如何给谷歌浏览器安装vue-devtools插件
感谢原作者:https://www.cnblogs.com/alice-fee/p/8038367.html
安装方法1: 需正常打开chrome商店,搜索vuejs devtools 安装。chrome://extensions/ 开发者工具-扩展程序下启用;
安装方法2(推荐使用): github下载插件,npm包安装依赖,拖入浏览器扩展程序
具体操作:
1 . 下载chrome扩展插件。
在github上下载压缩包并解压到本地,github下载地址:https://github.com/vuejs/vue-devtools
2. npm install
下载完成后打开命令行cmd进入vue-devtools-master文件夹,
1. npm install,安装依赖包;如果安装太慢,请参照文章末尾说明进行操作。
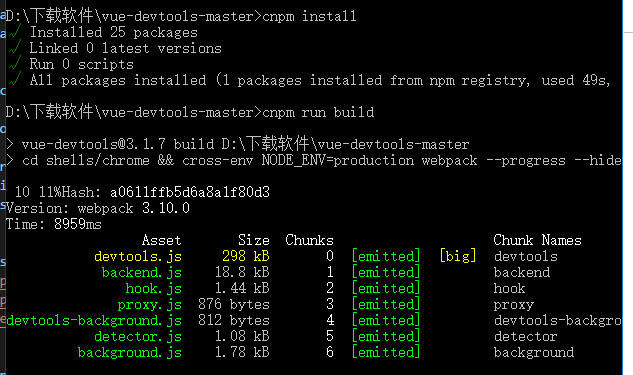
2. npm run build

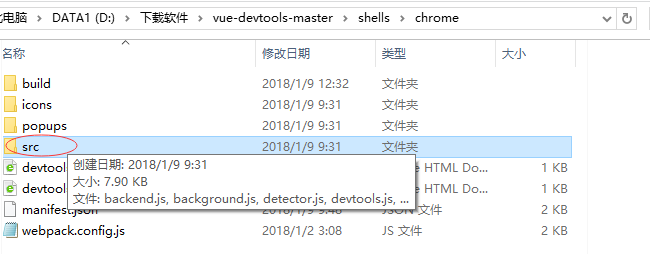
npm run build 执行完,会在shells>chrome下的src文件夹里生产如上图所示的几个js文件;

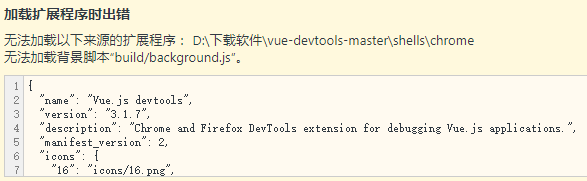
若不执行以上命令会报错,无法加载背景脚本"build/background.js",如下图:

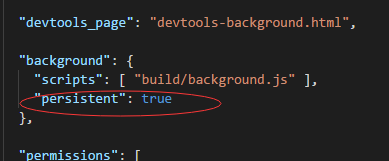
3. 打开shells>chrome>manifest.json并把json文件里的"persistent":false改成true

4. 扩展chrome插件
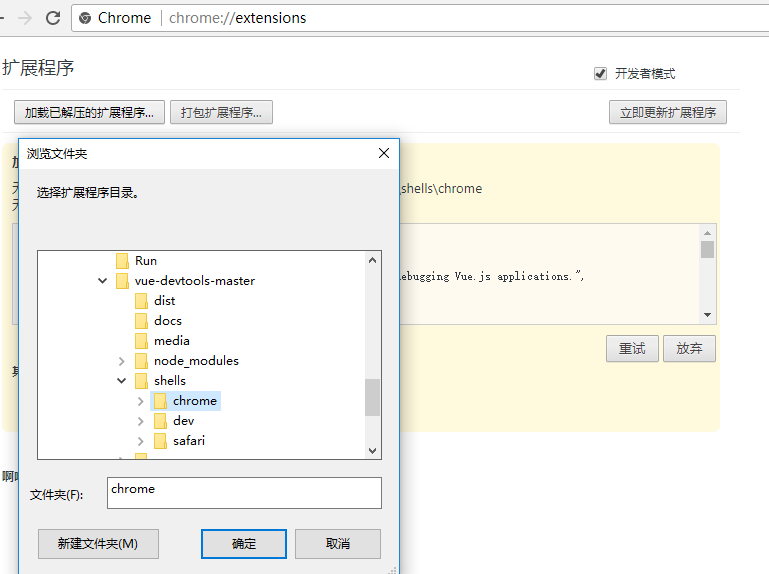
1.打开chrome浏览器,打开更多工具>扩展程序;
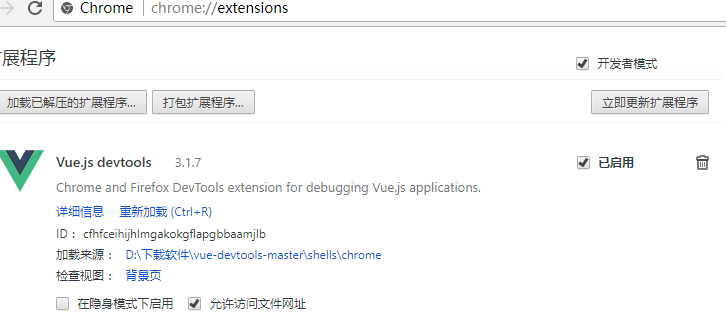
2.再点击加载已解压的扩展程序,然后把shells>chrome文件夹放入


5, 测试安装成功
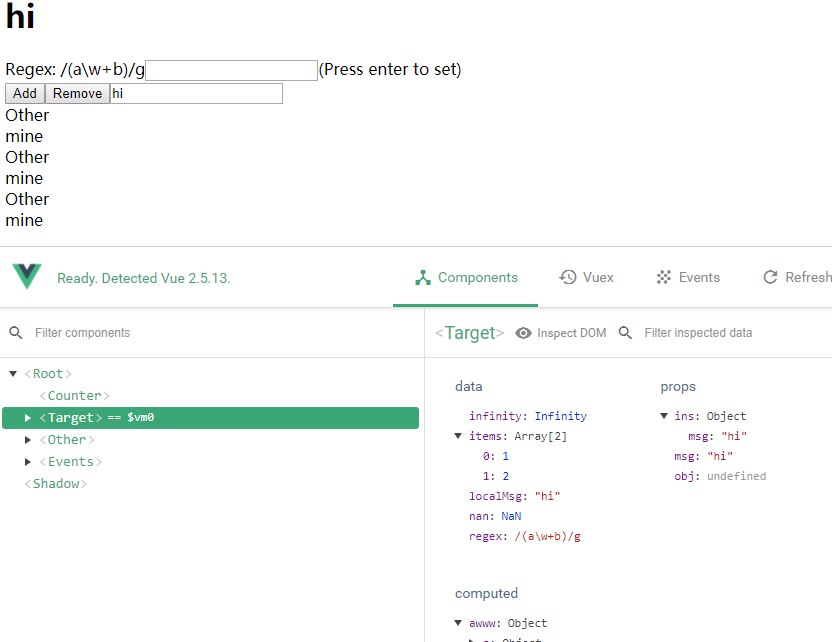
在插件的目录下执行npm run dev,这个时候我们的插件就可以运行了,打开localhost:8080可以看到插件已经安装并运行了。

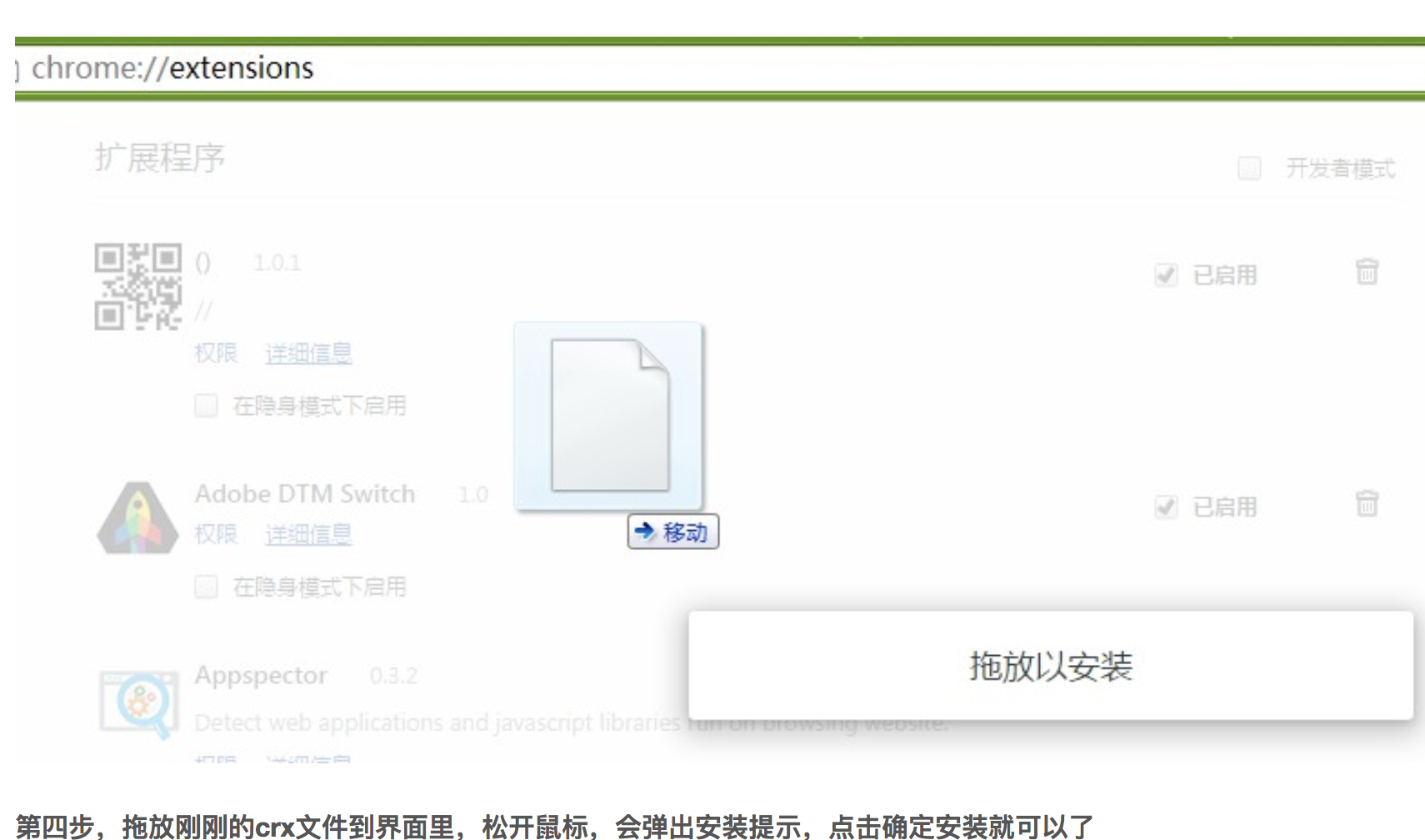
方法3: 下载chrome插件安装包(.crx文件)离线安装(版本较低不推荐)
下载地址:http://www.cnplugins.com/devtool/vuejs-devtools/download.html
安装方法:http://www.cnplugins.com/tools/how-to-setup-crx.html
在chrome中新开一个TAB,输入:chrome://extensions/ 回车,打开应用管理器,可以看到之前安装的其他应用。将下载后的.crx文件,拖入即可安装。

另附:
1. 建议使用npm淘宝镜像安装依赖包地址:http://npm.taobao.org/
命令行安装npm淘宝镜像:
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
之后我们就可以使用cnpm代替npm安装依赖包了
2. chrome插件网地址 http://www.cnplugins.com/, 有需要别的插件的可类似以上操作。
如何给谷歌浏览器安装vue-devtools插件的更多相关文章
- 谷歌浏览器安装vuejs devtools 插件
1 . 下载chrome扩展插件. 在github上下载压缩包并解压到本地,github下载地址:https://github.com/vuejs/vue-devtools 2. npm instal ...
- Vue安装Vue Devtools调试工具提示 Error: Cannot find module '@vue-devtools/build-tools' 解决办法
我看网络上面安装Vue Devtools 调试工具的步骤几乎都是按照文章链接里的步骤进行安装, 但是在最终执行编译命令的时候 :npm run build ,提示如下错误: 尝试了很多方法,都不能解决 ...
- 【vue】chrome已安装Vue Devtools在控制台却无显示
chrome已安装Vue Devtools在控制台却无显示的解决: 在点亮Vue Devtools图标后,控制台没有vue解读显示. 原因:脚手架配置NODE_ENV直接定义为了production版 ...
- Chrome Vue Devtools插件安装和使用
安装:fq后在chrome应用商店搜索 Vue Devtools并安装,安装成功后浏览器右上角有vue的图标 安装完毕后,打开含有vue框架的网站,这是vue图标会变亮,进入开发者工具,再右侧vue选 ...
- IDEA安装vue开发插件
前言: 开发免不了要用到开发工具,什么sublime,webstorm,idea的,现在我就说下idea开发神器下安装vue插件进行vue项目的开发吧. idea下载地址:http://www.jet ...
- sublime中如何安装vue.js插件,并使代码高亮显示
前提概要: sublime的下载地址:http://www.sublimetext.com/ notepad++下载地址:https://notepad-plus-plus.org/ .vue的文件在 ...
- 怎样在Chrome浏览器上安装 Vue Devtools 扩展程序
第一步: 前往 GitHub 下载 Vue Devtools 项目文件 https://github.com/vuejs/vue-devtools 注意: 1. 将分支切换为 master 2. 下载 ...
- IDEA安装vue.js插件后,new没有Vue component
首先要安装vue相关的插件vue.js 但是很多人安装vue.js右键发现没有vue Componment,解决方法如下 Settings>Editor>File and Code Tem ...
- 谷歌浏览器 安装 Vue.js devtools 工具
如果是vue写的项目,谷歌浏览器右上角的vue小图标会亮起!下面介绍如何安装 1.谷歌浏览器插件商店可以点击安装[需要梯子] 2.vue官网有对应的安装包,需要自己手动 npm run build 一 ...
- 谷歌浏览器安装Vue.js devtools
第一步:访问谷歌商店 在之前的博客中已经谈到了这一点的实现方式 https://www.cnblogs.com/10134dz/p/13552777.html 第二步:下载Vue.js devtool ...
随机推荐
- php 基础 php获取前一天,前一个月,前一年的时间
获取前一天的时间: $mytime= date("Y-m-d H:i:s", strtotime("-1 day")); $mytime=mktime(0, 0 ...
- 包装类和toString和static关键字
包装类 针对八种基本数据类型定义的引用类型. 有类的特点,可以调用类中的方法. 基本数据类型 包装类 boolean Boolean byte Byte short Short int Integer ...
- Python 中的类与对象 初认识
一:类的声明 1类的关键字: 从第一天第一个项目起我们就接触过关键字,比如False True is not None return for while elif else import等等,这是语言 ...
- 投资人分享答疑----HHR计划----以太直播课第三课
分享大纲:(祥峰投资) 一,投资人会看什么: 1,赛道定位:“生意”还是“独角兽-to be”? 2,如何退出?上市还是收购? 3, 团队能力,愿景力 4,壁垒:数据和价值 5,价格 二,融资需要准 ...
- 从npz文件中读取图片并显示的小例子
前提:我把自己的数据集存成了npz的形式,也就是npy的压缩形式.如果电脑上安装了解压软件,双击npz文件的话,会出现每一部分压缩文件的名字例如npz文件的名称为:mnist.npz文件,用好压解压软 ...
- spring boot 中的配置文件可以存放的位置
- linux 服务器优化 --TIME_WAIT 问题
linux 服务器优化 --TIME_WAIT 问题: 问题现象: 1.外部机器不能正常连接SSH 2.内向外不能够正常的ping通过,域名也不能正常解析. 通过一些命令,查看服务器TIME_WAIT ...
- C++启动和关闭外部exe
转载:https://www.cnblogs.com/Sketch-liu/p/7277130.html 1.WinExec( lpCmdLine: LPCSTR; {文件名和参数; 如没指定路径会 ...
- Flask - 请求扩展,钩子函数(Django的中间件) --> 请求前,中,后,
例子1. 处理请求之前 @app.before_request 在请求之前,这个被装饰的函数会被执行 用户登录验证代码可以在这里写 @app.before_request def process_re ...
- 卸载sql server 2008
一. SQL2008卸载. 1.从控制面板卸载 1)点击计算机右下角“开始”,点击“控制面板” 2)点击“卸载程序”. 3)在程序列表中找到“Microsoft SQL Server 2008” ...
