node+ajax实战案例(3)
3.用户注册实现
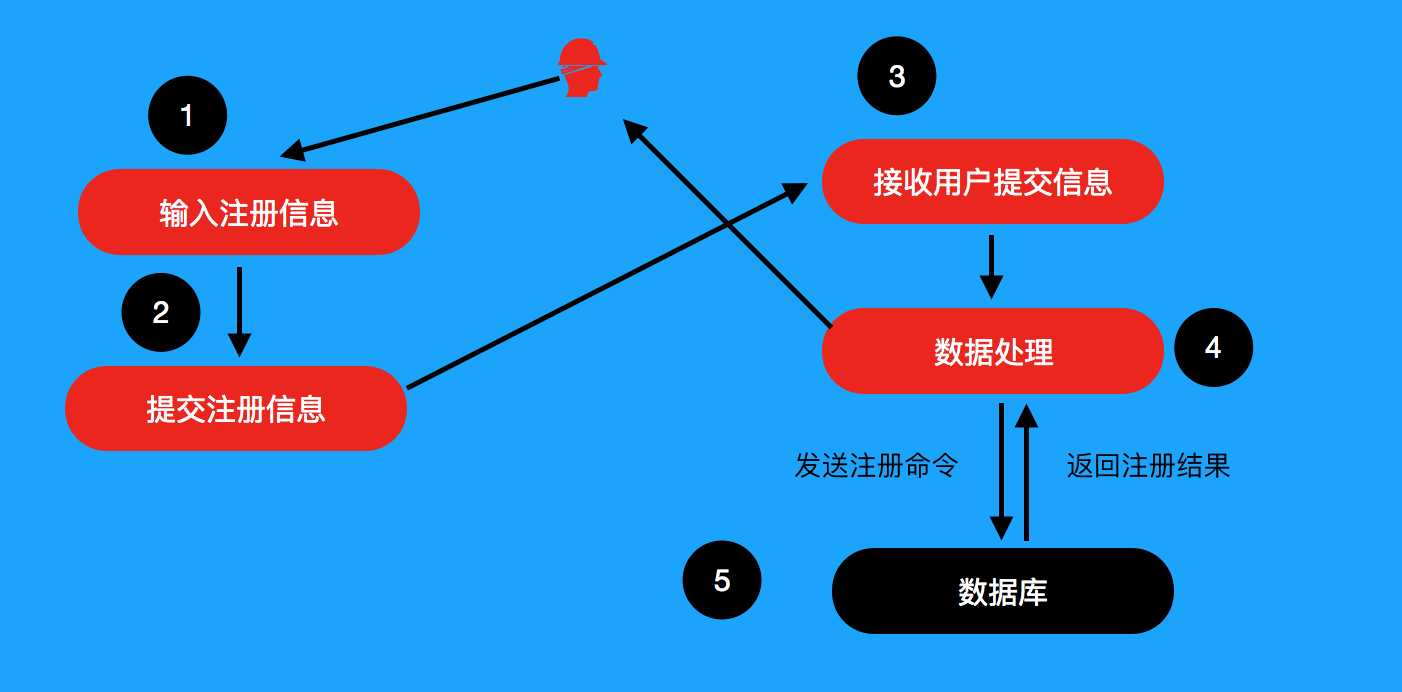
3.1.注册用户功能的实现逻辑
1 用户在表单上输入注册信息
2 点击注册后,收集用户在表单上输入的注册信息并且发送给后台
3 后台接收用户发送过来的注册信息
4 后台需要处理数据并且去连接数据库
5 后台把接收到的用户信息写入到数据库中

3.2.收集用户输入的信息并且发送这些信息到后台
在register.html文件中加入js代码
<script>
var oReg = document.getElementById('reg');
var oUser = document.getElementById('username');
var oPass = document.getElementById('password');
var oRePass = document.getElementById('repassword');
oReg.onclick = function () {
if(oPass.value !== oRePass.value){
alert('两次密码不一致,请重新输入');
return;
}
ajax({
method: 'post',
data: 'username='+oUser.value+'&password='+oPass.value+'&repassword='+oRePass.value,
url: '/register',
success: function (data) {
//后台返回数据 根据后台返回的数
if(data.status === 0){
window.location.href = '/login.html';
}else {
alert(data.message);
}
}
})
}
</script>
3.3.后台接收用户信息并且做处理
在index.js文件中加入js代码
if(url_obj.pathname === '/register' && req.method === 'POST'){
var user_info = '';
req.on('data',function (chunk) {
user_info+=chunk;
});
req.on('end', function (err) {
console.log(user_info);
res.setHeader('content-type', 'text/html;charset=utf-8');
var user_obj = queryString.parse(user_info);
//判断两次输入密码是否一致
if(user_obj.password !== user_obj.repassword ){
res.write('{"status":1, "message": "两次输入密码不一致"}', 'utf-8');
res.end();
return;
}
//判断用户名或者密码是否为空
if(user_obj.password == '' || user_obj.username == ''){
res.write('{"status":1, "message": "用户名和密码不能为空"}', 'utf-8');
res.end();
return;
}
});
return;
}
3.4.连接数据库并且实现数据保存
在连接数据库之前,需要先创建数据库,并且设计好对应的表,这里我们去数据库中创建一个ajaxdemo的数据库,并且在里面创建一张数据表,数据表的结构为:
id int primary key auto_crement
username varchar not null
password varchar not null
在indexjs文件头部引入mysql模块,并且连接数据库
mysql模块是一个第三方的模块,不是nodejs内置的模块,所以需要通过npm来安装
npm install mysql --save-dev
接下来就可以使用mysql模块了
//引入数据库模块 创建连接对象
var mysql = require('mysql');
var connection = mysql.createConnection({
host : 'localhost',
user : 'root',
password : 'root',
database : 'ajaxdemo'
});
connection.connect();
拼接mysql命令并且发送命令插入数据
if(!err){
var sql = 'INSERT INTO admin(username, password) VALUE("'+user_obj.username+'", "'+user_obj.password+'")';
connection.query(sql, function (error, result) {
if(!error && result.length !== 0) {
res.write('{"status":0, "message": "注册成功"}')
res.end();
}
});
}
完整的index.js文件注册逻辑代码
var http = require("http");
var url = require("url");
var fs = require("fs");
var querystring = require("querystring");
//引入数据库
var mysql = require('mysql');
//创建一个连接的到一个对象
var connection = mysql.createConnection({
host : 'localhost',
user : 'root',
password : 'root',
database: 'ajaxdemo'
});
//连接数据库
connection.connect(function(err) {
if (err) {
console.error('error connecting: ' + err.stack);
return;
}
console.log('connected as id ' + connection.threadId);
});
var app = http.createServer(function (req, res) {
// 需求: 当用户访问 "/" 返回index.html 用户访问 /login-bak.html 返回login.html文件
var url_obj = url.parse(req.url);
//每次调用render 是根据请求的 url_obj.pathname 有一个pathname出现就会执行一次render
// pathname -- 用户的请求 ----> render
//1 "/" url_obj.pathname "/" render("./template"+ "/", res)
//2 "/css/index-bak.css" render("./template"+"/css/index-bak.css", res);
//3 "/login-bak.html" render("./template"+"/login-bak.html", res);
if(url_obj.pathname === "/"){
render("./template/index.html", res);
//直接返回 不会去执行后面的代码
return;
}
//处理注册功能逻辑
if(url_obj.pathname === "/register" && req.method === "POST"){
//1 接收前台发送过来的数据
var user_info = '';
req.on("data", function (chunk) {
user_info += chunk;
});
req.on("end", function (err) {
if(!err){
console.log(user_info);
var user_obj = querystring.parse(user_info);
res.setHeader('content-type', 'text/html;charset=utf-8');
//判断是否为空
if(user_obj.username === '' || user_obj.password === ''){
res.write('{"status":1, "message":"用户名和密码不能为空"}', 'utf-8');
res.end();
return;
}
//判断密码是否一致
if(user_obj.password !== user_obj.repassword){
res.write('{"status":1, "message":"两次密码输入不一样"}', 'utf-8');
res.end();
return;
}
// 把信息写入到数据库
console.log(user_obj);
var sql = 'INSERT INTO admin(username, password) VALUE("'+user_obj.username+'", "'+user_obj.password+'")';
connection.query(sql,function (error, result) {
//如果没有错误 并且result长度不为0 返回注册成功
// console.log("error:", error);
// console.log("result:", result);
// 如果没有出错 error 是null--false, result 是一个数组
// 如果出错 error有东西对象 !就变成false result --undifined
if(!error && result && result.length !== 0){
res.write('{"status":0, "message":"注册成功"}', 'utf-8');
res.end();
return;
}
})
}
})
// res.write('{"name":"hello world!"}');
// res.end();
return;
}
render("./template"+url_obj.pathname, res);
});
app.listen(5000, function (err) {
if(!err){
console.log("listening on 5000...");
}
})
function render(path, res) {
//binary 二进制
fs.readFile(path, 'binary', function (err, data) {
if(!err){
res.write(data, 'binary');
res.end();
}
})
}
3.5.前端根据后台返回的数据进行自己的业务逻辑处理
<script>
var oReg = document.getElementById('reg');
var oUser = document.getElementById('username');
var oPass = document.getElementById('password');
var oRePass = document.getElementById('repassword');
oReg.onclick = function () {
if(oPass.value !== oRePass.value){
alert('两次密码不一致,请重新输入');
return;
}
ajax({
method: 'post',
data: 'username='+oUser.value+'&password='+oPass.value+'&repassword='+oRePass.value,
url: '/register',
success: function (data) {
//data为后台返回数据 根据后台返回的数据做具体的业务逻辑
if(data.status === 0){
//如果没有错误就跳转到登录页让用户登录
window.location.href = '/login.html';
}else {
//如果注册失败就弹出对应的消息
alert(data.message);
}
}
})
}
</script>
螺钉课堂视频课程地址:http://edu.nodeing.com
node+ajax实战案例(3)的更多相关文章
- node+ajax实战案例(2)
2.静态资源渲染 2.1.创建http服务器 var http = require('http'); var url = require('url'); var app = http.createSe ...
- node+ajax实战案例(6)
8.删除客户 8.1.发送id到后台 删除用户信息比较简单,只需要把对应行的id发送到后台就可以了 oTable.onclick = function (ev) { var ev = ev || ev ...
- node+ajax实战案例(5)
6.添加客户 6.1.点击添加按钮,弹出表单框 // 添加用户 显示对话框 var addBtn = document.getElementById('add-btn'); var addUser = ...
- node+ajax实战案例(4)
4.用户登录实现 4.1.用户登录实现思路 1 用户输入登录信息,点击登录的时候把用户登录的这些信息收集起来,然后组装数据通过ajax方式发送到后台 2 后台接到用户输入的登录信息,把这些信息拿去和数 ...
- node+ajax实战案例(1)
1.mysql入门 1.1.数据库相关概念 1.1.1.什么是数据? 描述事物的符号记录称为数据,描述事物的符号可以是数字.文字.声音.图片.视频等,有多种表现形式,都可以经过数字化后存入计算机 1. ...
- 《Node.js实战(双色)》作者之一——吴中骅访谈录
- 如何从40亿整数中找到不存在的一个 webservice Asp.Net Core 轻松学-10分钟使用EFCore连接MSSQL数据库 WPF实战案例-打印 RabbitMQ与.net core(五) topic类型 与 headers类型 的Exchange
如何从40亿整数中找到不存在的一个 前言 给定一个最多包含40亿个随机排列的32位的顺序整数的顺序文件,找出一个不在文件中的32位整数.(在文件中至少确实一个这样的数-为什么?).在具有足够内存的情况 ...
- Flume实战案例运维篇
Flume实战案例运维篇 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.Flume概述 1>.什么是Flume Flume是一个分布式.可靠.高可用的海量日志聚合系统,支 ...
- 使用Zabbix监控Nginx服务实战案例
使用Zabbix监控Nginx服务实战案例 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.编译安装nginx步骤详解并开启状态页 博主推荐阅读: https://www.cn ...
随机推荐
- Chisel3 - 使用chisel-iotesters进行验证
https://mp.weixin.qq.com/s/KqyklKrPLtPm38sftMYlHA 1. 使用Maven获取库 Chisel相关的库基本上都可以使用Maven获取到(https ...
- 【HIVE】(1)建表、导入数据、外部表、导出数据
导入数据 1). 本地 load data local inpath "/root/example/hive/data/dept.txt" into table dept; 2). ...
- ASP.NET中LINQ的基本用法
此Demo只是一个极其简单的LINQ查询Demo 一个类 using System; using System.Collections.Generic; using System.Linq; usin ...
- Java实现 蓝桥杯VIP 算法训练 最大质因数(暴力)
试题 算法训练 最大质因数 问题描述 给出N个数字,求出有最大的最大质因数的那个数 输入格式 第一行:一个整数N. 接下来的N行,每行一个整数A_i,表示给出的那N个数字. 输出格式 第一行:一个整数 ...
- Java实现 洛谷 P2141 珠心算测验
import java.util.LinkedList; import java.util.Scanner; public class Main { private static Scanner ci ...
- ReentrantReadWriteLock源码分析及理解
本文结构 读写锁简介:介绍读写锁.读写锁的特性以及类定义信息 公平策略及Sync同步器:介绍读写锁提供的公平策略以及同步器源码分析 读锁:介绍读锁的一些常用操作和读锁的加锁.解锁的源码分析 写锁:介绍 ...
- 运行ABP(asp.net core 3.X+Vue)提示'OFFSET' 附近有语法错误。 在 FETCH 语句中选项 NEXT 的用法无效。
创建ASP.NET Boilerplate,还原数据库和启动客户端 这里就略过,具体参考 ABP框架(asp.net core 2.X+Vue)模板项目学习之路(一) ASP.NET Boilerpl ...
- 网络编程-Netty-Reactor模型
目录 # 摘要 高性能服务器 Reactor模式 Reactor单线程模型设计 Reactor多线程模型设计 主从Reactor多线程模型设计 Netty Reactor模型设计 参考 你的鼓励也是我 ...
- 【实战】基于OpenCV的水表字符识别(OCR)
目录 1. USB摄像头取图 2. 图像预处理:获取屏幕ROI 2.1. 分离提取屏幕区域 2.2. 计算屏幕区域的旋转角度 2.3. 裁剪屏幕区域 2.4. 旋转图像至正向视角 2.5. 提取文字图 ...
- 使用Java代码配置MyBatis Generator
使用MyBatis Generator生成器时,有时候没办法使用xml型的配置文件,比如将Maven项目设置成pom打包方式(<packaging>pom</packaging> ...
