使用 media 实现响应式布局
最近工作有一个需求是将一个界面改为响应式布局,由于UI还没有给设计,于是自己先查了一下资料做了一个demo。其实实现响应式布局的方式有很多,利用media实现就是其中一种,但是他也有一些缺点,比如说要对特别的屏幕单独定制样式代码。在我的代码里面我把屏幕分为了三种,代表为iPhone、iPad、PC三种,分别对应着三种不同的样式。
目前可以实现:
- 根据界面大小自动调整布局
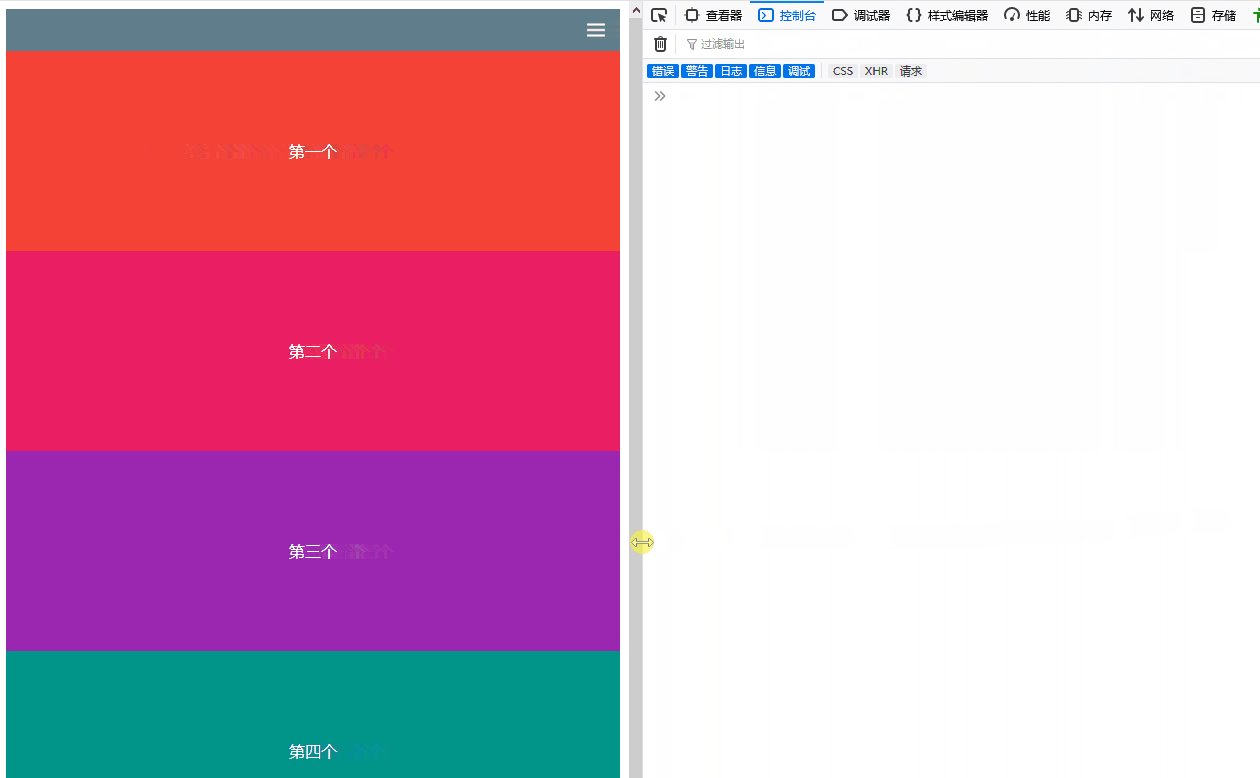
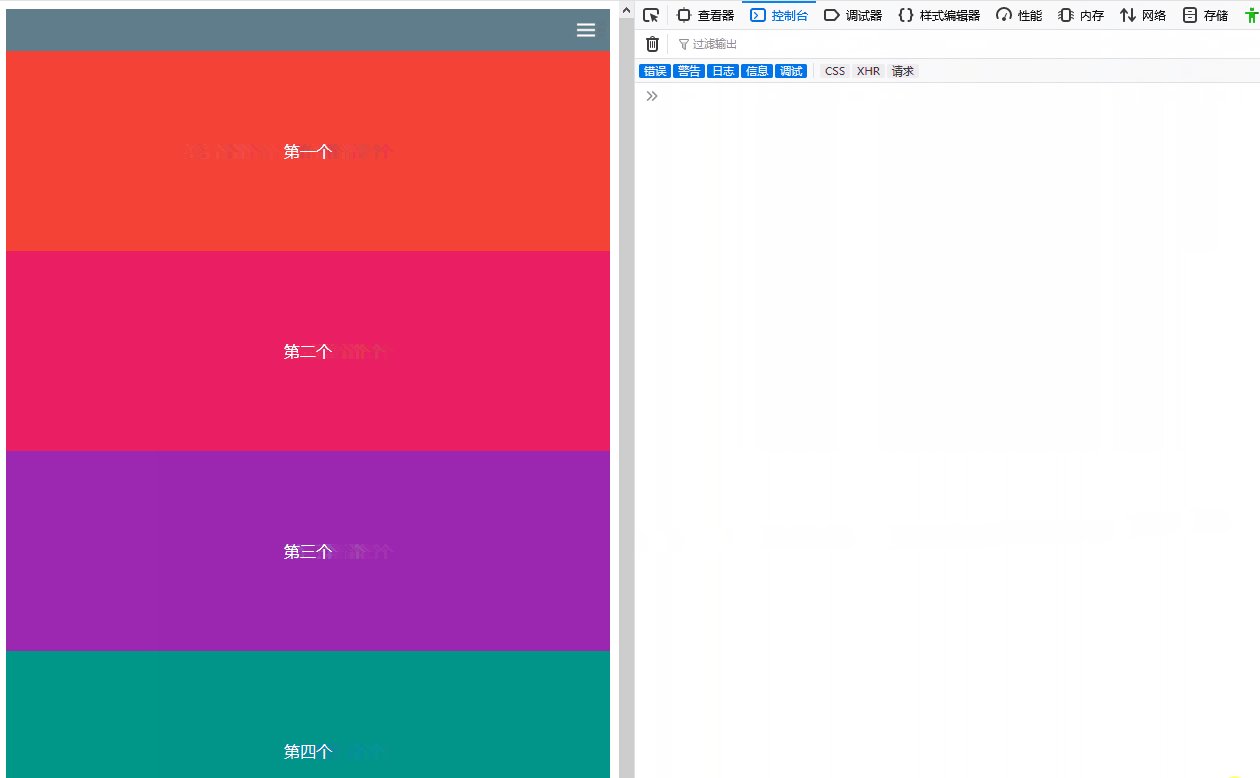
- 界面宽度小到一定程度时会隐藏header,将其放到侧拉栏中
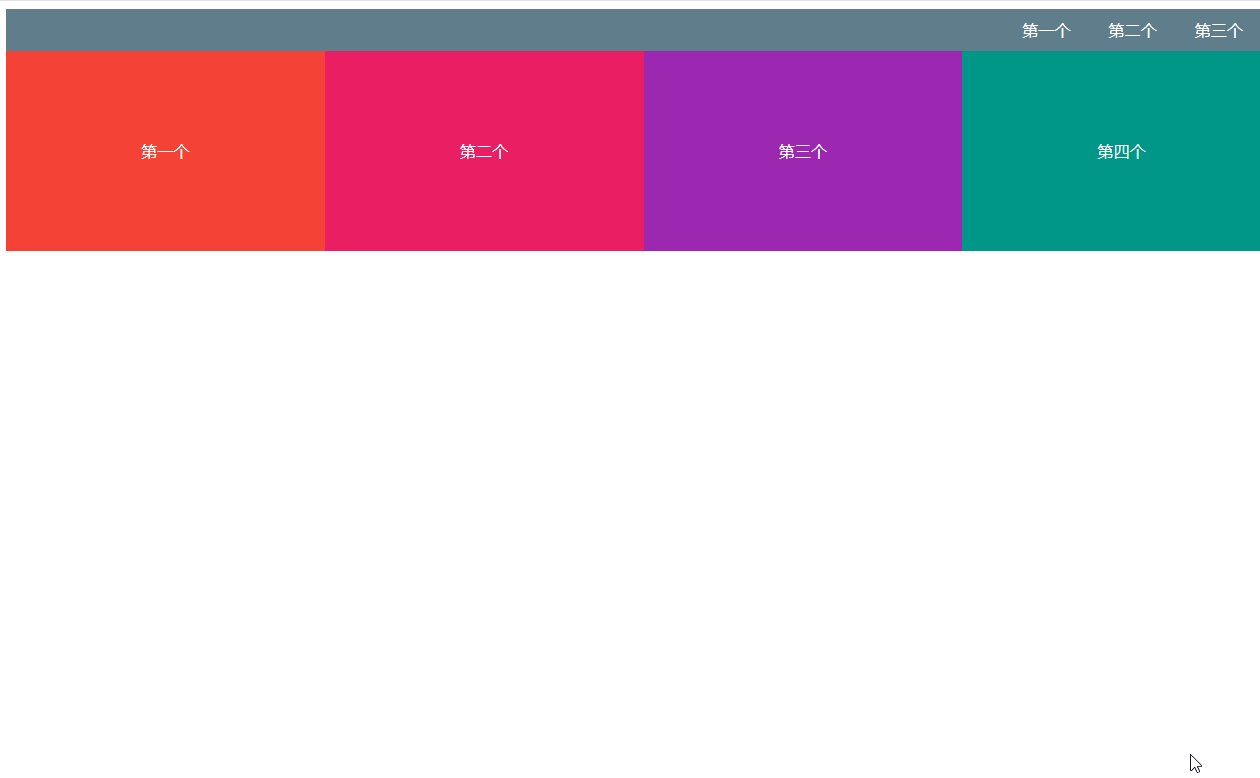
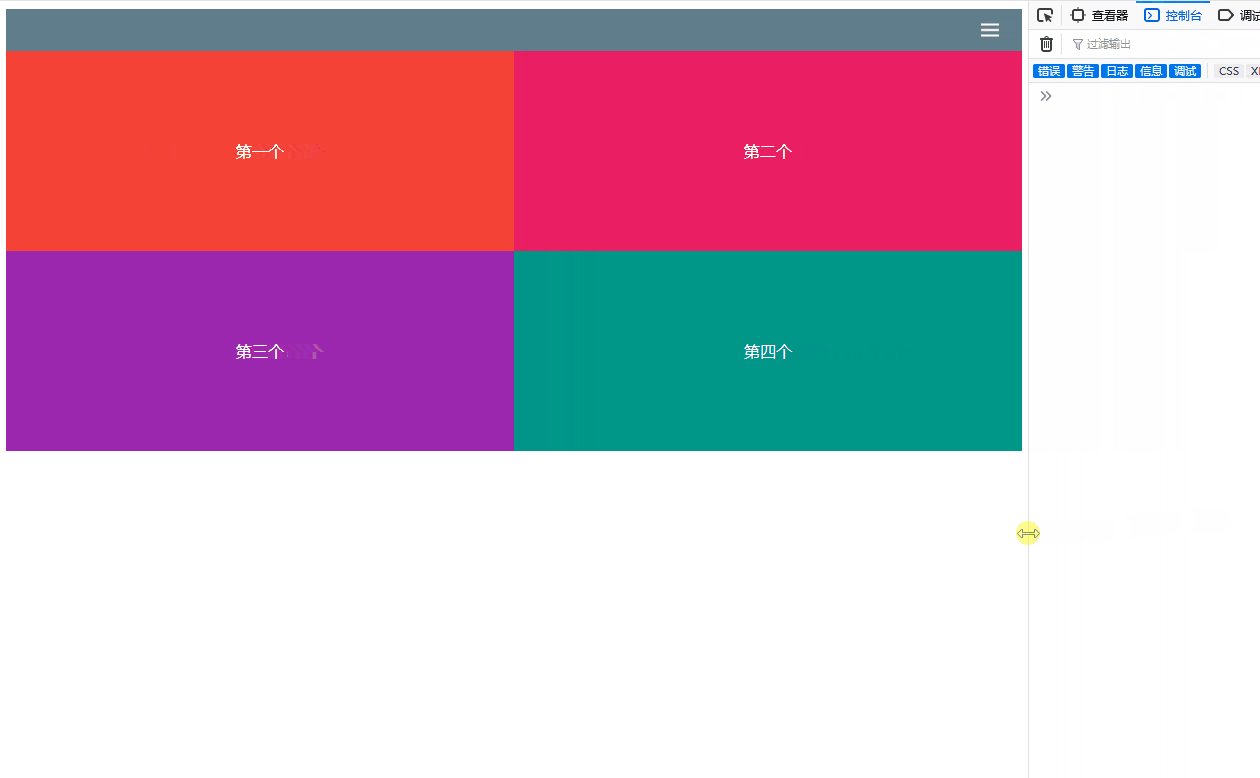
效果图如下(代码会在下面全部放上来):

media使用
原理
media简单来说就是一种查询工具,加入说你想知道打开你网页的屏幕宽度是768px的时候才使用这个样式,这个时候你就可以这样写:
@media screen and (max-width:768px){
body{
background-color: black
}
}
这个代码的效果就是当前界面的宽度小于768px的时候,将网页背景变成黑色。screen是用于电脑屏幕、平板电脑、智能手机等。对于@media的更多媒体类型如下:
| 值 | 描述 |
|---|---|
| all | 用于所有设备 |
| 用于打印机或打印预览 | |
| screen | 用于电脑屏幕、平板电脑、智能手机等 |
| speech | 用于屏幕阅读器等发声设备 |
在做响应式布局的时候我主要用到max-width和min-width两种属性,min-width的作用于max-width的作用相反。
应用
<link rel="stylesheet" href="./index.css">
<link rel="stylesheet" href="./index_ipad.css" media="screen and (max-width:1200px)">
<link rel="stylesheet" href="./index_mobile.css" media="screen and (max-width:768px)">
由我的代码可以得知我将页面分为三种大小,分别为(1200, +∞),(768, 1200),(0, 768),这个分类我是参照bootstrap来分的。
首先引入index.css,这也是你的电脑打开时的默认样式,当你的电脑宽度逐渐减小时,就会开始应用index_ipad.css这个样式文件,在这个文件中并不是将index.css的样式代码全部重写了一遍,而是把需要更改样式的代码做了编写。
举个例子,比如说我index.css中有四个方块,默认布局是float布局,全部排在一行,但是当页面宽度变为ipad大小是页面方块就会变成两行,原理是改一下方块的宽度。具体实现代码如下:
/* index.css */
.board {
display: flex;
align-items: center;
justify-content: center;
height: 200px;
float: left;
width: 25%;
color: white
}
.first {
background-color: #F44336
}
.second {
background-color: #E91E63
}
.third {
background-color: #9C27B0
}
.fourth {
background-color: #009688
}
/* index_ipad.css */
.first,
.second,
.third,
.fourth {
width: 50%;
}
侧拉栏
侧拉栏的原理其实并不难,就是先写一个div,保持与header元素相同,然后再设置其left属性,使其隐藏,通过js操作其left,将其显示出来。
<div class="nav">
<ul>
<li>
<a>第一个</a>
</li>
<li>
<a>第二个</a>
</li>
<li>
<a>第三个</a>
</li>
</ul>
</div>
.nav {
position: absolute;
z-index: 11;
left: -10rem;
top: 0;
width: 10rem;
height: 100%;
background: #607D8B;
}
window.onload = function() {
let btn = document.getElementsByClassName('menu')[0]
let nav = document.getElementsByClassName('nav')[0]
// 改变侧拉栏状态
btn.addEventListener('click', function() {
nav.style.left = nav.style.left == '-10rem' || nav.style.left.length == 0 ? 0 : '-10rem';
}, false);
}
全部代码
<!-- index.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>响应式布局</title>
<link rel="stylesheet" href="./index.css">
<link rel="stylesheet" href="./index_ipad.css" media="screen and (max-width:1200px)">
<link rel="stylesheet" href="./index_mobile.css" media="screen and (max-width:768px)">
<script src="./index.js"></script>
</head>
<body>
<div class="nav">
<ul>
<li>
<a>第一个</a>
</li>
<li>
<a>第二个</a>
</li>
<li>
<a>第三个</a>
</li>
</ul>
</div>
<nav>
<img src="./img/菜单.png" alt="菜单" class="menu">
<a href="#">第一个</a>
<a href="#">第二个</a>
<a href="#">第三个</a>
</nav>
<div>
<div class="board first">
第一个
</div>
<div class="board second">
第二个
</div>
<div class="board third">
第三个
</div>
<div class="board fourth">
第四个
</div>
</div>
</body>
</html>
/* index.css */
.board {
display: flex;
align-items: center;
justify-content: center;
height: 200px;
float: left;
width: 25%;
color: white
}
.first {
background-color: #F44336
}
.second {
background-color: #E91E63
}
.third {
background-color: #9C27B0
}
.fourth {
background-color: #009688
}
nav {
background-color: #607D8B;
text-align: right;
height: 5vh;
display: flex;
align-items: center;
justify-content: right
}
a {
text-decoration-line: none;
color: white;
margin-right: 3%
}
.menu {
width: 1.5rem;
margin-left: 0px;
display: none;
cursor: pointer;
}
ul,
li {
list-style: none;
padding: 0;
margin: 0;
}
.nav {
position: absolute;
z-index: 11;
left: -10rem;
top: 0;
width: 10rem;
height: 100%;
background: #607D8B;
}
.nav {
transition: left linear .1s;
}
.nav a {
display: block;
padding: 1em 0;
border-bottom: 1px solid #888;
font-size: 16px;
color: #eee;
text-align: center;
}
.nav li {
cursor: pointer;
}
/* index_mobile.css */
.first,
.second,
.third,
.fourth {
float: none;
width: 100%;
}
.menu {
display: block;
margin-right: 2%;
}
a {
display: none
}
/* index_ipad.css */
.first,
.second,
.third,
.fourth {
width: 50%;
}
.menu {
display: block;
margin-right: 2%;
}
a {
display: none
}
//index.js
window.onload = function() {
let btn = document.getElementsByClassName('menu')[0]
let nav = document.getElementsByClassName('nav')[0]
btn.addEventListener('click', function() {
nav.style.left = nav.style.left == '-10rem' || nav.style.left.length == 0 ? 0 : '-10rem';
}, false);
}
使用 media 实现响应式布局的更多相关文章
- media screen 响应式布局(知识点)
一.什么是响应式布局? 响应式布局是Ethan Marcotte在2010年5月份提出的一个概念,简而言之,就是一个网站能够兼容多个终端--而不是为每个终端做一个特定的版本.这个概念是为解决移动互联网 ...
- CSS3学习笔记--media query 响应式布局
语法:@media screen and (min-width: 320px) and (max-width : 479px) media属性后面跟着的是一个 screen 的媒体类型(上面说过的十种 ...
- css3 @media 实现响应式布局
使用css3的@media,可以实现针对不同媒体.不同分辨率的响应式布局. 方法1:根据不同分辨率使用不同css文件 <link rel="stylesheet" media ...
- 六、使用media实现响应式布局
常见写法: 下面总结常见的响应式布局的分类: @media screen and (max-width:320px){ #talkFooter .editArea{…… } } @media scre ...
- CSS3 Media Queries(响应式布局可以让你定制不同的分辨率和设备)
点评:Media Queries这功能是非常强大的,他可以让你定制不同的分辨率和设备,并在不改变内容的情况下,让你制作的web页面在不同的分辨率和设备下都能显示正常,并且不会因此而丢失样式 Med ...
- CSS3 响应式布局: @media (min/max-width:***) @font-face
响应式布局 responsive design @media 属性 bootstrap css 分析: @media (min-width:768px){ body{***} } use @medi ...
- css3 响应式布局 Media Query
1.什么是响应式布局? 响应式布局是Ethan Marcotte在2010年5月份提出的一个概念,简单说就是一个网站能够兼容多个终端. 2.响应式布局的优缺点? 优点:面对不同分辨率设备灵活性强,快捷 ...
- 利用media query写响应式布局
最近才接触到响应式布局的概念,之前用到的bootstrap就是一种响应式布局的框架.学习的时候参考了http://blog.csdn.net/shoyer/article/details/829301 ...
- 一步步开发自己的博客 .NET版 剧终篇(6、响应式布局 和 自定义样式)
前言 这次开发的博客主要功能或特点: 第一:可以兼容各终端,特别是手机端. 第二:到时会用到大量html5,炫啊. 第三:导入博客园的精华文章,并做分类.(不要封我) 第四:做 ...
随机推荐
- Android开发-百度地图之电子围栏
功能实现:根据经纬度创建一个坐标,判断该坐标是否在指定圆形覆盖范围内 两个计算方法,直接套用: /** * 地球半径 */private static double EARTH_RADIUS = 63 ...
- How to Read a Paper丨如何阅读一篇论文
这是我在看论文时无意刷到的博客推荐的一篇文章"How to Read a Paper",教你怎么样看论文.对于研究生来说,看论文基本是日常,一篇论文十多二十页,如何高效地读论文确实 ...
- Python 爬虫:豆瓣电影Top250,包括电影导演、类型、年份、主演
结果输出到文本文件中. import codecs import requests from bs4 import BeautifulSoup headers={'User-Agent': 'Mozi ...
- BAT的人都是怎么学习的
不知道你发现没,在技术领域走在前列的人,基本都符合一个条件:保持对新技术的敏感度,还能定期更新自己的技能储备. 要做到这一点,最高效的办法就是直接跟 BAT 等一线大厂取经.说白了,平台足够大,就有更 ...
- NameNode和SecondaryNameNode的工作机制
NameNode&Secondary NameNode 工作机制 NameNode: 1.启动时,加载编辑日志和镜像文件到内存 2.当客户端对元数据进行增删改,请求NameNode 3.Nam ...
- 以for循环的方式了解var与let的区别
var是ES5定义变量的一种声明方式. let是ES6定义变量的一种声明方式---可定义局部变量,即定义块级作用域. 以下列简单的函数进行表现二者作用域的不同 在ES6之前,我们都是用var来声明变量 ...
- python检测是否是质数
python检测是否是质数 编写python脚本,使得实现以下功能: 输入一个整数,通过脚本判断出输入的这个数是否是质数,然后输出是否是质数. 脚本如下图所示: Num = input("P ...
- java练习---2
//程序员:罗元昊 2017.9.6public class My{ public static void main(String[] args){ int a= ...
- 异常 Java oop
1.捕获异常 try——执行可能产生异常的代码 catch——捕获异常 finally——无论是否发生异常,代码总能执行 2.声明异常 throws——声明方法可能要要抛出的各种异常 3.抛出异常—— ...
- tomcat常见面试题目问答Top10
Tomcat 服务器是一个免费的开放源代码的Web 应用服务器,Tomcat是Apache 软件基金会(Apache Software Foundation)的Jakarta 项目中的一个核心项目,它 ...
