node.js当中的http模块与url模块的简单介绍
一、http模块的简单介绍
node.js当中的http内置模块可以用于创建http服务器与http客户端。
1、引包
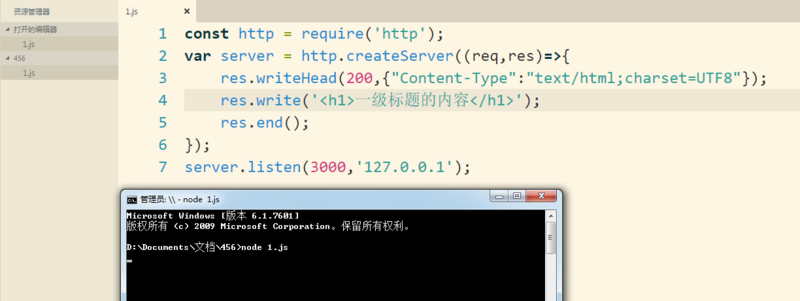
const http = require('http');
2、创建http服务器
var server = http.createServer((req,res)=>{
});
使用http的.createServer()方法可以用于返回一个http服务器实例,用自定义的server变量来接收。当该服务器每次接收到客户端的请求时触发调用其内部的回调函数,客户端每访问一次,都会触发调用一次。该回调函数有两个参数,req和res,顺序不可颠倒,req表示请求request,res表示响应response。
该回调函数内部语句的一定要有res.end();,因为如果没有,浏览器会认为一直没有得到服务器的响应,则浏览器一直会处于被挂起的状态,此时浏览器内部有一个超时机制,一旦超时,则会报告错误。
该回调函数当中的常用代码语句有:
设置响应头,res.writeHead(状态码,{});其中HTTP状态码常用的有200(成功返回)、404(找不到该页面,返回错误)等。第二个参数传入一个对象,用于设置响应文本的渲染解析类型。如常用的有对于html代码设置为,res.writeHead(200,{"Content-Type":"text/html;charset=UTF8"});。对于css文件的设置为res.writeHead(200,{"Content-Type":"text/css"});。对于图片的设置为res.writeHead(200,{"Content-Type":"image/jpg"});。对于纯文本的设置为res.writeHead(200,{"Content-Type":"text/plain"});设置返回的内容,res.write('');
3、让该服务器监听特定的端口号
用server这个自定义的变量来表示创建的服务器来监听某个指定的端口号。server.listen(3000,'192.168.155.1');外界客户端可以通过这个ip地址和端口号来访问这个服务器。

此时表示该服务器处于挂起的状态,此时在浏览器当中输入对应的ip地址与端口号即可得到服务端响应的内容。

二、url模块的简单介绍
const http = require('http');
var server = http.createServer((req,res)=>{
console.log(req.url);
res.end();
});
server.listen(3000,'192.168.155.1');
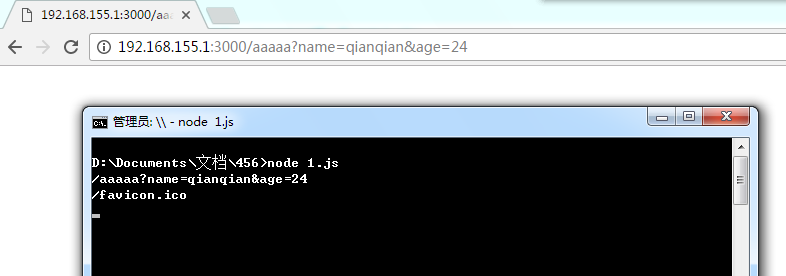
使用node命令开启这个服务器时,可以在控制台实时打印出访问的客户端的url地址信息。

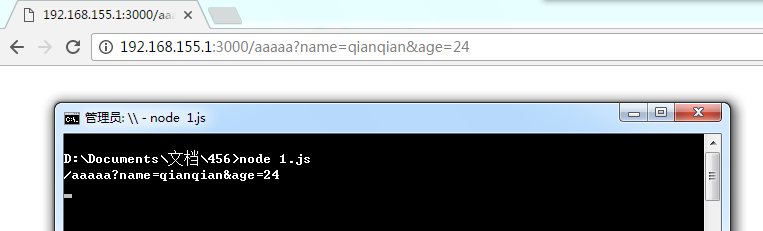
由于在通过chrome浏览器的方式在进行访问时,每次访问都会默认附带一次/favicon.ico的请求,在解析客户端真正在浏览器的访问地址时,可以做如下处理:
const http = require('http');
var server = http.createServer((req,res)=>{
if(req.url == '/favicon.ico'){
return;
};
console.log(req.url);
res.end();
});
server.listen(3000,'192.168.155.1');

如上图所示,我们通过req.url可以得到用户完整的请求地址,我们可以利用内置的url模块对用户的请求地址进行解析。
1、引包
const url = require('url');
2、常用的是url.parse(req.url)
该方法常用的是把一个完整的url地址分解为一个对象。
const http = require('http');
const url = require('url');
var server = http.createServer((req,res)=>{
if(req.url == '/favicon.ico'){
return;
};
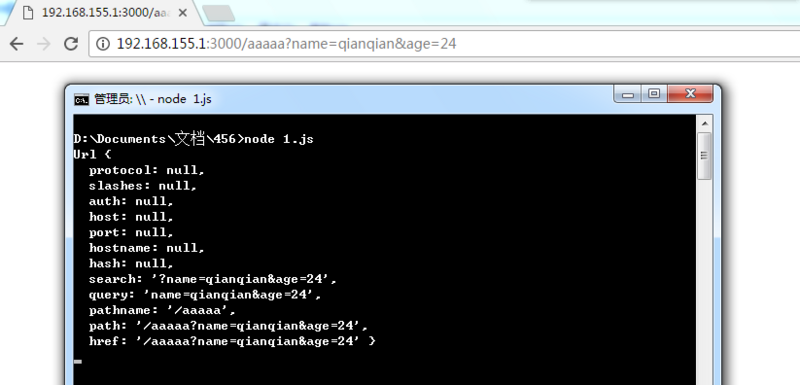
console.log(url.parse(req.url));
res.end();
});
server.listen(3000,'192.168.155.1');

其中最常用的是url.parse(req.url).pathname得到一个文件路径的字符串,以/开头,并且不包括查询部分的内容。使用url.parse(req.url).query可以得到一个查询部分的字符串。其中url.parse()方法的第二个参数是true,可以将所有的查询变为对象形式。
console.log(url.parse(req.url,true).query);

通过这种方式可以快速得到客户端通过GET方式向服务器提交的数据。
node.js当中的http模块与url模块的简单介绍的更多相关文章
- Node.js学习笔记(一) --- HTTP 模块、URL 模块、supervisor 工具
一.Node.js创建第一个应用 如果我们使用 PHP 来编写后端的代码时,需要 Apache 或者 Nginx 的 HTTP 服务器, 来处理客户端的请求相应.不过对 Node.js 来说,概念完全 ...
- Node.js 实现第一个应用以及HTTP模块和URL模块应用
/* 实现一个应用,同时还实现了整个 HTTP 服务器. * */ //1.引入http模块 var http=require('http'); //2.用http模块创建服务 /* req获取url ...
- Node.js学习笔记(二):模块
模块是 Node.js 应用程序的基本组成部分,文件和模块是一一对应的.一个 Node.js 文件就是一个模块,这个文件可能是 JavaScript 代码.JSON 或者编译过的 C/C++ 扩展. ...
- Node.js 从零开发 web server博客项目[项目介绍]
web server博客项目 Node.js 从零开发 web server博客项目[项目介绍] Node.js 从零开发 web server博客项目[接口] Node.js 从零开发 web se ...
- node.js HTTP模块、URL 模块
在浏览器输入存在的网址的一个交互过程 1.用户通过浏览器发送一个http的请求到指定的主机 2.服务器接收到该请求,对该请求进行分析和处理 3.服务器处理完成以后,返回对应的数据到用户机器 4.浏览器 ...
- node.js 针对不同的请求路径(url) 做出不同的响应
边看这个边写的: http://wenku.baidu.com/link?url=C4yLe-TVH6060u_x4t34H3Ze8tjoL7HjJaKgH-TvHnEYl-T_gAMYwhmrCeM ...
- 【node.js】GET/POST请求、Web 模块
获取GET请求内容 node.js 中 url 模块中的 parse 函数提供了这个功能. var http = require('http'); var url = require('url'); ...
- Node.js入门教程 第三篇 (模块及路由)
Node.js的模块 Node.js的模块与传统面向对象的类(class)不完全相同.Node.js认为文件即模块,即一个文件是一个模块.单一文件一般只专注做一件事情,保证了代码的简洁性. 创建模块: ...
- Node.js数据库连接池操作通用工具(MySQL模块)
出处:OSN开源站点数据库通用工具类,OSN源代码地址,https://github.com/obullxl/osnode-site,百度云演示站点,http://obullxl.duapp.com使 ...
随机推荐
- Burpsuit构造测试数据
一.使用场景 测试设备web性能优化时,需要构造或删除多个user.设备.设备账号.订单等,除了使用excel批量导入外,有些数据构造/删除使用burpsuit代理并将对应请求发送到Burp In ...
- LINUX下搭建简单临时的WWW服务器
首先确定是否安装有python: python -V 如果有: cd 到你要开放的文件夹中,然后使用下面的命令可以把 当前文件夹内的所有文件 发布到 8000 端口. python -m Simple ...
- Hadoop 之 深入探索MapReduce
1.MapReduce基础概念 答:MapReduce作业时一种大规模数据的并行计算的便程模型.我们可以将HDFS中存储的海量数据,通过MapReduce作业进行计算,得到目标数据. 2.MapRed ...
- select2获取选中的val和text
用自己起的id就可以 获取val:$("#id").val() 获取text:$("#id").select2("data")[0].tex ...
- 一个简单的jquery ajax表单提交 带数据校验 layer弹框提示
<input type="hidden" id="url" value="index.php"/> <form id=&q ...
- 常用HBase操作
HBase是一个分布式.面向列的数据库,可以用来存储非结构化和半结构化的松散数据,具有高可靠.高性能.面向列.可伸缩的特性.通过行键(RowKey).列族(ColumnFamily).列(Column ...
- [Next] 初见next.js
next 简介 Next.js 是一个轻量级的 React 服务端渲染应用框架 next 特点 默认情况下由服务器呈现 自动代码拆分可加快页面加载速度 简单的客户端路由(基于页面) 基于 Webpac ...
- FILETIME类型到LARGE_INTEGER类型的转换
核心编程第5版 245页到247页的讲到SetWaitableTimer函数的使用 其中提到 FILETIME类型到LARGE_INTEGER类型的转换问题,如下代码 //我们声明的局部变量 HAND ...
- springboot 2.1.3 + mybatis + druid配置多数据源
在一些大型的项目中,通常会选择多数据库来满足一些业务需求,此处讲解使用springboot.mybatis和druid来配置多数据源 1.依赖配置 pom文件引入相关依赖 <dependency ...
- 【SQL server基础】object_id()函数
在SQLServer数据库中,如果查询数据库中是否存在指定名称的索引或者外键约束等,经常会用到object_id('name','type')方法,做笔记如下: ? 语法:object_id('obj ...
