GeoGebra动态效果
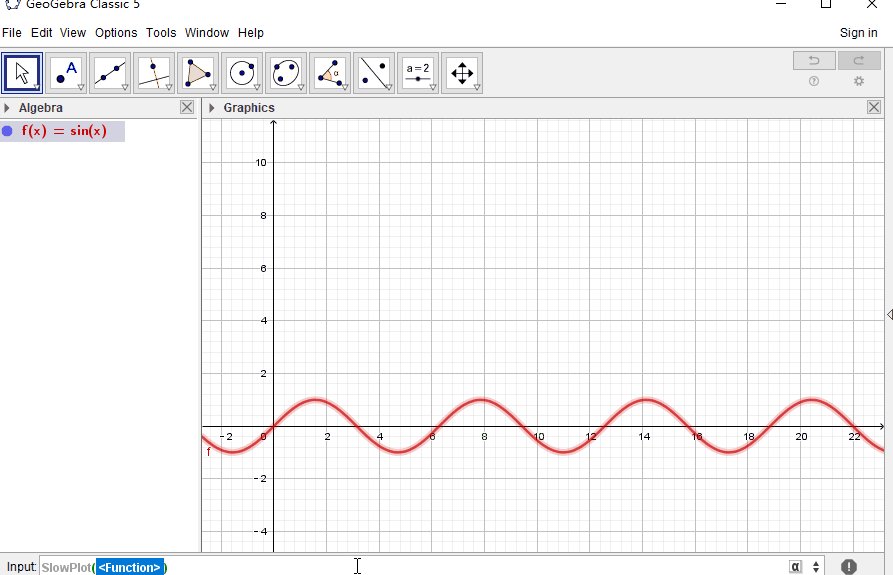
1、动态绘出f(x)
使用SlowPlot指令
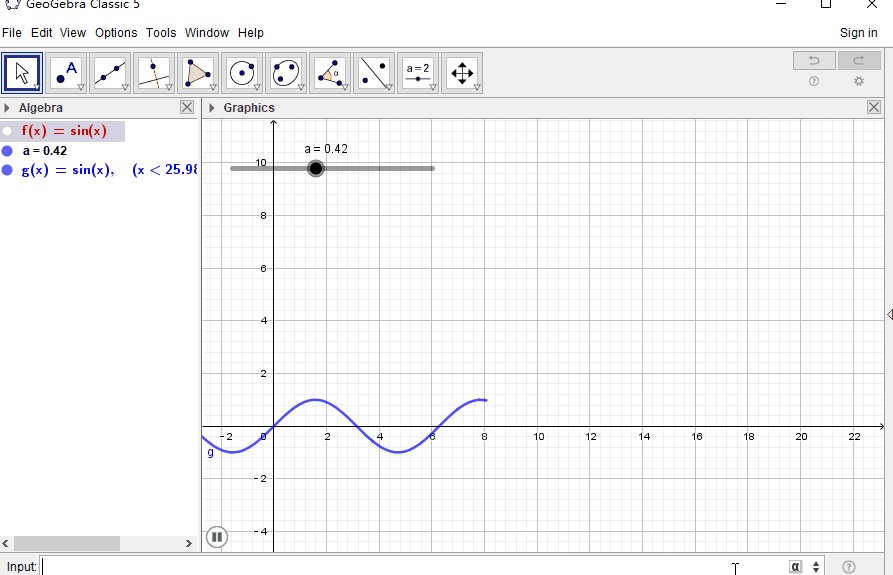
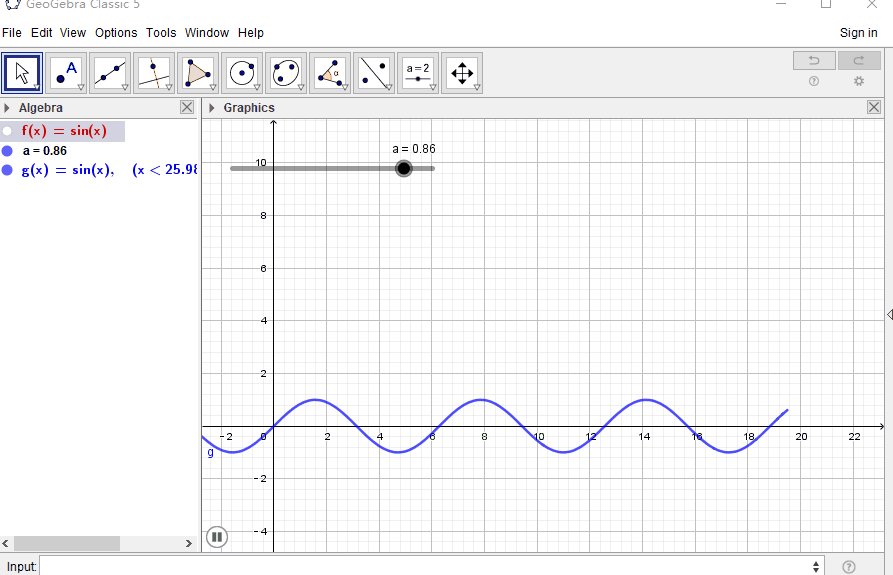
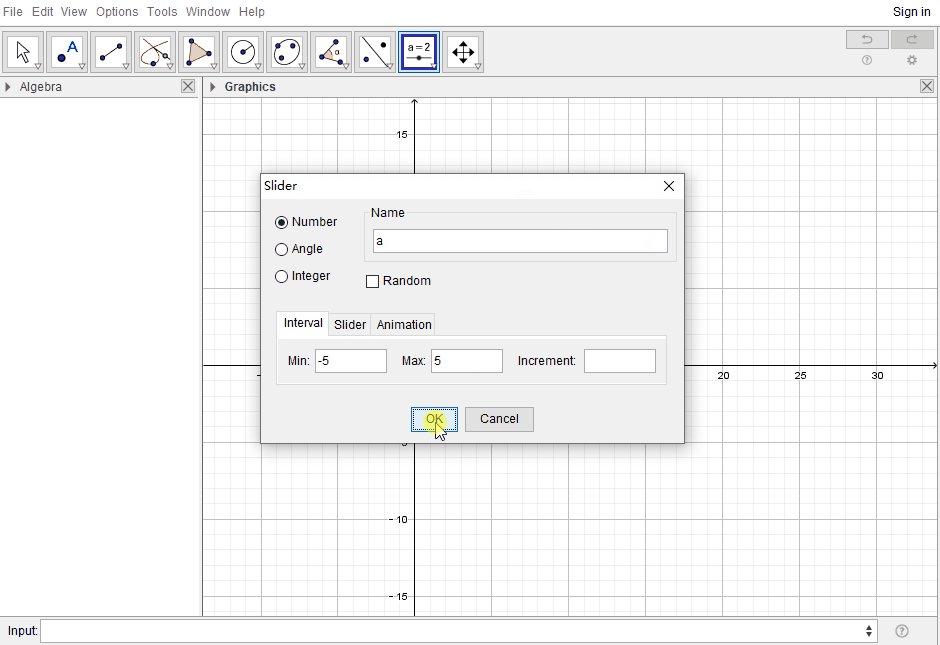
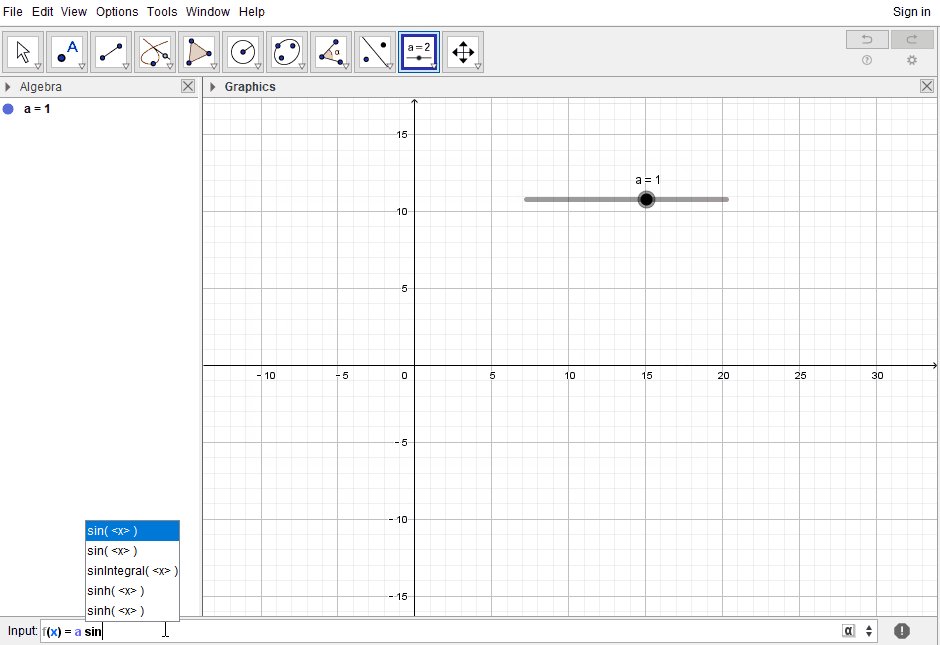
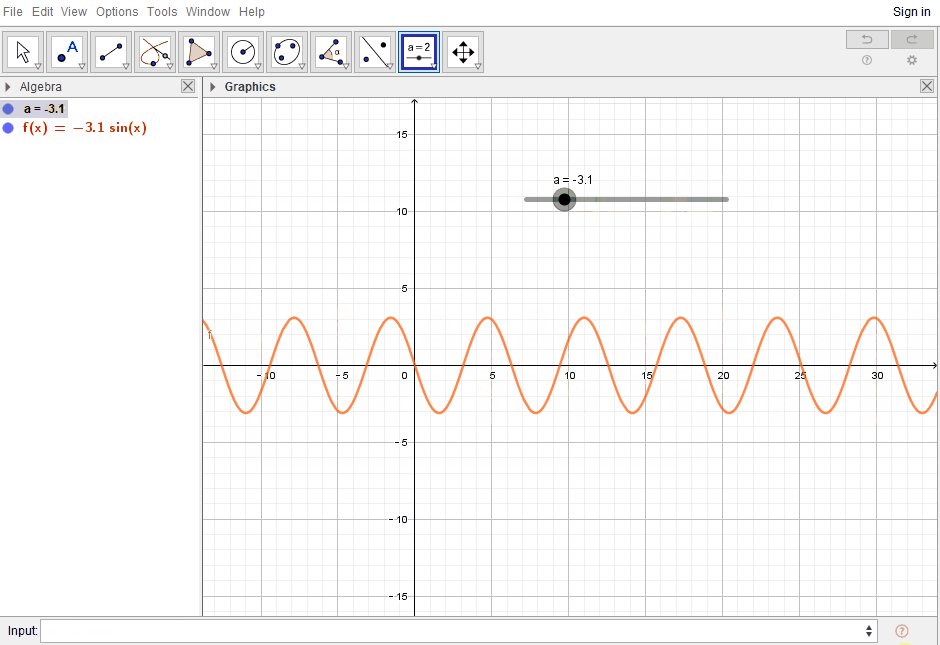
2、GeoGebra的动态来源于两个:滑动条(Slider)和动点(Point)
silder简单使用

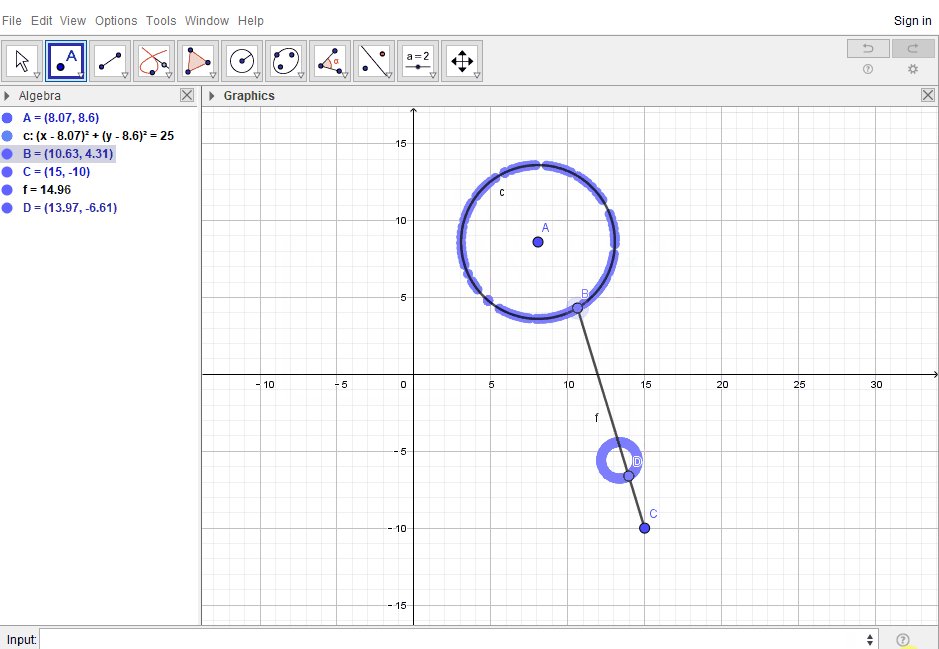
动点的使用,右击,trace on,如果需要固定轨迹可以使用Locus()指令

GeoGebra动态效果的更多相关文章
- Geogebra里给带有曲线和直线混合边界的封闭区域填充颜色
目的 用Geogebra绘制如图所看到的曲线,并填充如图边界的区域为实心: 用代码实现当然是能够的,可是,图形过于简单的时候用代码就不经济了.由于每个细小变动都还要调整改动代码并预览,非所见即所得.往 ...
- jQuery动态效果实例
jQuery常见的动态效果: 隐藏/显示效果: 1.(1):隐藏,显示:通过 jQuery,使用 hide() 和 show() 方法可以用来隐藏和显示 HTML 元素. (2):隐藏/显示的速度: ...
- JS中for循序中延迟加载实现动态效果
JS中for循序中延迟加载实现动态效果 今天在做一个前端的效果的时候碰到一个棘手的问题,就是实现一个动态的圆柱效果,废话不多少,直接上代码. <script src="js/jquer ...
- D3.js:动态效果
D3 提供了 4 个方法用于实现图形的过渡: - transition() 启动过渡效果,其前后是图形变化前后的状态(形状.位置.颜色等等),例如: .attr("fill",&q ...
- 3个简单CSS实现的动态效果
这里只是鼠标移入的时候出现的动态效果,并没有使用CSS的动画属性animation和变形属性transform.后面再补... HTML代码如下: <!DOCTYPE html><h ...
- jQuery实现点赞动态效果
实现动态效果基本上都是用到定时器,修改标签的位置大小颜色属性 <!DOCTYPE html> <html lang="en"> <head> & ...
- geogebra几何画图工具用法
1. intersectPath :该命令可以自动“算出”对应多边形的交汇区域 2. 静态文本可以指定到一个对象的中间这样将来动态变化对象大小时也不出现问题 3.export worksheet 4. ...
- atitit.按钮光标滑过高亮切换以及其他动态效果的实现css html js --attilax总结
atitit.按钮光标滑过高亮切换以及其他动态效果的实现css html js --attilax总结 4. 鼠标越过动态图片切换实现 1 4.1. 优先模式::css模式... 1 4.2. 其次 ...
- D3.js系列——动态效果和Update、Enter、Exit的理解
一.动态效果 D3 支持制作动态的图表.有时候,图表的变化需要缓慢的发生,以便于让用户看清楚变化的过程,也能给用户不小的友好感. 1.什么是动态效果 前面制作的图表是一蹴而就地出现,然后绘制完成后不再 ...
随机推荐
- Python-列表做的购物车小程序
一.流程为,输入你有多少钱,然后循环购买商品,输入‘q’ 退出程序 goods=[['苹果',6500],['华为',4999],['小米',2999],['oppo',3599]] #初始化列表,填 ...
- [Dynamic Programming]动态规划之背包问题
动态规划之背包问题 例题 现有4样物品n = ['a', 'b', 'c', 'd'],重量分别为w = [2, 4, 5, 3],价值分别为v = [5, 4, 6, 2].背包最大承重c = 9. ...
- 北邮oj 97. 二叉排序树
97. 二叉排序树 时间限制 1000 ms 内存限制 65536 KB 题目描述 二叉排序树,也称为二叉查找树.可以是一颗空树,也可以是一颗具有如下特性的非空二叉树: 若左子树非空,则左子树上所有节 ...
- SpringApplication对象是如何构建的? SpringBoot源码(八)
注:该源码分析对应SpringBoot版本为2.1.0.RELEASE 本篇接 SpringBoot的启动流程是怎样的?SpringBoot源码(七) 1 温故而知新 温故而知新,我们来简单回顾一下上 ...
- 用<center/>标签实现markdown 图片文字等内容居中显示
markdown中,文字居中的方式是借助了html标签<center></center>的支持 示例 请求方式 http://192.168.1.200:9200/index_mapping body 参数 { "mappings":{ "properties& ...
- MySql 存储过程分页。
use address;drop procedure if exists `proc_s_area_code`;delimiter // #告诉mysql解释器,该段命令是否已经结束了,mysql是否 ...
- mpvue的toast弹窗组件-mptosat
几乎每个小程序都会用到的弹窗功能,弹窗是为了友好的提示用户目前小程序的状态.这样以来toast弹窗就成了小程序不可或缺的组件.mptosat用过,不赖的一款.下面记录以下使用方法: 介绍 mptoas ...
- linux升级python2.7到3.7.0
1.下载python3.7.0压缩包在 wget https://www.python.org/ftp/python/3.7.0/Python-3.7.0.tgz 2.解压缩 tar -zxvf Py ...
- Android 圆形图片库 CircleImageView
高仿微信朋友圈 10s 视频裁剪 引语 晚上好,我是猫咪,我的公众号「程序媛猫咪」会推荐 GitHub 上好玩的项目,挖掘开源的价值,欢迎关注我. <Android 图片裁剪库 uCrop> ...
