Typora[MarkDown编辑器]+(PicGo+Github+JsDelivr)[个人图床] ,开启你的高效创作
使用Typora搭配Picgo开启你的高效创作
0x00 一切都要从MarkDown说起
富文本语言的弊端
平常我们最常用的写作工具,无非是富文本编辑器中的代表——微软家的Office Word。这种编辑器简单、直观,操作方便,很受办公人员的喜欢。但是如果我们是做公众号的,是要在网上发文章的。那么它的弊端就出现了。
- 首先是排版问题;
我们在本地的word上编辑的好好的,排版的好好的。但是直接粘到网上,发布文章。打开一看,全乱了。我们好要花费时间去排版。这有多痛苦想必有些公众号运营者深有体会。 - 其次是,创造效率问题。
我们使用富文本语言,每写完一段话,每插入一张图片,都要考虑它的字号,字体啊,图片的大小啊,格式。这使我们很难专注起来。
初识MarkDown
一次偶然的机会,我见到了她,并从此喜欢上了她!
Markdown是一种轻量级标记语言,创始人为约翰·格鲁伯。它允许人们使用易读易写的纯文本格式编写文档,然后转换成有效的HTML文档。这种语言吸收了很多在电子邮件中已有的纯文本标记的特性。
引自维基百科
当我们使用 Markdown 编辑器时,只需要专注内容的输出,无需离开键盘即可完成所有操作。这样效率不知提高了多少个档次。
而且,MarkDown排版十分方便,它可以让你的文章脉络清晰,简约易读,富有美感。而且语法简单到让你爱不释手。让你写文章离不开Markdown那种。
0x01 Typora 一款简约且有颜值的MarkDown编辑器
一款好的MarkDown编辑器可以说是让你事半功倍。目前,Markdown编辑器也有很多,包括线上的还有客户端。但是要么收费,要么广告乱天飞。用的很难受可以这么说。但是,当我怀着实验的心思去尝试Typora时,我发现我又爱了,Typora的界面简直太奈斯了趴。

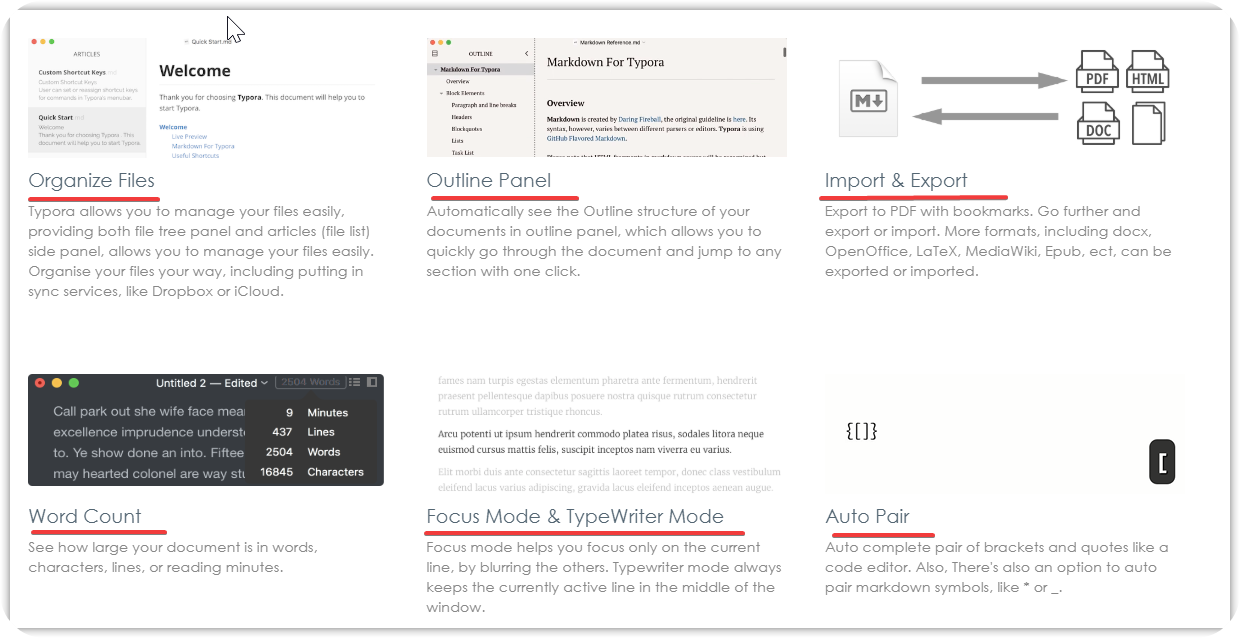
Typora是一款简约有强大的Markdown编辑器,它完全能够让丝毫不懂Markdown语法的人也能快速上手。而且,它的诸多特性,做的也不错,我很喜欢。

0x02 Picgo 打造属于你自己的图床
写博客最头疼的就是图片的问题,特别是像在其他平台上也能发布的博文。我们需要分别不同的平台上上传图片。这样甚是麻烦,枯燥且浪费时间。那么怎么解决呢?
图床,一个把图片存在云端,并生成直链的工具。我们在各个平台中都可引用。这样我们的文章就可以方便的发布到不同的平台了。如果是个人服务器的话。还能有效减轻服务器负载,提升我们博文的响应速度。
那么问题又来了?
如何找一个稳定,可靠的平台呢。
因为,图床一挂,我们的博文里的图片也相当于全挂了。所以图床的选择至关重要。
早些年,微博图床很火,但现在却不行了,人家已经加了防盗链,基本凉凉。
七牛云的10G免费存储,一个月试用的临时域名。但一个月过后,要想继续使用,需要自己绑域名。所以,喜欢白嫖的我们果断放弃。
那我们怎么搭建属于自己的专有图床呢?
这时候我们想到了Github,免费的代码仓库。
下面是我的搭建过程,主要利用的PicCo这一款软件。
准备阶段
- 一个Github账号
用一个邮箱即可注册,这个就不用教了吧。 - 下载PicGo软件
GitHub项目地址
PicGo官方文档
搭建过程
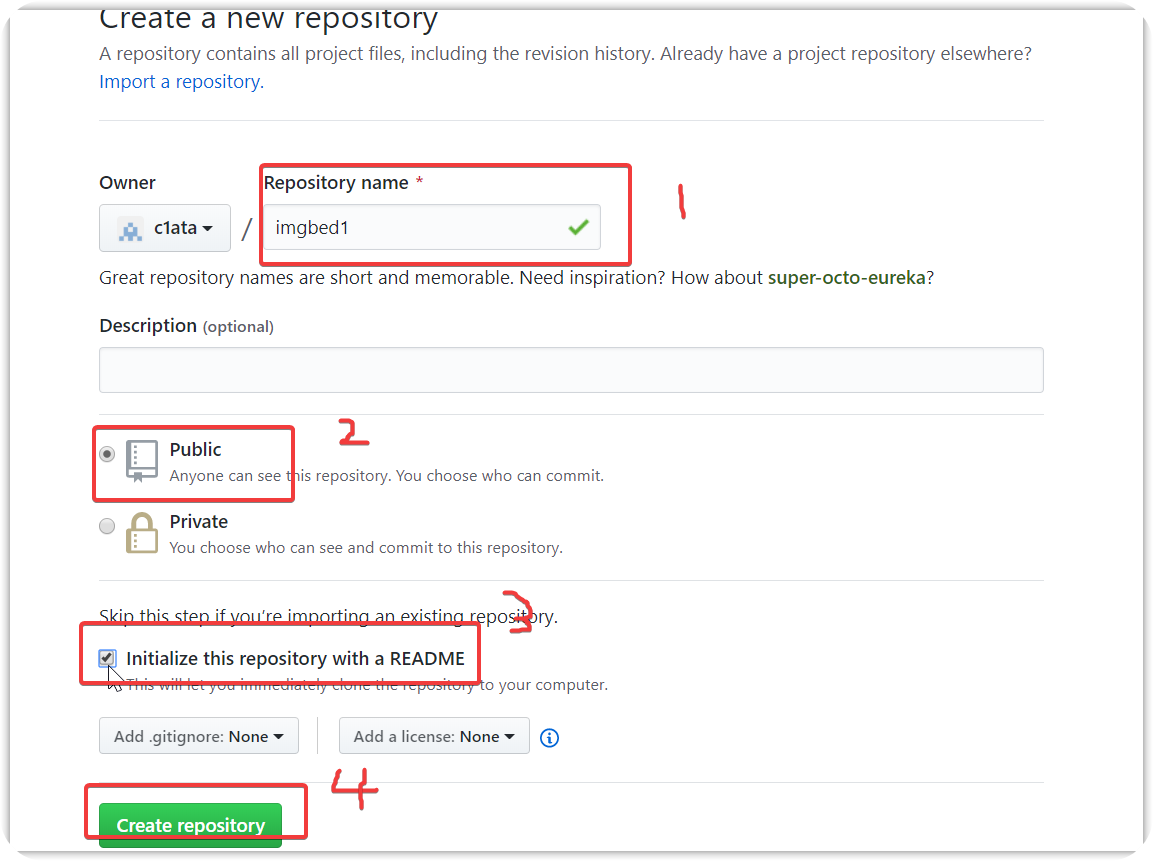
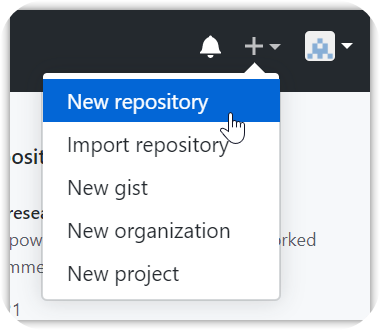
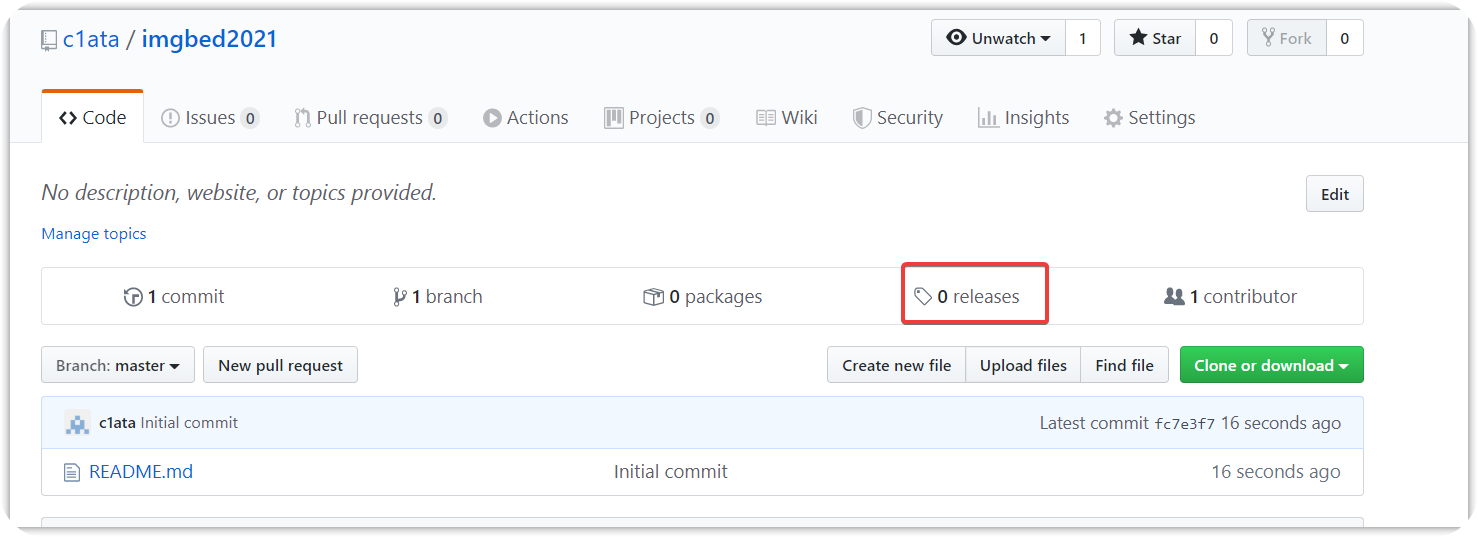
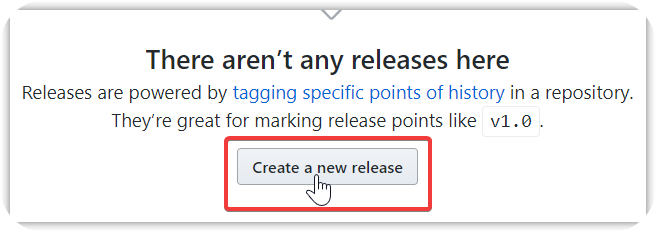
1.新建仓库并发布

点击新建仓库,接着参照下图图示;

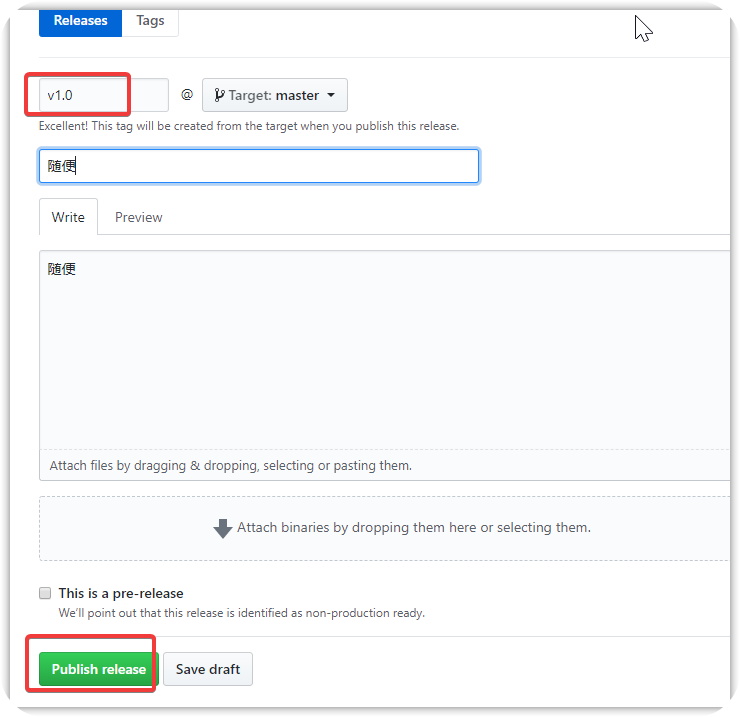
然后点击发行

创建一个新的发行版本

填写发布的信息

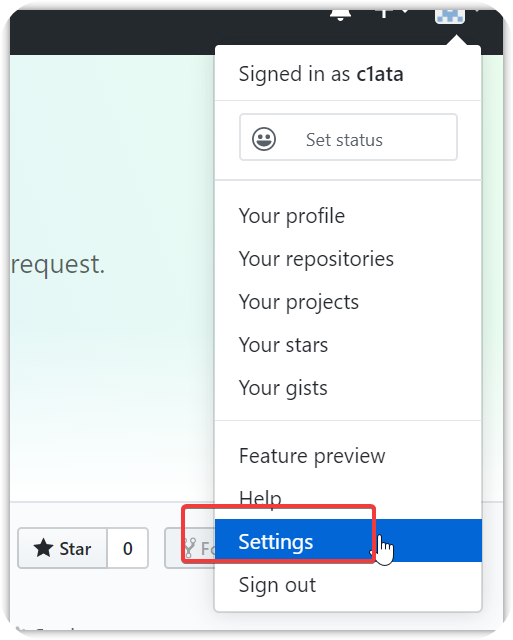
2.获取Token

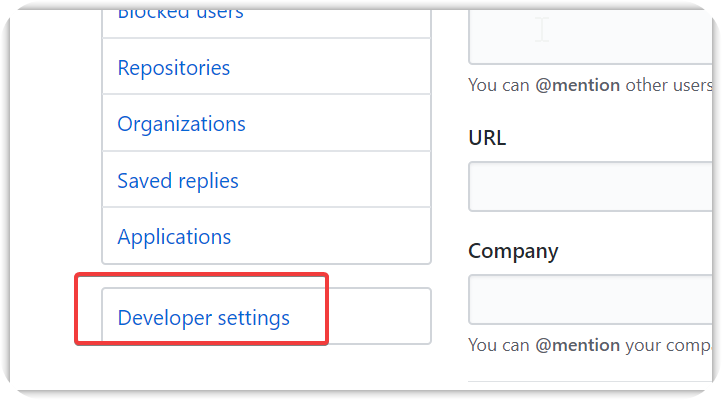
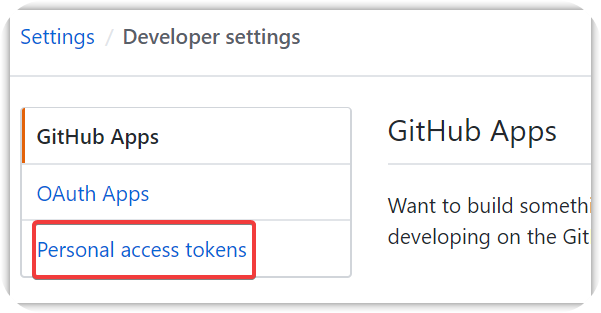
找到Develop Setting

进去之后

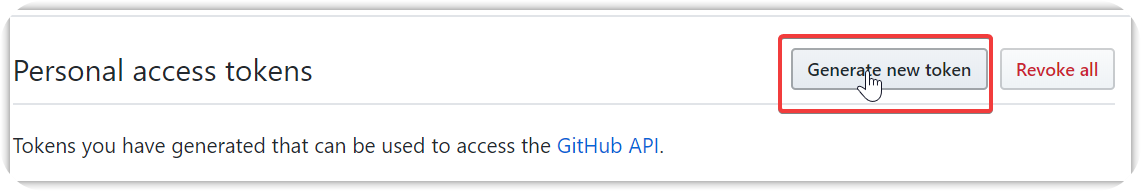
接着生成新的token

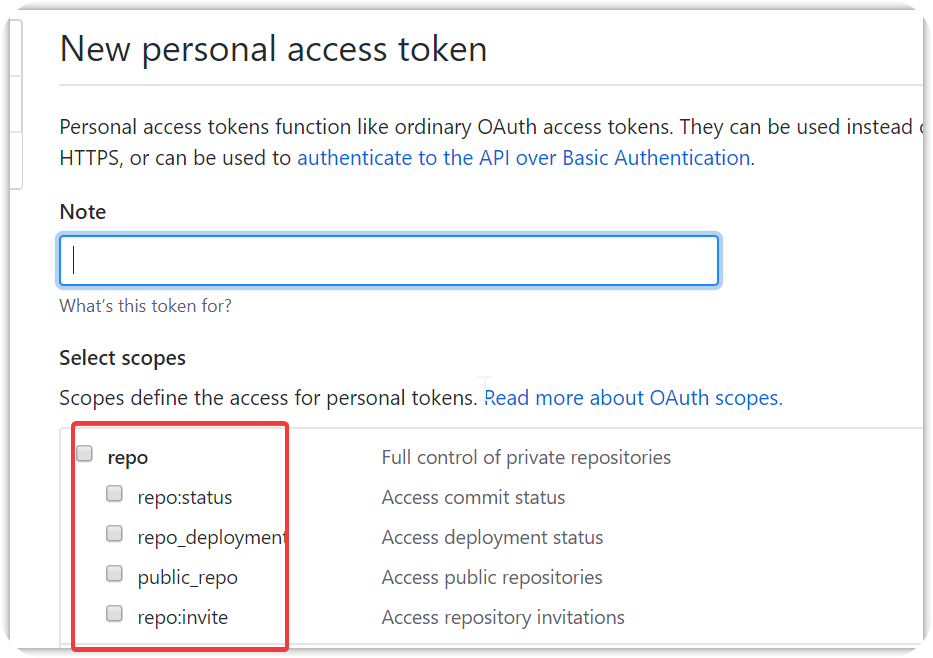
中间可能需要密码。下图画框的必选

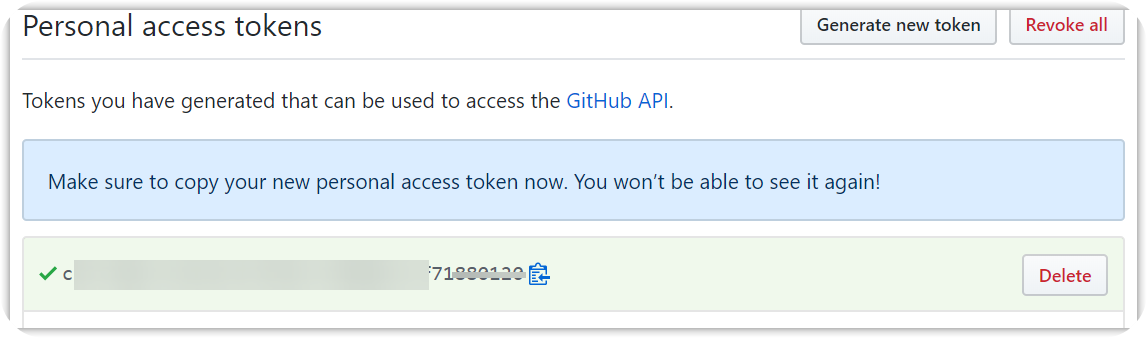
会生成这样的一个token

因为只出现一次,所以我们复制下来。
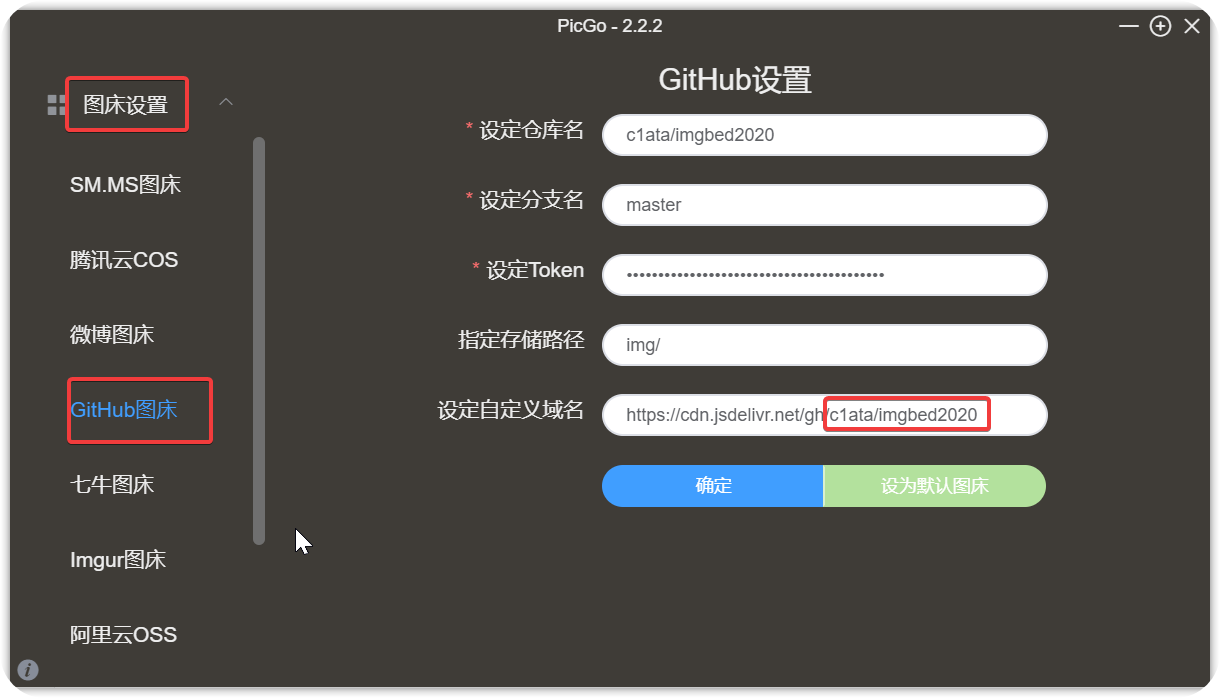
3.配置PicGo

仓库名格式为:GitHub用户名/刚刚见的仓库的名字
分支名为默认:master
token:直接粘贴上刚刚复制的token
存储路径:随便写,记得最后加上\
自定义域名:我们利用jsDelivr – Open Source CDN来引用,以加快访问速度
所以填成:
https://cdn.jsdelivr.net/gh/GitHub用户名/刚刚建立的仓库
配置完之后我们就可以上传了

图床速度测评
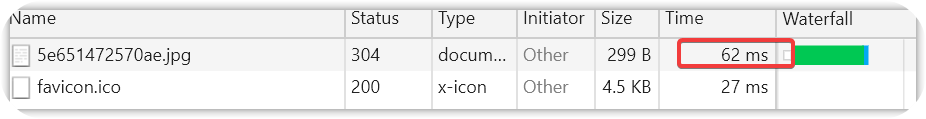
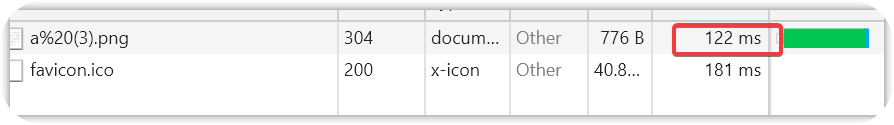
我们分别在不同的图床,上传相同的图片在相同的网络条件下进行对比。
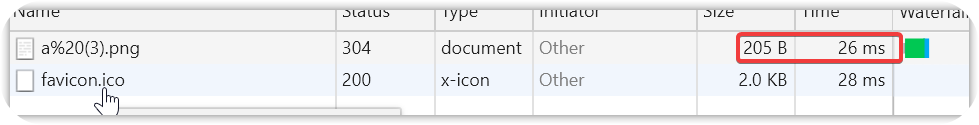
Github图床
测试图片:[图片链接](https://cdn.jsdelivr.net/gh/c1ata/imgbed2020/img/a (3).png)

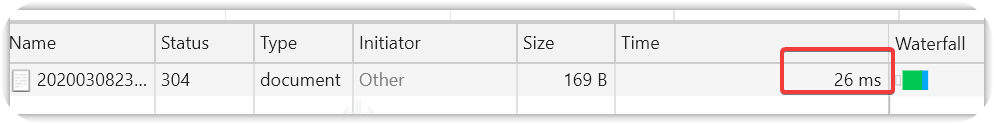
Gitee图床
测试图片:图片链接

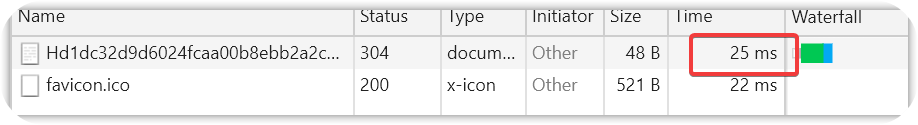
博客园
测试图片:图片链接

CSDN
测试图片:图片链接

sm.ms图床
测试图片:图片链接

掘金图床
测试图片:图片链接

氧吧
测试图片:图片链接

聚合图床
测试图片:图片链接

总结
PicGo+Github+jsDelivr的速度是很不错的。响应速度CSDN差别不大。而且,GitHub不倒,jsDelivr不倒,那么我们的图床也不倒。所以说,还是十分的稳定。
0x03 Typora 配合PicGo 自动上传图片
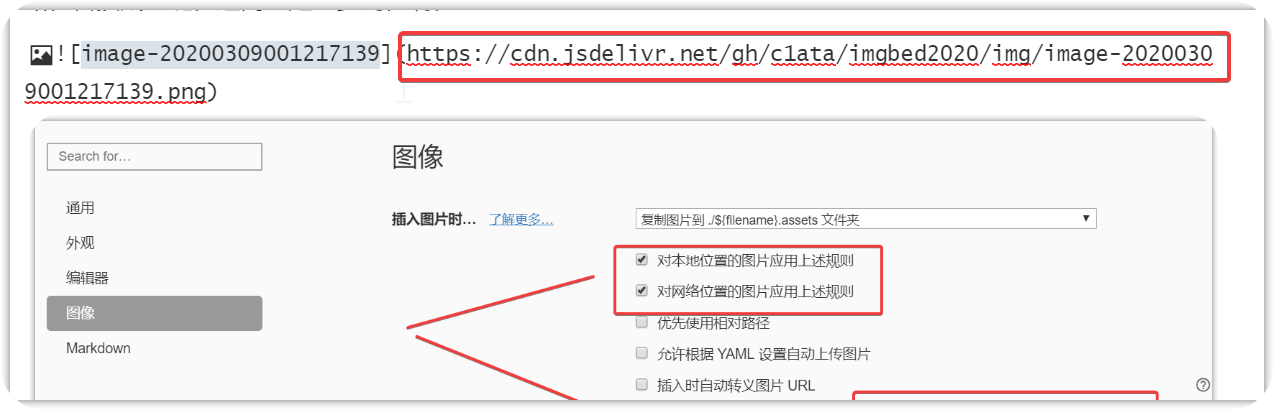
Typora支持我们直接粘贴图片到文章中,可以说是要多方便有多方便。而且图片可以自动备份到指定文件夹下。多了一层保险。在最新版本中,Typora加入了文件上传功能,我们的图片可以自动上传到云端。并把本地文件的路径替换成直链。这简直是一步到位啊。

我们设置文件上传的功能后,可以测试是否成功。
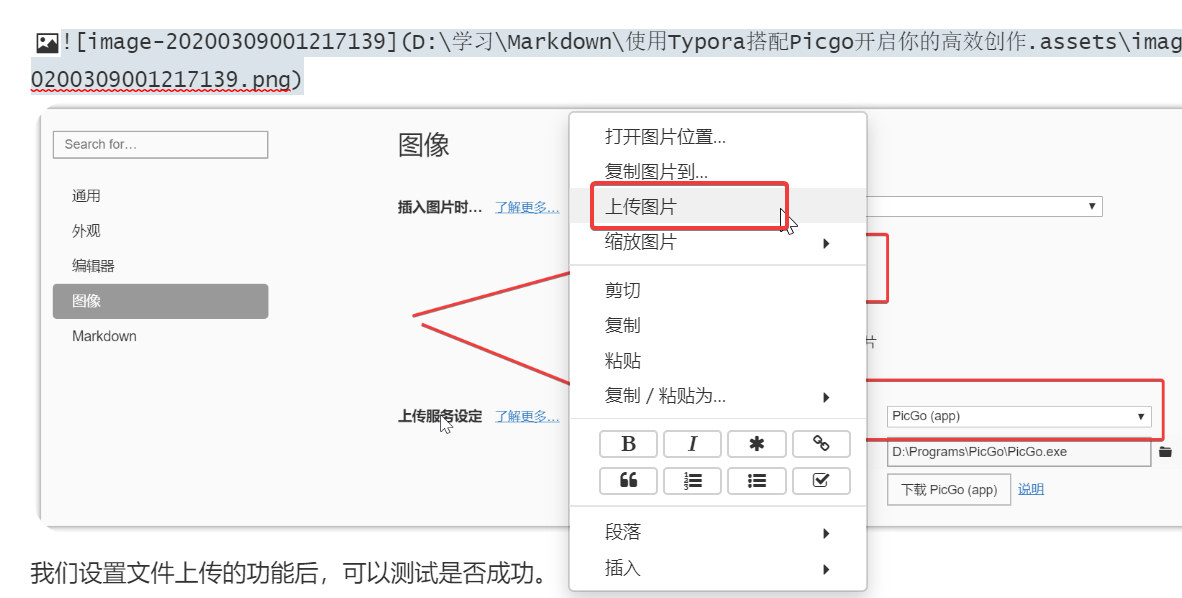
成功之后,我们对粘贴进入文章的图片可以右键,点击上传。

上传后本地路径即转化为了图片直链。

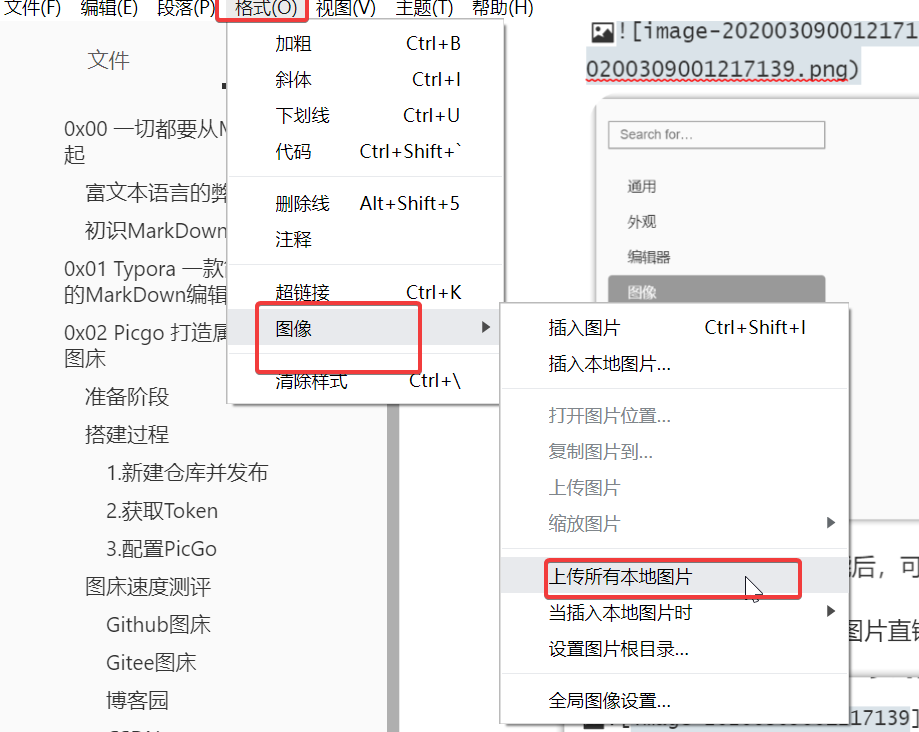
如果害怕麻烦的话,可以写完之后,一块上传。

0x04 总结
至此,我们的高效创作工具,就基本完成了。
写文档用Typora,截图用ShareX;
图床用PicGo+Github+JsDelivr;
把Typora和PicGo结合起来,我们只用在Typora上操作了。
这样,效率提高了几倍呢?
Typora[MarkDown编辑器]+(PicGo+Github+JsDelivr)[个人图床] ,开启你的高效创作的更多相关文章
- 一劳永逸,使用 PicGo + GitHub 搭建个人图床工具
原文链接: 一劳永逸,使用 PicGo + GitHub 搭建个人图床工具 经常写博客的同学都知道,有一个稳定又好用的图床是多么重要.我之前用过七牛云 + Mpic 和微博图床,但总感觉配置起来比较麻 ...
- VScode+PicGo+Github+jsdelivr使用图床书写Markdown
本文讲述使用Github作为图床,VScode搭配Picgo插件书写Markdown,并使用jsdelivr进行CDN加速的配置流程. 准备阶段 首先进行以下准备工作,都很简单,不再赘述. 注册Git ...
- 使用Github+jsDelivr搭建图床和存储服务
使用元素 我的博客NLNet 并未搭建自己的博客,使用博客园(cnblogs),自定义了主题NLNet-Theme. 写作工具Typora 优秀的Markdown编辑器.参考NLNet-Theme,我 ...
- VSCode + PicGo + Github + jsDelivr 搭建稳定快速高效图床
VSCode + PicGo + Github + jsDelivr 搭建稳定快速高效图床 目录 前言 准备 配置 验证 前言 所谓图床,就是将图片储存到第三方静态资源库中,其返回给你一个 URL 进 ...
- 使用Typora + 阿里云OSS + PicGo 打造自己的图床
使用Typora + 阿里云OSS + PicGo 打造自己的图床 为什么要打造图床? 让笔记远走高飞 试问以下场景: 我们要把 markdown 笔记放到某博客上,直接进行复制即可.但因你的图片存储 ...
- Typora-yes:typora最舒适的使用-优化主题+图床服务+自动上传图片插件
转载注明出处:https://www.cnblogs.com/nreg/p/11992678.html,谢谢 开源项目下载:https://github.com/nreg/typora-yes 云盘: ...
- picGo+gitee搭建Obsidian图床,实现高效写作
1 picGo安装 [picgo下载链接](https://molunerfinn.com/PicGo/) 选择安装目录,可以选择安装在D:\Program Files 然后点击安装即可 2. git ...
- gitee+typro+picgo搭建博客图床
gitee+typro+picgo搭建博客图床 前提环境 typro.picgo.nodejs 直接在官网下载即可 下载完成后,打开picgo 安装插件gitee-uploader 1.1-2即可显示 ...
- 10分钟教你使用Picgo+GitHub+ jsDelivr搭建CDN加速免费图床
前言 经常写Markdown或者博客的同学,肯定都要用到图床.图床是什么呢?其实相当于一个存储图片的网站,类似百度云这样,不过上传图片到图床后可以直接通过外链进行访问. 比如把本地一张a.jpg上传到 ...
随机推荐
- django框架进阶-分页-长期维护
################## 分页 ####################### 分页, django有自己内置的分页,但是功能不是很强大,所以自己写一个分页, web页面数据非常 ...
- iOS 后台任务
首先开启后台任务 使用设置后台任务触发的时机 application.setMinimumBackgroundFetchInterval(UIApplication.backgroundFetchIn ...
- 关于vyos 防火墙配置
VyOS是一个基于Debian的网络操作系统,是Vyatta的社区fork.Vyatta是博通的企业级的产品,通过这套系统,能在x86平台提供路由,防火墙和×××的功能. 这个系统提供了和其他诸如Ci ...
- xshell+xftp将项目部署到远程服务器上
Xshell 简介: Xshell 是一个强大的安全终端模拟软件,它支持SSH1, SSH2, 以及Microsoft Windows 平台的TELNET 协议. Xshell 通过互联网到远程主机的 ...
- Skype for Business
Skype for Business提供在线会议.即时消息.视频会议等功能 一.界面介绍 1.登陆主界面,选择当前在线状态 2.添加联系人 在搜索框中输入想要寻找用户的姓名.电子邮件地址或电话号码-& ...
- 系统学习 javaweb2----HTML语言2
感想:学习javaweb之路,任重而道远. 学习笔记: 5.表格标签 5.1<table></table> 表格标签,用于效果中定义一个表格 5.2<tr>< ...
- PyCharm4.5 中文破解版破解步骤
1.在下载之家下载PyCharm4.5中文版软件包,然后右击软件安装包选择解压到“pycharm4.5.3”. 2.在解压文件夹中找到pycharm-professional-4.5.3,右击打开. ...
- IE11阅读视图:带给你静心饕餮阅读大餐的片刻
编者按:又到读书日,今天你挤出时间读书了吗?如今,越来越多人在习惯电子阅读,然而总难逃眼花缭乱的干扰信息.Internet Explorer 11新增阅读视图功能,一键开启,给你带给你静心饕餮阅读大餐 ...
- 三、RabbitMQ安装
安装前准备 Linux版本信息: 发行版本:CentOS Linux release 7.5.1804 (Core) 内核版本:Linux version 3.10.0-862.el7.x86_64 ...
- OSPF 大实验
实验拓扑如图所示: 公司A网络如实验拓扑所示,请根据如下需求对网络进行部署: 1) 按照拓扑所示配置OSPF多区域,另外R3与R6,R4与R6间配置RIPv2.R1,R2,R3,R4的环回接口0通告入 ...
