bootstrap实战练习中涉及的知识点(很有用哦!)
看的有关视频做的笔记,对bootstrap中涉及的知识点做了一定的解析,很有用哦!(新手上路,有不合适的地方可以指出哦!)
下面进入正题:
Bootstrap是当下最流行的前端框架(界面工具集)
特点就是灵活简介,代码优雅,美观大方
其目的就是为了让web开发更敏捷
是Twitter公司的两名前端工程师Mark Otto和Jacob Thornton在2011年发起的,并利用课余时间完成第一个版本的开发。
框架:库 lib library
jQuery作为一个框架来讲,提供了一套比较便捷的操作DOM的方式
把大家都需要的功能预先写好的一些文件,这就是一个框架
为什么使用Bootstrap?
生态圈火,不断地更新迭代
提供一套美观大方的界面组件
提供一套优雅的html+css编码规范
简单的说:
Bootstrap让我们的web开发更简单,更快捷
注意:使用bootstrap并不代表不用写css样式,而是不用写 绝大多数大家都会用到的样式
了解:

视口的作用:在移动浏览器中,当页面宽度超出设备的宽度,浏览器内部虚拟了一个页面容器缩放到设备这么大,然后展示。
目前大多数手机浏览器的视口(承载页面的容器)宽度都是980;
视口的宽度是可以通过meta标签设置。
width:视口的宽度
initial-scale:初始化缩放
user-scalable:是否允许用户自行缩放(yes/no,1/0)
minimum-scale:最小缩放,一般设置了用户不允许缩放就没必要设置最小最大缩放了
maxmum-scale:最大缩放
meta:vp 是下面这一行的快捷写法
<meta name="viewport" content="width=device-width, initial-scale=1.0">
条件注释:
<!--条件注释的作用就是当判断条件满足时,就会执行注释中的HTML代码
不满足时会当做注释忽略掉-->
一般来说第三方引入的库我们放在上面,自己写的定义在下面
原因:容易覆盖
/*媒体查询 当使用min-width作为判断条件一定要从小到大 其原因是css从上往下执行*/
可以写两个判断条件
@media (min-width:768px) and (max-width:992px){
/*这里的代码只有当条件满足时才会执行*/
.container{
width: 750px;
}
}
建议以后在HTML中将脚本的引入放到页面最底下
container类
用于定义一个固定宽度且居中的版心
字体图标格式:
eot:embedded-opentype
svg:svg
ttf:truetype
woff:woff
+号选择器就是说我找满足这个条件他后面的兄弟元素
bbg网站可以自己制作按钮然后生成的代码做bootstrap扩展代码
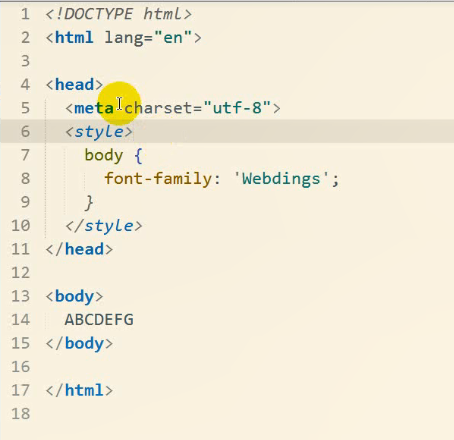
下面这是电脑自带的字体,就不用@font-face

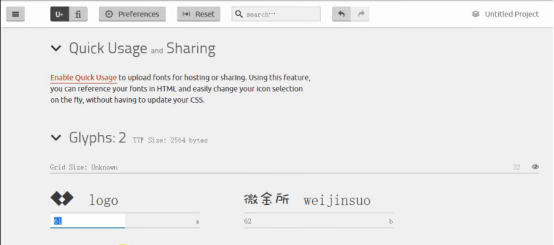
Icommon.io
上这个网站可以将自己制作的图标导入转换

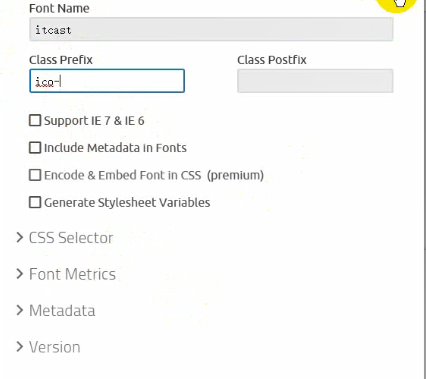
设置图片的名字、前缀

download下载下来
第三方依赖
jQuery
bootstrap框架中的所有js组件都依赖于jQuery实现
html5shiv
让低版本的浏览器可以识别HTML5的新标签,如header、footer、section等
respond
让低版本得浏览器可以支持CSS媒体查询功能
<!--[if lt IE 9]>
<script src="lib/html5shiv/html5shiv.min.js"></script>
<script src="lib/respond/respond.min.js"></script>
<![endif]-->
基础css这块只是将我们以前常用的界面元素做了样式美化,如果需要使用,找到相应类名加到元素上
就是将我们日常使用的一些功能块例如下拉菜单提前写好,我们使用时直接找到对应的demo,作相应调整。
制表符,这是在写项目时所需要的
例:

约定编码规范:
html约定:
在head中引入必要的css文件,优先使用第三方的css,方便我们自己的样式覆盖
在body末尾引入必要的js文件,优先引用第三方的js,注意js文件之间的依赖关系,比如bootstrap.js依赖jQuery,那就应该先引用jQuery.js然后引用bootstrap.js
css约定:
除了公共级别样式,其余样式全部由 模块前缀
尽量使用 直接子代选择器,少用间接子代,避免猎杀
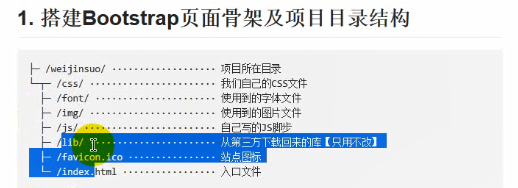
favicon站点图标
<link rel=”shortcut icon” type=”image/x-icon” href=”favicon.ico”>
html中插入图表链接,可以通过emmet link:favicon插入
在我们默认的样式表中将默认字体设置为:

构建页面结构:

Ctrl+f查找搜索
Font-family:后面写字体的时候什么时候用引号什么时候不用引号?
当后面有空格的时候用引号,没有空格的时候可以不用引号
hover图片展示:
例:
.mobile-link:hover>img{
Display:block;
}
按钮样式生成:在线生成按钮网站推荐:http://blog.koalite.com/bbg/
小屏幕隐藏:


visible-xx-xx:最后一个xx是决定显示时的display到底是啥
行内元素,行内块级元素,块级元素

Bootstrap扩展
通过bootstrap文档对导航条样式的设置发现,其实本身是有一个类似于主题的概念
navbar-default:默认的外观
navbar-inverse:暗色背景的样式
所以我们希望可以通过自定义一套完整的风格
例:
navbar-itcast
.navbar-itcast{
……
}
具体代码参考navbar-default实现即可
小技巧:谷歌浏览器开发工具保存修改
步骤:

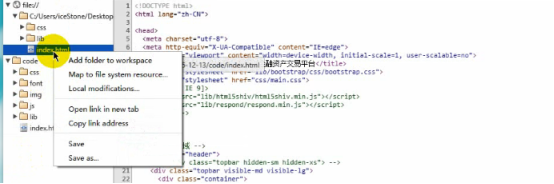
在source中,
左边右键点击会出现一行字,然后点击

点击允许
然后在下面index.html上点击,其中有一行 map to file ……

点一下会自动出现一个选项

点击,只要这两个文件一匹配,其他的结构会自动匹配
这样就可以实现在浏览器下面修改源码了
在一个较小屏幕下展示一个超宽的图片,想让图片居中显示
有两种方法:
1. 背景图
2. position-absolute-left 50% margin-left=-width/2
background的使用:
background-size:cover;铺满,是按照较小的边缩放到目标大小为止
background-size:contain;铺满,是按照较大的边缩放到目标大小为止
background-size:length;就是一个具体的值 如:100px 一般来说设置两个,一个横向的一个纵向的
background-size:percentage;百分比 如90% 90%
图片响应式:
目的:
各种终端都需要正常显示图片
移动端应该使用更小(体积)的图片
未完,后续会不断更新……

bootstrap实战练习中涉及的知识点(很有用哦!)的更多相关文章
- 面试中关于Java中涉及到知识点(转)
本篇文章会对面试中常遇到的Java技术点进行全面深入的总结,帮助我们在面试中更加得心应手,不参加面试的同学也能够借此机会梳理一下自己的知识体系,进行查漏补缺. 1. Java中的原始数据类型都有哪些, ...
- CSS3中不常用但很有用的属性-1
内容来源于W3Cschool和<图解CSS3核心技术与案例实战> 1.:target选择器 URL 带有后面跟有锚名称 #,指向文档内某个具体的元素.这个被链接的元素就是目标元素(targ ...
- SqlServer一张表数据导入另一张表,收藏使用,工作中更新数据错误很有用
sql一张表数据导入另一张表 1.如果2张表的字段一致,并且希望插入全部数据,可以用这种方法: INSERT INTO 目标表 SELECT * FROM 来源表; 2.比如要将 arti ...
- css3中那些鲜为人知但又很有用的属性
概述 这是我在写移动端页面的时候遇到的,css3中鲜为人知但又很有用的属性,记录下来,供以后开发时参考,相信对其他人也有用. tap-highlight-color 在移动端开发中,我们需要在用户轻按 ...
- Bootstrap实战 - 响应式布局
一.介绍 响应式布局就是一个网站能够兼容多个终端,而不是为每个终端做一个特定的版本.这个概念是为解决移动互联网浏览而诞生的. 导航栏与轮播在大部分网站的头部占很高的比重,特别是导航栏,扮演着网站地图的 ...
- 【读书笔记《Bootstrap 实战》】6.单页营销网站
我们已经掌握了很多实用 Bootstrap 的重要技能.现在,是时候拿出更多的创意来帮助客户实现他们全方位在线营销的愿望了.此次将带领大家做一个漂亮的单页高端营销网站. 主要任务如下: □ 一个大型 ...
- 【读书笔记《Bootstrap 实战》】5.电子商务网站
构建了公司网站之后,接下来就可以考虑设计一个在线商店了. 此次的设计以上一章的设计为基础, 只是添加了一个包含如下元素的新页面: □ 包含商品小图.标题和说明的产品网格: □ 位于左侧的变懒,用于按类 ...
- 【读书笔记《Bootstrap 实战》】4.企业网站
上一章有对个人作品站点进行一些优化.本章,轮到我们充实这个作品站点了,补充一些项目,从而展示我们的能力.换句话说,我们要构建一个相对复杂的企业网站主页. 下面有几个成功企业的网站: □ Zappos ...
- 【读书笔记《Bootstrap 实战》】3.优化站点资源、完成响应式图片、让传送带支持手势
A.优化站点资源 速度很重要.用户很关心.我们的站点必须加载够快,否则用户就会走人.SEO 也很重要.我们的站点必须加载够快,否者搜索排名就会下降. 明白了这样,我们就来清点一下 [Bootstrap ...
随机推荐
- Java学习笔记之---基础语法
Java学习笔记之---基础语法 一. Java中的命名规范 (一)包名 由多个单词组成时,所有字母小写(例如:onetwo) (二)类名和接口 由多个单词组成时,所有单词首字母大写(例如:OneTw ...
- Atom常用插件、快键键、使用技巧
atom 中间有一条白色的虚线,怎么去掉? Settings/Packages/wrap-guide disable 自动换行 File-Settings-Editor-Soft Wrap(打勾即可) ...
- ASP.NET Core系列(一): .NET Core简介及安装开发环境
大家都知道Java是跨平台的,.NET因为不具有跨平台的特性,被越来越多的开发者诟病,之前有各种间接的跨平台的方案,比如mono.但是由于各种兼容问题,最终 .NET Core出现了,它可以让程序在W ...
- Spring Boot日志使用
前言: 这是我第一次仔细研究Spring Boot相关的知识,就拿日志下手了,欢迎大家指点 Spring Boot日志关系 这个是Spring Boot的启动器,我们点击spring-boot-sta ...
- shell_umask用法
我曾经用touch命令创建一个文件script,默认的权限是"rw-r- -r- -",有的朋友就有可能问为什么是这种组合?其实,这正是umask命令捣的鬼.在linux上输入:u ...
- java算法题每日一练01,java入门简单算法题小练
1.给数组做反序 public class Ak01 { public static void main(String[] args) { int[] a = new int[]{22,48,41,2 ...
- java学习笔记(基础篇)—java数组
一:什么是数组,什么时候使用数组? 数组是用来保存一组数据类型相同的元素的有序集合,数组中的每个数据称为元素.有序集合可以按照顺序或者下标取数组中的元素. 在Java中,数组也是Java对象.数组中的 ...
- Contos7 常用命令
```pythoncentos常用命令: 查看所有运行的单元:systemctl list-units 查看所有单元:systemctl list-units --all 查看所有启动的服务:syst ...
- UVA101 The Blocks Problem 题解
题目链接:https://www.luogu.org/problemnew/show/UVA101 这题码量稍有点大... 分析: 这道题模拟即可.因为考虑到所有的操作vector可最快捷的实现,所以 ...
- [leetcode] 929. Unique Email Addresses (easy)
统计有几种邮箱地址. 邮箱名类型:local@domain 规则:1. local中出现"."的,忽略. a.bc=abc 2. local中出现"+"的,+以 ...
