Vue项目——去哪网(首页部分)
业务逻辑
通过gitee创立各个分支,比如swiper,header,recommende等分支,其实就是整个页面上的每个模块。模块化是公司级别项目开发的基准,每个人在各自的分支上进行代码的编写,而对主分支master没有影响。故master分支一般是承载着项目作为基本的代码。
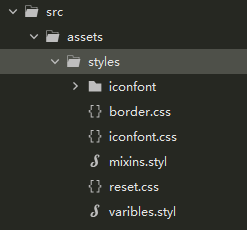
在本个vue的项目中,其页面模板是存储在以下路径

Home.vue作为根模板
起到了一个对于别的小模块的整合作用。需要引入模块,在template元素下要使用div进行一个根标签的包裹
Header 是首页头部模块
主要的知识点是在css的样式中
样式依然是层级控制,通过缩进来控制。
0.1rem相当于是5个像素
同时这里也使用了阿里的iconfont的库,在使用之前要将字体和标签css样式传入到assets中的styles内部

icons模块
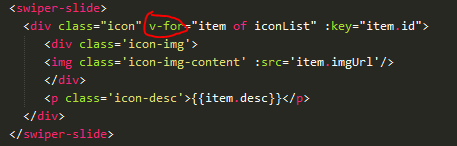
1.涉及到了一个第三方的库,<swiper-slide></swiper-slide>的使用
2.v-for循环,v-for=“item of List”

3.在模板内部存储数据,是以函数的形式存储
4.计算方法computed的使用,也需要调用函数使用
Math.floor 取整数 比如45.4 为 45
weekend和recommend模块
都是通过v-for循环图片src数据进行展示
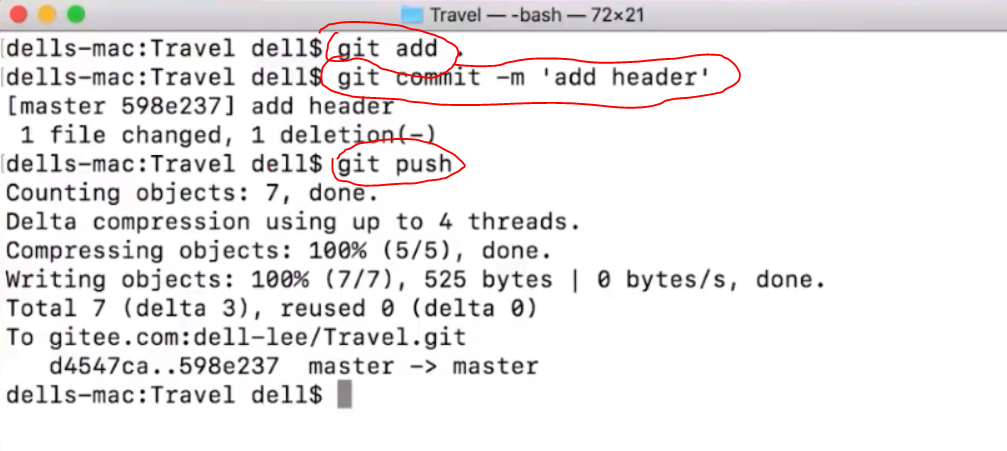
git上传的基本操作

合并多个分支git merge
Ajax传值
使用axios前 需要通过 npm install axios 下载安装axios(Axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中)
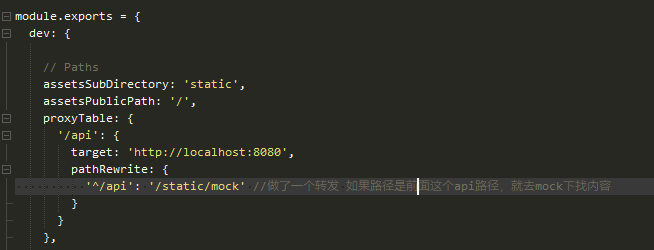
这里我们使用axios.get去获取数据,里面的/api/index.json就是我们具体拿数据的url,这里我们指向的是我们本地,那么可能有人就要问了,我们本地的index.json不是在static/travel目录下么?其实我们这里是做了一个小的配置,使得url更加规范、整洁。
在index.js中添加这样一行代码

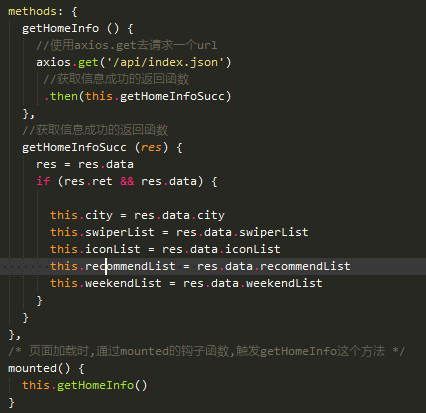
首先要使用axios.get去获取数据,在页面加载时触发一个新的方法。
index.json是网上找的json值,模拟后端传来的值

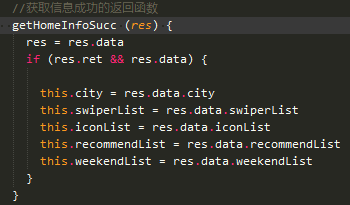
axios的用法也非常的简单,我们首先需要一个url,然后使用.then返回一个数据成功从服务器获取的函数,下面我们继续看一下这个数据获取成功后的函数:

首先进行判断,如果确实获取成功,并且数据已经存在,那么我们就定义五个变量去获取服务器传过来的五组数据。
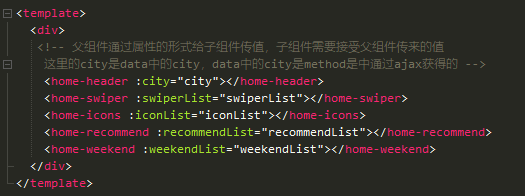
我们使用属性的方法将我们通过axios拿到的数据传递给五个子组件,(当然子组件中需要接收各自需要用到的数据)
实现了上面这些,我们就可以在Home.vue的模板中使用我们已经细分好的五个子组件了,具体使用如下:

在Vue项目中遇到的报错:
1.因为在创建vue项目时,选择了使用eslint规范语法,故而出现了比如以下类似的报错:
expected indentation of 0 spaces but found 2 .
可以有两种解决方案,
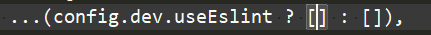
第一种在vue项目中的build中的webpack.base.conf.js里将

第一个括号内部的值给取空
第二种解决方案,在eslintignore中加入/src/自己项目的路径,即可绕开审查模式

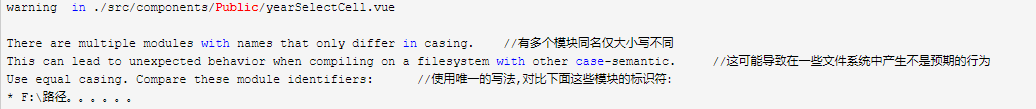
2.出现以下代码情况
There are multiple modules with names that only differ in casing.
This can lead to unexpected behavior when compiling on a filesystem with other case-semantic.
Use equal casing. Compare these module identifiers

有两种可能
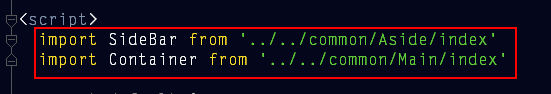
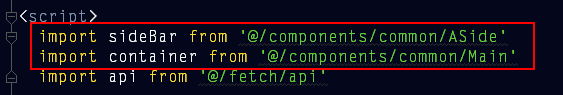
第一种原因import时,文件引入的路径描述不统一,所以保留一种引入风格即可


第二种原因是因为引入的文件路径含有大写字母,保证vue项目中所有的文件夹名全为小写即可解决该问题
该首页最全博客:https://blog.csdn.net/MagicMHD/article/details/86417992
Vue项目——去哪网(首页部分)的更多相关文章
- vue 项目 去哪儿
去哪儿项目 使用vue +vue-router+vuex +axios完成,包括3个部分内容 1.首页演示,包括首页header,首页轮播图,周末去哪儿,热销推荐开发 2.城市列表页面开发 ,包括城市 ...
- vue 模拟去哪网
模拟项目中遇到的问题,总结如下: 1.争对轮播图 使用vue-awesome-swiper npm install vue-awesome-swiper@2.6.7 --save //因为此版本稳定 ...
- 一个selenium笔试题——去哪网首页获取符合要求的url并保存
今天在群里看到这样一个笔试题:请使用任何熟悉的面向对象编程语言,编写代码,获取http://www.qyer.com页面中,所有</a>标签"href"属性值包含英文单 ...
- Vue.js开发去哪儿网WebApp
一.项目介绍 这个项目主要参考了去哪儿网的布局,完成了首页.城市选择页面.详情页面的开发. 首页:实现了多区域轮播的功能,以及多区域列表的展示: 城市选择页面:在这个页面实现了城市展示.城市搜索.城市 ...
- 内网穿透访问Vue项目的时候出现Invalid Host header解决办法
适用场景: 在本地的Vue-cli3项目, 需要其他人浏览. 如果没有外网的服务器, 可以把自己的电脑当做服务器. 这时候需要外网的人能访问到自己的电脑. Mac内网穿透工具:natapp Inval ...
- 1219 Vue项目创建及基础
目录 vue项目 1. 项目创建 cmd创建 可视化创建 2. 项目启动 vue重新构建依赖 pycharm管理vue项目 3. 项目目录介绍 index.html index.js App.vue ...
- 项目- Vue全家桶实战去哪网App
最近在学习Vue,花了几天时间跟着做了这个项目,算是对学习Vue入门的一个总结,欢迎同学们star 去哪网APP
- vue去哪儿网项目环境配置
一.首先安装node.js 根据自己的(windows或mac)系统进行安装node,在开发环境中一般安装LTS版本.安装成功后,在终端输入"node -v"和"npm ...
- Vue 旅游网首页开发2 - 首页编写
Vue 旅游网首页开发2 - 首页编写 项目结构 首页开发 效果图 项目开发组件化 将页面的各个部分划分成不同的组件,有助于项目的开发和维护. 项目代码初始化 项目结构修改 1.删除整个 compin ...
随机推荐
- Android输入法挤乱布局问题
今天做布局的时候 嵌套的TbaleLayout里面有三行 但是准备输入的时候输入法自动将整个activity布局全部往上挤 导致输入框变小甚至消失 弄的很是郁闷 在网上查了之后 发现有些人是因为 ...
- thinkphp一些经常用到的标签
volist标签(用于模板中的数组循环输出) //length:循环多少次 {volist name='list' id='vo' length='4'} <span>{$vo.name} ...
- BFS与食物链条数
最近学校生物在教能量流动,因此离不开食物网,也就离不开食物链. 那么问题来了,给出食物网(DAG),怎么求食物链条数呢? 怎么来的?首先,找到同时被2个以上生物捕食的被捕食者,求出:能量来源X(能量去 ...
- 在mac上进行JAVA开发
一. JDK 的下载与安装 终端输入java看看有没有安装java: 见到此弹窗,说明没有安装呀! 点击oracle官网链接: http://www.oracle.com/technetwork/j ...
- P2023 [AHOI2009]维护序列 区间加乘模板
题意: 有长为N的数列,不妨设为a1,a2,…,aN .有如下三种操作形式:N<=1e5(1)把数列中的一段数全部乘一个值;(2)把数列中的一段数全部加一个值;(3)询问数列中的一段数的和,由于 ...
- 【音乐欣赏】《JINGO JUNGLE》 - MYTH & ROID
歌名:JINGO JUNGLE 作者:MYTH & ROID [00:19.82]Don’t go away 逃げ場はない [00:27.12]Oh why? You’re crying 嗤え ...
- Linux 设备驱动IO操作
每个外设都是通过读写其寄存器来控制的.外设寄存器也称为I/O端口,通常包括:控制寄存器.状态寄存器和数据寄存器三大类. 根据CPU体系结构的不同,CPU对IO端口的编址方式有两种: (1)I/O映射方 ...
- 洛谷 P2058 海港(模拟)
题目链接:https://www.luogu.com.cn/problem/P2058 这是一道用手写队列模拟的一道题,没有什么细节,只是注意因为数不会很大,所以直接用数作为数组下标即可,不用用map ...
- oss创建文件夹
在进行putObject时,第二个参数写成path/your-object即可
- animation模块的使用
1.动画的实现-初探 import numpy as np import matplotlib.pyplot as plt from matplotlib.animation import FuncA ...
