JasperReports入门教程(三):Paramters,Fields和Detail基本组件介绍
JasperReports入门教程(三):Paramter,Field和Detail基本组件介绍
前言
前两篇博客带领大家进行了入门,做出了第一个例子。也解决了中文打印的问题。大家跟着例子也做出了demo,但是大家可能还是比较懵的。肯定有很多疑问,想这些组件都是怎么使用,下面我们就从最基本的Paramters,Fields和Detail来给大家讲解下用法。
Paramters
- Paramters是一张报表中全局的属性,初始自带了一些属性,也可以自定义属性。大家可以理解为存放一个报表的表头数据
- Paramter的属性可以是任何类型,String,Long,Double,List等等
- Paramter可以用在报表的任何区域,一般用在报表的
Title,Page Header,Page Footer区域
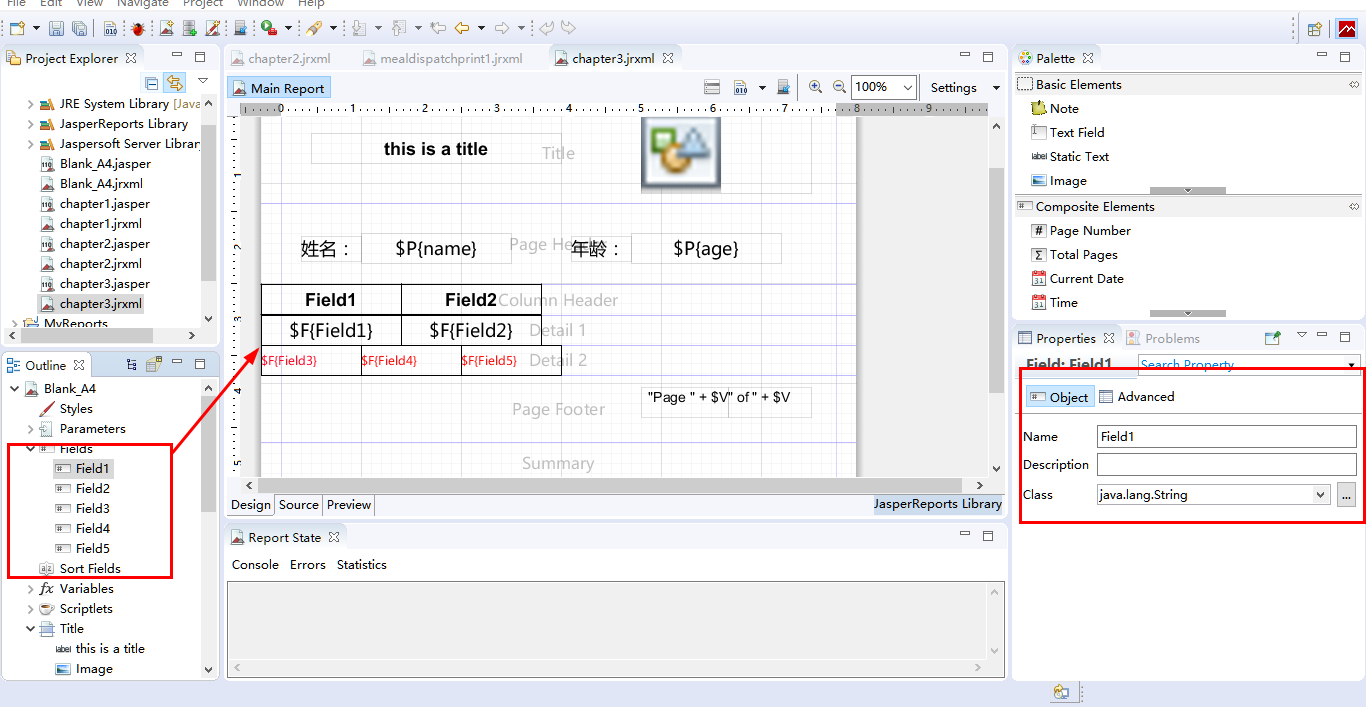
1.Paramters的创建:在左侧的Outline框,在Paramters上右键 Create Paramter 就可以创建一个新的Paramter,在右侧可以设置名称和类型。使用时直接拖拽到相应的区域即可。如下图所示

2.在Java程序中可以通过给对应的Paramter赋值,在打印时就可以输出你想要的结果。代码如下所示
//给Paramter赋值HashMap<String, Object> parameters = new HashMap<String, Object>();parameters.put("name", "小明");//这里的key要和报表中的Paramter的name对应parameters.put("age", "18");//中间代码省略//核心代码,把Paramters传入JasperReport提供的方法,并返回JasperPrint 对象JasperPrint jasperPrint = JasperFillManager.fillReport(jasperStream, parameters, dataSource);
Fields
- Fields是报表中数据集合中的字段属性,只能自定义Field字段。大家可以理解为一个报表的明细列表数据
- Field的属性可以是任何类型,String,Long,Double,List等等
- Field只能用在报表的
Detail区域
1.Fields的创建:在左侧的Outline框,在Fields上右键 Create Field 就可以创建一个新的Field,在右侧可以设置名称和类型。使用时直接拖拽到相应的区域即可。如下图所示

2.在Java程序中可以通过集合给集合中的每一条数据的Field字段赋值,在打印时就可以输出你想要的结果。代码如下所示
//给Field赋值List<HashMap> list = new ArrayList<>();for (int i = 0; i < 100; i++) {HashMap<String, String> item = new HashMap<String, String>();item.put("Field1", "Field1-" + i);item.put("Field2", "Field2-" + i);item.put("Field3", "Field3-" + i);item.put("Field4", "Field4-" + i);item.put("Field5", "Field5-" + i);list.add(item);}//中间代码省略//核心代码,用包含Field字段的集合创建一个JRDataSource,传入JasperReport提供的方法,并返回JasperPrint 对象JRDataSource dataSource = new JRBeanCollectionDataSource(list);JasperPrint jasperPrint = JasperFillManager.fillReport(jasperStream, parameters, dataSource);
Detail
- Detail是打印Field字段的区域,一个报表可以有多个Detail,在Detail上右键可以通过Add Detail Band来增加新的Detail区
- Detail会把传递进来的list的数据,循环打印出来,有多条就会打印多行,一页打印不下就会从下一页继续打印
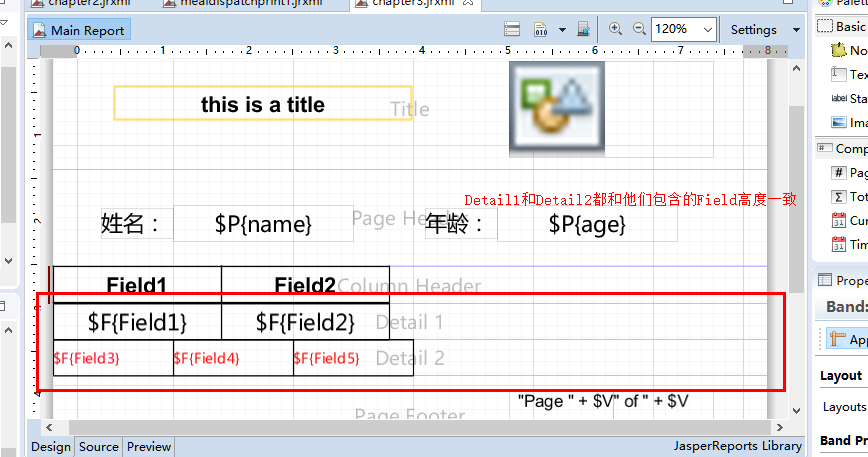
- 如果通过Detail来打印表格,Detail的高度最好和要打印的Field高度一样,这样每行就不会有缝隙,打印出来和表格一样的效果
- 如果存在多个detail,他们是交替打印


动态组件常用的属性的用法
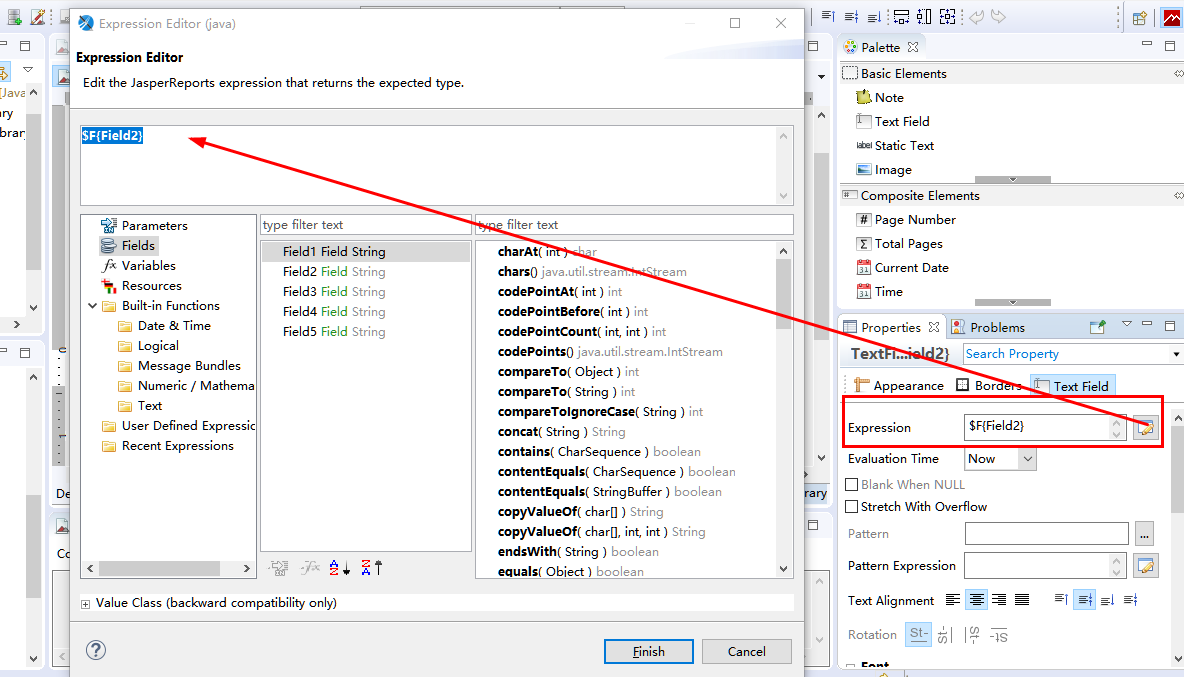
1.所有动态的组件都是通过Expression表达式来绑定要打印的数据,比如Paramter,Field,Image,Table组件等等。

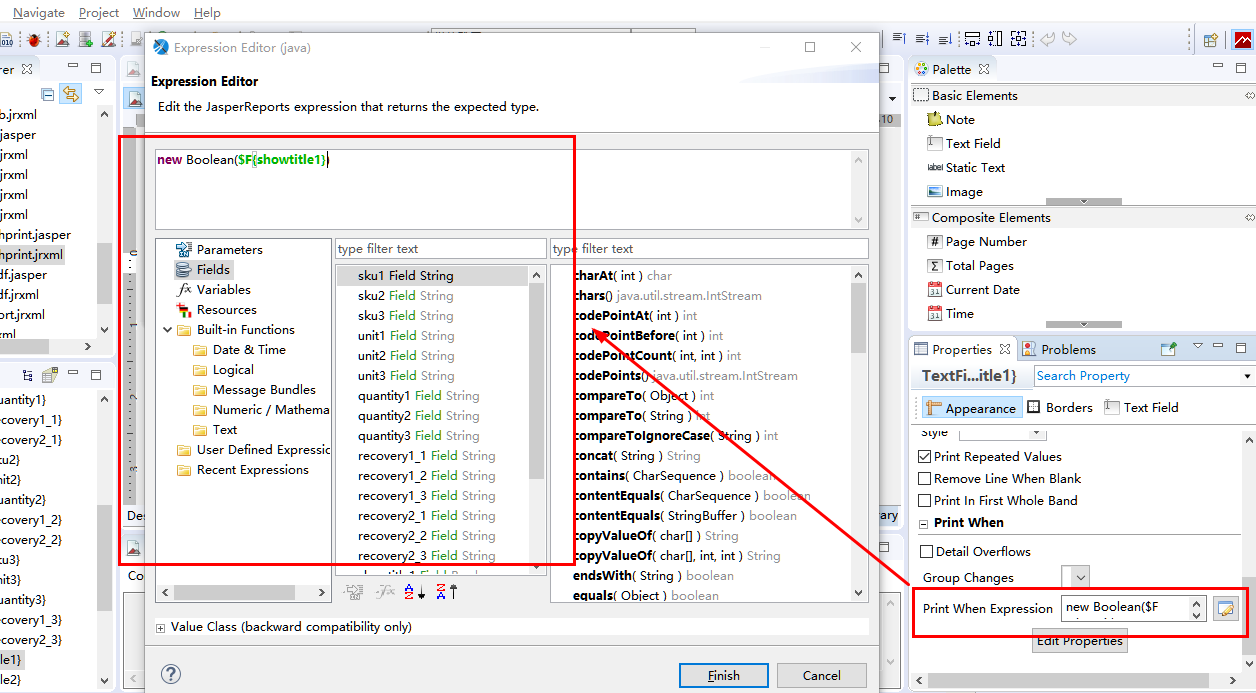
2.所有组件都有一块Print When属性,其中有一个Print When Expression表达式,可以在返回true的情况下打印,在false的情况下不打印。这个表达式可以依赖其他Paramter,Field,可以通过它实现一些特殊的打印需求
表达式例子:new Boolean($F{showtitle1}),new Boolean(true)

JasperReports入门教程(三):Paramters,Fields和Detail基本组件介绍的更多相关文章
- JasperReports入门教程(四):多数据源
JasperReports入门教程(四):多数据源 背景 在报表使用中,一个页面需要打印多个表格,每个表格分别使用不同的数据源是很常见的一个需求.假如我们现在有一个需求如下:需要在一个报表同时打印所有 ...
- JasperReports入门教程(一):快速入门
JasperReports入门教程(一):快速入门 背景 现在公司的项目需要实现一个可以配置的报表,以便快速的适应客户的需求变化.后来在网上查资料发现可以使用JasperReports + Jaspe ...
- Elasticsearch入门教程(三):Elasticsearch索引&映射
原文:Elasticsearch入门教程(三):Elasticsearch索引&映射 版权声明:本文为博主原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明. 本文 ...
- 无废话ExtJs 入门教程三[窗体:Window组件]
无废话ExtJs 入门教程三[窗体:Window组件] extjs技术交流,欢迎加群(201926085) 1.代码如下: 1 <!DOCTYPE html PUBLIC "-//W3 ...
- PySide——Python图形化界面入门教程(三)
PySide——Python图形化界面入门教程(三) ——使用内建新号和槽 ——Using Built-In Signals and Slots 上一个教程中,我们学习了如何创建和建立交互widget ...
- RabbitMQ入门教程(三):Hello World
原文:RabbitMQ入门教程(三):Hello World 版权声明:本文为博主原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明. 本文链接:https://blog. ...
- JasperReports入门教程(二):中文打印
JasperReports入门教程(二):中文打印 背景 在上一篇中我们介绍了JasperReport的基本入门,也展示了一个报表.但是我们的示例都是使用的英文,如果我们把需要打印的数据改为中文会怎么 ...
- WebGL入门教程(三)-webgl动画
前面文章: WebGL入门教程(一)-初识webgl WebGL入门教程(二)-webgl绘制三角形 WebGL动画有移动.旋转和缩放,我们将移动.旋转和缩放图形,然后将其绘制到屏幕上,称为变换(tr ...
- 无废话SharePoint入门教程三[创建网站集和网站]
一.前言 前两篇文章讲解了什么是SharePoint,并且介绍了在SharePoint中一些常用的概念.但概念终究是概念,我们还是要脚踏实地的去动手实践.下面的文章对于了解SharePoint的人来说 ...
随机推荐
- [noip模拟]画展<队列的基础知识>
Description 博览馆正在展出由世上最佳的M位画家所画的图画.人们想到博览馆去看这几位大师的作品.可是,那里的博览馆有一个很奇怪的规定,就是在购买门票时必须说明两个数字,a和b,代表要看展览中 ...
- elasticsearch异常问题 discovery.seed_hosts, discovery.seed_providers, cluster.initial_master_nodes] must be configured
本文使用环境 centos7.x elasticsearch7.6.2 JDK1.8 错误:文件权限不足 [1]: max file descriptors [4096] for ...
- 原生js焦点轮播图的实现
继续学习打卡,武汉加油,逆战必胜!今日咱们主要探讨一下原生js写轮播图的问题, 简单解析一下思路: 1,首先写好css样式问题 2,考虑全局变量:自动播放的定时器,以及记录图片位置的角标Index 2 ...
- 让你第一次认识到Java的内存管理
发现之前写的可读性不好,这次准备试试换风格,去掉长篇大论,觉得这个风格好的,麻烦点个赞啦 清理.JVM的妙处 大家以后都是程序员,假设你很不幸,需要自己交钱租房子. 你作为一个小穷人,租的房子到期了( ...
- c语言 0与非0
------------恢复内容开始------------ 结论: 其它的编程语言中有布尔数据类型,并用百来表示逻辑真和逻辑假,C语言没有这个内置类度型,在C语言中真和假是用整型值来表示知的,0就表 ...
- Three.js中的动画实现02-[Three.js]-[Object3D属性.onAfterRender/.onBeforeRender]
Table Of Content Object3D简介以及两个属性的介绍 一个示例 Object3D简介以及两个属性的介绍 这是Three.js中大部分对象的基类,提供了一系列的属性和方法来对三维空间 ...
- 本地Vue项目跨域请求本地Node.js服务器的配置方法
前言:跨域请求是在本地开发时经常遇到的需求,也很简单,只是几句代码配置一下的问题.我初次配置跨域请求时由于官方的说明太简洁,找到的教程又落伍,调试了一番并没有解决问题,到最后解决问题,已花费了很多时间 ...
- Linux强大屏幕截图方法,理论能截取任何图形界面,包括登录界面
众所周知,屏幕截图可以使用“Print Screen”按键,但是,此按键的响应是靠系统的后台服务实现的,Linux在某些场景下,是不响应此按键的. 这里介绍一种更强大的截图方法,它是靠转储X图形环境的 ...
- 插入排序(C语言版)
#include<iostream>using namespace std;int n;void lan(int a[],int size){ for(int i = 0;i < s ...
- CSS 布局水平 & 垂直对齐
元素居中对齐 margin: auto; 文本居中对齐 text-align: center; 图片居中对齐 要让图片居中对齐, 可以使用 margin: auto; 并将它放到 块 元素中 左右对齐 ...
