react 首屏性能优化
首屏优化点:1.加载包(bundle.js)文件的大小,越小,首屏渲染速度越快 (按需加载)
2.优先渲染用户直观看到的页面部分(懒加载)
技术点:react-loadable 、 react-lazyload
import React,{Component} from "react"
import {Link} from "react-router-dom"
import LazyLoad from 'react-lazyload'; //懒加载依赖
import Diag from "../component/diag" //懒加载占位组件
import Loadable from 'react-loadable'; //按需加载依赖
import "../static/css/page2.scss"
const Loading = () => <div>Loading...</div>;
const Imgshow = Loadable({ //按需加载模块配置
loader: () => import("../component/imgshow"),
loading:Loading,
});
class B extends Component{
state={
pics:[
require("../static/imgs/link.jpg"),
require("../static/imgs/link1.jpg"),
require("../static/imgs/link2.jpg"),
require("../static/imgs/link3.jpg"),
require("../static/imgs/link4.jpg"),
require("../static/imgs/link5.jpg"),
require("../static/imgs/link6.jpg"),
require("../static/imgs/link7.jpg"),
require("../static/imgs/link8.jpg"),
]
};
render(){
return (
<div>
<ul className="lazyLi">
<li style={{height:"600px"}}></li>
{this.state.pics.map((item,index)=><li key={index}>
<LazyLoad height={} placeholder={<Diag/>} debounce={}> //懒加载图片,当页面滚动此位置时,加载Imgshow组件
<Imgshow src={item}/>
</LazyLoad>
</li>)}
</ul>
</div>
)
}
}
export default B;
滚动前:

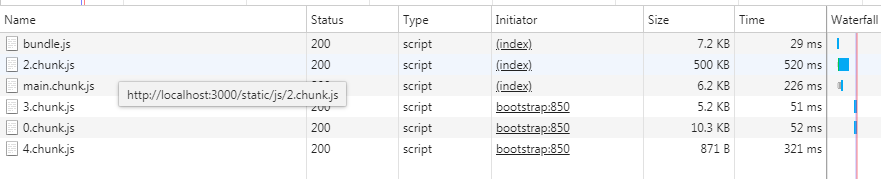
滚动后:

多了一个4.chunk.js,页面滚动到此组件位置,采取加载此组件,减小了bundle 的文件大小,配合懒加载使用
react-lazyload : https://www.npmjs.com/package/react-lazyload
react 首屏性能优化的更多相关文章
- Vue首屏性能优化组件
Vue首屏性能优化组件 简单实现一个Vue首屏性能优化组件,现代化浏览器提供了很多新接口,在不考虑IE兼容性的情况下,这些接口可以很大程度上减少编写代码的工作量以及做一些性能优化方面的事情,当然为了考 ...
- 【Vuejs】317- 提升90%加载速度——Vuecli下的首屏性能优化
点击上方"前端自习课"关注,学习起来~,所以接下来还会介绍一些它们在优化上的异同 的话,先安装插件 cnpm intall webpack-bundle-analyzer –sav ...
- 【Vuejs】269- 提升90%加载速度——vuecli下的首屏性能优化
前言 之前用 ,所以接下来还会介绍一些它们在优化上的异同 分析 vuecli 2.x自带了分析工具只要运行 npm run build --report 如果是 vuecli 3的话,先安装插件 cn ...
- react 首屏加载优化
react 首屏加载优化,原本是在入口HTML文件中加载loading动画,但是部署在测试环境上的时候一直无法显示loading的部分,也是奇怪了,我们测试环境的部署一直跟本地的都不太一样,内外网的转 ...
- 移动 H5 首屏秒开优化方案探讨
转载bang大神文章,原文<移动 H5 首屏秒开优化方案探讨>,此文仅仅用做自学与分享! 随着移动设备性能不断增强,web 页面的性能体验逐渐变得可以接受,又因为 web 开发模式的诸多好 ...
- react+redux渲染性能优化原理
大家都知道,react的一个痛点就是非父子关系的组件之间的通信,其官方文档对此也并不避讳: For communication between two components that don't ha ...
- react 实用的性能优化方式
react 组件渲染分为初始化渲染和更新渲染,当我们更新某个组件的时候,只是想关键路径上组件的render,但react的默认做法是调用所以组件的reder,再生成虚拟dom进行对比,如不变则不进行更 ...
- 解决React首屏加载白屏的问题
众所周知,在项目中如果在资源加载请求还未完成的时候,由于阻塞机制,会出现首页白屏的问题,产生很差的用户体验.本文以react为例,提供一个解决方法. 解决原理:使用 onreadystatechang ...
- React + Reflux 渲染性能优化原理
作者:ManfredHu 链接:http://www.manfredhu.com/2016/11/08/23-reactRenderingPrinciple 声明:版权所有,转载请保留本段信息,否则请 ...
随机推荐
- 文档打印 js print调用打印dom内容
1.首先按目前研究 print可以打印dom 2.被设置overflow:hidden 的模块,打印时会被截掉. 3.被设置成 display:none 的dom 打印不会有样式 边框等. 4.如果需 ...
- css 元素实际宽高
首先定义一个div. 然后稍微装修一下 下面开始区分 一.clientWidth和clientHeigh . clientTop和clientLeft 1,clientWidth的实际宽度 clien ...
- Tomcat性能调优参数简介
近期,我们的一个项目进入了试运营的阶段,在系统部署至阿里云之后,我们发现整个系统跑起来还是比较慢的,而且,由于代码的各种不规范,以及一期进度十分赶的原因,缺少文档和完整的测试,整个的上线过程一波三折. ...
- IDC数据中心应具备如下基本条件:
IDC数据中心应具备如下基本条件: 电力:有充足的直流电力保证,同时还应具备UPS不间断电源及充足的电池组以备用.高端数据中心通常配备柴油发电机等. 环境:符合电信标准的建筑设施,防尘防静电,相对适合 ...
- java中多线程执行时,为何调用的是start()方法而不是run()方法
Thead类中start()方法和run()方法的区别 1,start()用来启动一个线程,当调用start()方法时,系统才会开启一个线程,通过Thead类中start()方法来启动的线程处于就绪状 ...
- java多线程之创建线程的4种方式及Future
Java使用Thread类代表线程,所有的线程对象都必须是Thread类或其子类的实例.Java可以用四种方式来创建线程: 继承Thread创建线程 实现Runnable接口创建线程 实现callab ...
- Java验证手机号
在实际开发中我们需要对手机号格式校验,以下是对中国手机号校验的实现. public class PhoneUtils { /** * 中国手机号码 */ private static Pattern ...
- 这可能是国内最全面的char RNN注释
char RNN代码来源于https://github.com/hzy46/Char-RNN-TensorFlow 前言 本人在学习char RNN的过程中,遇到了很多的问题,但是依然选择一行代码一行 ...
- Bat批处理命令执行中文路径解决方法
用window自带的记事本新建一个bat,然后把命令复制进去,保存就OK
- 《JavaScript DOM 编程艺术》 学习笔记
目录 <JavaScript DOM 编程艺术> 学习笔记 第一章 js简史 第二章 js语法 准备工作 语法 第三章 DOM DOM中的D DOM中的O DOM中的M 第四章 js图片库 ...
