winform 数据(双向)绑定 快速更新实体
写点东西感觉特别累,也已经很久没写了。
最近在做一个winform类型的系统,其涉及到大量的表,有些表又包含大量的字段,所以当添加、更新实体时便会十分的繁琐,一方面:需要把界面上的字段绑定到对应的实体(简单点就是对象)上去,另一方面:需要把字段值赋值给界面上的控件。当字段的数量到一定数量时,便费时费力。
下面是我看到一种较好的方式,自己写的示例。
1主要原理
微软为控件类写了个绑定方法Control.DataBindings,这个方法的作用是将控件的某个属性值与对象的某个属性值进行绑定,通俗的意思是维持控件的属性值与对象的属性值相等,这就是双向绑定的意思。
2实现
定义了一个Person类,并定义一些成员,如下图所示,“喜好”字段绑定的是combox,所以它的数据源是list,list中对象定义的类型是LikeT,liket就简单的定义了显示成员与值成员。
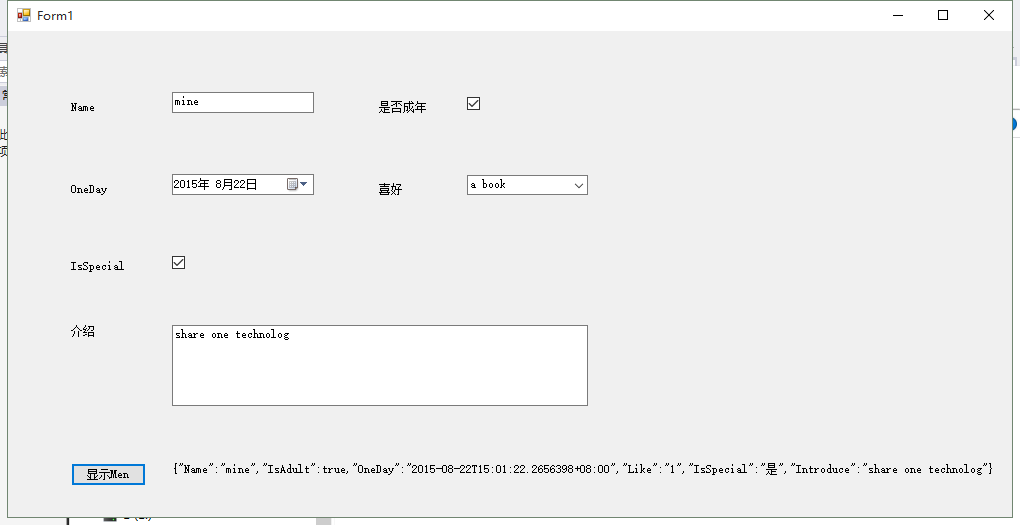
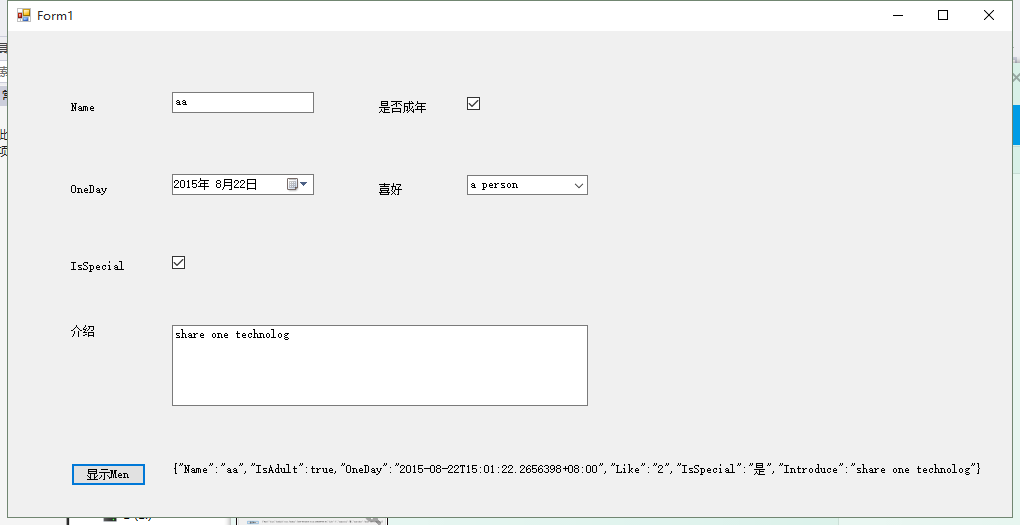
在窗体初始化时,实例化person类为Men对象,并将其绑定到界面的控件上。当更改控件中的内容时,DataBindings会自动将其更新回Men对象。为了验证Men对象的内容是否改变,便添加了一个显示Men对象成员的按钮,点击则会将Men对象显示出来。

当我改变Name和OneDay后点击显示Men按钮

3实现代码如下
public Person Men { get; set; }
public IList<LikeT> AllLikes { get; set; }
public Form1()
{
InitializeComponent();
Men = new Person
{
Name = "mine",
IsAdult = true,
IsSpecial = "是",
Like = "1",
OneDay = DateTime.Now,
Introduce = "share one technolog"
};
AllLikes = new List<LikeT>
{
new LikeT() {ShowNumber = "a book", ValueNumber = "1"},
new LikeT() {ShowNumber = "a person", ValueNumber = "2"},
new LikeT() {ShowNumber = "a point", ValueNumber = "3"}
};
textBox1.DataBindings.Add("Text", Men, "Name");
checkBox1.DataBindings.Add("Checked", Men, "IsAdult");
dateTimePicker1.DataBindings.Add("Value", Men, "OneDay");
//下拉选择框
comboBox1.DataSource = AllLikes;
comboBox1.DisplayMember = "ShowNumber";
comboBox1.ValueMember = "ValueNumber";
comboBox1.DataBindings.Add("SelectedValue", Men, "Like");
textBox2.DataBindings.Add("Text", Men, "Introduce");
//自定义数据格式,有兴趣可以看看
Binding b = new Binding("Checked", Men, "IsSpecial");
// Add the delegates to the event.
b.Format += new ConvertEventHandler(StringToBool);
b.Parse += new ConvertEventHandler(BoolToString);
checkBox2.DataBindings.Add(b);
}
private void StringToBool(object sender, ConvertEventArgs cevent)
{
// The method converts only to string type. Test this using the DesiredType.
if (cevent.DesiredType != typeof(bool)) return;
// Use the ToString method to format the value as currency ("c").
cevent.Value = cevent.Value.ToString() == "是";
}
private void BoolToString(object sender, ConvertEventArgs cevent)
{
// The method converts back to decimal type only.
if (cevent.DesiredType != typeof(string)) return;
// Converts the string back to decimal using the static Parse method.
if ((bool)cevent.Value)
{
cevent.Value = "是";
}
else cevent.Value = "否";
}
private void button1_Click(object sender, EventArgs e)
{
l_Men.Text = JsonConvert.SerializeObject(Men);
}
4说明
person有个IsSpecial字段,这个字段如果类型设计为bool类型,那么如同IsAdult一样简单,但是我项目的数据库设计为String类型,且字段长度为vachar2,存不下true或者false,存0或者1也许可以吧,但不知道对接的时候有没有问题,所以我就强制让是否来代替true或者false。
意识仅为个人看法,如果不当,希望能给我打几个字,衷心感谢。
winform 数据(双向)绑定 快速更新实体的更多相关文章
- 我的angularjs源码学习之旅3——脏检测与数据双向绑定
前言 为了后面描述方便,我们将保存模块的对象modules叫做模块缓存.我们跟踪的例子如下 <div ng-app="myApp" ng-controller='myCtrl ...
- Angular数据双向绑定
Angular数据双向绑定 AngularJS诞生于2009年,由Misko Hevery 等人创建,后为Google所收购.是一款优秀的前端JS框架,已经被用于Google的多款产品当中.Angul ...
- vuejs数据双向绑定原理(get & set)
前端的数据双向绑定指的是view(视图)和model(数据)两者之间的关系:view层是页面上展示给用户看的信息,model层一般是指通过http请求从后台返回的数据.view到model的绑定都是通 ...
- 如何在原生微信小程序中实现数据双向绑定
官网:https://qiu8310.github.io/minapp/ 作者:Mora 在原生小程序开发中,数据流是单向的,无法双向绑定,但是要实现双向绑定的功能还是蛮简单的! 下文要讲的是小程序框 ...
- 西安电话面试:谈谈Vue数据双向绑定原理,看看你的回答能打几分
最近我参加了一次来自西安的电话面试(第二轮,技术面),是大厂还是小作坊我在这里按下不表,先来说说这次电面给我留下印象较深的几道面试题,这次先来谈谈Vue的数据双向绑定原理. 情景再现: 当我手机铃声响 ...
- Vue数据双向绑定原理及简单实现
嘿,Goodgirl and GoodBoy,点进来了就看完点个赞再go. Vue这个框架就不简单介绍了,它最大的特性就是数据的双向绑定以及虚拟dom.核心就是用数据来驱动视图层的改变.先看一段代码. ...
- 深入理解Proxy 及 使用Proxy实现vue数据双向绑定
阅读目录 1.什么是Proxy?它的作用是? 2.get(target, propKey, receiver) 3.set(target, propKey, value, receiver) 4.ha ...
- 【学习笔记】剖析MVVM框架,简单实现Vue数据双向绑定
前言: 学习前端也有半年多了,个人的学习欲望还比较强烈,很喜欢那种新知识在自己的演练下一点点实现的过程.最近一直在学vue框架,像网上大佬说的,入门容易深究难.不管是跟着开发文档学还是视频教程,按步骤 ...
- vue数据双向绑定原理
vue的数据双向绑定的小例子: .html <!DOCTYPE html> <html> <head> <meta charset=utf-> < ...
随机推荐
- Codeforce 1255 Round #601 (Div. 2)B. Fridge Lockers(思维)
Hanh lives in a shared apartment. There are nn people (including Hanh) living there, each has a priv ...
- POJ3614防晒霜 这个贪心有点东西(贪心+优先队列)
这个题是说有C头牛去晒太阳,带了L瓶防晒霜,每瓶防晒霜都有一个SPF值(每瓶防晒霜都能解决一个最短路 ) 每头牛给出了他可以接受防晒霜的上限,和下限,每种防晒霜都给出了SPF值与数量. 从防晒霜的sp ...
- codeforce 270C Magical Boxes
C. Magical Boxes Emuskald is a well-known illusionist. One of his trademark tricks involves a set of ...
- DNS 处理模块 dnspython
简介: dnspython (http://www.dnspython.org/)是Python实现一个DNS的工具包,支持所有的记录类型,可以用于查询.传输并动态更新ZONE信息. 安装 wget ...
- Java中常用的获取从当前月开始的前第i个月、取结束时间与开始时间相差多少个月份等的方法
@RunWith(SpringRunner.class) @SpringBootTest public class DateTest { @Test public void test(){ DateF ...
- 支付宝小程序云开发(Serverless)
支付宝小程序云开发(Serverless) 博客说明 文章所涉及的资料来自互联网整理和个人总结,意在于个人学习和经验汇总,如有什么地方侵权,请联系本人删除,谢谢! 一.在支付宝账号里面开通小程序云服务 ...
- python:入门
基础学习路线 解释器 什么是解释器? 下载解释器 下载链接 安装解释器 PyCharm 什么是PyCharm? 下载安装 下载链接 参考:1 注意:选择社区版 PyCharm的基本操作 1.创建项目 ...
- ssm(spring,spring mvc,mybatis)框架
ssm框架各个技术的职责 spring :spring是一个IOC DI AOP的 容器类框架 spring mvc:spring mvc 是一个mvc框架 mybatis:是一个orm的持久层框架 ...
- Oracle触发器之系统触发器
系统触发器 可以用系统触发器记录一些ddl的数据操作或者是数据库的登录 或者登出操作. 语法: create or replace trigger 触发器名称 before/after 触发器时机 事 ...
- 软路由OpenWrt(LEDE)2020.4.4编译 UnPnP+NAS+多拨+网盘+DNS优化
近期更新:2020.04.24编译-基于OpenWrt R2020.3.19版本. 2020.04.04更新记录: 修正国内域名加速脚本部分缺陷 内置打印机共享,ZeroTier 新增多套主题 S ...
