echarts 图点击事件



有三种方式,介绍一下,大家学习哈
1、利用tooltip记录信息,使用zr 监听事件,进行事件处理。
这种方法是利用showTip方法或者tooltip的formatter函数记录选中的数据信息,并在zr监听到的事件中以记录的信息来处理点击事件,弥补zr携带的信息不便使用的缺陷,具体实现可参照这里。
这种方法可以实现想要的效果,但是需要不断的记录、更新信息,影响性能。
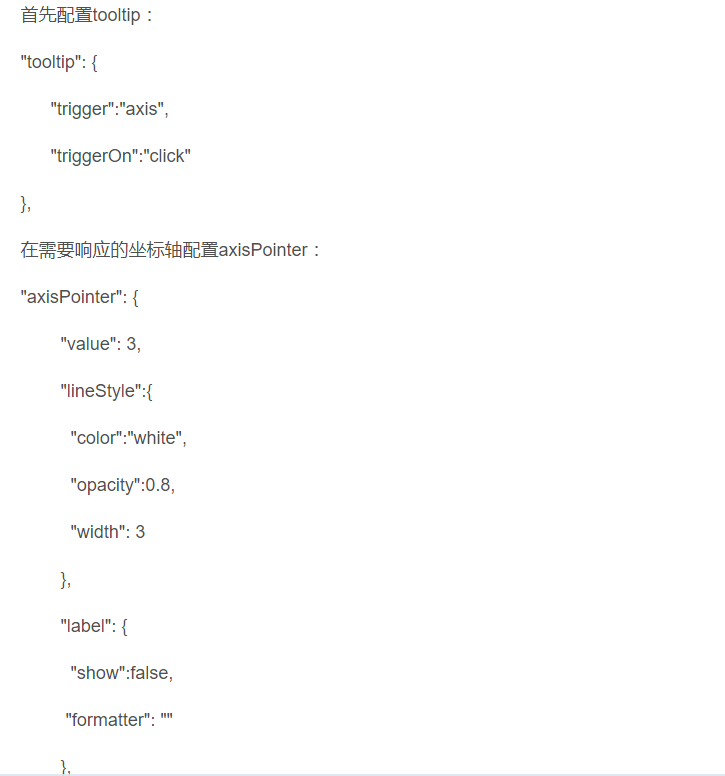
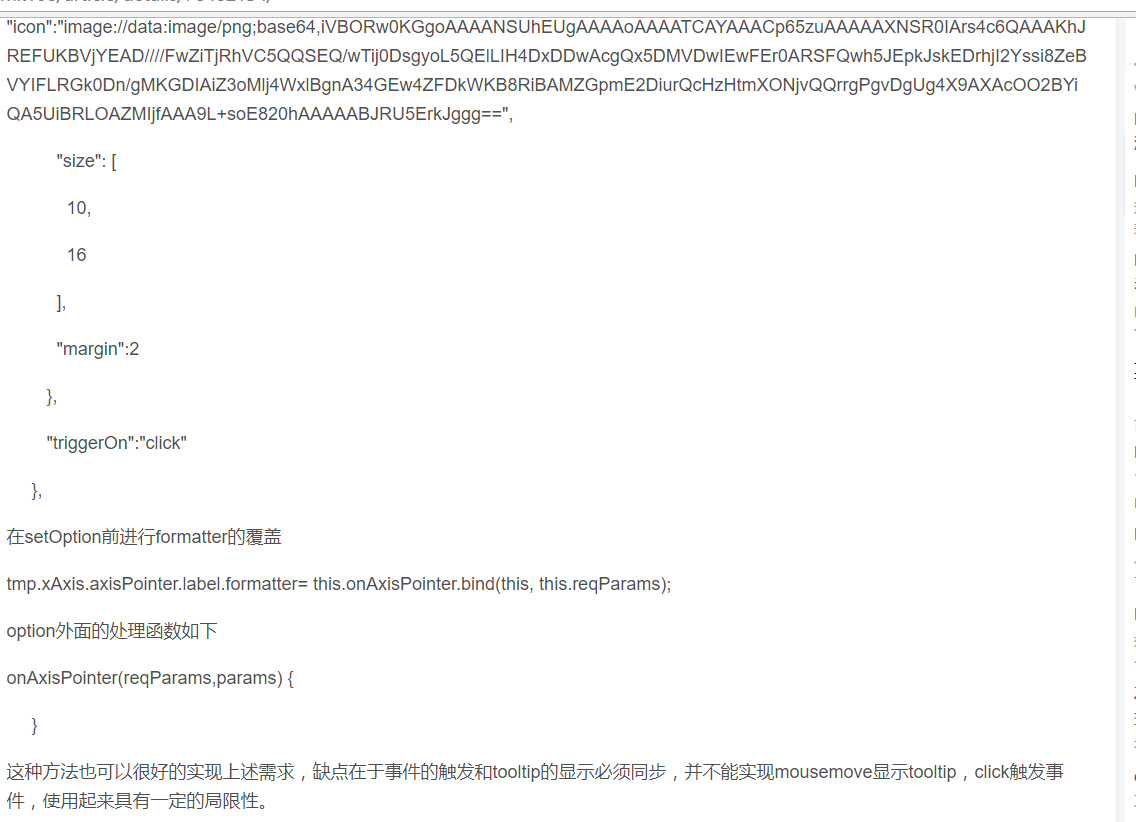
2、利用tooltip触发时选中区域的axisPointer的formatter抛出选中数据的相关信息,并在回调函数中进行数据处理。实现如下:


3、 利用echarts提供的新API convertFromPixel完美解决。
这种方法借助于convertFromPixel和zr来实现需要的效果,实现方法如下:
this.echart.getZr().on('click',params=>{
const pointInPixel= [params.offsetX, params.offsetY];
if (this.echart.containPixel('grid',pointInPixel)) {
let xIndex=this.echart.convertFromPixel({seriesIndex:0},[params.offsetX, params.offsetY])[0];
/*事件处理代码书写位置*/
}
});
实现的代码解释如下:
使用getZr添加图表的整个canvas区域的点击事件,并获取params携带的信息:
this.echart.getZr().on('click',params=>{})
获取到鼠标点击位置:
const pointInPixel= [params.offsetX, params.offsetY];
使用containPixel API判断点击位置是否在显示图形区域,下面的例子过滤了绘制图形的网格外的点击事件,比如X、Y轴lable、空白位置等的点击事件。
if (this.echart.containPixel('grid',pointInPixel)) {}
使用API convertFromPixel获取点击位置对应的x轴数据的索引值,我的实现是借助于索引值的,当然可以获取到其它的信息,详细请查看文档。
let xIndex=this.echart.convertFromPixel({seriesIndex:0},[params.offsetX, params.offsetY])[0];
其实在上一步骤中可以获取到丰富的诸如轴线、索引、ID等信息,可以在自己的事件处理代码中方便的使用。
这种方法仅响应图表区域的响应事件,通过convertFromPixel获取到可能需要的一些信息,可以很好的实现需求,并且不会有其它的性能影响,完美实现了如题的需求。
我就是用的第三种方式,此文源于网络摘抄,感谢大神们的回答
echarts 图点击事件的更多相关文章
- echarts雷达图点击事件
最近看见别人问的问题,点击雷达图的拐点,获取点击数据的问题,直接上代码. echarts配置问题:https://www.douban.com/note/509404582/ <!doctype ...
- echarts雷达图点击事件 包含(2.x,3.85,4.02)测试
最近看见别人问的问题,点击雷达图的拐点,获取点击数据的问题,直接上代码. echarts 2x 的点击事件 echarts配置问题:https://www.douban.com/note/509404 ...
- vue Echarts 柱状图点击事件
drawBar(){ let that = this; let chart = this.$echarts.init(document.getElementById('bar-graph')); le ...
- echarts图表点击事件之跳转页面和加载页面
下图显示四个条形图,点击条形图就跳转到其页面,这说明您要判断你点了那个条形图. echarts给了它点击事件 写法,我们只要模仿就行,代码如下: //echarts图表点击跳转 myChart.on( ...
- echarts饼图点击事件
/** * 点击事件 */myChart2.on('click', function (param) { var index = param.dataIndex; alert(index);});
- 关于Echarts柱状图点击事件的实现方法
开发过程中,我们经常会碰到这样的需求:在柱状图上,点击某条柱形,调用相应的方法或跳转相应的界面 接下来就详细介绍如何实现柱状图的点击事件,其中maChart是绘图对象 一.简单的点击事件 myChar ...
- Echarts折线图点击事件
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <m ...
- echarts添加点击事件
由于工作需要,需要用echarts 进行展示图表,却又个新的需求,要点击展示的地方,同时下面出现table展示内容 如图所示: 一开始找了好多博客,发现都不好用,大部分都是用到了 var ecConf ...
- Echarts设置点击事件
简单明了. echarts初始化完成之后,给实例对象通过on绑定事件. 这里的事件包括: 'click','dblclick','mousedown','mouseup','mouseover','m ...
随机推荐
- iOS MJRefresh的使用 (列表上拉加载更多)
pod 'MJRefresh' import MJRefresh 加载更多 let footView = MJRefreshAutoNormalFooter(refreshingBlock:{ //去 ...
- NI Vision 介绍
NI Vision主要包括三种主要软件包: 主程序包(Vision Acquisition Software), 视觉开发模块(Vision Development Module), 以及用于自动检测 ...
- STL:map中的lower_bound和upper_bound
今天在做leetcode的Longest Increasing Subsequence题目时,需要用到二分查找,于是翻看了<STL源码剖析>这本书,发现map里面有lower_bound和 ...
- MS15-020 文件共享漏洞利用
Metasploit MS15-020漏洞利用 环境: 共享机/受害者:windows xp IP:192.168.222.1 攻击机:kali linux IP:192.168.10.1 msfco ...
- Java IO: FileReader和FileWriter
作者: Jakob Jenkov 译者: 李璟(jlee381344197@gmail.com) 本章节将简要介绍FileReader和FileWriter.与FileInputStream和File ...
- SpringBoot webjars 映射
添加静态资源映射 @Override protected void addResourceHandlers(ResourceHandlerRegistry registry) { registry.a ...
- HTML name、id、class 的区别
转载: 在一个页面中,有许多的控件(元素或标签).为了更方便的操作这些标签,就需要给这些标签标识一个身份牌. 目录 1. name :指定标签的名称. 2. id :指定标签的唯一标识. 3. cla ...
- in与exist , not in与not exist 的区别
in和exists in 是把外表和内表作hash 连接,而exists是对外表作loop循环,每次loop循环再对内表进行查询.一直以来认为exists比in效率高的说法是不准确的. ...
- json/xml processing model与xml和json的简要区别
1.JavaScript Object Notation(JSON) JSON是一种轻量级数据交换格式,广泛用作通用格式,用于序列化和反序列化通过Internet相互通信的应用程序中的数据.这些应用程 ...
- L53-Maximum-Subarray
题目描述 Find the contiguous subarray within an array (containing at least one number) which has the lar ...
