Django(十九)文件上传:图片上传(后台上传、自定义上传)、
一、基本设置
参考:https://docs.djangoproject.com/zh-hans/3.0/topics/http/file-uploads/
1)配置project1/settings.py
因为图片也属于静态文件,所以保存到static目录下。
MEDIA_ROOT=os.path.join(BASE_DIR,"static/media")
2)在static目录下创建media目录,再创建应用名称的目录,此例为app1
F:\Test\django-demo\project1>tree /f
F:.
│ db.sqlite3
│ manage.py
│
├─app1
│ │ admin.py
│ │ apps.py
│ │ models.py
│ │ tests.py
│ │ urls.py
│ │ views.py
│ │ __init__.py
│ │
│ ├─migrations
│ │ │ __init__.py
│ │ │
│ │ └─__pycache__
│ │ __init__.cpython-37.pyc
│ └─
│
├─project1
│ │ asgi.py
│ │ settings.py
│ │ urls.py
│ │ wsgi.py
│ │ __init__.py
│ │
│ └─
│
├─static
│ ├─css
│ ├─images
│ ├─js
│ └─media
│ └─app1
└─templates
└─app1
index.html
二、上传图片
模型知识回顾:
在七章https://blog.csdn.net/u010132177/article/details/103855700
字段类型里有两个类型:
- FileField:上传文件字段。
- ImageField:继承于FileField,对上传的内容进行校验,确保是有效的图片。
准备工作:
1)执行迁移
python manage.py makemigrations
2)执行迁移(如果第1次不执行则3提示不存在auth表)
python manage.py migrate
3)创建管理员用户
python manage.py createsuperuser
4)如果第2次执行迁移提示没有更改项
可修改migrations文件夹下的0001_initial.py文件名,或删除数据库里的migrations表的对应0001_initial那条
5)相关详细操作见全栈视频10图片上传第1节
6)在python中进行图片操作,需要安装包PIL。
pip install Pillow==3.4.1
1. 后台管理admin页面上传
0)创建包含图片的模型类
将模型类的属性定义成models.ImageField类型。
1)打开app1/models.py文件,定义模型类PicTest。
class PicTest(models.Model):
pic = models.ImageField(upload_to='booktest/')
2)回到命令行中,生成迁移。
python manage.py makemigrations
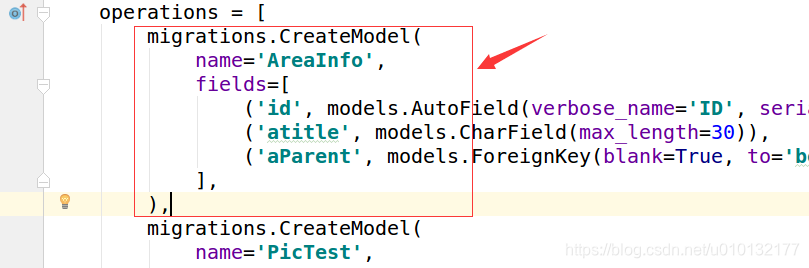
3)打开booktest/migrations/0001_initial.py文件,删除AreaInfo部分,因为这个表已经存在。

4)回到命令行中,执行迁移。
python manage.py migrate
如果之前有操作过图书类、英雄类模型创建过数据表,又因为当前没有定义图书、英雄模型类,会提示“是否删除”,输入“no”后回车,表示不删除。
5)注册1步写的模型类
from django.contrib import admin
from app1.models import PicTest # 【1】导入app1目录下的models文件内的PicTest模型类
# Register your models here.
admin.site.register(PicTest) # 【2】注册模型类
6)运行项目登录后台:http://127.0.0.1:8000/admin
运行项目:
py manage.py runserver
- 依次点进去即可看到上传图片按键:首页 › App1 › Pic tests › 增加 pic test
- 上传一个图片即可在static/media/app1下看到刚上传的图片
- 如果上传非有效图片,系统会自动帮检测,并给出提示
2.自定义上传页面
1)创建模板templates/upload_pic.html
【1】图片上传必须要设置enctype="multipart/form-data",后台才能接收到数据
【2】post上传别忘记带上验证标识{% csrf_token %}
<!DOCTYPE html>
<html>
<head>
<title>自定义图片上传</title>
</head>
<body>
<!-- 【1】图片上传必须要设置enctype="multipart/form-data",
后台才能接收到数据 -->
<form method='post' enctype="multipart/form-data" action="/upload_handle/">
{% csrf_token %} {# 【2】post上传别忘记带上验证标识 #}
<input type="file" name="pic"><br/>
<input type="submit" value="上传">
</form>
</body>
</html>
2)编写视频函数app1/views.py
【1-5】
图上上传处理,图片2种类型:
- 小于2.5M放在内存中:
<class 'django.core.files.uploadedfile.InMemoryUploadedFile'> - 大于2.5放在硬盘上:
<class 'django.core.files.uploadedfile.TemporaryUploadedFile'>
from django.shortcuts import render
from django.http import HttpResponse
from project1.settings import MEDIA_ROOT #导入上传文件保存路径 或 from django.conf import settings
from app1.models import PicTest #导入图片模型类
# /index
def index(request):
return render(request,'app1/index.html')
# /show_upload
def show_upload(request):
'''图片上传页'''
return render(request,'app1/upload_pic.html')
# /upload_handle
# 图上上传处理,图片2种类型:
# 小于2.5M放在内存中:<class 'django.core.files.uploadedfile.InMemoryUploadedFile'>
# 大于2.5放在硬盘上:<class 'django.core.files.uploadedfile.TemporaryUploadedFile'>
def upload_handle(request):
'''图片上传处理页'''
#【1】得到图片
pic=request.FILES['pic']
#【2】拼接图片保存路径+图片名
save_path="%s/app1/%s"%(MEDIA_ROOT,pic.name)
#【3】保存图片到指定路径,因为图片是2进制式,因此用wb,
with open(save_path,'wb') as f:
# pic.chunks()为图片的一系列数据,它是一一段段的,所以要用for逐个读取
for content in pic.chunks():
f.write(content)
#【4】保存图片路径到数据库,此处只保存其相对上传目录的路径
PicTest.objects.create(goods_pic='app1/%s'%pic.name)
#【5】别忘记返回信息
return HttpResponse('上传成功,图片地址:app1/%s'%pic.name)
3)app1/urls.py配置
"""project1 URL Configuration
The `urlpatterns` list routes URLs to views. For more information please see:
https://docs.djangoproject.com/en/3.0/topics/http/urls/
Examples:
Function views
1. Add an import: from my_app import views
2. Add a URL to urlpatterns: path('', views.home, name='home')
Class-based views
1. Add an import: from other_app.views import Home
2. Add a URL to urlpatterns: path('', Home.as_view(), name='home')
Including another URLconf
1. Import the include() function: from django.urls import include, path
2. Add a URL to urlpatterns: path('blog/', include('blog.urls'))
"""
from django.contrib import admin
from django.urls import path
from app1 import views
urlpatterns = [
path('index/', views.index),
path('show_upload/',views.show_upload),# 图片上传页
path('upload_handle/',views.upload_handle),# 图片上传处理页
]
效果:http://127.0.0.1:8000/show_upload/
上传图片操作后会返回上传成功,及图片地址。
对应目录下也会多一个刚上传的图片。
Django(十九)文件上传:图片上传(后台上传、自定义上传)、的更多相关文章
- Android简易实战教程--第二十九话《创建图片副本》
承接第二十八话加载大图片,本篇介绍如何创建一个图片的副本. 安卓中加载的原图是无法对其修改的,因为默认权限是只读的.但是通过创建副本,就可以对其做一些修改,绘制等了. 首先创建一个简单的布局.一个放原 ...
- 测开之路八十九:HTML之图片处理
<!--width.height设置图片尺寸 alt:当图片不能展示时,显示的内容 title:鼠标放上去时展示的内容--> <img src="../imges/img0 ...
- SpringCloud微服务实战——搭建企业级开发框架(三十九):使用Redis分布式锁(Redisson)+自定义注解+AOP实现微服务重复请求控制
通常我们可以在前端通过防抖和节流来解决短时间内请求重复提交的问题,如果因网络问题.Nginx重试机制.微服务Feign重试机制或者用户故意绕过前端防抖和节流设置,直接频繁发起请求,都会导致系统防重 ...
- 【小梅哥FPGA进阶教程】串口发送图片数据到SRAM在TFT屏上显示
十五.串口发送图片数据到SRAM在TFT屏上显示 之前分享过rom存储图片数据在TFT屏上显示,该方法只能显示小点的图片,如果想显示TFT屏幕大小的图片上述方法rom内存大小不够.小梅哥给了个方案,利 ...
- ImageView显示网络上的图片
ImageView显示网络上的图片 一.简介 二.方法 1)ImageView显示网络上的图片方法 第一步:从网络上下载图片 byte[] byteArr = downImage();//这个是自己写 ...
- 第三百一十九节,Django框架,文件上传
第三百一十九节,Django框架,文件上传 1.自定义上传[推荐] 请求对象.FILES.get()获取上传文件的对象上传对象.name获取上传文件名称上传对象.chunks()获取上传数据包,字节码 ...
- python 全栈开发,Day75(Django与Ajax,文件上传,ajax发送json数据,基于Ajax的文件上传,SweetAlert插件)
昨日内容回顾 基于对象的跨表查询 正向查询:关联属性在A表中,所以A对象找关联B表数据,正向查询 反向查询:关联属性在A表中,所以B对象找A对象,反向查询 一对多: 按字段:xx book ----- ...
- Django与Ajax,文件上传,ajax发送json数据,基于Ajax的文件上传,SweetAlert插件
一.Django与Ajax AJAX准备知识:JSON 什么是 JSON ? JSON 指的是 JavaScript 对象表示法(JavaScript Object Notation) JSON 是轻 ...
- 使用Typescript重构axios(二十五)——文件上传下载进度监控
0. 系列文章 1.使用Typescript重构axios(一)--写在最前面 2.使用Typescript重构axios(二)--项目起手,跑通流程 3.使用Typescript重构axios(三) ...
随机推荐
- 杭电 1203 I NEED A OFFER!
I NEED A OFFER! Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others)T ...
- BinaryTree(二叉树)
我认为二叉树的递归实现体现了递归思想的一些重要性质,如果对递归的理解不够的话,想利用递归来实现是很费劲的(实际上我现在都还有些懵...),虽然会用,但一些地方不能弄清楚原因. 经过几天的学习,看了许多 ...
- how to analyze jmeter results
https://octoperf.com/blog/2017/10/19/how-to-analyze-jmeter-results/
- Sqoop 一点通
sqoop 是什么? sqoop 主要用于异构数据: 1. 将数据从hadoop,hive 导入.导出到关系型数据库mysql 等; 2. 将关系型数据库 mysql 中数据导入.导出到 hadoop ...
- MySQL 之数据库初识
一 数据库概述 数据库即存放数据的仓库,只不过这个仓库是在计算机存储设备上,而且数据是按一定的格式存放的.过去人们将数据存放在文件柜里,现在数据量庞大,已经不再适用. 数据库是长期存放在计算机内.有组 ...
- 2019最新整理JAVA面试题附答案
本人免费整理了Java高级资料,涵盖了Java.Redis.MongoDB.MySQL.Zookeeper.Spring Cloud.Dubbo高并发分布式等教程,一共30G,需要自己领取.传送门:h ...
- Aery的UE4 C++游戏开发之旅(4)加载资源&创建对象
目录 资源的硬引用 硬指针 FObjectFinder<T> / FClassFinder<T> 资源的软引用 FSoftObjectPaths.FStringAssetRef ...
- 【LOJ3087】「GXOI / GZOI2019」旅行者
题意 给定一个 \(n\) 个点 \(m\) 条边的的有向图,给出 \(k\) 个关键点,求关键点两两最短路的最小值. \(n\le 10^5, m\le 5\cdot 10^5\). 题解 二进制分 ...
- redis 高级学习和应用场景
redis 高级学习 1.redis 复制 2.redis 集群 3.哨兵机制 4.spring 与哨兵结合 5.数据恢复与转移 6.redis 的阻塞分析 redis 实战 1. 数据缓存(热点数据 ...
- C++中的四种类型转换运算符static_cast、dynamic_cast、const_cast和reinterpret_cast的使用
1.上一遍讲述了C语言的隐式类型转换和显示类型转换,C语言之所以增加强制类型转换,就是为了强调转换的风险性,但这种强调风险的方式是比较粗放了,粒度比较大,它并没有表明存在什么风险,风险程度如何. 2. ...
