WPF - 简单的UI框架
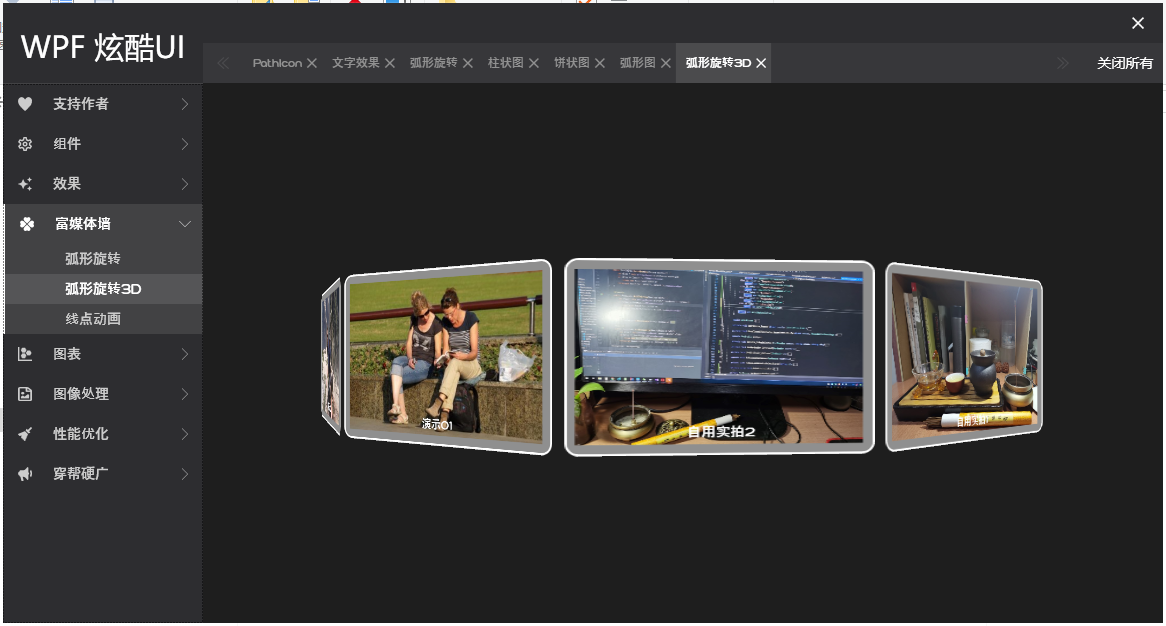
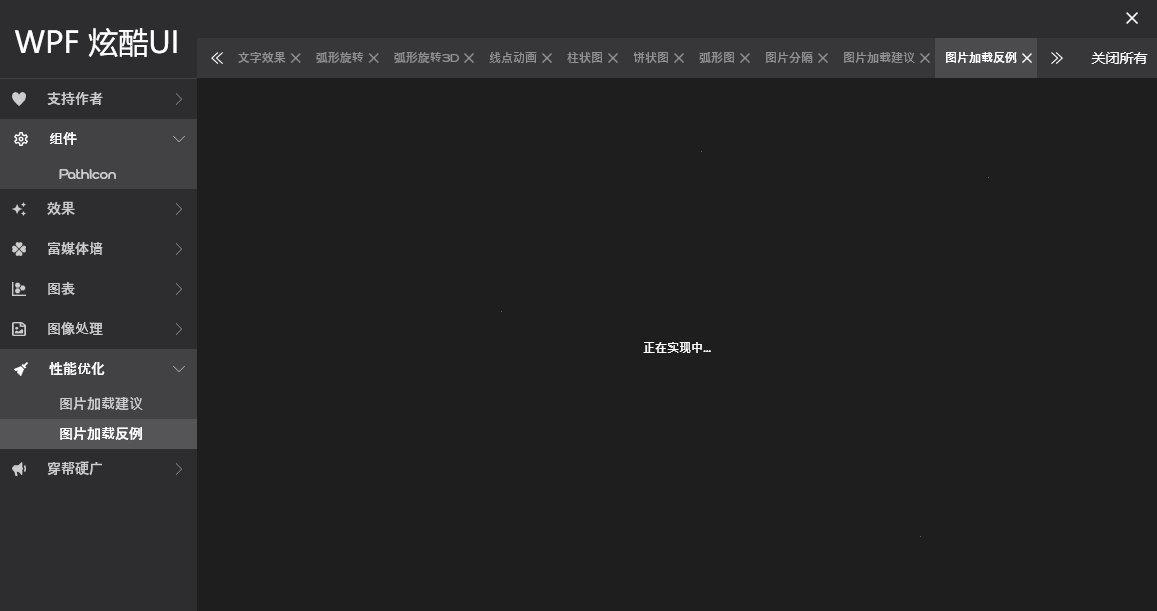
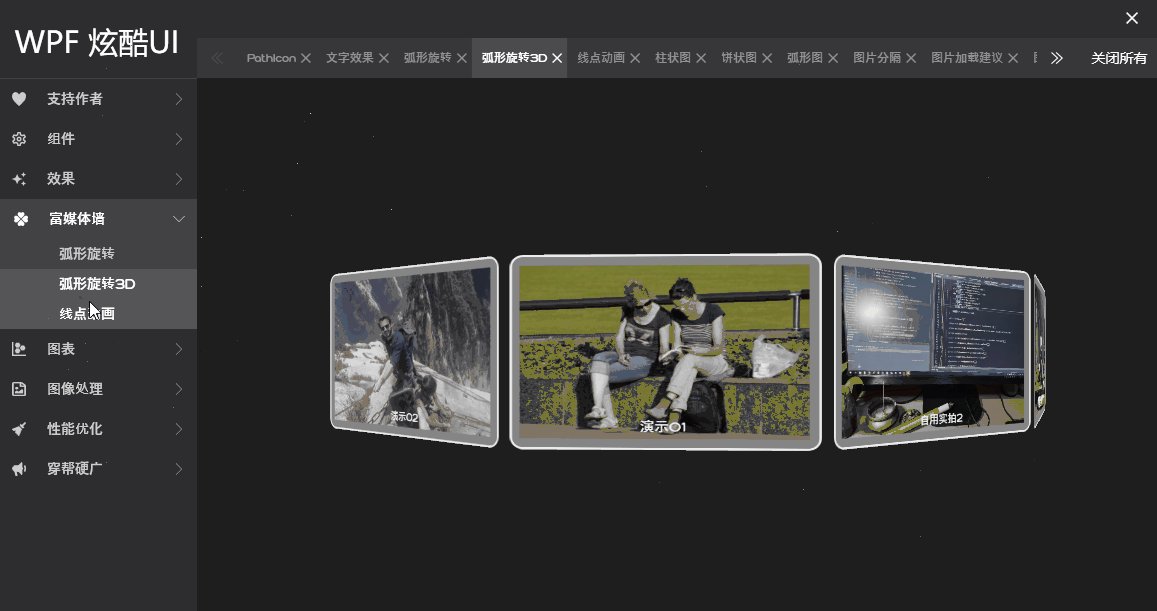
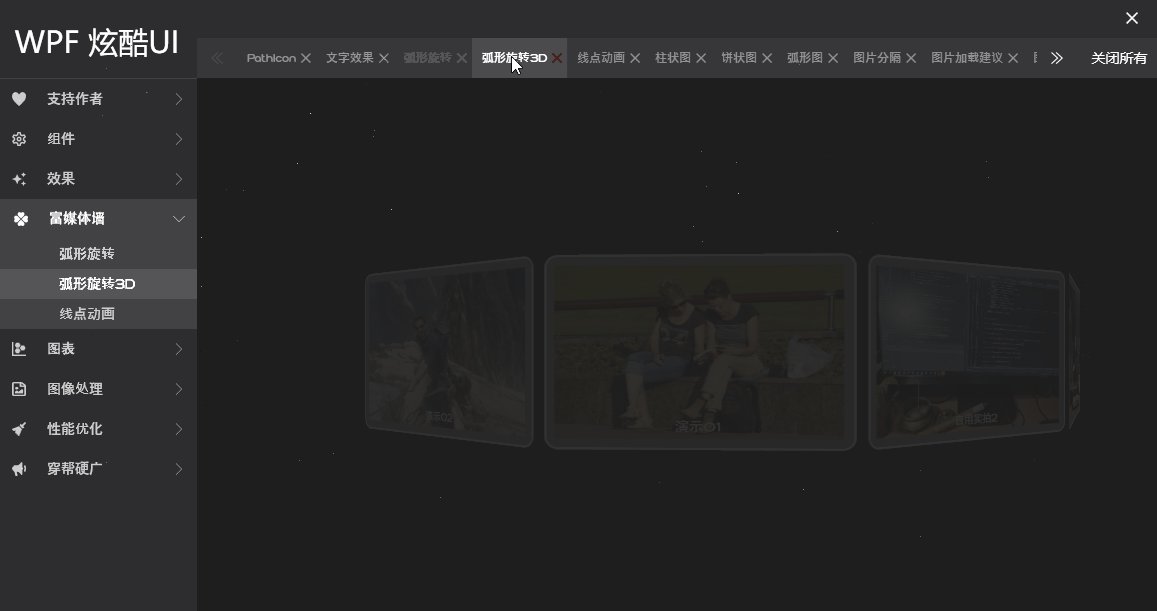
实现了一个简单的WPF应用程序UI框架 ,分享出来。界面效果图如下:

运行效果如下:


喜欢的可以下载源码参考:https://github.com/DuelWithSelf/WPFEffects
左侧分类导览按钮为自定义的CustomControl, 参照ListBox的模式。 为了偷懒,暂时未深度封装,先用StackPanel承载,先用上再说,效果还不错
<StackPanel x:Name="SpNavItems">
<CustomFrms:ListMenuBox Text="支持作者" IconData="{StaticResource PathData.Heart}"
Key="AboutMe"/>
<CustomFrms:ListMenuBox Text="组件" IconData="{StaticResource PathData.SettingsOutline}">
<CustomFrms:ListMenuItem Text="PathIcon" Key="PathData"/>
</CustomFrms:ListMenuBox>
<CustomFrms:ListMenuBox Text="效果" IconData="{StaticResource PathData.Creation}">
<CustomFrms:ListMenuItem Text="文字效果" Key="TextblockEffect"/>
</CustomFrms:ListMenuBox>
<CustomFrms:ListMenuBox Text="富媒体墙" IconData="{StaticResource PathData.Clover}">
<CustomFrms:ListMenuItem Text="弧形旋转" Key="Carousel"/>
<CustomFrms:ListMenuItem Text="弧形旋转3D" Key="Carousel3D"/>
<CustomFrms:ListMenuItem Text="线点动画" Key="AnimLine"/>
</CustomFrms:ListMenuBox>
<CustomFrms:ListMenuBox Text="图表" IconData="{StaticResource PathData.ChartScatterplotHexbin}">
<CustomFrms:ListMenuItem Text="柱状图" Key="HistogramChart"/>
<CustomFrms:ListMenuItem Text="饼状图" Key="PieChart"/>
<CustomFrms:ListMenuItem Text="弧形图" Key="RadianChart"/>
</CustomFrms:ListMenuBox>
<CustomFrms:ListMenuBox Text="图像处理" IconData="{StaticResource PathData.FileImageRegular}">
<CustomFrms:ListMenuItem Text="图片分隔" Key="ImgCoordinate"/>
</CustomFrms:ListMenuBox>
<CustomFrms:ListMenuBox Text="性能优化" IconData="{StaticResource PathData.BroomSolid}">
<CustomFrms:ListMenuItem Text="图片加载建议" Key="ImagePerformance"/>
<CustomFrms:ListMenuItem Text="图片加载反例" Key="ImagePerformance2"/>
</CustomFrms:ListMenuBox>
<CustomFrms:ListMenuBox Text="穿帮硬广" IconData="{StaticResource PathData.Bullhorn}"
Key="Advertise"/>
</StackPanel>
自定义的样式:
<Style TargetType="{x:Type CustomFrms:ListMenuBox}">
<Setter Property="IconWidth" Value="14"/>
<Setter Property="IconHeight" Value="14"/>
<Setter Property="FontSize" Value="14"/>
<Setter Property="NormalBrush" Value="{StaticResource ColorBrush.MiddleWhite}"/>
<Setter Property="FocusBrush" Value="White"/>
<Setter Property="BorderBrush" Value="White"/>
<Setter Property="FocusBackground" Value="{StaticResource ColorBrush.LightWhite}"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type CustomFrms:ListMenuBox}">
<Border x:Name="Part_BdrContainer" Background="{TemplateBinding Background}"
BorderBrush="{TemplateBinding BorderBrush}"
BorderThickness="{TemplateBinding BorderThickness}">
<Grid>
<Grid x:Name="Part_Header" Height="40" Background="Transparent" VerticalAlignment="Top">
<Path x:Name="Part_Icon" Margin="15,0,0,0"
Width="{Binding Path=IconWidth, RelativeSource={RelativeSource TemplatedParent}}"
Height="{Binding Path=IconHeight, RelativeSource={RelativeSource TemplatedParent}}"
Data="{Binding Path=IconData, RelativeSource={RelativeSource TemplatedParent}}"
Fill="{Binding Path=NormalBrush, RelativeSource={RelativeSource TemplatedParent}}"
Stretch="Fill" HorizontalAlignment="Left" VerticalAlignment="Center"/>
<TextBlock x:Name="Part_Title" Padding="{Binding Path=TextPadding, RelativeSource={RelativeSource TemplatedParent}}"
FontSize="{Binding Path=FontSize, RelativeSource={RelativeSource TemplatedParent}}"
HorizontalAlignment="Left" VerticalAlignment="Center" Margin="50,0,0,0"
Foreground="{Binding Path=NormalBrush, RelativeSource={RelativeSource TemplatedParent}}"
Text="{Binding Path=Text, RelativeSource={RelativeSource TemplatedParent}}"/>
<Path x:Name="Part_Arrow" Data="M0,20 L10,10 L0,0 L0,1 L9,10 L0,19 L0,20 V20 H10 Z"
Width="6" Height="12" Stretch="Fill"
Fill="{Binding Path=NormalBrush, RelativeSource={RelativeSource TemplatedParent}}"
HorizontalAlignment="Right" Margin="0,0,15,0" VerticalAlignment="Center">
<Path.RenderTransform>
<TransformGroup>
<RotateTransform Angle="0"/>
</TransformGroup>
</Path.RenderTransform>
</Path>
</Grid>
<StackPanel x:Name="Part_ItemsContainer" Margin="0,40,0,0" Height="0">
<ItemsPresenter SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}"/>
</StackPanel>
</Grid>
</Border>
<ControlTemplate.Triggers>
<Trigger Property="IsExpanded" Value="True">
<Setter TargetName="Part_Icon" Property="Fill"
Value="{Binding Path=FocusBrush, RelativeSource={RelativeSource TemplatedParent}}"/>
<Setter TargetName="Part_Title" Property="Foreground"
Value="{Binding Path=FocusBrush, RelativeSource={RelativeSource TemplatedParent}}"/>
<Setter TargetName="Part_Arrow" Property="Fill"
Value="{Binding Path=FocusBrush, RelativeSource={RelativeSource TemplatedParent}}"/>
<Setter TargetName="Part_BdrContainer" Property="Background"
Value="{Binding Path=FocusBackground, RelativeSource={RelativeSource TemplatedParent}}"/>
<Setter TargetName="Part_BdrContainer" Property="BorderThickness"
Value="2,0,0,0"/>
</Trigger>
<Trigger Property="IsMouseOver" Value="True">
<Setter TargetName="Part_Icon" Property="Fill"
Value="{Binding Path=FocusBrush, RelativeSource={RelativeSource TemplatedParent}}"/>
<Setter TargetName="Part_Title" Property="Foreground"
Value="{Binding Path=FocusBrush, RelativeSource={RelativeSource TemplatedParent}}"/>
<Setter TargetName="Part_Arrow" Property="Fill"
Value="{Binding Path=FocusBrush, RelativeSource={RelativeSource TemplatedParent}}"/>
<Setter TargetName="Part_BdrContainer" Property="Background"
Value="{Binding Path=FocusBackground, RelativeSource={RelativeSource TemplatedParent}}"/>
<Setter TargetName="Part_BdrContainer" Property="BorderThickness"
Value="2,0,0,0"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
打算持续更新,将左侧面板所有功能模块全给实现了。比如已实现的:


WPF - 简单的UI框架的更多相关文章
- WPF - 简单的UI框架 - 仪表盘
源码链接:https://github.com/DuelWithSelf/WPFEffects 参考:https://www.cnblogs.com/duel/p/duel_clock.html 更新 ...
- laya fgui 超简单的UI框架
FairyGUI 超简单的UI框架 Laya使用fgui的超简单UI框架 使用场景:用于使用fgui进行layaUI开发的程序人员 整个框架分为3个模块,共有4个类: FGUIManager :FGU ...
- 【设计和开发一套简单自己主动化UI框架】
!有兴趣的朋友请直接移步Github,本帖子已经不做更新,框架的详细的实现已经做了优化和代码整理,本文仅仅介绍了详细的设计思路! 目标:编写一个简单通用UI框架用于管理页面和完毕导航跳转 终于的实现效 ...
- 【转】发布一个基于NGUI编写的UI框架
发布一个基于NGUI编写的UI框架 1.加载,显示,隐藏,关闭页面,根据标示获得相应界面实例 2.提供界面显示隐藏动画接口 3.单独界面层级,Collider,背景管理 4.根据存储的导航信息完成界面 ...
- 造轮子,模仿WPF的UI框架,还没完善。。。
Wtf(暂时命名,随便起的 = _=),模仿WPF的框架,还没有完善,只有简单的基础元素,支持数据绑定.虽然支持mono但是mono有bug 写这个只是兴趣爱好,感觉也没多大意义了,如果这个UI框架完 ...
- WPF简单导航框架(Window与Page互相调用)
相当多的WPF程序都有着丰富的页面和功能,如何使程序在不同页面间转换并降低资源占用,选择适合自己的导航框架就很重要了.最近花了一点时间做了一个简单的导航框架,并在这个过程中对Window.Page.U ...
- (转载)基于Unity~UGUI的简单UI框架(附UIFramework源码)
此博客跟随siki老师的课程笔记生成,感谢siki老师的辛勤付出! 此框架功能较简单,适用于学习,可以很好的锻炼我们的设计思想 框架源码地址: UIFramework litjson.dll下载地址: ...
- 关于几种UI框架简单总结
最近两年多的时间先后做过几款终端程序,UI框架从MFC转向过WxWidgets,之后再转向Qt.三种框架精通远谈不上,用起来还是没什么问题. 简单聊聊三种框架的优缺点. 1.MFC 似乎作为一种饱受批 ...
- 浅谈WPF中的MVVM框架--MVVMFoundation
先科普一下:什么是WPF,请看下图 微软对于WPF技术的构想是很宏大的,可惜普及率不高,不过如果你要做Windows客户端开发的话WPF技术还是值得一学的. 什么是MVVM模式 简单来说它是一种高级的 ...
随机推荐
- Newtonsoft.Json.Linq 序列化 反序列化等知识
1.反序列化实体类 //使用JObject读写字符串:JObject j = JObject.Parse(data);IEnumerable<JProperty> properties = ...
- [apue] getopt 可能重排参数
看第21章时,介绍到了解析命令行的神器 getopt,了解了 linux 下处理通用命令行的方法. 命令行可分为参数与选项,其中不带 - 或 -- 前缀的为参数,对一个命令而言数量是固定的,多个参数之 ...
- Python——详解__slots__,property和私有方法
本文始发于个人公众号:TechFlow,原创不易,求个关注 今天是Python专题的第11篇文章,我们来聊聊面向对象的一些进阶使用. __slots__ 如果你看过github当中一些大牛的代码,你会 ...
- SVM之不一样的视角
在上一篇学习SVM中 从最大间隔角度出发,详细学习了如何用拉格朗日乘数法求解约束问题,一步步构建SVM的目标函数,这次尝试从另一个角度学习SVM. 回顾监督学习要素 数据:(\(x_i,y_i\)) ...
- ambarella H2平台fpga捕捉卡驱动案例
公司最近开发的一款产品用到了ambarella H2平台的一款Soc,众所周知ambarella的H2系列的Soc编码能力很强,最高可达4kp60,捕捉上没有用ambarella开发板推荐的几个捕捉卡 ...
- tp5--相对路径和绝对路径
首先,我们要先明白相对路径和绝对路径的理论: 绝对路径:是从盘符开始的路径,形如C:\windows\system32\cmd.exe相对路径:是从当前路径开始的路径,假如当前路径为C:\window ...
- PHP 使用try catch,捕获异常
<?php header('Content-type:text/html;charset=utf-8'); $a = 1; $b = 2; try { / ...
- curl请求本地域名问题
curl在本地虚拟机上请求本地接口时候,出现域名解析问题,换为ip即可,可用curl_error() 或者curl_errno来调试: vue单个文件在引入时候自己的逻辑js文件一定要放在html后引 ...
- Git (一)预设环境和免密登录
背景 一直用的svn,这段时间换了之后才发现git的强大功能.缺点就是可能上手比较难一点. 接下来就带你Git入门 Git是什么? Git是目前世界上最先进的分布式版本控制系统 Git有什么特点?好用 ...
- 理解分布式一致性:Paxos协议之Basic Paxos
理解分布式一致性:Paxos协议之Basic Paxos 角色 Proposal Number & Agreed Value Basic Paxos Basic Paxos without f ...
