小程序wepy2 模拟vant PasswordInput, NumberKeyboard 密码输入框控件
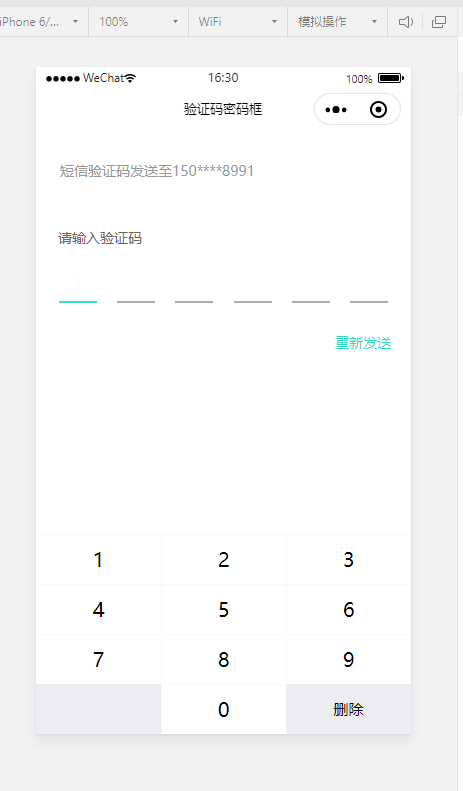
vant weapp小程序端控件目前是没有PasswordInput,NumberKeyboard的。实现效果:

数字键盘组件代码(keyboard.wpy):
<template>
<div class="keyboard">
<div class="number-keyboard number-keyboard--default number-keyboard--safe-area-inset-bottom">
<div class="number-keyboard__body">
<i v-for="(item,index) of keys" :key="index" @click="keyTap(item)" class="hairline key" :class="{'key--gray':item.moreClass}">{{item.txt}}</i>
</div>
</div>
</div>
</template> <script>
import wepy from '@wepy/core';
wepy.component({
data: {
keys: [
{ txt: 1, key: 1},
{ txt: 2, key: 2},
{ txt: 3, key: 3},
{ txt: 4, key: 4},
{ txt: 5, key: 5},
{ txt: 6, key: 6},
{ txt: 7, key: 7},
{ txt: 8, key: 8},
{ txt: 9, key: 9},
{ txt: '', key: '', moreClass: 'key--gray key--extra' },
{ txt: 0, key: 0},
{ txt: '删除', key: 'del', moreClass: 'key--gray key--delete' }
]
}, methods: {
keyTap(item){
if(item.key=='del'){
this.$emit('del',item);
}else if(/\d/.test(item.key)){
this.$emit('keyinput',item);
}
}
}, created() {}
});
</script>
<style lang="less" scoped>
.keyboard {
position: fixed;
bottom: 0;
width: 100%;
left: 0;
}
.number-keyboard__body {
position: relative;
box-sizing: border-box;
.key {
display: inline-block;
width: 33.33333333%;
height: 100rpx;
font-size: 40rpx;
font-style: normal;
line-height: 100rpx;
text-align: center;
vertical-align: middle;
// cursor: pointer;
position: relative;
// color:#777;
outline: none;
&.key--gray {
background-color: #ebedf0;
font-size: 30rpx;
}
&.key--active {
background-color: #f2f3f5;
}
}
.key::after {
position: absolute;
box-sizing: border-box;
content: ' ';
pointer-events: none;
top: -50%;
right: -50%;
bottom: -50%;
left: -50%;
border: 0 solid #ebedf0;
-webkit-transform: scale(0.5);
transform: scale(0.5);
border-width: 0.02667rem 0.02667rem 0 0;
}
}
</style>
密码提示框组件代码(pswInput.wpy):
<template>
<div class="inputRow">
<div class="pwdItem" v-for="(item,index) of length" :key="index" :class="{'active':index==arrPsw.length}">
<text class="txt">{{arrPsw[index]||""}}</text>
<div class="pcursor" v-if="index==arrPsw.length"></div>
</div>
</div>
</template> <script>
import wepy from '@wepy/core';
wepy.component({
data: {
arrPsw: []
},
props: {
length: Number,
val: String
},
methods: {}, created() {},
computed: {
arrPsw() {
return (this.val && this.val.length && this.val.split('')) || [];
}
}
});
</script>
<style lang="less" scoped>
@keyframes cflicker {
0%{
opacity: 0;
height: 38%;
}
100%{
opacity: 1;
height: 40%;
} }
.inputRow {
display: flex;
justify-content: space-between;
padding: 22rpx 46rpx 0 46rpx;
.pwdItem {
width: 76rpx;
height: 76rpx;
line-height: 66rpx;
border-bottom: 4rpx solid #acabab;
position: relative;
&.active {
border-bottom: 4rpx solid #3ddbc7;
}
.txt {
font-size: 68rpx;
color: #4b5161;
vertical-align: top;
}
.pcursor {
position: absolute;
top: 50%;
left: 50%;
width: 2rpx;
height: 40%;
background-color: #323233;
-webkit-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
animation: 1s cflicker infinite ease-in-out;
}
}
}
</style>
父组件调用:
<template>
<div class="register-sms">
<div class="header-tip">短信验证码发送至150****8991</div>
<p class="input-title">请输入验证码</p>
<div class="pswInput">
<pswInput length="{{6}}" :val="params.smsCode"></pswInput>
</div>
<p class="regTip re-send" v-if="!codeLoading">
<span @click="sendSMS">重新发送</span>
</p>
<p class="regTip timeNum" v-if="codeLoading">{{codeTime}}S</p> <keyboard @keyinput="onKeysInput" @del="onKeysDel"></keyboard>
</div>
</template> <script>
import wepy from '@wepy/core';
wepy.page({
data: {
params: {
smsCode: '',
},
codeLoading: false, //验证码倒计时显示
codeTime: 60, //验证码倒计时
time1: null //清除定时器
}, methods: {
onKeysInput(item){
if(this.params.smsCode.length>5) return false;
this.params.smsCode = this.params.smsCode + item.key;
console.log(this.params.smsCode);
if(this.params.smsCode.length===6){
this.register();
}
},
register(){
console.log("register",this.params)
},
onKeysDel(item){
let temp = this.params.smsCode.split('')||[];
temp.pop();
this.params.smsCode = temp.join("");
}
}, created() {}
});
</script>
<config>
{
navigationBarTitleText: '验证码密码框',
usingComponents: {
"pswInput":"../components/pswInput",
"keyboard":"../components/keyboard",
}
}
</config>
<style scoped lang="less">
input::-webkit-input-placeholder {
color: #c2c2c2;
}
.register-sms {
text-align: center;
padding-top: 30px;
}
.header-tip {
font-size: 28rpx;
text-align: left;
margin-left: 48rpx;
color: #969798;
}
.input-title {
font-size: 28rpx;
color: #666;
margin-top: 96rpx;
margin-left: 44rpx;
margin-bottom: 10rpx;
text-align: left;
}
.van-password-input__security {
.li {
border-bottom: 4rpx solid #acbbab;
color: #4b5161;
font-size: 68rpx;
}
}
.regTip {
font-size: 28rpx;
text-align: right;
margin-top: 60rpx;
margin-right: 40rpx;
&.re-send {
color: #32d9c3;
}
&.timeNum {
color: #969798;
}
}
.pswInput { }
</style>
小程序wepy2 模拟vant PasswordInput, NumberKeyboard 密码输入框控件的更多相关文章
- 微信小程序实战:表单与选择控件的结合
先上代码. login.wxml <mp-toptips msg="{{error}}" type="error" show="{{error} ...
- 微信小程序搭建mpvue+vant+flyio
导语 上一篇文章微信小程序搭建mpvue+vant已经介绍了如何搭起mpvue项目及引入vant,本篇文章继续在它的基础上,引入flyio,并做一些封装,目的是为了在小程序发起请求. 这时读者会有些疑 ...
- 微信小程序搭建mpvue+vant
第一步:查看是否已经装了node.js $ node -v $ npm -v 正确姿势 没有装的话前往Node.js官网安装 第二步:安装cnpm $ npm install -g cnpm -- ...
- delphi 一个自动控制机的硅控板检测程序,用多线程和API,没有用控件,少做改动就能用 用485开发
一个自动控制机的硅控板检测程序,用多线程和API,没有用控件,少做改动就能用Unit CommThread; Interface Uses Windows, Classes, SysUtils, G ...
- SNF快速开发平台MVC-各种级联绑定方式,演示样例程序(包含表单和表格控件)
做了这么多项目,经常会使用到级联.联动的情况. 如:省.市.县.区.一级分类.二级分类.三级分类.仓库.货位. 方式:有表单需要做级联的,还是表格行上需要做级联操作的. 实现:实现方法也有很多种方式. ...
- WPF 从程序集中检索图片资源stream给Image控件使用
原文:WPF 从程序集中检索图片资源stream给Image控件使用 版权声明:本文为博主原创文章,未经博主允许不得转载. https://blog.csdn.net/nihang1234/artic ...
- WPF 程序如何跨窗口/跨进程设置控件焦点
原文:WPF 程序如何跨窗口/跨进程设置控件焦点 WPF 程序提供了 Focus 方法和 TraversalRequest 来在 WPF 焦点范围内转移焦点.但如果 WPF 窗口中嵌入了其他框架的 U ...
- 【小程序】模拟数据支持(mockjs配置模拟服务器接口数据)
utils目录 ①下载mockjs(地址)放置utils目录中 ②新建api.js :配置模拟数据以及后台接口,通过DEBUG=ture; //切换数据接口 配置如下: let API_HOST = ...
- wepy-cli 开发小程序如何使用vant组件
同样使用wepy-cli快速生成的小程序,目前可以使用组件: 直接通过 git 下载 Vant Weapp 源代码,并将dist目录拷贝到自己的项目中 git clone https://github ...
随机推荐
- angular http 节流
有时候点列表但是由于查询问题,后端返回数据的速度很慢,导致回来的顺序错乱,后端解决不了,前端来 在jq年代 像标志位 防抖 节流等 在angular里使用了rxjs //错误示范 getIntelli ...
- Arch Linux开启SSH远程安装(1.5)
现在你的眼前应该可以看到[root@archiso~]#的提示. 首先,建立目标机器的网络设置: 安装和升级软件包前,先让本地的包数据库和远程的软件仓库同步是个好习惯. [root@archiso~] ...
- python基于scrapy框架的反爬虫机制破解之User-Agent伪装
user agent是指用户代理,简称 UA. 作用:使服务器能够识别客户使用的操作系统及版本.CPU 类型.浏览器及版本.浏览器渲染引擎.浏览器语言.浏览器插件等. 网站常常通过判断 UA 来给不同 ...
- matplotlib 的几种柱状图
1.x 表示数量,y 表示名字 import matplotlib.pyplot as plt dic = {'a': 22, 'b': 10, 'c': 6, 'd': 4, 'e': 2, 'f' ...
- django身份认证、权限认证、频率校验使用及源码分析
一. 身份认证源码分析 1.1 APIView源码的分析 APIView源码之前分析过https://www.cnblogs.com/maoruqiang/p/11135335.html,里面主要将r ...
- 洛谷 P2257 YY的GCD 题解
原题链接 庆祝: 数论紫题 \(T4\) 达成! 莫比乌斯 \(T1\) 达成! yy 真是个 神犇 前记 之前我觉得: 推式子,直接欧拉筛,筛出个 \(\phi\),然后乱推 \(\gcd\) 就行 ...
- NLP interview
2019-08-26 17:19:58 1)聊实习项目 2)代码题,二维数组中的查找某个target 3)讲一些最能体现创新能力的工作,而不是一些工程上的实现 4)讲论文可以从哪些方面做创新点,文本生 ...
- 【bug】table重新加载数据,页面滚动条下沉到底部,记录scrollTop后将其恢复scrollTop出现闪烁
1.table数据请求前记录scrollTop $scope.scrollPos = document.documentElement.scrollTop; 2.html中添加指令repeat-fin ...
- 控制台报错Cause: org.xml.sax.SAXParseException; lineNumber: 4; columnNumber: 78; 元素类型 "select" 必须后跟属性规范 ">" 或 "/>"
首先我的控制台报错是这样的,我找了一下原因看到是第四行的错误: 它说元素select后面必须跟属性规范">""/>"但是我把我眼睛都快丑瞎了都没发现 ...
- mysqlbinlog错误:Error in Log_event::read_log_event(): 'read error'
环境: mysql 5.6 ; binlog 3.4 ; binlog_format MIXED ; .报错: mysqlbinlog -v --start-position=166084123 m ...
