Python可视化界面编程入门
Python可视化界面编程入门具体实现代码如所示:
(1)普通可视化界面编程代码入门:
import sys
from PyQt5.QtWidgets import QWidget,QApplication #导入两个类来进行程序界面编程 if __name__=="__main__":
#创建一个Application的类
app=QApplication(sys.argv)
#创建一个窗口
w=QWidget()
#设置窗口的尺寸大小
w.resize(400,200)
# 移动窗口
w.move(300,300) #设置窗口的标题
w.setWindowTitle("得一个基于PyQt5的桌面应用")
#显示窗口
w.show()
#静进入程序的主循环,并且通过exit函数确保主循环的安全结束
sys.exit(app.exec_()) #一一直在桌面上显示窗口形状 #QTdesigner和pyGUI扩展工具在pycharm平台中的的安装和配置
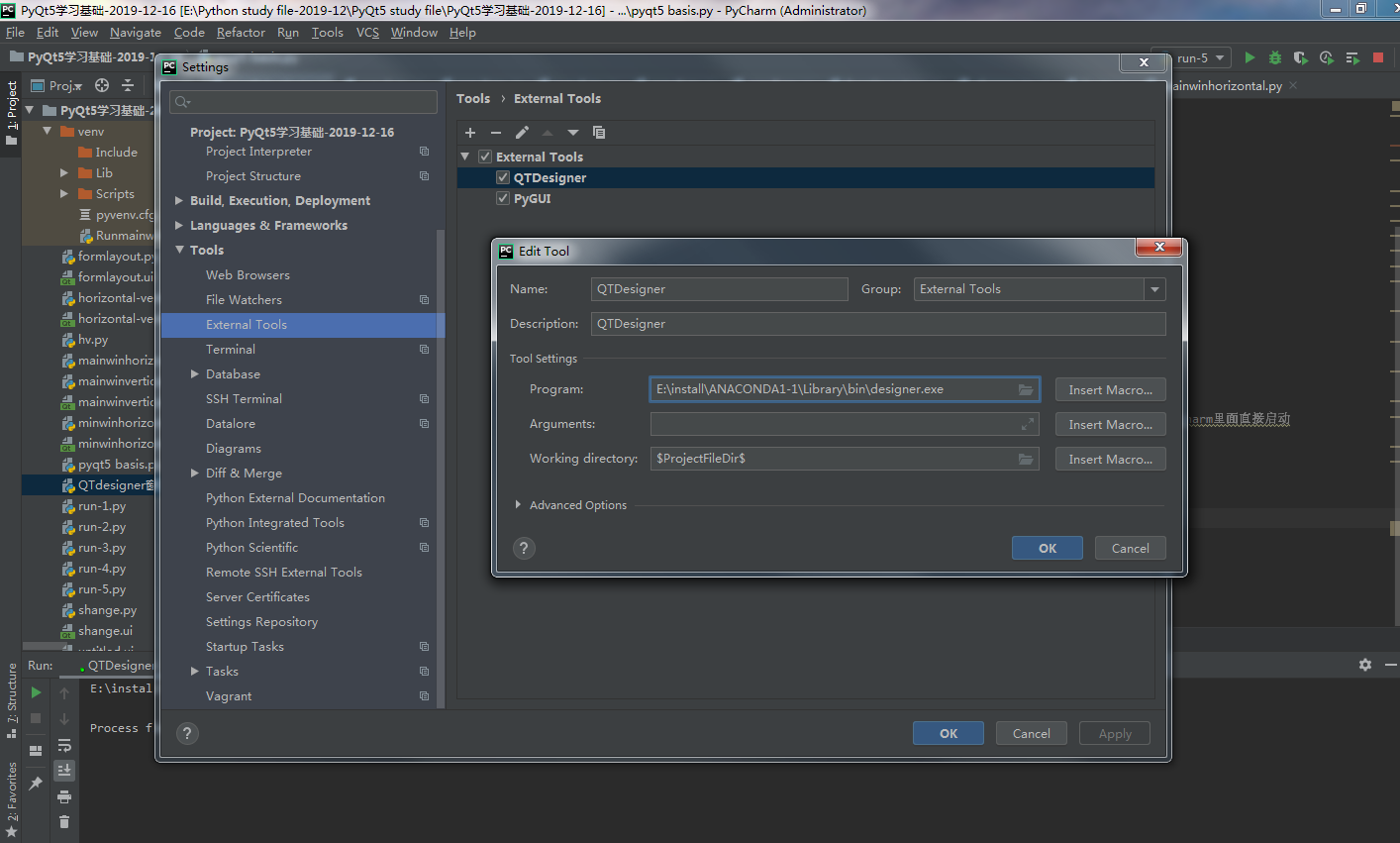
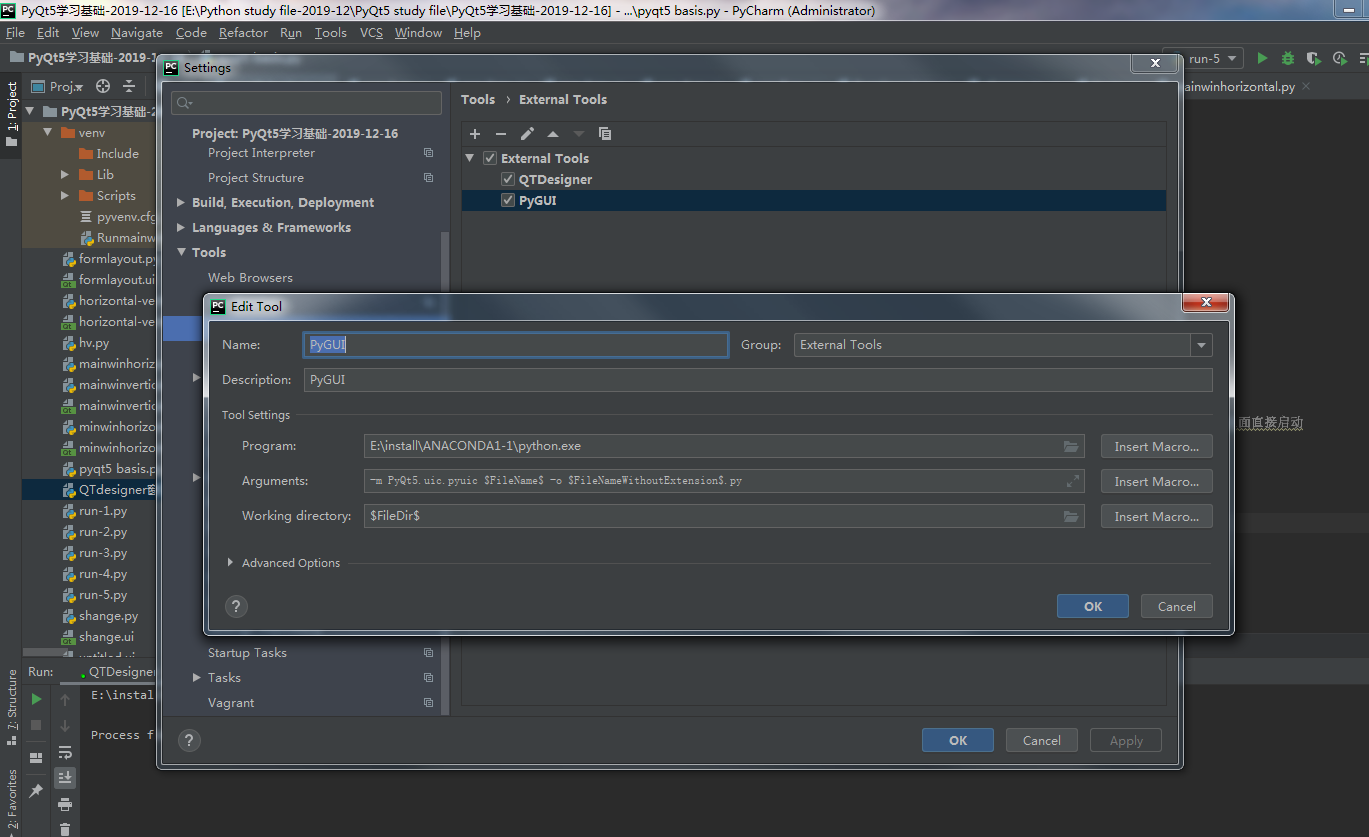
#直接安装QT软件或者安装anaconda开发环境之后就会在电脑安装好QTdesigner.exe文件,之后pycharm里面配置扩展工具external tool文件,便可以方便在pycharm里面直接启动 在pycharm里面配置扩展工具external toolQTdesigne和pyGUI(可以将ui文件直转换为.py文件,建立设计的可视化界面的大类直接进行调用)


配置好之后设计可视化界面的步骤是:
(1)利用pychar里面的QTdesigner扩展工具进行可视化界面的设计,然后将其保存为.ui文件;
(2)使用pyGUI扩展工具将设计好的可视化界面.ui文件转换为.py文件,生成一个建立的可视化模板大类,直接进行调用即可。
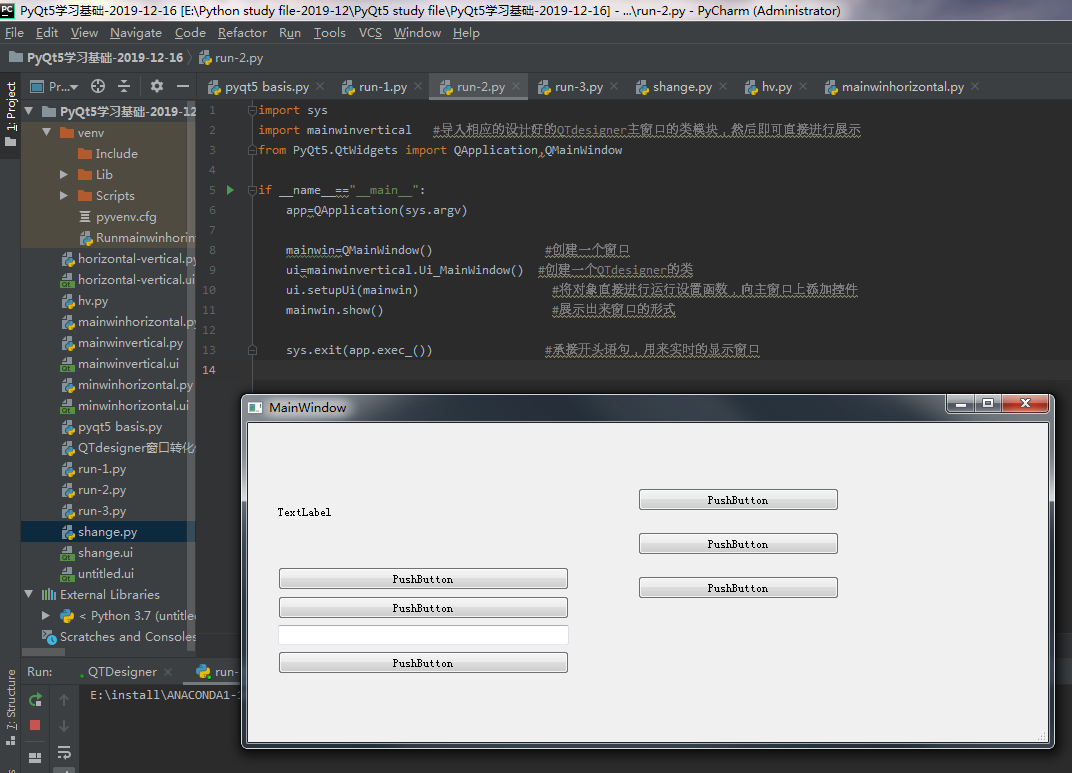
具体代码如下所示:
import sys
import mainwinvertical #导入相应的设计好的QTdesigner主窗口的类,然后即可直接进行展示(由ui文件经过PYGUI扩展工具转换而来)
from PyQt5.QtWidgets import QApplication,QMainWindow if __name__=="__main__":
app=QApplication(sys.argv) mainwin=QMainWindow() #创建一个窗口
ui=mainwinvertical.Ui_MainWindow() #创建一个QTdesigner的类
ui.setupUi(mainwin) #将对象直接进行运行设置函数,向主窗口上添加控件
mainwin.show() #展示出来窗口的形式 sys.exit(app.exec_()) #承接开头语句,用来实时的显示窗口 其中mainwinvertical类的具体代码如下:(由QTdesigner设计好可是换界面,然后直接用pyGUi扩展工具转换为.python代码文件)
# -*- coding: utf-8 -*- # Form implementation generated from reading ui file 'mainwinvertical.ui'
#
# Created by: PyQt5 UI code generator 5.13.2
#
# WARNING! All changes made in this file will be lost! from PyQt5 import QtCore, QtGui, QtWidgets class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(800, 600)
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
self.verticalLayoutWidget = QtWidgets.QWidget(self.centralwidget)
self.verticalLayoutWidget.setGeometry(QtCore.QRect(390, 50, 201, 141))
self.verticalLayoutWidget.setObjectName("verticalLayoutWidget")
self.verticalLayout_2 = QtWidgets.QVBoxLayout(self.verticalLayoutWidget)
self.verticalLayout_2.setContentsMargins(0, 0, 0, 0)
self.verticalLayout_2.setObjectName("verticalLayout_2")
self.pushButton_5 = QtWidgets.QPushButton(self.verticalLayoutWidget)
self.pushButton_5.setObjectName("pushButton_5")
self.verticalLayout_2.addWidget(self.pushButton_5)
self.pushButton_4 = QtWidgets.QPushButton(self.verticalLayoutWidget)
self.pushButton_4.setObjectName("pushButton_4")
self.verticalLayout_2.addWidget(self.pushButton_4)
self.pushButton_6 = QtWidgets.QPushButton(self.verticalLayoutWidget)
self.pushButton_6.setObjectName("pushButton_6")
self.verticalLayout_2.addWidget(self.pushButton_6)
self.widget = QtWidgets.QWidget(self.centralwidget)
self.widget.setGeometry(QtCore.QRect(30, 40, 291, 211))
self.widget.setObjectName("widget")
self.verticalLayout = QtWidgets.QVBoxLayout(self.widget)
self.verticalLayout.setContentsMargins(0, 0, 0, 0)
self.verticalLayout.setObjectName("verticalLayout")
self.label = QtWidgets.QLabel(self.widget)
self.label.setObjectName("label")
self.verticalLayout.addWidget(self.label)
self.pushButton = QtWidgets.QPushButton(self.widget)
self.pushButton.setObjectName("pushButton")
self.verticalLayout.addWidget(self.pushButton)
self.pushButton_2 = QtWidgets.QPushButton(self.widget)
self.pushButton_2.setObjectName("pushButton_2")
self.verticalLayout.addWidget(self.pushButton_2)
self.lineEdit = QtWidgets.QLineEdit(self.widget)
self.lineEdit.setObjectName("lineEdit")
self.verticalLayout.addWidget(self.lineEdit)
self.pushButton_3 = QtWidgets.QPushButton(self.widget)
self.pushButton_3.setObjectName("pushButton_3")
self.verticalLayout.addWidget(self.pushButton_3)
MainWindow.setCentralWidget(self.centralwidget)
self.menubar = QtWidgets.QMenuBar(MainWindow)
self.menubar.setGeometry(QtCore.QRect(0, 0, 800, 23))
self.menubar.setObjectName("menubar")
MainWindow.setMenuBar(self.menubar)
self.statusbar = QtWidgets.QStatusBar(MainWindow)
self.statusbar.setObjectName("statusbar")
MainWindow.setStatusBar(self.statusbar) self.retranslateUi(MainWindow)
QtCore.QMetaObject.connectSlotsByName(MainWindow) def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "MainWindow"))
self.pushButton_5.setText(_translate("MainWindow", "PushButton"))
self.pushButton_4.setText(_translate("MainWindow", "PushButton"))
self.pushButton_6.setText(_translate("MainWindow", "PushButton"))
self.label.setText(_translate("MainWindow", "TextLabel"))
self.pushButton.setText(_translate("MainWindow", "PushButton"))
self.pushButton_2.setText(_translate("MainWindow", "PushButton"))
self.pushButton_3.setText(_translate("MainWindow", "PushButton")) 具体的运行结果如下所示:

Python可视化界面编程入门的更多相关文章
- 初识Django —Python API接口编程入门
初识Django —Python API接口编程入门 一.WEB架构的简单介绍 Django是什么? Django是一个开放源代码的Web应用框架,由Python写成.我们的目标是用Python语言, ...
- 国内第一本micropython的书出版《机器人Python极客编程入门与实战》
第一本micropython的书<机器人Python极客编程入门与实战>. 购买地址:https://item.taobao.com/item.htm?spm=2013.1.w4018-1 ...
- 最基础的Python的socket编程入门教程
最基础的Python的socket编程入门教程 本文介绍使用Python进行Socket网络编程,假设读者已经具备了基本的网络编程知识和Python的基本语法知识,本文中的代码如果没有说明则都是运行在 ...
- Python可视化界面
可视化界面程序,本来不想写,只在console台运行就好,但是后来很多小伙伴都有这样的需求: 需要从redis中删除某个key的value,然后需要跟key去查,有些小伙伴不会用redis,就产生如下 ...
- 【情人节选帽子】TCS34725颜色传感器和Python图形界面编程(STM32 HAL库)
截图 描述: l STM32 HAL库编程 l 使用模拟IIC通信,方便程序移植 l Python界面编写,蘑菇头的帽子是什么颜色 l STM32 HAL库串口通信 l Python界面使用 ...
- python 可视化界面
在各类按钮组件里,默认的消息是 “Shall I continue?”,所以你可以不带任何参数地去调用它们. 这里我们演示不带任何参数地去调用 ccbox(),当选择 “cancel” 或关闭窗口的时 ...
- Python GUI界面编程
常用GUI框架 wxPython 安装wxPython pip install -U wxPython C:\Users> pip install -U wxPython Collecting ...
- python图形界面编程
EasyGui(easygui-docs-0.96\tutorial\index.html) import easygui as g import sys while 1: g.msgbox('mes ...
- Python入门 —— 03GUI界面编程
GUI(Graphical User Interface) 即图形用户接口,又称图形用户接口. 是指采用图形方式显示的计算机操作用户界面.GUI 是屏幕产品的视觉体验和互动操作部分. "你的 ...
随机推荐
- jdk rpm安装实现
wget https://download.oracle.com/otn/java/jdk/8u211-b12/478a62b7d4e34b78b671c754eaaf38ab/jdk-8u211 ...
- unittest如何制作测试套件Testsuite 按method,class ,module,按命令行执行unittest
cmd 执行unittest case : python -m unitest test.py test2.py python -m unittest testfile.testclass.tes ...
- 聊聊面试中常问的GC机制
GC 中文直译垃圾回收,是一种回收内存空间避免内存泄漏的机制.当 JVM 内存紧张,通过执行 GC 有效回收内存,转而分配给新对象从而实现内存的再利用. JVM GC 机制虽然无需开发主动参与,减轻不 ...
- 画风清奇!看看大佬怎么玩Python
一提到Python,不少人脑海里都会浮现出几个关键词"数据分析""网络爬虫""人工智能"等,但Python的用法,远不止这些.让我们看看国内 ...
- photoshop下载(ps)
https://pan.baidu.com/s/1bNrUod2n1VqsA7Fr9RHtsg
- MS17_010漏洞攻击Windows7
攻击主机系统:Kali Linux 2018 目标主机系统:Windows7 x64 1.攻击主机启动Metasploit: msfconsole 2.查找MS17_010漏洞相关的信息: searc ...
- Wireless-MCS
MCS是modulation and coding scheme的缩写,可以翻译为调制和编码格式,我们可以选择配置该参数,来选择AP和Client之间传输的MCS rate,这些数据速率是使用shor ...
- Git 工作区、暂存区和版本库、操作流程
Git 工作区.暂存区和版本库 基本概念 我们先来理解下Git 工作区.暂存区和版本库概念 工作区:就是你在电脑里能看到的目录. 暂存区:英文叫stage, 或index.一般存放在 ".g ...
- easy flash &easy log
EASY FLASH: ENV 快速保存产品参数(k-v型no-sql数据库存储),支持 写平衡(磨损平衡) 及 掉电保护 功能 EasyFlash不仅能够实现对产品的 设定参数 或 运行日志 等信息 ...
- Update(Stage4):spark_rdd算子:第2节 RDD_action算子_分区_缓存:缓存、Checkpoint
4. 缓存 概要 缓存的意义 缓存相关的 API 缓存级别以及最佳实践 4.1. 缓存的意义 使用缓存的原因 - 多次使用 RDD 需求: 在日志文件中找到访问次数最少的 IP 和访问次数最多的 IP ...
