练习-HTML表单
<html lang="en">
<head>
<h1>大学生爱好调查</h1>
<meta charset="utf-8">
<title>大学生爱好调查</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<p>请花几分钟填写以下内容</p>
<hr> <form action="" method="get" class="">
<div class="form-example">
<label for="name">输入您的姓名:</label>
<input type="text" name="name" required="required"><br><br>
请输入您的E-mail: <input type="email" name="usremail" required="required"><br><br>
您的年龄段是?<select>
<option value="1">80后</option>
<option value="2">90后</option>
<option value="3">00后</option>
<option value="4">其他</option>
</select>
</div>
<div>
<p>请选择您的性别:</p>
<label><input type="radio" name="1"> 男</label>
<label><input type="radio" name="1"> 女</label>
</div>
<div>
<p>请选择您的爱好(多选):</p>
<label><input type="checkbox" name=""> 学习</label>
<label><input type="checkbox" > 运动</label>
<label><input type="checkbox" > 游戏</label>
<br><br>
<textarea rows="10" cols="30">请填写您的座右铭。
</textarea><br><br>
<input type="reset" value="重置">
<input type="submit" value="提交">
</div>
<br>
</form>
<a href="http://www.bilibili.com">友情链接!</a>
<script src="script.js"></script>
</body>
</html>
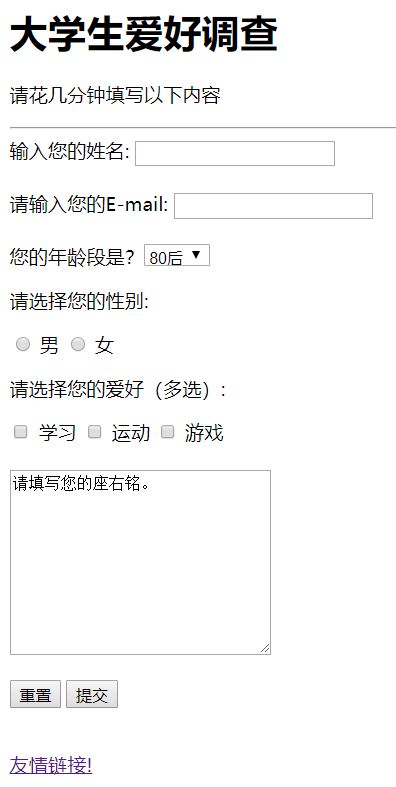
图片展示:

练习-HTML表单的更多相关文章
- ASP.NET Aries 入门开发教程9:业务表单的开发
前言: 经过前面那么多篇的列表的介绍,终于到了大伙期待的表单开发了. 也是本系列的最后一篇文章了! 1:表单页面的权限设置与继承 对于表单页面,权限的设置有两种: 1:你可以选择添加菜单(设置为不显示 ...
- 探索ASP.NET MVC5系列之~~~3.视图篇(下)---包含常用表单和暴力解猜防御
其实任何资料里面的任何知识点都无所谓,都是不重要的,重要的是学习方法,自行摸索的过程(不妥之处欢迎指正) 汇总:http://www.cnblogs.com/dunitian/p/4822808.ht ...
- jQuery学习之路(8)- 表单验证插件-Validation
▓▓▓▓▓▓ 大致介绍 jQuery Validate 插件为表单提供了强大的验证功能,让客户端表单验证变得更简单,同时提供了大量的定制选项,满足应用程序各种需求.该插件捆绑了一套有用的验证方法,包括 ...
- jQuery学习之路(5)- 简单的表单应用
▓▓▓▓▓▓ 大致介绍 接下来的这几个博客是对前面所学知识的一个简单的应用,来加深理解 ▓▓▓▓▓▓ 单行文本框 只介绍一个简单的样式:获取和失去焦点改变样式 基本结构: <form actio ...
- 12、Struts2表单重复提交
什么是表单重复提交 表单的重复提交: 若刷新表单页面, 再提交表单不算重复提交. 在不刷新表单页面的前提下: 多次点击提交按钮 已经提交成功, 按 "回退" 之后, 再点击 &qu ...
- .net erp(办公oa)开发平台架构概要说明之表单设计器
背景:搭建一个适合公司erp业务的开发平台. 架构概要图: 表单设计开发部署示例图 表单设计开发部署示例说明1)每个开发人员可以自己部署表单设计至本地一份(当然也可以共用一套开发环境,但是如 ...
- javascript表单的Ajax 提交插件的使用
Ajax 提交插件 form.js 表单的下载地址:官方网站:http://malsup.com/jquery/form/ form.js 插件有两个核心方法:ajaxForm()和ajaxSubmi ...
- 玩转spring boot——AOP与表单验证
AOP在大多数的情况下的应用场景是:日志和验证.至于AOP的理论知识我就不做赘述.而AOP的通知类型有好几种,今天的例子我只选一个有代表意义的“环绕通知”来演示. 一.AOP入门 修改“pom.xml ...
- from表单提交数据之后,后台对象接受不到值
如果SSH框架下,前段页面通过from表单提交数据之后,在后台对象显示空值,也就是接收不到值得情况下.首先保证前段输入框有值,这个可以在提交的时候用jQuery的id或者name选择器alert弹出测 ...
- form表单验证-Javascript
Form表单验证: js基础考试内容,form表单验证,正则表达式,blur事件,自动获取数组,以及css布局样式,动态清除等.完整代码如下: <!DOCTYPE html PUBLIC &qu ...
随机推荐
- js里事件传播流程
Javascript与HTML之间的交互是通过事件实现的. 事件,就是文档或浏览器窗口中发生的一些特定的交互瞬间. 可以使用侦听器来预定事件,以便事件发生时执行相应代码. 事件流 JS事件流最早要从I ...
- 033-PHP取1-100的随机数
<?php // 生成一个随机数 // 从1到100中取得随机数 for ($index = 0; $index < 100; $index++) { $number = (rand() ...
- 留学Essay写作关键:Intensive Reading
留学生的日常除了写写写还是写写写,有时候还是要换换口味.在自己没有作业压力的时候可以尝试去读一些相关书籍或者一些优秀的essay.当然了,这里的阅读可不是走马观花,囫囵吞枣的读,而是用心去“精读”.那 ...
- linux crash工具安装配置
crash简介 crash是redhat的工程师开发的,主要用来离线分析linux内核转存文件,它整合了gdb工具,功能非常强大.可以查看堆栈,dmesg日志,内核数据结构,反汇编等等.crash支持 ...
- python---函数定义、调用、参数
1.函数定义和调用 下面def test部分的代码块是函数定义:test(2,3)则是函数调用 def test(a,b): print(a) print(b) test(,) 2.必填参数,即函数调 ...
- POJ 1408:Fishnet
Fishnet Time Limit: 1000MS Memory Limit: 10000K Total Submissions: 1921 Accepted: 1234 Descripti ...
- select、poll和epoll机制
一.参考网址 1.select函数及fd_set介绍 2.linux select 函数和 fd_set 用法 2.select.poll和epoll的区别 3.利用select实现IO多路复用TCP ...
- ABP which was not registered.
ABP 错误: 'AoLongData.Finances.FinanceService' is waiting for the following dependencies:- Service 'Ab ...
- 服务器上安装解决ole错误
服务器上安装此插件 提取码:9kiw
- 用tensorflow求手写数字的识别准确率 (简单版)
import tensorflow as tf from tensorflow.examples.tutorials.mnist import input_data #载入数据集 mnist = in ...
