去除img下方的空白(vertical-align:middle)——原理
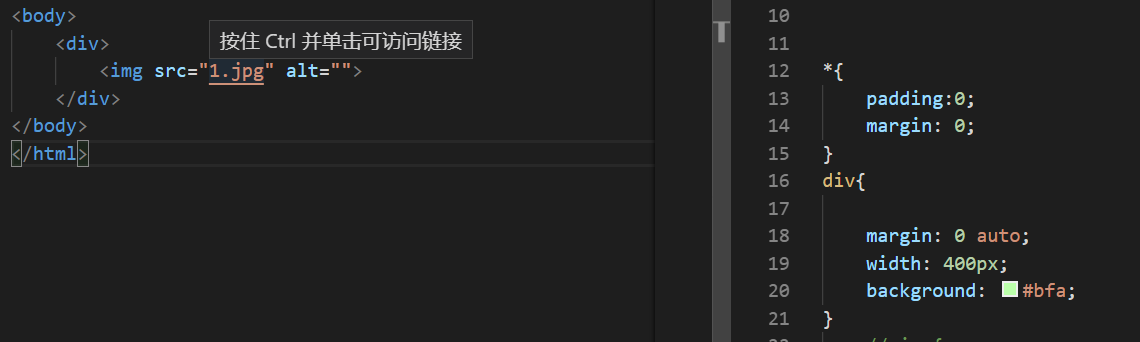
代码如下:一个简单的div装在一个img中,

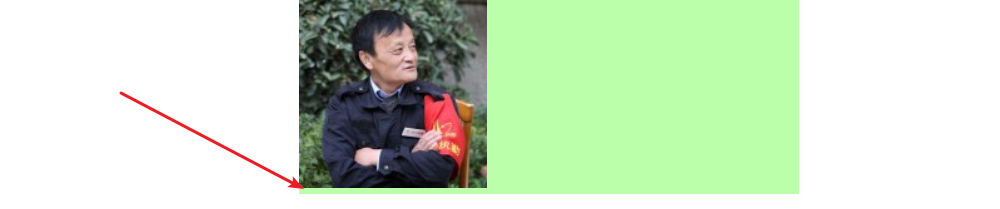
然而在预览时却发现这种情况

也就是说img下方会无缘无故出现一个空隙。然后你发现,只要给img元素加上一个属性
vertical-align:middle 就解决了问题!!!

所以这是为什么呢?
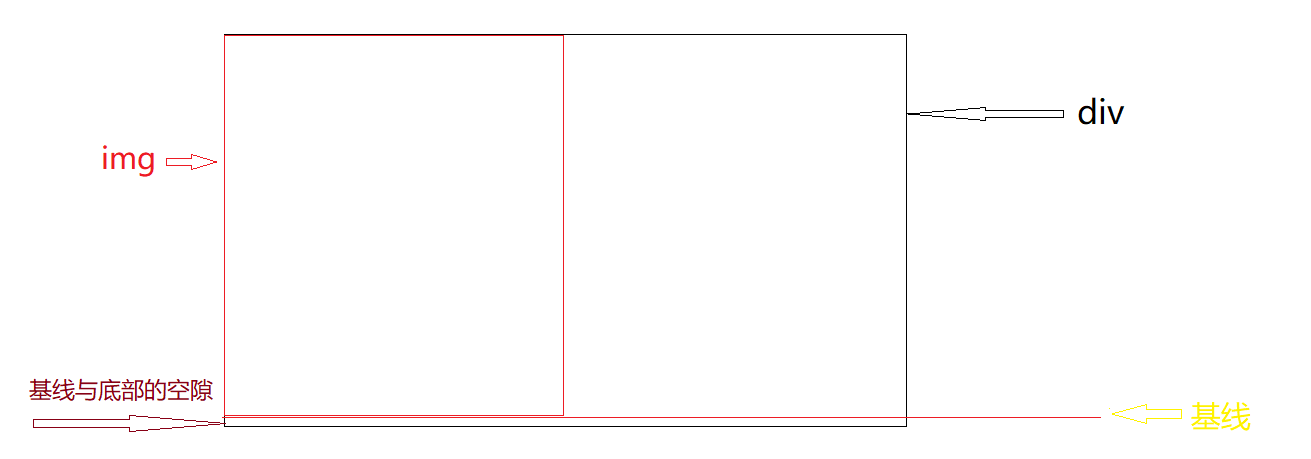
首先我们应该知道img是一个行内块元素,而行内块元素的默认对齐方式则是基线对其,下面通过我们熟悉的文字对齐来解释说明一下

像上图一样,图中文字的对其方式就是基线对齐,不过我们也会发现这样的话文字和底部会有一段距离,

而图片就相当于是其中的x,他的最底部对齐的是基线,所以当line-height到达一定高度时下方的距离就会存在。
针对上面的问题有如下解决方法
1、而当你设 div的line-height:0 时也可以解决问题,或者font-size:0也是可以的
2、当然你设置图片的margin-bottom也可以解决,不过会影响你div中的布局
3、当我们设置vertical-align为top bottom middle时则使得其不再相对基线对其而是相对于顶部或中部对齐,这样就不会产生间距了,而一般布局都是居中对齐,所以用middle时较多。
去除img下方的空白(vertical-align:middle)——原理的更多相关文章
- What is Vertical Align?
https://css-tricks.com/what-is-vertical-align/ ************************************************* CSS ...
- iOS(Swift)学习笔记之去除UINavigationBar下方横线
本文为原创文章,转载请标明出处 // 去除UINavigationBar下方横线 navigationController.navigationBar.shadowImage = UIImage() ...
- 如何解决div里面img图片下方有空白的问题?
空白产生原因: 图片默认的vertical-align是baseline,(元素放置在父元素的基线上,也就是xx下边距) 一个inline-block元素,如果里面没有inline元素,或者overf ...
- js去除字符串的前后空白
使用gravatar生成邮箱的头像时需要对邮箱地址哈希化,其中需要去除邮箱地址的首尾空白,查找了一些资料,总结一下 使用 js 提供的函数 trim() trim() 方法会删除一个字符串两端的空白字 ...
- CSS - 去除图片img底侧空白缝隙
1. 图片底部有空隙 <!DOCTYPE html> <html lang="en"> <head> <meta charset=&quo ...
- CSS font-size: 0去除内联元素空白间隙
我们在编写HTML标签的时候,通常会使用换行,缩进来保证代码的可读性.同时,在编写CSS样式的时候,也会需要把一些元素设置为inline或inline-block.这样一来,有时在页面中会出现意外的空 ...
- 去除inline-block之间的空白
做一个水平排列的导航通常有以下几种布局: 1.给一个浮动. 2.设置display为inline. 3.设置display为inline-block. 但要追求代码量最少的话,设置为inline元素或 ...
- 前端知识点回顾之重点篇——CSS中vertical align属性
来源:https://www.cnblogs.com/shuiyi/p/5597187.html 行框的概念 红色(line-height)为行框的顶部和底部,绿色(font-size)为字体的高度, ...
- 浏览器兼容CSS代码:按钮文字垂直居中(input button text vertical align)
经过测试的浏览器:IE6, IE7, IE8, IE9, Firefox, Chrome, Safiri, Maxthon 按钮的HTML代码: <input id="btn_comm ...
随机推荐
- Java 集合转换(数组、List、Set、Map相互转换)
package com.example.test; import java.util.ArrayList; import java.util.Arrays; import java.util.Hash ...
- 在vue中使用[provide/inject]实现页面reload
在vue中实现页面刷新有不同的方法: 如:this.$router.go(0),location.reload()等,但是或多或少会存在问题,如页面会一闪等 所以建议使用[provide/inject ...
- 基于Babylon.js编写宇宙飞船模拟程序1——程序基础结构、物理引擎使用、三维罗盘
计划做一个宇宙飞船模拟程序,首先做一些技术准备. 可以访问https://ljzc002.github.io/test/Spacetest/HTML/PAGE/spacetestwp2.html查看测 ...
- mysql数据库安全性配置——日志记录
一:开启数据库日志记录 (1)在查看数据库是否开启日志记录,默认是OFF,即关闭状态.(可在数据库中执行该查询语句,也可在服务器端执行) show variables like 'log_bin'; ...
- 难题解决:Mycat数据库中间件+Mybatis批量插入数据并返回行记录的所有主键ID
一.mybatis的版本必须为3.3.1及其以上 项目所依赖的mybatis的版本必须为3.3.1及其以上,低版本的不行,保证hap项目的依赖的mybatis的jar的版本必需为需要的版本: 二.在 ...
- Spark 学习笔记之 共享变量
共享变量: 共享变量通常情况下,当向Spark操作(如map,reduce)传递一个函数时,它会在一个远程集群节点上执行,它会使用函数中所有变量的副本.这些变量被复制到所有的机器上,远程机器上并没有被 ...
- 【SQLServer】 查询一个字段里不同值的最新一条记录
查询用户编号为1165的所有数据: ,,,,,) ' order by JianCeID desc 查询用户编号为1165且监测参数为(1,2,7,15,19,20)的最新数据: select * f ...
- Github配合Jenkins,实现vue等前端项目的自动构建与发布
本篇文章前端项目以vue为例(其实前端工程化项目的操作方法都相同),部署在Linux系统上(centos). 之前做前端项目的部署,一直都是手动运行打包命令,打包完.再使用FTP.Xshell等这类的 ...
- Word文档操作知识
Word文档操作知识 #持续更新 本次更新时间:2019-03-06 14:34 一.换行时字体空间过大 问题情景:当我们编写中文的文档时,中间插入了西方的字体或符号,在以它为行尾换行时: 会出现字体 ...
- k8s中负载均衡器【ingress-nginx】部署
在Kubernetes中,服务和Pod的IP地址仅可以在集群网络内部使用,对于集群外的应用是不可见的.为了使外部的应用能够访问集群内的服务,在Kubernetes 目前 提供了以下几种方案: Node ...
