CukeTest+Puppeteer的Web自动化测试(二)
上一篇我们讲了CukeTest+Puppeteer的相关理论知识,带大家认识熟悉了CukeTest如何运行与如何编写剧本,Puppeteer大体的理论体系与如何结合使用,但一直没有给大家进行上手实战操作。这一篇,我就带大家一起来实战燥起来~~~
测试页面以百度首页为例,我们用CukeTest+Puppeteer编写功能测试Demo,将上篇讲的相关知识点结合起来练手。
CukeTest官方文档:http://www.cuketest.com/zh-cn/
Puppeteer官方文档:https://zhaoqize.github.io/puppeteer-api-zh_CN/
一、实例1
功能测试:参数化形式打开多个网页
1、打开CukeTest我们来新建一个空项目,安装Node和Puppeteer,注意(两者版本兼容问题),上文中已提到过的。
2、编辑剧本相关参数
3、编写剧本对应的脚本
4、运行
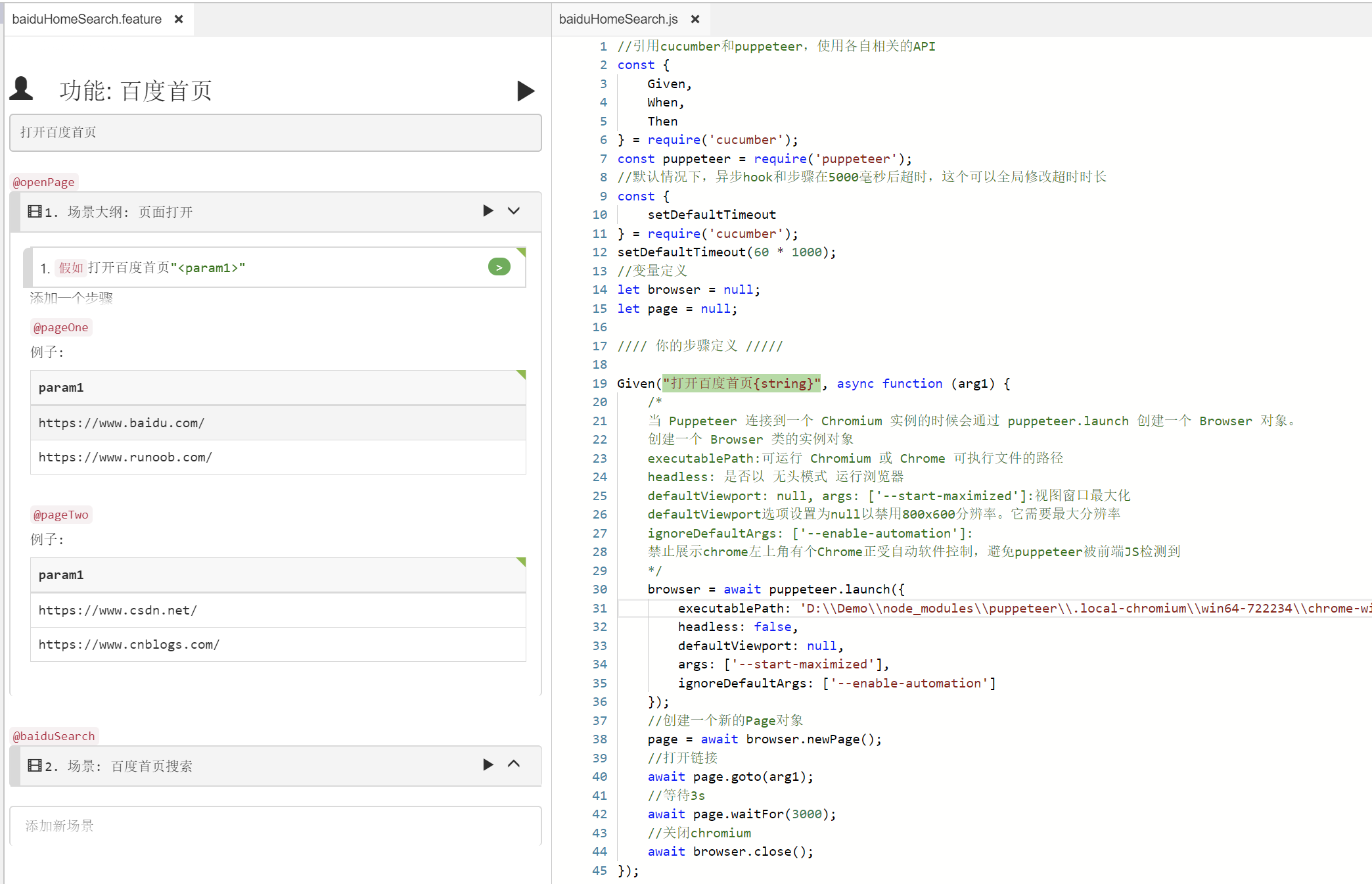
如下图

剧本的文本如下
# language: zh-CN
功能: 百度首页
打开百度首页 @openPage
场景大纲: 页面打开
假如打开百度首页"<param1>"
@pageOne
例子:
| param1 |
| https://www.baidu.com/ |
| https://www.runoob.com/ |
@pageTwo
例子:
| param1 |
| https://www.csdn.net/ |
| https://www.cnblogs.com/ | @baiduSearch
场景: 百度首页搜索
打开百度首页,搜索'puppeteer',百度查询并截图保存结果
假如打开百度首页"https://www.baidu.com/"
当输入"puppeteer",点击百度一下
那么截图保存搜索结果
剧本对应的脚本
//引用cucumber和puppeteer,使用各自相关的API
const {
Given,
When,
Then
} = require('cucumber');
const puppeteer = require('puppeteer');
//默认情况下,异步hook和步骤在5000毫秒后超时,这个可以全局修改超时时长
const {
setDefaultTimeout
} = require('cucumber');
setDefaultTimeout(60 * 1000);
//变量定义
let browser = null;
let page = null; //// 你的步骤定义 ///// Given("打开百度首页{string}", async function (arg1) {
/*
当 Puppeteer 连接到一个 Chromium 实例的时候会通过 puppeteer.launch 创建一个 Browser 对象。
创建一个 Browser 类的实例对象
executablePath:可运行 Chromium 或 Chrome 可执行文件的路径
headless: 是否以 无头模式 运行浏览器
defaultViewport: null, args: ['--start-maximized']:视图窗口最大化
defaultViewport选项设置为null以禁用800x600分辨率。它需要最大分辨率
ignoreDefaultArgs: ['--enable-automation']:
禁止展示chrome左上角有个Chrome正受自动软件控制,避免puppeteer被前端JS检测到
*/
browser = await puppeteer.launch({
executablePath: 'D:\\Demo\\node_modules\\puppeteer\\.local-chromium\\win64-722234\\chrome-win\\chrome.exe',
headless: false,
defaultViewport: null,
args: ['--start-maximized'],
ignoreDefaultArgs: ['--enable-automation']
});
//创建一个新的Page对象
page = await browser.newPage();
//打开链接
await page.goto(arg1);
//等待3s
await page.waitFor(3000);
//关闭chromium
await browser.close();
});
运行:浏览器按顺序打开剧本中编辑的四个网页,打开一个网页后关闭浏览器,紧接着打开下一个。
二、实例2
功能:打开百度首页搜索,并保存截图。
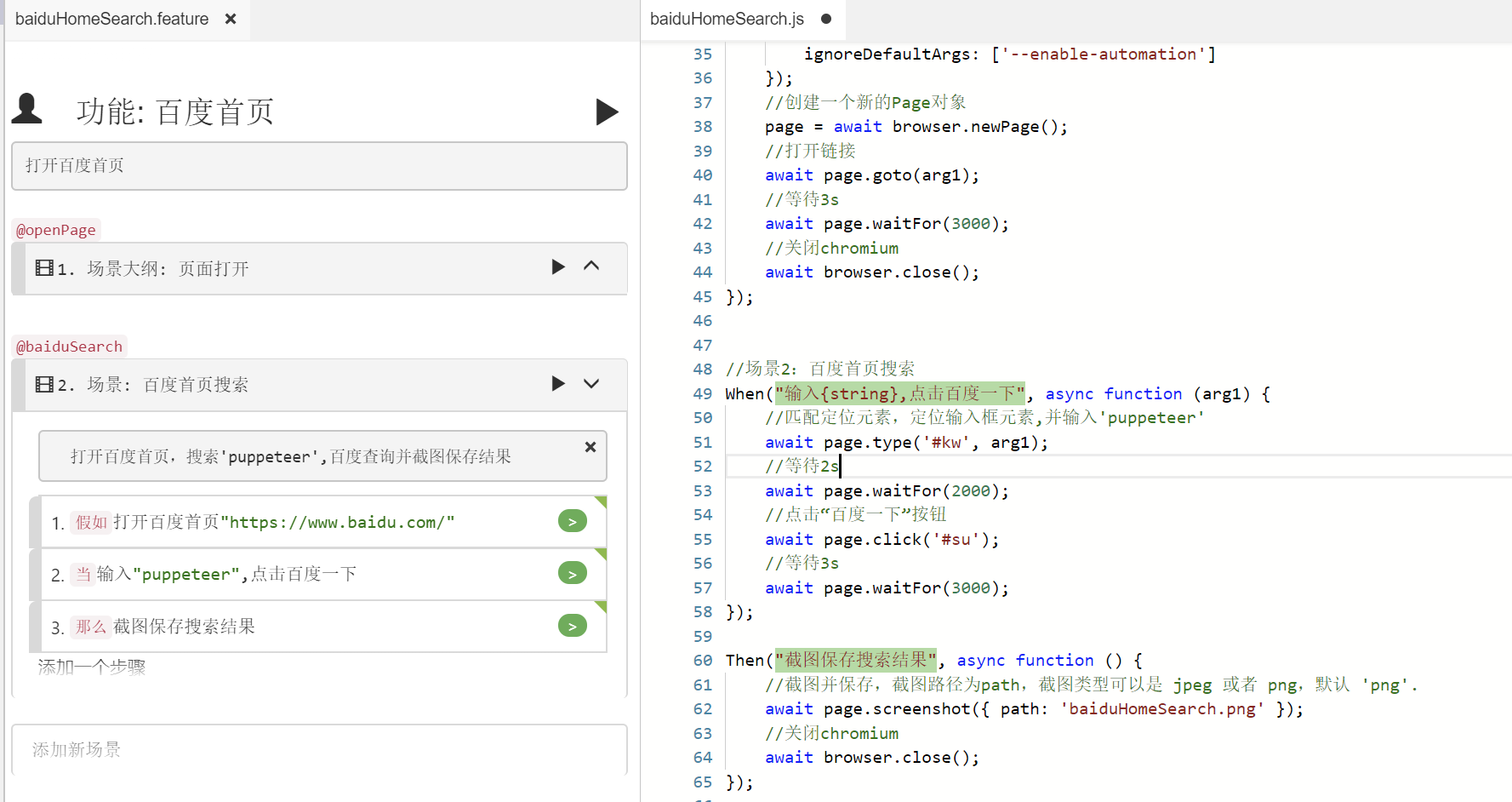
在基于上面的实例1,接着编写场景2,如下图

场景对应的脚本:
//场景2:百度首页搜索
When("输入{string},点击百度一下", async function (arg1) {
//匹配定位元素,定位输入框元素,并输入'puppeteer'
await page.type('#kw', arg1);
//等待2s
await page.waitFor(2000);
//点击“百度一下”按钮
await page.click('#su');
//等待3s
await page.waitFor(3000);
}); Then("截图保存搜索结果", async function () {
//截图并保存,截图路径为path,截图类型可以是 jpeg 或者 png,默认 'png'.
await page.screenshot({ path: 'baiduHomeSearch.png' });
//关闭chromium
await browser.close();
});
CukeTest+Puppeteer的Web自动化测试(二)的更多相关文章
- CukeTest+Puppeteer的Web自动化测试(一)
CukeTest+Puppeteer的Web自动化测试 一.初识BDD.Cucumber(黄瓜).CukeTest 行为驱动开发(Behavior Driven Development,BDD).行为 ...
- Web自动化测试 二 ----- HTML
HTML 一.结构 html> 与 </html> 之间的文本描述网页 <body> 与 </body> 之间的文本是可见的页面内容 <h1> 与 ...
- RobotFramework自动化测试框架-Selenium Web自动化(二)关于在RobotFramework中如何使用Selenium很全的总结(上)
好久没有继续分享关于自动化测试相关的东西了,自动化在现今的测试领域已经越来越重要了,大部分公司在测试岗位招聘中都需要会相关的自动化测试知识.而 RobotFramework自动化测试框架 是自动化测试 ...
- TestNG测试框架在基于Selenium进行的web自动化测试中的应用
转载请注明出自天外归云的博客园:http://www.cnblogs.com/LanTianYou/ TestNG+Selenium+Ant TestNG这个测试框架可以很好的和基于Selenium的 ...
- Windows环境搭建Web自动化测试框架Watir
Windows环境搭建Web自动化测试框架Watir 一.前言 Web自动化测试一直是一个比较迫切的问题,对于现在web开发的敏捷开发,却没有相对应的敏捷测试,故开此主题,一边研究,一边将We ...
- python web自动化测试中失败截图方法汇总
在使用web自动化测试中,用例失败则自动截图的网上也有,但实际能落地的却没看到,现总结在在实际应用中失败截图的几种方法: 一.使用unittest框架截图方法: 1.在tearDown中写入截图的 ...
- Web 自动化测试框架 sweetest 介绍
项目开源: https://github.com/tonglei100/sweetest 文章转载:https://segmentfault.com/a/1190000011612061 介绍 swe ...
- Node.js结合Selenium做Web自动化测试
发现腾讯课堂上有个node.js结合Selenium做Web自动化测试的教学视频, 听来感觉不错,一来老师讲的还不错,二来node.js这门语言会越来越热,学会总没什么坏处,三来发现CukeTest这 ...
- Web自动化测试框架Watir(基于Ruby) - 第2章 使用Watir写自动化测试脚本
一.先来看一个小DEMO 通过上一篇博文<Web自动化测试框架Watir(基于Ruby) - 第1章 Windows下安装与部署>的介绍,我们已经有了完整Watir运行环境,现在我们可以来 ...
随机推荐
- 覆盖equals 时总要覆盖hashCode(9)
2019独角兽企业重金招聘Python工程师标准>>> 1.在每个覆盖了equals 方法的类中,也必须覆盖hashCode 这是关于hashCode 的通用约定 这样可以与 基于散 ...
- Vs Code在Vue项目中v-for指令提示错误的解决办法
最近在做一个Vue项目,在其中用到v-for指令时,发现Vs Code报错,如下图(代码是没有任何问题的),在网上找了一下解决办法,希望能帮助到更多人. 解决方法: 打开 文件-首选项-设置 将 ...
- C# richtextbox 自动下拉到最后 方法 & RichTextBox读取txt中文后出现乱码
C# richtextbox 自动滚动到最后 光标到最后 自动显示最后一行 private void richTextBox1_TextChanged(object sender, EventArg ...
- [CodeForces-259C] Little Elephant and Bits
C. Little Elephant and Bits time limit per test 2 seconds memory limit per test 256 megabytes input ...
- 疯子的算法总结(九) 图论中的矩阵应用 Part 1+POJ3613 Cow Relays
图的存储有邻接矩阵,那么他就具备一些矩阵的性质,设有一个图的demo[100][100];那么demo[M][N]就是M—>N的距离,若经过一次松弛操作demo[M][N]=demo[M][K] ...
- CentOS上安装比较习惯的代码编辑器
linux下的vim用起来不是很习惯,可能是能力有限.所以一直在找一种自己比较熟悉的代码编辑器,所以就找到了sublime text,安装方法网上有很多种,比较方便的方法:直接在csdn上下载一个破解 ...
- django+nginx+uwsgi的生产环境部署(Ubuntu16.04)
一,准备工作: 代码一定要能本地跑起来! 各种基础包的安装略默认已经安装python3,nginx,uwsgi等基础依赖,注意版本问题. 本地setting.py文件修改如下(改为生产模式,把debu ...
- 能量项链(区间DP入门)
题面:能量项链https://www.luogu.com.cn/problem/P1063 乍一看和石子合并差不多,可是多了头值和尾值,看起来十分麻烦 我们画一张图,紫色表示头值,蓝色表示尾值.规定西 ...
- Matlab矩阵总结
- Day_14【IO流】扩展案例1_缓冲区字符输入、输出流,键盘录入,contains()方法的统一运用
分析以下需求,并用代码实现 实现一个验证码小程序,要求如下: 1. 在项目根目录下新建一个文件:data.txt,键盘录入3个字符串验证码,并存入data.txt中,要求一个验证码占一行: 2. 键盘 ...
