第二章、 Vue 起步
2-2.编写hello world

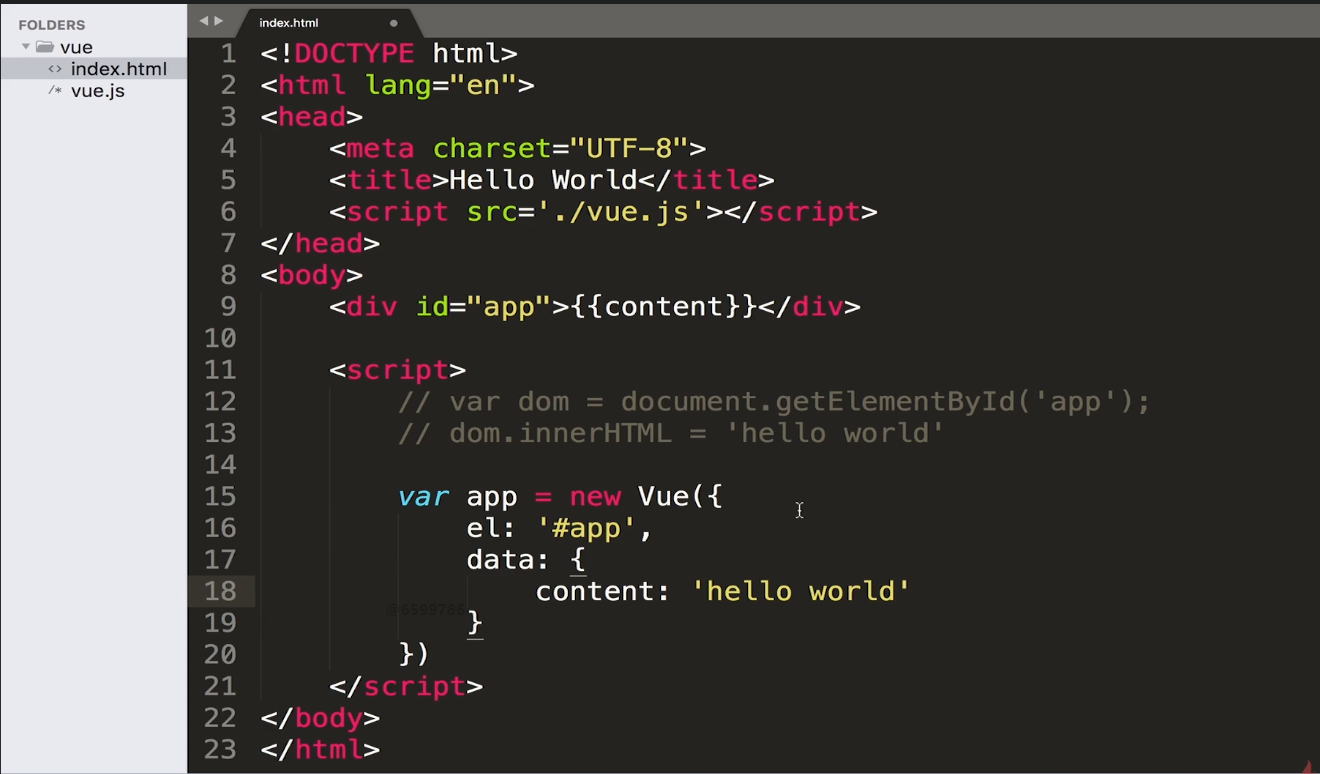
首先创建vue实例,然后实例接收一些配置项,el表示实例负责管理的区域,data表示区域内的数据

两秒后内容变为bye world 其中app表示实例对象,$data表示实例对象所管辖的区域的数据。
2-3 TodoList

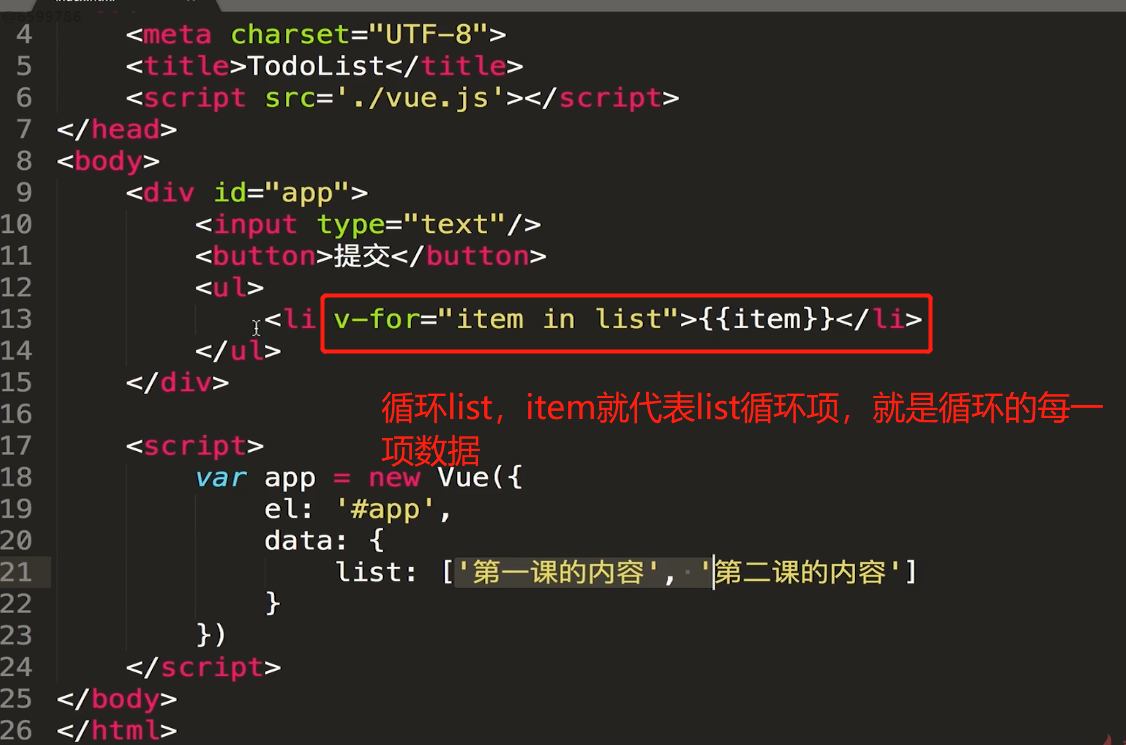
v-for循环指令,可以帮助我们循环数据,list指data里面的list数据,item指循环过程中每一项的内容。
可在console中可调试,可改值。数据双向绑定调试

2-4MVVM
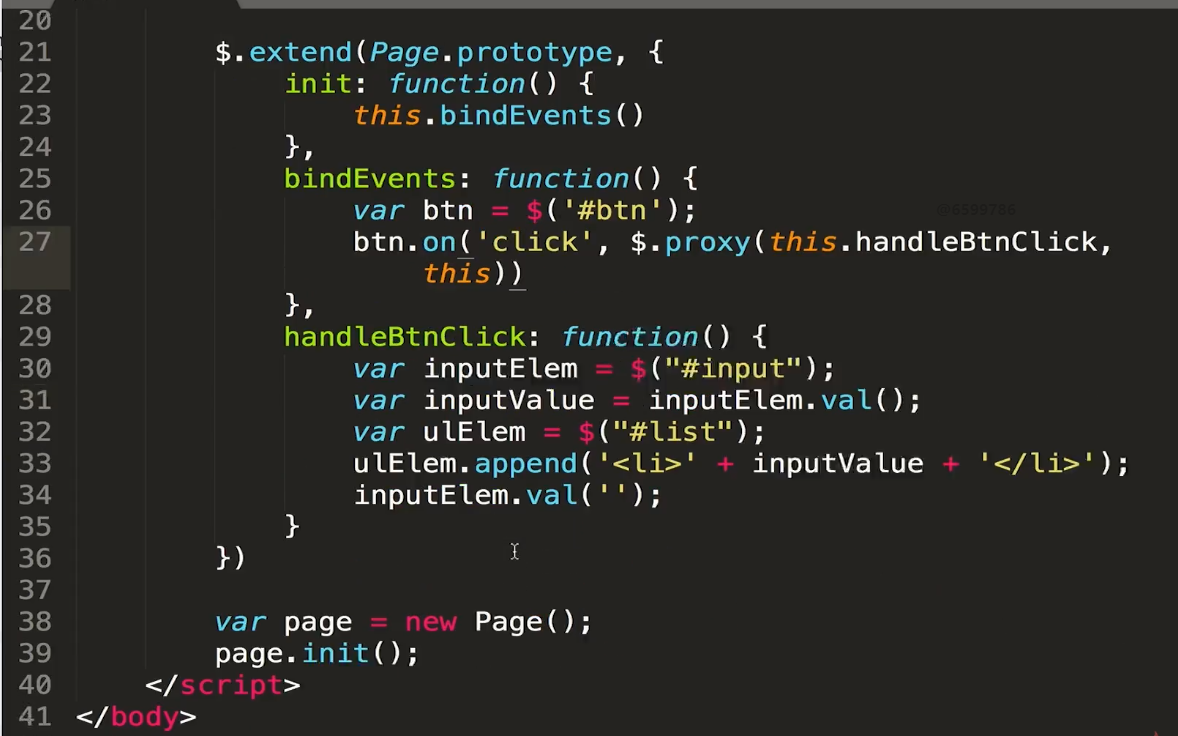
传统的开发模式MVP设计模式,代码分为三层,Model==>数据层(一般是用ajax获取的远程数据) View=>视图层(指html结构) Presenter==》控制层(业务逻辑相关的==》操作dom或者用ajax去获取数据)

视图层(View)发出事件交给控制器(Presenter),控制器要么去获取(ajax)数据(Model)要么去操作dom(view)
MVP开发模式代码如下:


MVVM模式

实例中操作的是Model
主要操作是Model,操作的是数据层及视图层。大大减少dom的操作。
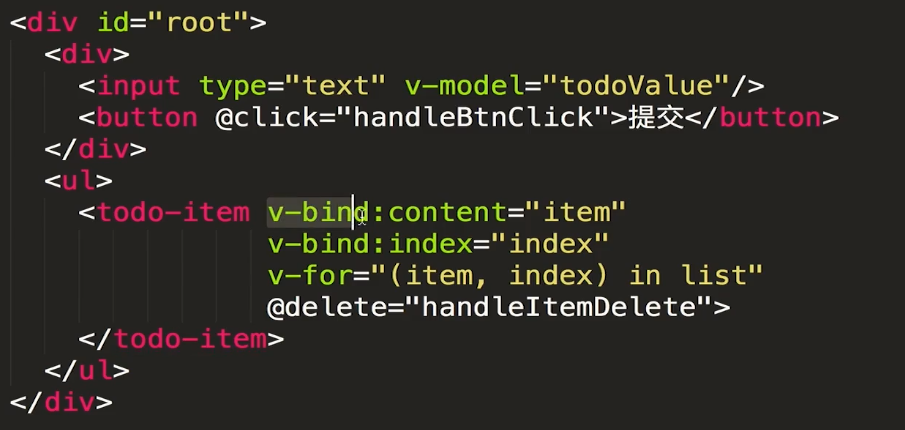
2-7、简单的组件中的传值



父组件通过属性传值,子组件通过事件传值。
第二章、 Vue 起步的更多相关文章
- 第二章 Vue快速入门--14 使用v-model实现计算器的案例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8&quo ...
- 第二章 Vue快速入门--13 讲解v-model实现表单元素的数据双向绑定
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8&quo ...
- 第二章 Vue快速入门--12 事件修饰符的介绍
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8&quo ...
- 第二章 Vue快速入门--10-11 跑马灯效果制作
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8&quo ...
- 第二章 Vue快速入门--9 使用v-on指令定义Vue中的事件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8&quo ...
- 第二章 Vue快速入门--8 v-bind指令的学习
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8&quo ...
- 第二章 Vue快速入门--7 讲解v-cloak、v-text、v-html的基本使用
7 讲解v-cloak.v-text.v-html的基本使用 <!DOCTYPE html> <html lang="en"> <head> & ...
- 第二章 Vue快速入门-- 28 自定义按键修饰符
事件处理-按键修饰符 js 里面的键盘事件对应的键码 <!DOCTYPE html> <html lang="en"> <head> <m ...
- 第二章 Vue快速入门-- 27 字符串的padStart方法使用
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8&quo ...
- 第二章 Vue快速入门-- 26 过滤器-定义私有过滤器
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8&quo ...
随机推荐
- iOS简单音乐实现、React-Native完整项目、仿闲鱼京东列表分页、语音识别、网络加载过度动画等源码
iOS精选源码 iOS快速入手语音识别.听写.评测.播报 网络加载数据的过渡动画(仿简书网页) iOS 封装跑马灯和轮播效果 crash防护组件,适用常见常用的数组,字典等crash保护 iOS:高仿 ...
- php中级程序员的进化标准
1 熟悉linux/unix操作系统,能够写些shell脚本2 能够搭建lamp环境3 熟练使用php,了解或使用过php扩展模块,使用过开源的php框架4 熟悉缓存技术,包括http协议的缓存,利用 ...
- 100)PHP,文件上传总代码整理
首先是我的目录关系: 然后我的html表单代码: <html> <head> <title>Form</title> <meta http-equ ...
- VisionPro和Halcon的详细对比
一.概括的对比 1.1 Halcon的优势 Halcon有着更加低廉的Lisence 1.并且提供更好.更强大的2D和3D的视觉软件库 2.Halcon支持的视觉图像采集设备数量是Visionpro ...
- SecureCRT8.1安装破解
博主本人平和谦逊,热爱学习,读者阅读过程中发现错误的地方,请帮忙指出,感激不尽 一.安装破解 [基本信息] SecureCRT v8.x 注册机,TEAM Z.W.T 出品,MD5 = 44114b9 ...
- django项目总结_20191128
django项目总结_20191128 ##################### 1,这个项目分为四个部分: 用户模块 商品模块 购物车模块 订单模块 2,这个项目用到的技术: redis cele ...
- [LC] 380. Insert Delete GetRandom O(1)
Design a data structure that supports all following operations in average O(1) time. insert(val): In ...
- MOOC(7)- case依赖、读取json配置文件进行多个接口请求-读取json封装成类(13)
把读取json数据的函数封装成类 # -*- coding: utf-8 -*- # @Time : 2020/2/12 16:44 # @File : do_json_13.py # @Author ...
- 云服务器之——Linux下配置JDK环境
在Linux下jdk的安装已经操作了很多次,每次发现自己还是会忘记之前的操作,所以今天就简单的来做个记录. 第一步:下载jdk安装包 登录oracle官网:https://www.oracle.com ...
- 最新中文版虚拟机VMware Workstation隆重上市
vmware虚拟机 在虚拟机软件中VMware Workstation算是一款非常强大较稳定的软件了,今天 VMware Workstation 10.0正式发布了,最让人欣喜的是该版本终于有了简体中 ...
