D3.js 力导向图的拖拽(drag)与缩放(zoom)
以下是事情发生的原因及解决的代码:
var zoom = d3.behavior.zoom()
.scaleExtent([, ]) //缩放范围
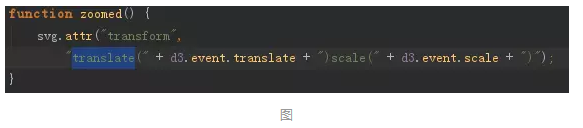
.on("zoom", zoomed); function zoomed() {
container.attr("transform", //此处的container是之前svg下 append('g')后返回的对象
"translate(" + d3.event.translate + ")scale(" + d3.event.scale + ")");
}
var container = svg.append("g") //相当于缩放的容器
.call(zoom);
加入以上的代码后,缩放的功能是实现了。但是,拖动节点的时候 不再有力拉动的感觉 而是整个图的平移。(如下图)
我们理想中的拖动效果不应该和缩放效果冲突,所以又去重新看了官网的例子
猜测可能是
这边定义的是缩放加整个的平移 所以拖动的时候 是整个力导向图的平移。
根据官网的例子调整了下代码:
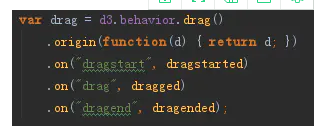
定义drag时调用的方法:

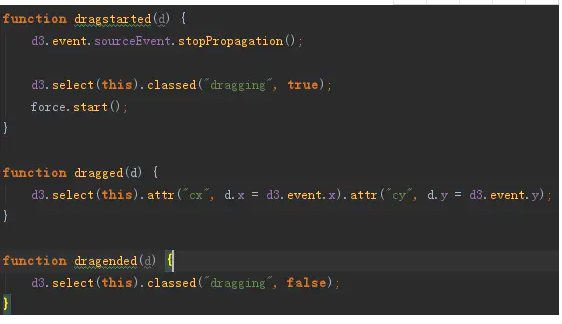
对应的方法:
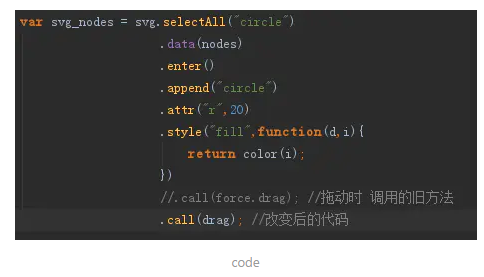
调用拖拽函数:

更新后调用的示例:

D3.js 力导向图的拖拽(drag)与缩放(zoom)的更多相关文章
- D3.js力导向图(适用于其他类型图)中后添加元素遮盖已有元素的问题解决
上一篇说了在D3.js中动态增加节点及连线的一种实现方式,但是有后添加元素遮盖原节点的现象,这一篇说一下出现这个现象的解决办法. 在D3.js中后添加的元素是会遮盖先添加的元素的,同时还有一个设定:后 ...
- D3.js 力导向图的显示优化
D3.js 作为一个前端,说到可视化除了听过 D3.js 的大名,常见的可视化库还有 ECharts.Chart.js,这两个库功能也很强大,但是有一个共同特点是封装层次高,留给开发者可设计和控制的部 ...
- D3.js力导向图中新增节点及新增关系连线示例
大家在使用D3.js中的力导向图时,基本都会遇到动态增加节点及连线的需求,这里记录一下我的实现方式. 话不多说,先放代码: <!DOCTYPE html> <html lang=&q ...
- D3.js 力导向图
花了大半天看了一个八十几行的代码..心累 力导向图是之前就有画过很多次的东西,但是这次的代码看上去很陌生,然后发现是D3更新了4.0.... 先贴代码 var svg = d3.select(&quo ...
- D3.js 力导向图的制作
力导向图中每一个节点都受到力的作用而运动,这种是一种非常绚丽的图表. 力导向图(Force-Directed Graph),是绘图的一种算法.在二维或三维空间里配置节点,节点之间用线连接,称为连线. ...
- D3.js 力导向图(气泡+线条+箭头+文字)
<!DOCTYPE html> <meta charset="utf-8"> <style> .link { fill: none; strok ...
- 记录d3.js 力导向图的平移缩放,类似地图导航点击某一项移动到当前位置
项目中有用到d3.js用于图结构的查询, 需求如下: 右上角有个模糊搜索功能,查询出来的结果用列表展示 点击列表的某一列,要求画布移动到当前选中的节点的位置,基于画布正中间 搜索出来的结果列表展示用的 ...
- D3.js 力导向图(小气泡围绕中心气泡)
html <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3 ...
- Vue和d3.js(v4)力导向图force结合使用,v3版本升级v4【一】
前段时间因为参与项目涉密,所以一直没有更新博客,有些博友给我私信或者留言要部分博文的源码,因为我的电脑更换,demo的源码没有备份 所以无法提供.大家可针对具体问题问我,有空我定会回复的.另外转发文章 ...
随机推荐
- 《面试经典系列》- MySQL数据库存储引擎
一.MySQL有多少种存储引擎? 在MySQL5之后,支持的存储引擎有十多个,但是我们常用的就那么几种,而且,默认支持的也是 InnoDB. 通过命令:show engines \g,我们可以查看到当 ...
- .NET Core使用NPOI导出复杂,美观的Excel详解
前言: 这段时间一直专注于数据报表的开发,当然涉及到相关报表的开发数据导出肯定是一个不可避免的问题啦.客户要求要导出优雅,美观的Excel文档格式的来展示数据,当时的第一想法就是使用NPOI开源库来做 ...
- Leetcode_474. 一和零(二维01背包)
每个字符串看成一个物品,两个属性是0和1的个数,转换为01背包. code class Solution { public: int w[605][2]; int dp[105][105]; int ...
- Javascript函数之深入浅出递归思想
一.递归函数的理解 1.生活中的递归 "递归"在生活中的一个典例就是"问路".如图小哥哥进入电影院后找不到自己的座位,问身边的小姐姐"这是第几排&qu ...
- 结构化学习(Structured Learning)
本博客是针对李宏毅教授在youtube上上传的Machine Learning课程视频的学习笔记.课程链接 目录 引入 线性模型 结构化SVM 给序列贴标签 引入 我们之前学习到的学习模型的输入与输出 ...
- effective-java学习笔记---静态工厂方法替代构造方法
使用静态方法的优点: 1.它们是有名字的,生成的客户端代码更易阅读. 如:返回素数的静态方法 BigInteger.probablePrime 2.与构造方法不同,它们不需要每次调用时都创建一个对象. ...
- Python python对象 enumerate
""" enumerate(iterable[, start]) -> iterator for index, value of iterable Return a ...
- win10 安装redis相关问题。
最近需要在win10安装redis,但是redis的msi文件总是报这个错误: Redis on Windows Setup Wizard ended prematurely 都说是.NET fram ...
- 线程间交换数据的Exchanger
作者:Steven1997 链接:https://www.jianshu.com/p/9b59829fb191 来源:简书 简书著作权归作者所有,任何形式的转载都请联系作者获得授权并注明出处. Exc ...
- Linux(Ubuntu)与windows实现文件共享
步骤:1.从网上下载VMware和Ubuntu的镜像文件 2.在虚拟机上安装Ubuntu系统 3.在安装好的系统中安装VMware tools 实现文件共享 4.在VMware中设置与windo ...
