BFC的基础理解及应用场景
最近学习了BFC,开始学习的时候,单纯看概念,有种云里雾里的感觉,字都认识,凑一起啥意思大致也知道,但是具体有什么用呢?
这个就有点迷迷糊糊的,经过老师的讲解,以及自己课后的代码实验与总结,就拨云见日了,在这里分享自己对BFC的一些理解。
BFC的概念:
BFC 即(Block Formatting Context)块级格式化上下文,指一个独立的块级渲染区域,只有块级盒子(box)参与,该区域拥有一套渲染规则来约束块级盒子的布局,且与区域外部无关。与之对应的还有IFC、GFC、FFC。
BFC的形成:
1、根元素 html标签就是一个bfc
2、float的值不为none
3、overflow的值不为visible
4、display的值为 inline-block/ table-cell/ table-caption/ flex/ inline-flex
5、position的值为absolute或fixed
BFC的特性:
1、Box垂直方向的距离由margin决定,属于同一个BFC的两个相邻box的margin会发生重叠
2、计算BFC的高度时,浮动元素也参与计算
3、BFC的区域不会与float box发生重叠
4、BFC内部的Box会在垂直方向,一个接一个的放置。
5、每个元素的margin box的左边会与包含块border box的左边相接触(对于从左到右的格式化,否则相反),即使存在浮动也会如此。
6、BFC就是页面上的一个独立容器,容器里面的元素不会影响到外面的元素
看到这里,肯定有些伙伴知道BFC以及开始慢慢知道BFC是个什么东西了,如果把html和css看做是数学,那么BFC就是一个公式,用来解决页面布局中的一些问题。
BFC在页面布局中的应用及原理
运用BFC的特性,可以用来解决在页面布局中常见bug,也可以用来实现两栏、三栏布局、还可以解释我们页面布局中块状元素布局的规则
1、解决页面布局中常见的bug
- 两个垂直放置的box,上面的box设置margin-bottom,下面的box设置margin-top会发生重叠,最后浏览器解析的两个box之间的距离是两个box之间margin值大的那个数值。
常用的解决方法之一就是过下面的box添加父元素,并过父元素添加overflow:hidden;
原理:首先,html是一个BFC,根据其特性,同一个BFC的两个相邻box的margin会发生重叠,所以导致这个问题。而添加overflow的解决方法,就是这针对这条特性,既然它要求在同一个BFC内会触发这个特性,那么让它不在同一个BFC区域内就行,也就是:给下面添加父元素,然后通过添加声明overflow:hidden;将父元素包含的区域变成了BFC区域,而下面的box和上面的box不在同一个BFC区域,自然也就不会再触发重叠的特性了。
同样,你可以用其他的方法将这两个box不放在同一个BFC区域,也能解决这个问题,但是可能会造成其他问题,所以需要注意。
是不是感觉有点意思呢,了解了问题产生的原因,再去解决问题就轻松许多了
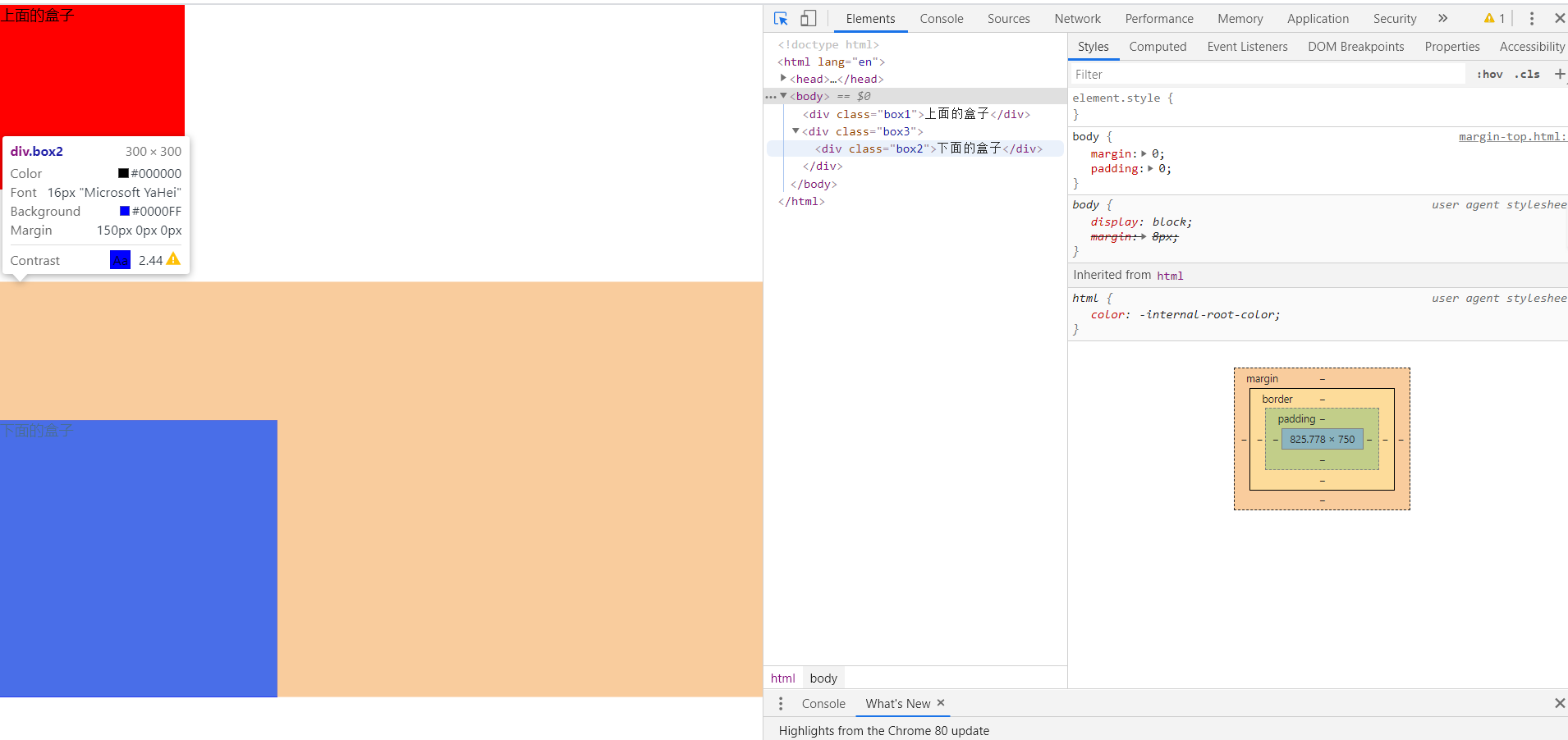
没有给下面的boX添加父元素和声明

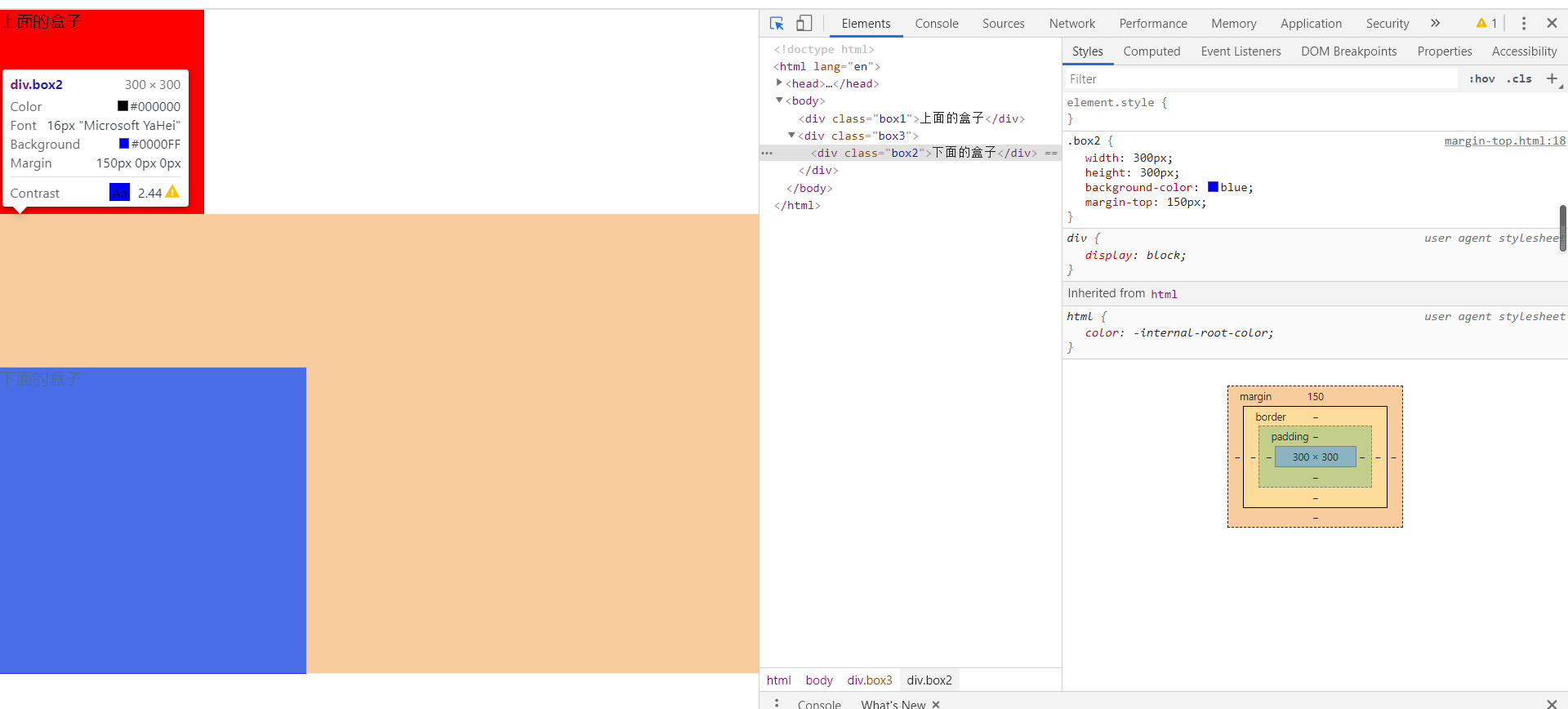
给下面的box添加父元素和给父元素声明overflow:hidden;

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=di, initial-scale=1.0">
<title>Document</title>
<style>
body{
margin: 0;
padding: 0;
}
.box1{
width: 200px;
height: 200px;
background-color: red;
margin-bottom: 100px;
}
.box2{
width: 300px;
height: 300px;
background-color: blue;
margin-top: 150px;
}
.box3{
overflow: hidden;
}
</style>
</head>
<body>
<div class="box1">上面的盒子</div>
<div class="box3">
<div class="box2">下面的盒子</div>
</div>
</body>
</html>
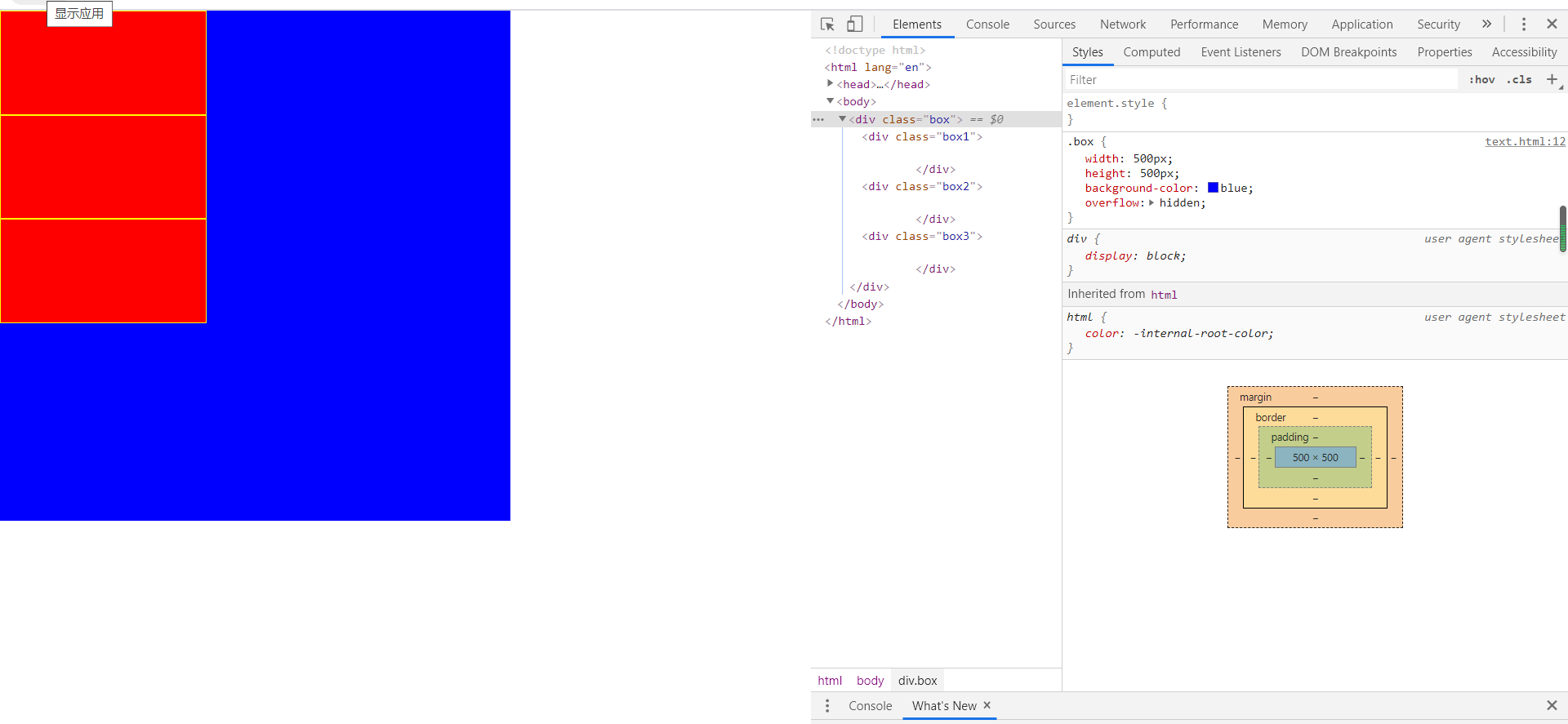
- 父元素没有设置高度,子元素全部浮动,会出现高度塌陷
根据BFC的特性:计算BFC的高度时,浮动元素也参与计算。所以,解决方法也就显而易见了,将其父元素添加声明变成BFC即可。这也我们常用的解决方法,给父元素添加overflow:hidden;
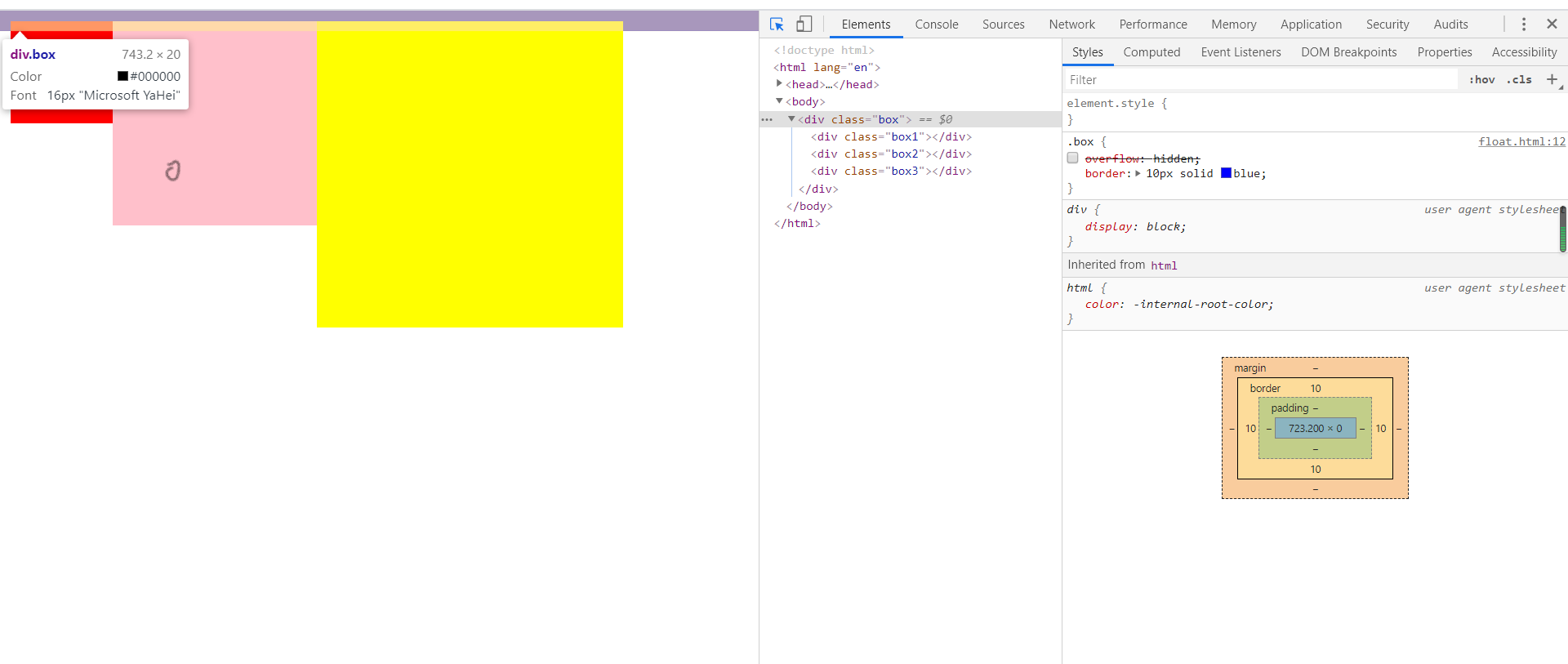
父元素没有高度,子元素浮动,可看到父元素高度只有边框撑起了的20px

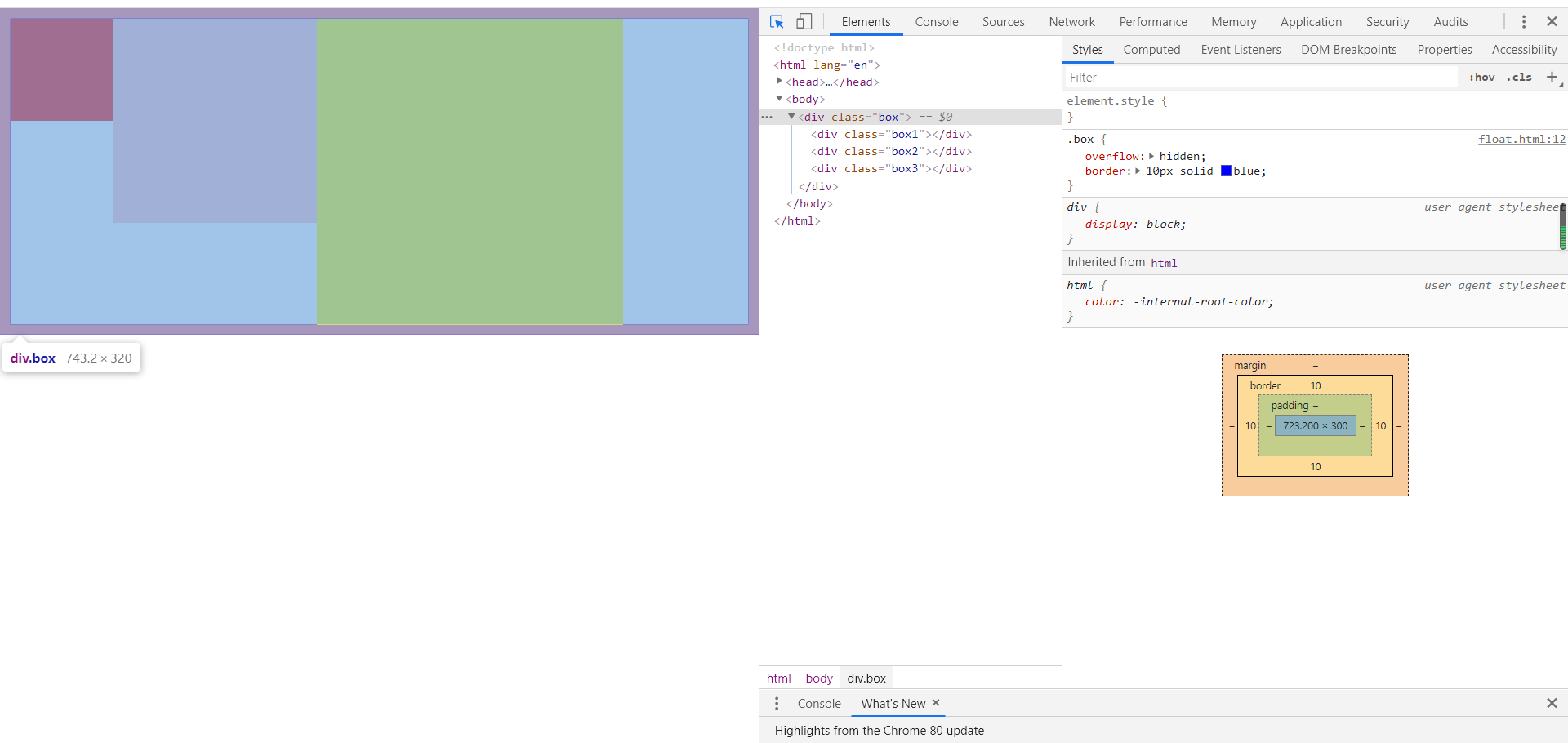
给父元素添加overflow:hidden之后,浮动元素就参与了父元素高度的计算

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body{
margin: 0;
padding: 0;
}
.box{
overflow: hidden;
border: 10px solid blue;
}
.box1{
width: 100px;
height: 100px;
background-color: red;
float: left;
}
.box2{
width: 200px;
height: 200px;
background-color: pink;
float: left;
}
.box3{
width: 300px;
height: 300px;
background-color: yellow;
float: left;
}
</style>
</head>
<body>
<div class="box">
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
</div>
</body>
</html>
注:此方法不是最好的解决高度塌陷的方法,想了解更多可以参考:https://www.cnblogs.com/caption-yi-yang/p/12349729.html
2、实现自适应的两栏、三栏布局
根据BFC特性中:BFC的区域不会与float box发生重叠。这一特性,可以实现页面的一侧box宽度固定,另外一侧box自适应的两栏布局,也可以实现两侧box宽度固定,中间box宽度自适应的三栏布局
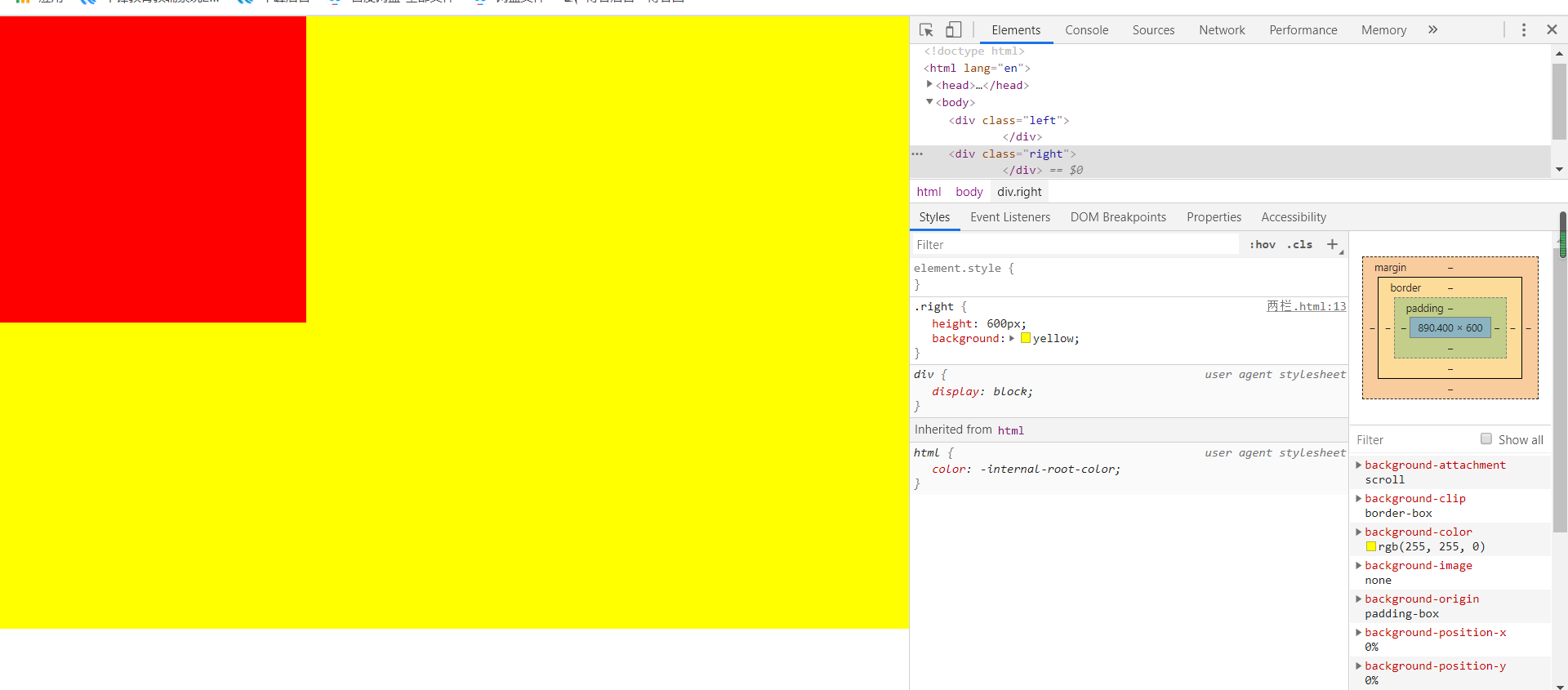
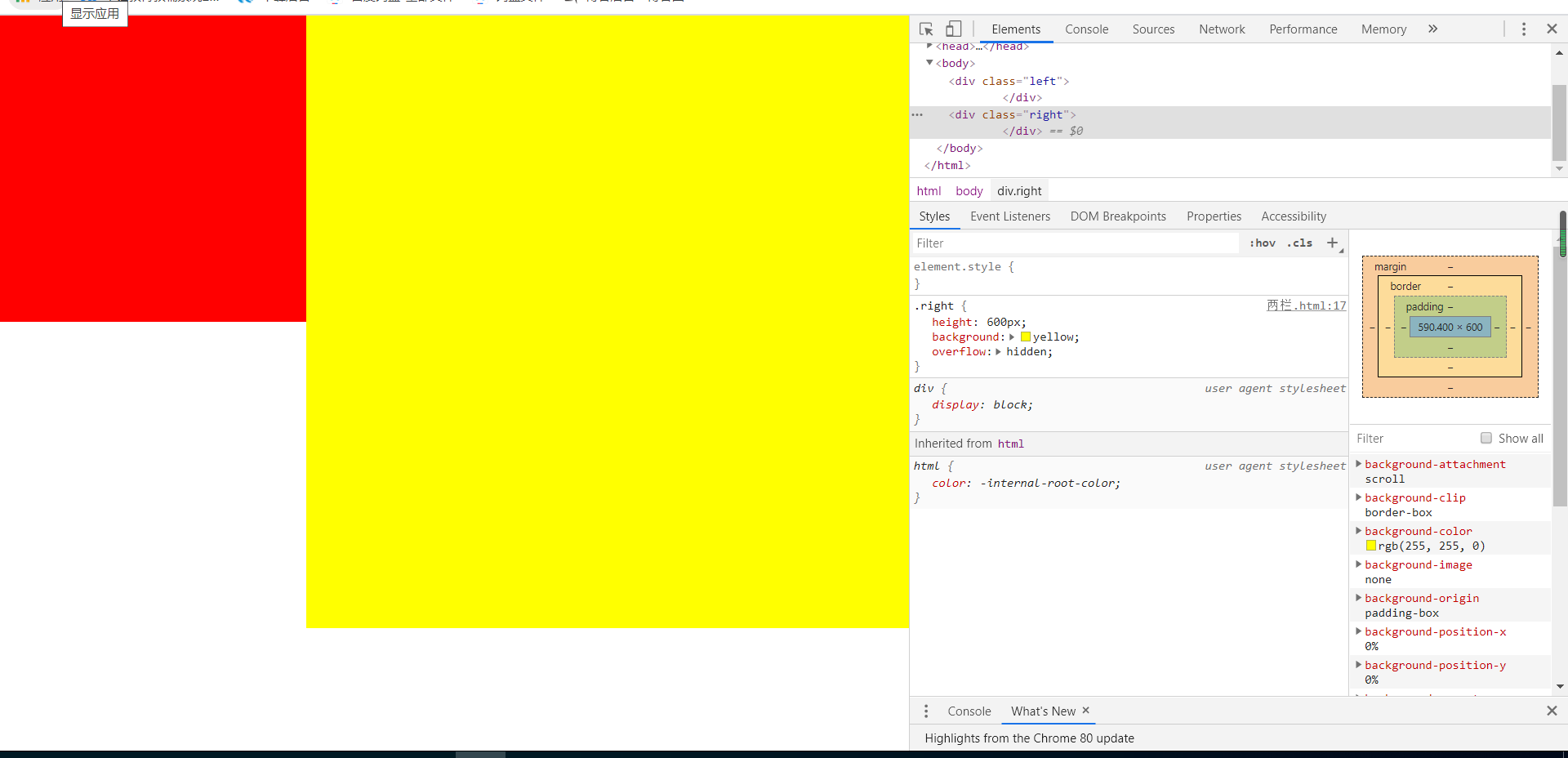
- 两栏布局
让上面的元素浮动,下面的一个元素没有浮动,那么下面的元素会上去,也可以实现两栏布局,但是下面的元素会跟上面发生重叠,这样就影响页面的布局。
当给下面的元素添加了float/overflow/display的时候就不重叠了,因为给了这些声明之后,就触发下面的元素为BFC,而BFC里面规定BFC区域不会与浮动盒子发生重叠。


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body{
margin: 0;
padding: 0;
}
/* .left{width: 300px;height: 300px; background: red;float: left;}
.right{height: 600px; background: yellow;} */
/* .left{width: 300px;height: 300px; background: red;float: left;}
.right{width: 400px;height: 600px; background: yellow;display: flex;} */
.left{width: 300px;height: 300px; background: red;float: left;}
.right{height: 600px; background: yellow;overflow: hidden;}
</style>
</head>
<body> <div class="left">
</div>
<div class="right">
</div>
</body>
</html>
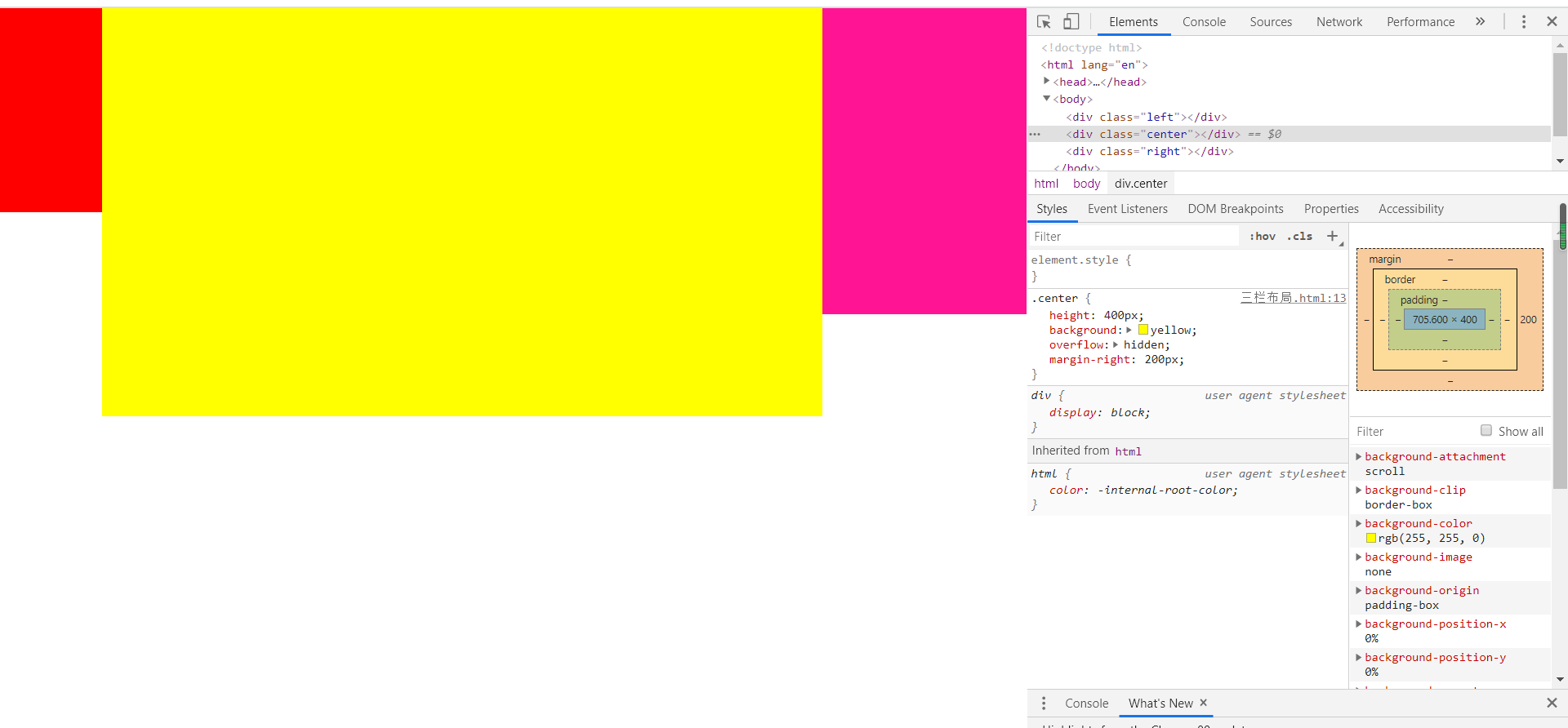
- 三栏布局
三栏布局的原理同两栏布局一样,中间元素触发BFC保证不与左右两侧元素重叠,左右两侧可以用浮动或者定位保持在中间元素的左右两侧

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body{
margin: 0;
padding: 0;
}
.left{width: 100px;height: 200px;background: red;float: left;}
.center{height: 400px;background: yellow;overflow: hidden;margin-right: 200px;}
.right{width: 200px;height: 300px;background: deeppink;position: absolute;right: 0;top: 0;}
</style>
</head>
<body>
<div class="left"></div>
<div class="center"></div>
<div class="right"></div>
</body>
</html>
- BFC内部的Box会在垂直方向,一个接一个的放置。
可以看到BFC区域内部的块元素是独占一行

- 每个元素的margin box的左边会与包含块border box的左边相接触(对于从左到右的格式化,否则相反),即使存在浮动也会如此。
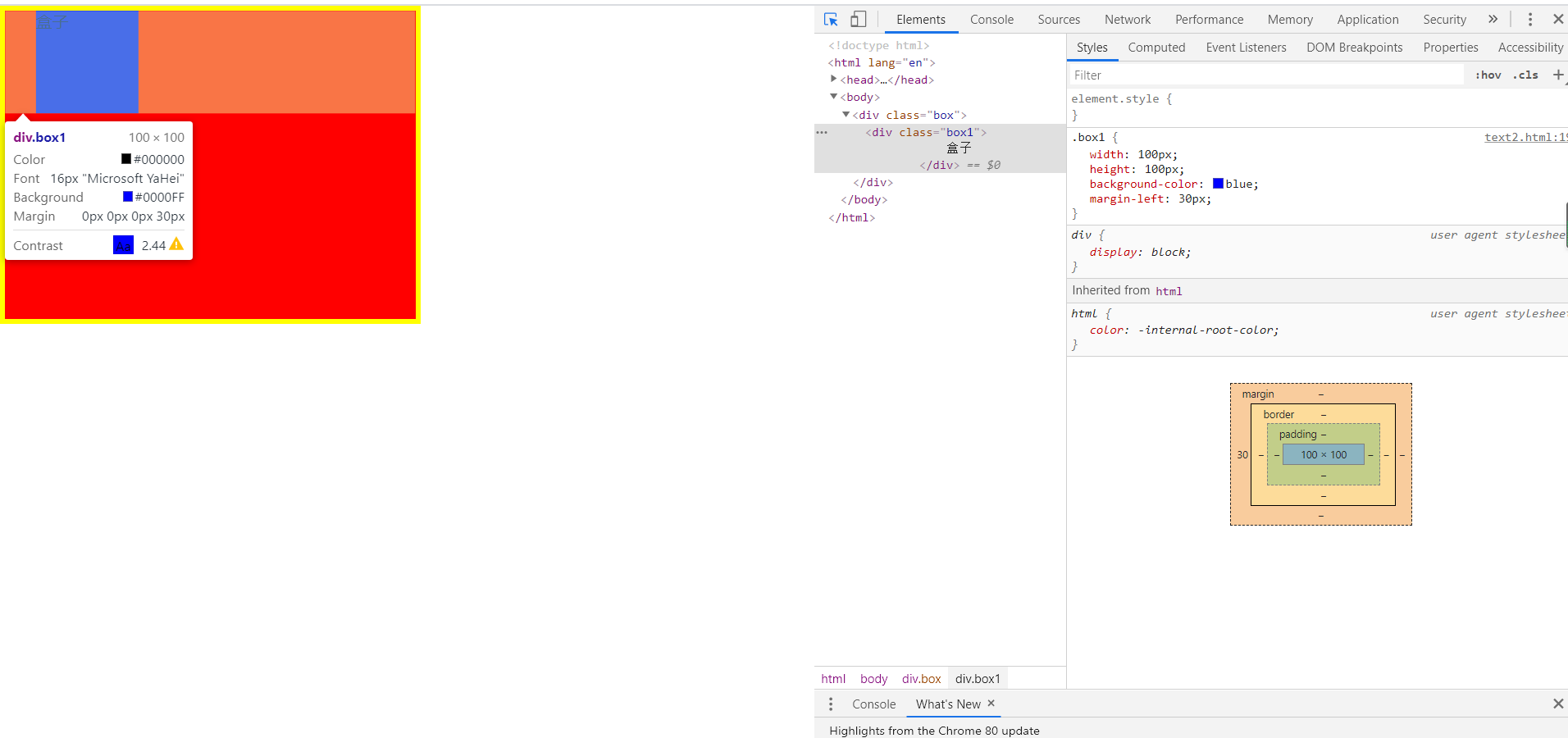
图片中黄色部分是红色盒子边框,可以看到于里面盒子的左外边距相接触

4、总结
对于BFC,我们知道只需要熟记生成BFC区域的方法和上述特性中的1、2、3种(其余三种了解即可),然后根据其特性,在合适的地方生成BFC区域去解决一些问题,
或者达到相要的布局效果即可
希望能对伙伴们起到作用,同时如果有伙伴发现不足之处,请伙伴们指点!
最后,用一句诗与伙伴们共勉-----不经一番寒彻骨,怎得梅花扑鼻香!
BFC的基础理解及应用场景的更多相关文章
- Android线程管理之ThreadLocal理解及应用场景
前言: 最近在学习总结Android的动画效果,当学到Android属性动画的时候大致看了下源代码,里面的AnimationHandler存取使用了ThreadLocal,激起了我很大的好奇心以及兴趣 ...
- C#委托零基础理解
C#委托零基础理解(转) 1, 为什么使用委托 2.什么是委托 3.委托如何使用 为什么使用委托? 委托是c#中非常重要的一个概念,使用委托使程序员可以将方法引用封装在委托对象内.然后可以将该委 ...
- ThreadLocal的理解与应用场景分析
对于Java ThreadLocal的理解与应用场景分析 一.对ThreadLocal理解 ThreadLocal提供一个方便的方式,可以根据不同的线程存放一些不同的特征属性,可以方便的在线程中进行存 ...
- 机器学习:SVM(基础理解)
一.基础理解 1)简介 SVM(Support Vector Machine):支撑向量机,既可以解决分类问题,又可以解决回归问题: SVM 算法可分为:Hard Margin SVM.Soft Ma ...
- SVM(支持向量机)简介与基础理解
SVM(支持向量机)主要用于分类问题,主要的应用场景有字符识别.面部识别.行人检测.文本分类等领域.原文地址:https://zhuanlan.zhihu.com/p/21932911?refer=b ...
- Deep Learning基础--理解LSTM/RNN中的Attention机制
导读 目前采用编码器-解码器 (Encode-Decode) 结构的模型非常热门,是因为它在许多领域较其他的传统模型方法都取得了更好的结果.这种结构的模型通常将输入序列编码成一个固定长度的向量表示,对 ...
- Deep Learning基础--理解LSTM网络
循环神经网络(RNN) 人们的每次思考并不都是从零开始的.比如说你在阅读这篇文章时,你基于对前面的文字的理解来理解你目前阅读到的文字,而不是每读到一个文字时,都抛弃掉前面的思考,从头开始.你的记忆是有 ...
- javascript之闭包理解以及应用场景
半个月没写博文了,最近一直在弄小程序,感觉也没啥好写的. 之前读了js权威指南,也写了篇博文,但是实话实说当初看闭包确实还是一头雾水.现在时隔一个多月(当然这一段时间还是一直有在看闭包的相关知识)理解 ...
- Js函数function基础理解
正文:我们知道,在js中,函数实际上是一个对象,每个函数都是Function类型的实例,并且都与其他引用类型一样具有属性和方法.因此,函数名实际上是指向函数对象的指针,不与某个函数绑定.在常见的两种定 ...
随机推荐
- cmd常用小命令
#设置n秒后自动关机 -a取消 shutdown -s -t n #输出内容到fileName里,如果文件不存在将会创建文件,>是替换,>>是追加echo something > ...
- 「快学springboot」集成Spring Security实现鉴权功能
Spring Security介绍 Spring Security是Spring全家桶中的处理身份和权限问题的一员.Spring Security可以根据使用者的需要定制相关的角色身份和身份所具有的权 ...
- JDBC 操作插入表出现javax.sql.rowset.serial.SerialBlob cannot be cast to oracle.sql.BLOB
/** * 接口方法 */ public void excuteInputDB(SynchServiceConfig synchServiceConfig) throws Exception { tr ...
- [原]OpeanLayers3 For ArcGIS MapServer
由于OpenLayers3比较新,百度能找到的demo很少,自己不得不参考官方给出的Examples来依葫芦画瓢了,地图服务采用的局方给的ArcGIS MapServer,先上图: 这个例子是按照官方 ...
- 把PHP大牛记下来,方便以后关注
本帖最后由 fish_study 于 2014-12-31 00:18 编辑 五四陈科学院博主54chen(陈臻),哥学社创始人,前人人网分布式存储nuclear研发人员,现关注erlang.hado ...
- iis下发布MVC网站
1.首先检查有没有安装iis,没有的话先安装iis 2. 3.选择应用程序池的时候看有没有asp.net 4.0 如果没有先安装. 首先以管理员身份打开“运行”输入cd C:\Windows\Micr ...
- delphi中的pansichar和pchar等类型的区别
varc: Char; {Char 类型的取值范围是: #0..#255, 用十六进制表示是: #$0..#$FF}begin{用十进制方式赋值:}c := #65;ShowMessage(c); { ...
- monkey常见API及实例
一.API简介 LaunchActivity(pkg_name, cl_name):启动应用的Activity.参数:包名和启动的Activity. Tap(x, y, tapDuration): 模 ...
- storm正常任务数据量过大时造成定时任务不执行的问题
在执行storm的定时任务时,发现storm普通任务数据量过大时造成定时任务不执行, 同时设置了storm的普通任务和定时任务,定时任务设置5秒执行1次. 普通任务的数据时从spout中不停发射字符串 ...
- Redis 一些基本的概念和基础
Redis 简介 Redis 是完全开源免费的,遵守BSD协议,是一个高性能的key-value数据库. Redis 与其他 key - value 缓存产品有以下三个特点: Redis支持数据的持久 ...
