@vue-cli的安装及vue项目创建
1.安装 Node.js & Vue CLI
@vue/cli3,是vue-进行搭建的脚手架项目,它本质上是一个全局安装的 npm 包,通过安装它,可以为终端提供 vue 命令,进行vue项目的创建及管理运行等。当然使用这一脚手架工具,以及进行vue相关开发之前,均需要安装 Node.js 环境,它实际提供了javascript的服务端运行环境。
(1)安装node.js和npm
打开 Node.js 官网(https://nodejs.org/en/download/),选择长期支持版下载,之后一路 Next 下去即可。目前的 Node.js 安装包已经包含了 npm,即安装node.js后,一般不用再单独安装npm了,npm跟.NET 平台的 Nuget一样,但它主要用于js等客户端软件依赖包的安装。安装完成后在cmd命令行输入node –v和npm –v如果都能正确显示版本号,则表明安装成功了。

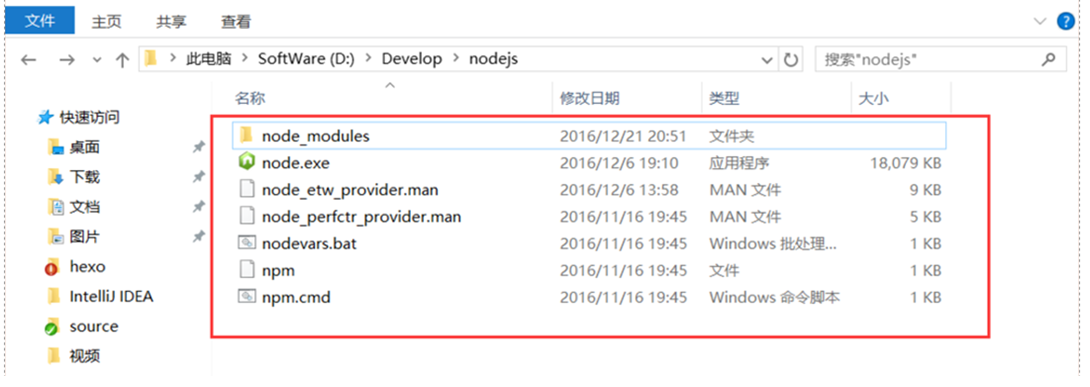
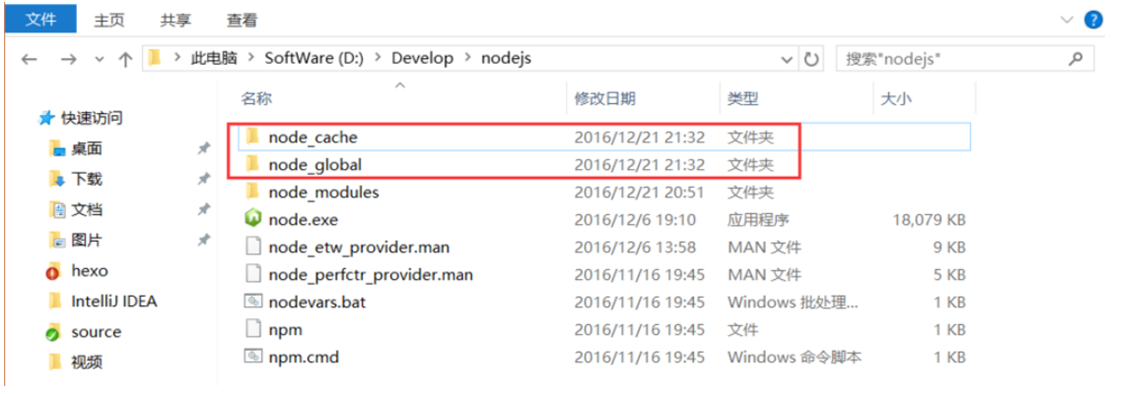
环境配置:需要配置npm安装的全局模块所在路径,以及缓存cache的路径,之所以要自行配置,是因为以后在执行类似:npm install express -g (可选参数-g,代表global全局安装的意思)的安装语句时,会将安装的模块安装到【C:\Users\用户名\AppData\Roaming\npm】路径中,占C盘空间。例如:希望将全局模块所在路径和缓存路径放在node.js安装的文件夹中,则在安装的文件夹“D:\Develop\nodejs”(本文自选了一个D盘的安装地址)下创建两个文件夹node_global及node_cache如下图:

创建完两个空文件夹之后,打开cmd命令窗口,输入类似命令:
npm config set prefix "D:\Develop\nodejs\node_global"
npm config set cache "D:\Develop\nodejs\node_cache"
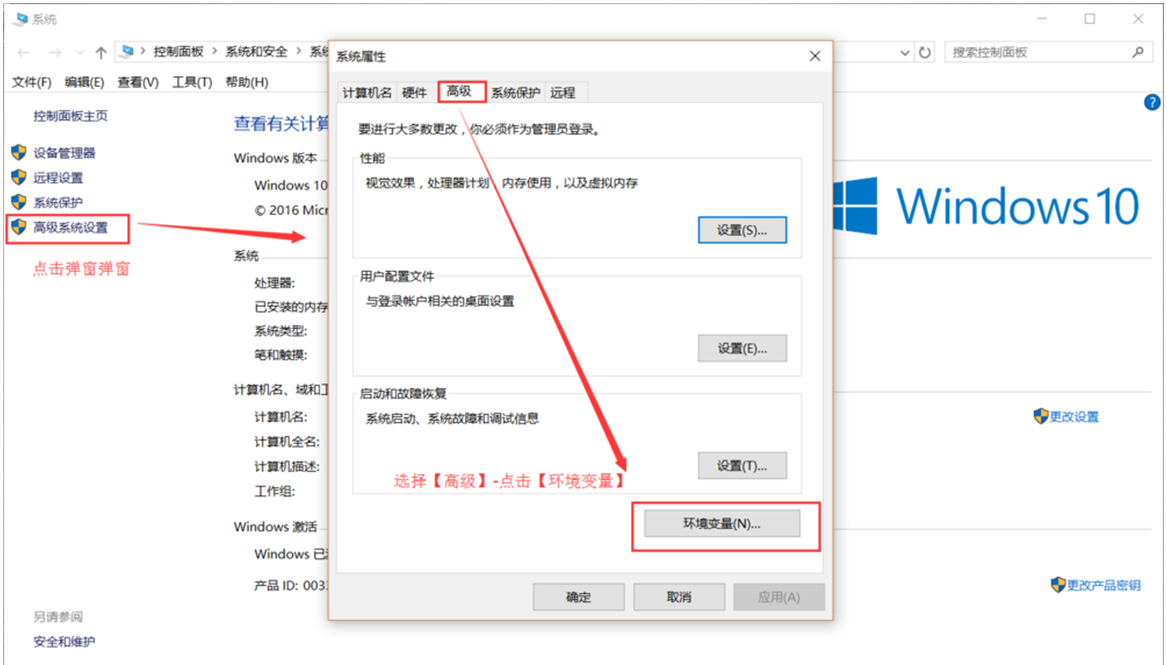
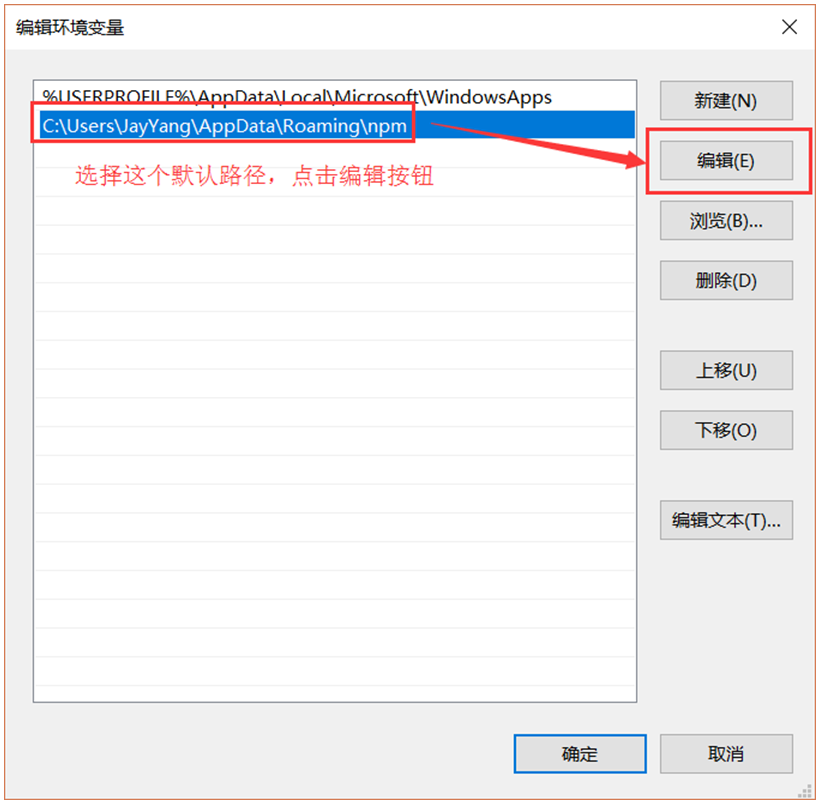
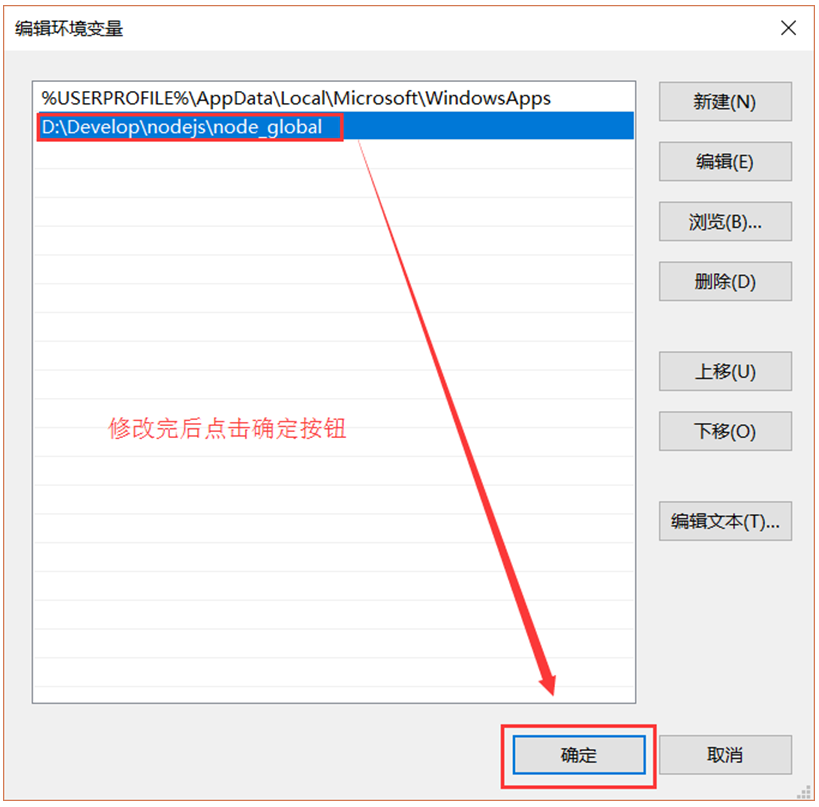
接下来设置环境变量,关闭cmd窗口,我的电脑-右键-属性-高级系统设置-高级-环境变量,进入环境变量对话框,在系统变量下新建NODE_PATH,输入D:\Develop\nodejs\node_global\node_modules,将用户变量下的Path修改为D:\Develop\nodejs\node_global。





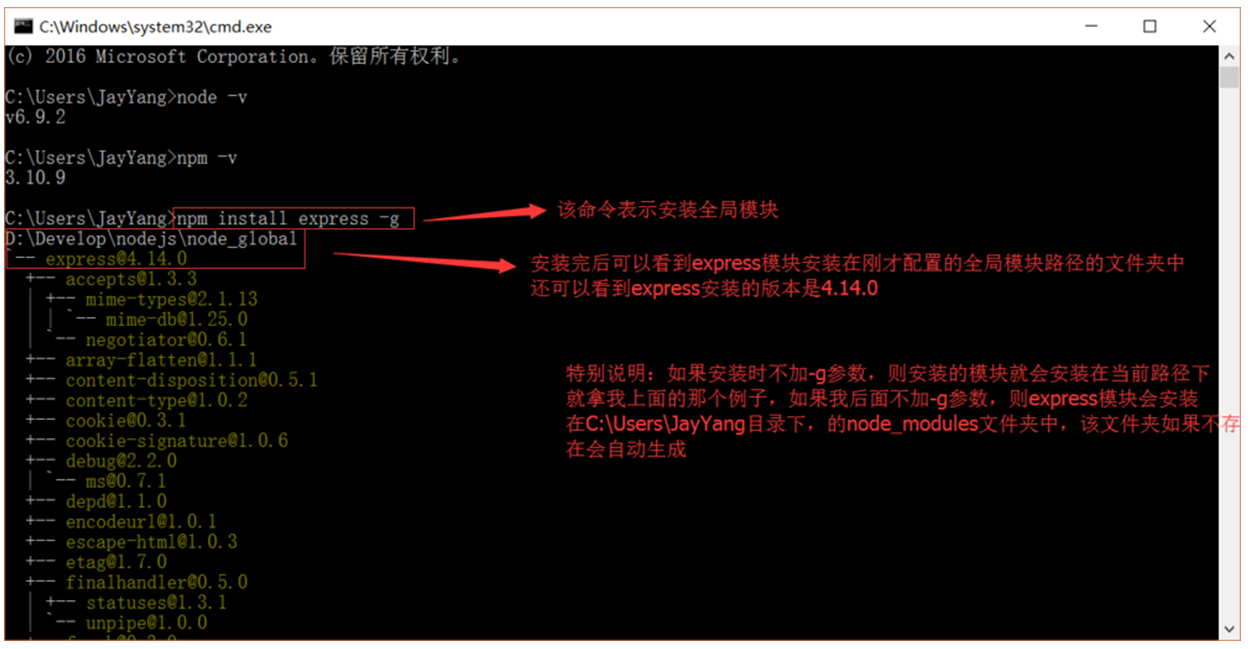
最后测试:配置完后,安装个module测试下,我们就安装最常用的express模块,打开cmd窗口,输入如下命令进行模块的全局安装:
npm install express -g # -g是全局安装的意思

补充:通过npm安装模块时都是去国外的镜像下载的,有的时候由于网络原因会导致安装模块失败,好在阿里有团队维护国内镜像:http://npm.taobao.org/ 上面有使用说明。官网:可以使用定制的 cnpm (gzip 压缩支持) 命令行工具代替默认的 npm,cnpm支持 npm 除了 publish 之外的所有命令。
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
(2)安装@vue/cli3
Node 环境安装好之后,就可以安装@vue/cli3脚手架工具了,如果之前已经全局安装了旧版本的 vue-cli (1.x 或 2.x),则需要先卸载旧版本的 vue cli。
npm uninstall vue-cli -g ## 卸载 vue-cli (1.x or 2.x)
npm install -g @vue/cli
安装之后,就可以在命令行中使用 vue 命令。
vue ## 查看 vue 相关帮助信息
vue --version ## 查看安装的 vue cli 版本信息
只要能查看到版本信息,则表明已经安装好了。
(3)创建vue项目
利用@vue/cli3,不仅可以使用 vue create 命令来创建项目,而且可以使用图形化的页面创建应用。以下具体操作比较流程化,请自行百度。项目运行命令与之前vue-cli有所区别,@vue/cli3启动项目使用npm run serve。
vue create project-name ## 使用命令行的形式创建
vue ui ## 使用图形化的方式创建
2.@vue/cli3与vue-cli项目结构区别
(1)文件的精简度
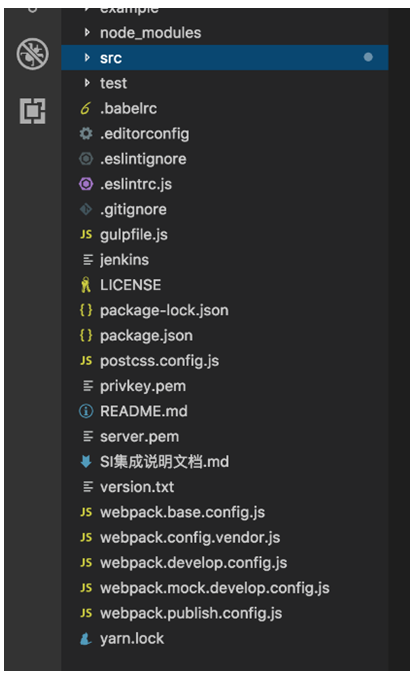
@vue/cli3的目录结构图

vue cli 2.x 的目录结构

(2)配置区别
①vuex(状态管理):在vue-cli 2 中,vuex是项目搭建完成后,需要自行npm install的,vue-cli 2的vuex文件夹(store)包含了三个js文件:action(存放一些调用外部API接口异步执行的方法,然后commit mutations改变数据)、index(初始化mutations 数据,是store的出口)、mutations(处理数据逻辑的同步执行的方法的集合,Vuex中store数据改变的唯一方法commit mutations)。@vue/cli 3 中,vuex是包含在项目搭建过程供选择的预设,只用一个store.js代替了原来的store文件夹中的三个js文件。
import Vue from 'vue';
import Vuex from 'vuex';
Vue.use(Vuex);
export default new Vuex.Store({
state: { // 初始化状态
count: 0
},
mutations: { // 处理状态
increment(state, payload) {
state.count += payload.step
}
},
actions: { // 提交改变后的状态
increment (context) {
context.commit('increment')
}
}
})
②去掉 static文件夹、新增 public 文件夹,vue-cli 2中,static 是 webpack 默认存放静态资源的文件夹,打包时会直接复制一份到dist文件夹(不会经过 webpack 编译)。@vue/ cli 3,摒弃了static,新增了一个 public文件夹。@vue/ cli 3中“静态资源”有两种处理方式:一是经webpack 处理,在 JavaScript 被导入或在 template/CSS 中通过“相对路径”被引用的资源会被编译并压缩;二是不经webpack 处理,放置在 public 目录下或通过绝对路径被引用的资源将会“直接被拷贝”一份,不做任何编译压缩处理。
③index.html ,@vue/ cli 3中,“public/index.html ”会被 html-webpack-plugin 处理的。
④src/views:@vue/ cli 3的 src目录下,新增了 views文件夹,用来存放 “页面”,与 components(组件)进行区分。
⑥去掉 build(根据config中的配置来定义规则)、config(配置不同环境的参数)文件夹:@vue/ cli 3中,这些配置你可以通过命令行参数、或vue.config.js(在根目录下自行新建一个 vue.config.js 同名文件)里的devServer字段配置开发服务器。
⑥babel.config.js:配置Babel 。Balbel的作用是将 ECMAScript 2015 及该版本以后的 javascript 代码转为旧版本浏览器或者是环境中向后兼容版本的 javascript 代码,简而言之,就是把不兼容的 JavaScript 代码转为可兼容,可以执行的 JavaScript 代码。vue cli使用了 Babel 7 中的新配置格式babel.config.js。和.babelrc或package.json中的babel字段不同,这个配置文件不会使用基于文件位置的方案,而是会一致地运用到项目根目录以下的所有文件,包括node_modules内部的依赖。官方推荐在vue cli项目中始终使用babel.config.js取代其它方式。
⑦根目录的一些其他文件的改变:之前所有的配置文件都在vue create 搭建时preset预设,或者后期通过命令参数、在vue.config.js 中配置(根据需要在根目录下新建 vue.config.js自行配置 :https://cli.vuejs.org/zh/config/)。在@vue/ cli 3,webpack的配置已经被脚手架默认了,并不会显示。如果我们需要手动配置webpack的一些配置,可以在根目录下,手动创建配置文件---vue.config.js。
@vue-cli的安装及vue项目创建的更多相关文章
- [Vue 牛刀小试]:第十七章 - 优化 Vue CLI 3 构建的前端项目模板(1)- 基础项目模板介绍
一.前言 在上一章中,我们开始通过 Vue CLI 去搭建属于自己的前端 Vue 项目模板,就像我们 .NET 程序员在使用 asp.net core 时一样,我们更多的会在框架基础上按照自己的开发习 ...
- Vue CLI 介绍安装
https://cli.vuejs.org/zh/guide/ 介绍 警告 这份文档是对应 @vue/cli 3.x 版本的.老版本的 vue-cli 文档请移步这里. Vue CLI 是一个基于 V ...
- vue的安装配置与项目创建
1,安装vue必须先安装node.js. --------去官网安装node.js 因为npm依赖node.js环境,使用npm的时候需要安装node.js.安装node.js的时候npm会默认安装 ...
- 如何使用@vue/cli 3.0在npm上创建,发布和使用你自己的Vue.js组件库
译者按: 你可能npm人家的包过成千上万次,但你是否有创建,发布和使用过自己的npm包? 原文: How to create, publish and use your own VueJS Compo ...
- vue cli的安装与使用
一.简介 vue作为前端开发的热门工具,受到前端开发人员的喜爱.为了简化项目的构建,采用vue cli来简化开发. vue cli是一个全局安装的npm包,提供了终端使用的命令.vue create可 ...
- Vue学习手记01-安装和项目创建
1.安装Vue 注:node版本必须大于等于8.9 vue-cli3.x:npm install -g @vue/cli vue-cli2.x:npm install -g @vue/cli-i ...
- 前端——Vue CLI 3.x搭建Vue项目
一.Node安装 windows 1. Node.js (>=8.9, 推荐8.11.0+) Node官网下载 .msi 文件,按步骤下载安装即可. 安装完之后在cmd中输入 node -v,若 ...
- 从0开始,手把手教你用Vue开发一个答题App01之项目创建及答题设置页面开发
项目演示 项目演示 项目源码 项目源码 教程说明 本教程适合对Vue基础知识有一点了解,但不懂得综合运用,还未曾使用Vue从头开发过一个小型App的读者.本教程不对所有的Vue知识点进行讲解,而是手把 ...
- Vue.js开发环境配置与项目创建
一.需要安装和配置 Node.js 与 npm 二.Vue.js的安装或cdn引用: ·cdn引用(不适合项目开发): <script src="https://cdn.jsdeliv ...
- vue使用--环境搭建与基本项目创建说明
桃之夭夭,思绪纷飞. 一.环境搭建 1.安装node.js(包含包管理工具npm) 安装包可以到node官网进行下载,穿梭>>> 根据自己的操作系统下载相应版本的安装包,运行后按照操 ...
随机推荐
- list中的对象或者map中的版本号排序 version排序
经常会用到版本号排序,直接把他封装成一个工具用起来比较方便. List<A> aList = new ArrayList<>(); ...aList 赋值 ... Collec ...
- 炼金术(2): 为什么要用issue管理软件
在项目开发中,存在的无数的任务分解,问题管理,流程跟踪.因为直接说话或者直接在IM里喊话是很容易的,所以在一个还没有习惯使用issue管理软件的团队中,直接说话或者直接在IM里AT,就在某些时候变成了 ...
- MSE-初始化MSE
MSE(Mobility Services Engine) Cisco MSE可以配合无线实现很多功能,MSE的功能简单概括有: 1.基本位置服务捕获并聚合关键网络信息,例如设备位置,RF频谱详细信息 ...
- Nexus-vPC和STP BPDU
1.为了交互vPC拓扑,STP机制被修改适应到vPC peer环境.2.对于vPC ports,只有主角色运行STP,换句话说,vPC下的STP由主角色设备控制.3.只有主角色设备在DP(指定端口)上 ...
- JQuery 移动端 上下 滑动 切换 插件 pageSlider
HTML <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta ...
- 子元素使用position:fixed,导致他的宽度不能和父元素保持一致的解决方案
最近在编码过程中,遇到过这样一个问题,代码如下,我们有一个父级,他有一定的宽度,在他的里面有两个子级,其中一个是绝对定位的,且要求他们的宽度都和父级保持一致,然后问题就出现了,我们会发现,有了定位的s ...
- apache、mysql、php核心、phpmyadmin的安装及相互关联
1.apache的安装 https://blog.csdn.net/ashendove/article/details/52206198 里面的serverName 就是你在服务中 设置的apach ...
- Java笔记---成员初始化
成员初始化 成员初始化 Java尽力保证所有变量可以在使用前可以初始化. void f(){ int i; System.out.println(i); //! i++; //开幕雷击:这里就报错了, ...
- Java日期时间API系列10-----Jdk8中java.time包中的新的日期时间API类的DateTimeFormatter
1.DateTimeFormatter final修饰,线程安全,用于打印和解析日期-时间对象的格式化程序. 创建DateTimeFormatter: DateTimeFormatter dateTi ...
- app生命周期之即将关闭
需求:当软件正在进行任务还未结束时,如果用户强制退出软件,需要将一些数据进行保存等处理. 策略:当用户使用多任务将软件挂起,并滑掉软件时,接下来有5妙钟的时间留给软件做处理.会调用- (void)ap ...
