis api 3.x 各个类 ...
- arcgis api 3.x for js 入门开发系列十叠加 SHP 图层(附源码下载)
前言 关于本篇功能实现用到的 api 涉及类看不懂的,请参照 esri 官网的 arcgis api 3.x for js:esri 官网 api,里面详细的介绍 arcgis api 3.x 各个类 ...
随机推荐
- 在阿里云购买SSL证书,让网站支持HTTPS
SSL简介 引自:https://baike.baidu.com/item/ssl/320778?fr=aladdin SSL SSL(Secure Sockets Layer 安全套接层),及其继任 ...
- Unity3D for iOS初级教程:Part 1/3(上)
转自:http://www.cnblogs.com/alongu3d/archive/ 如果图片看不到,请查看原文 这篇教材是来自教程团队成员 Christine Abernathy, 他是Faceb ...
- react-native中更改android/ios的入口文件
android 1.android /app/build.gradle project.ext.react = [ entryFile: "index.android.js" ] ...
- Java修炼——内部类详解
内部类详解 定义:将一个类定义在另一个类的内部,该类就称为内部类 类中定义的内部类特点: 内部类作为外部类的成员,可以直接访问外部类的成员 (包括 private 成员),反之则不行. 内部类做为外部 ...
- HTML语言和CSS开发商业站点 错题
1.关于css为什么会出现Bug说法不正确的是(). (选项两项) A.编写CSS样式是需要在不同浏览器中实现表现一致 B.各大主流浏览器由于不同厂家开发,浏览器使用的内核不同,支持CSS的程度不同 ...
- HDU5343 MZL's Circle Zhou(SAM+记忆化搜索)
Problem Description MZL's Circle Zhou is good at solving some counting problems. One day, he comes u ...
- 强化学习七 - Policy Gradient Methods
一.前言 之前我们讨论的所有问题都是先学习action value,再根据action value 来选择action(无论是根据greedy policy选择使得action value 最大的ac ...
- 统计学习方法与Python实现(一)——感知机
统计学习方法与Python实现(一)——感知机 iwehdio的博客园:https://www.cnblogs.com/iwehdio/ 1.定义 假设输入的实例的特征空间为x属于Rn的n维特征向量, ...
- Go 修改map slice array元素值
在“range”语句中生成的数据的值其实是集合元素的拷贝.它们不是原有元素的引用.这就意味着更新这些值将不会修改原来的数据.我们来直接看段示例: package main import "f ...
- 【设计模式】单例模式-Singleton
[设计模式]单例模式-SingletonEnsure a class has only one instance, and provide a global point to access of it ...
