js中相关的windows方法的使用和location的先关方法的使用
下面是关于windows的相关方法的简单介绍。

setInterval():它有一个返回值,主要是提供给clearInterval使用。
setTimeout():它有一个返回值,主要是提供给clearTimeout使用。
clearInterval():该方法只能清除由setInterval设置的定时操作
clearTimeout():该方法只能清除由setTimeout设置的定时操作
一、、alert的相关知识点
alert消息对话框通常用于一些对用户的提示信息,例如在表单中输入了错误的数据时。
提示:消息对话框是由系统提供的,因此样式字体在不同浏览器中可能不同。
提示:消息对话框是排它的,也就是在用户点击对话框的按钮前,不能进行任何其它操作。
提示:消息对话框通常可以用于调试程序。
示例:
alert("Hellodreamdu!");
alert('Welcometo<br/>dreamdu!');
alert('Welcometo\ndreamdu!');
<script>
function myFunction(){
alert("你好,我是一个警告框!");
}
</script>
注意上面的第二个与第三个例子,只有第三个例子才能实现换行,参考ASCII码表,使用HTML中的br标签无法换行。
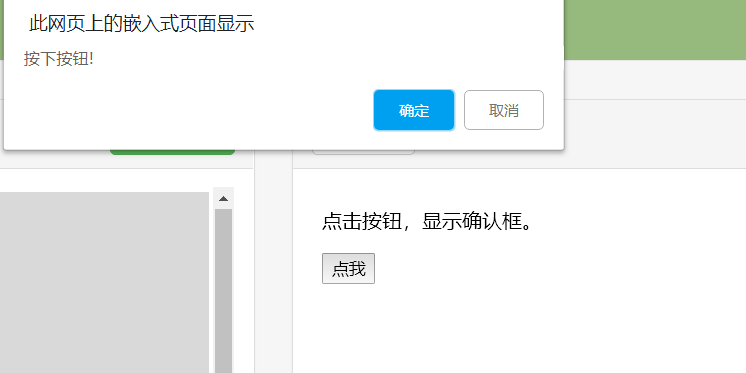
二、、confirm的相关使用知识点
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body> <p>点击按钮,显示确认框。</p>
<button onclick="myFunction()">点我</button>
<p id="demo"></p>
<script>
function myFunction(){
var x;
var r=confirm("按下按钮!");
if (r==true){
x="你按下了\"确定\"按钮!";
}
else{
x="你按下了\"取消\"按钮!";
}
document.getElementById("demo").innerHTML=x;
}
</script> </body>



对于innerHTML的相关理解
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<script>
function changeLink(){
//设置字体
document.getElementById('myAnchor').innerHTML="RUNOOB";
//修改它的超链接
document.getElementById('myAnchor').href="//www.runoob.com";
//这个设置在新的窗口打开
document.getElementById('myAnchor').target="_blank";
//设置字体颜色
document.getElementById('myAnchor').style.color="red";
}
</script>
</head>
<body> <a id="myAnchor" href="//www.microsoft.com">Microsoft</a>
<input type="button" onclick="changeLink()" value="修改链接"> </body>
</html>


三、、、prompt的相关使用方法
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body> <p>点击按钮查看输入的对话框。</p>
<button onclick="myFunction()">点我</button>
<p id="demo"></p>
<script>
function myFunction(){
var x;
var person=prompt("请输入你的名字","Harry Potter");
if (person!=null && person!=""){
x="你好 " + person + "! 今天感觉如何?";
document.getElementById("demo").innerHTML=x;
}
}
</script> </body>
</html>



这是他的运行结果


widows.location的用法
当前页面打开url
self.location.href="/url"
location.href="/url"
windows.location.href="/url"
this.location.href="/url"
parent.loction.href="/url" //在父页面打开新页面
top.location.href="/url" //在顶层页面打开新页面
"window.location.href"、"location.href"是本页面跳转
"parent.location.href"是上一层页面跳转
"top.location.href"是最外层的页面跳转
相关的知识点如下:------------------------------------------------------------------------------------------------------------------------
"window.location.href"、"location.href"是本页面跳转
"parent.location.href"是上一层页面跳转
"top.location.href"是最外层的页面跳转
举例说明:
如果A,B,C,D都是jsp,D是C的iframe,C是B的iframe,B是A的iframe,如果D中js这样写
"window.location.href"、"location.href":D页面跳转
"parent.location.href":C页面跳转
"top.location.href":A页面跳转
如果D页面中有form的话,
<form>: form提交后D页面跳转
<form target="_blank">: form提交后弹出新页面
<form target="_parent">: form提交后C页面跳转
<form target="_top"> : form提交后A页面跳转
关于页面刷新,D 页面中这样写:
"parent.location.reload();": C页面刷新 (当然,也可以使用子窗口的 opener 对象来获得父窗口的对象:window.opener.document.location.reload(); )
"top.location.reload();": A页面刷新
刷新页面 location.reload();
<script> //设置或获取 href 属性中跟在问号后面的部分。 console.log(window.location.search)
//设置或获取对象指定的文件名或路径
console.log(window.location.pathname) //设置或获取整个 URL 为字符串。 console.log(window.location.href); //设置或获取与 URL 关联的端口号码。 console.log(window.location.port) //设置或获取 URL 的协议部分。 console.log(window.location.protocol) ///设置或获取 href 属性中在井号“#”后面的分段。 console.log(window.location.hash) //设置或获取 location 或 URL 的 hostname 和 port 号码。 console.log(window.location.host) </script>
js中相关的windows方法的使用和location的先关方法的使用的更多相关文章
- js中多个数字运算后值不对(失真)处理方法
最近遇到一个bug ,在js里面计算两个数字相减,633011.20-31296.30 得到的结果居然是601714.89,领导不乐意了说怎么少了0.01,我一听,噶卵达,来达鬼,不可能啊,我Goog ...
- 在Centos7中,从主机 Windows 上无法远程访问 Linux 上rabbitmq的解决方法
当在 Linux 上配置好 Rabbitmq服务器后,如果从主机中无法访问到 Linux 中的Rabbitmq服务器时,需要做如下的检查: 1. Rabbitmq是否启动成功 在控制台输入: ps - ...
- JS中判断某个字符串是否包含另一个字符串的五种方法
String对象的方法 方法一: indexOf() (推荐) ? 1 2 var str = "123" console.log(str.indexOf("2&qu ...
- js中字符串转数组,数组转字符串及逆序的方法
var str = "a,b,c,d,e,f,g";//声明一个字符串 str = str.split(',').reverse();//用split函数拆分成数组对象,再用rev ...
- JS中setInterval、setTimeout不能传递带参数的函数的解决方法
setInterval 和 setTimeout 这两个函数比较好用,但会遇到比如说我隔个几秒后要执行的函数是带参数的,这种情况怎么办?可以用匿名函数包装处理 //不带参数的函数 function t ...
- node.js中模块报错【window is not defined】的解决方法
(function(window) { /* Keep source code the same */ // })(typeof window == "undefined" ? g ...
- JS中,跨域调用(本地)另一个项目的方法
IP地址,因为是本地的项目,所以我一开始写的是127.0.0.1...,但不对.应该写本机的IP地址才对!
- js中判断数据类型的四种方法总结
js中判断数据类型的四种方法 前言 在js中,我们经常需要判断数据的类型,那么哪些方法可以用来判断数据的类型呢?哪种方法判断数据类型最准确呢? 我们来一个个分析: 1.typeof typeof是一个 ...
- 实例分析Vue.js中 computed和methods不同机制
在vue.js中,有methods和computed两种方式来动态当作方法来用的 1.首先最明显的不同 就是调用的时候,methods要加上() 2.我们可以使用 methods 来替代 comput ...
随机推荐
- Netty源码分析之ChannelPipeline—出站事件的传播
上篇文章中我们梳理了ChannelPipeline中入站事件的传播,这篇文章中我们看下出站事件的传播,也就是ChannelOutboundHandler接口的实现. 1.出站事件的传播示例 我们对上篇 ...
- des 加密解密工具类
最近在做des的双对称加密解密,特此记录一下. des对称加密,是一种比较传统的加密方式,其加密运算.解密运算使用的是同样的密钥,信息的发送者和信息的接收者在进行信息的传输与处理时,必须共同持有该密码 ...
- Docker极简部署Kafka+Zookeeper+ElasticStack
之前写ELK部分时有朋友问有没有能一键部署的Kafka+ELK,写本文主要是填这个坑,基本上配置已经集中在一两个文件中了,理论上此配置支持ElasticStack 7.x所有版本 本文所有配置与代码均 ...
- KEIL编译出现错误“source file is not valid utf-8”
实际情况是: .h文件一直报错source file is not valid utf-8的错误, 原因就是: 文件中出现了一个中文的“:”导致的.总结就是:如出现此类错误,可能是字符不够标准.
- asp.net c# 通过消息队列处理高并发请求(以抢小米手机为例)
网站面对高并发的情况下,除了增加硬件, 优化程序提高以响应速度外,还可以通过并行改串行的思路来解决.这种思想常见的实践方式就是数据库锁和消息队列的方式.这种方式的缺点是需要排队,响应速度慢,优点是节省 ...
- 软件工程作业0——The Road Not Taken
目录 第一部分:结缘计算机 缘起 四顾 思考 第二部分:在计算机系里学习 挑战 落差 第三部分:未来规划 向前 未来四个月的软工课 项目 内容 这个作业属于 2020春季计算机学院软件工程(罗杰 任健 ...
- [前端开发]Vue组件化的思想
组件化的思想 将一个页面中的处理逻辑放在一起,处理起来就会很复杂,不利于后续管理和扩展. 如果将页面拆分成一个个小的功能块,每个功能块实现自己的内容,之后对页面的管理和维护就变得很容易了. 注册组件的 ...
- requests模块使用一
1.安装与简介 Urllib和requests模块是python中发起http请求最常见的模块,但是requests模块使用更加方便简单. pip install requests 2.GET请求 2 ...
- Android Studio Run/Debug configuration error: Module not specified
如下图,配置时没有module可选,因此报错error: Module not specified 解决方法: 1.打开根目录的settings.gradle,删除include ':app' 2.在 ...
- 欢乐水杯(happy glass)中流体的一种实现!图文视频讲解 ! Cocos Creator!
使用cocos creator v2.2.2 实现流体效果 ! 图文+视频讲解! 效果预览 实现原理 整体思路是参考论坛中的一个帖子 这款游戏中水的粘连效果在Construct3中利用图层很容易实现, ...
