JavaScript 引擎「V8」发布 8.0 版本,内存占用量大幅下降
上周,JavaScript 引擎「V8」的开发团队在该项目官方网站上正式宣布推出最新的 8.0 版本。这次更新的重点主要集中在错误修复及性能改善上,正式的版本将在数周后随着谷歌 Chrome 80 稳定版一起发布。
V8 是谷歌公司推出的开源高性能 JavaScript 引擎,主要用于提升 Web 浏览器内部 JavaScript 脚本执行的性能。V8 通过 C++ 语言编写,主要用在 Chrome 浏览器以及 Node.js 上,实现了对 ECMAScript 与 WebAssembly 的支持,可运行于 Windows 7、macOS 10.12 以及使用 x64、IA-32、ARM、MIPS 处理器的 Linux 系统,或更新版本的操作系统环境下。V8 既可以单独运行,也能够内嵌到任何基于 C++ 的应用中。V8 项目开发至今已拥有超过 11 年的历史。
性能
指针压缩
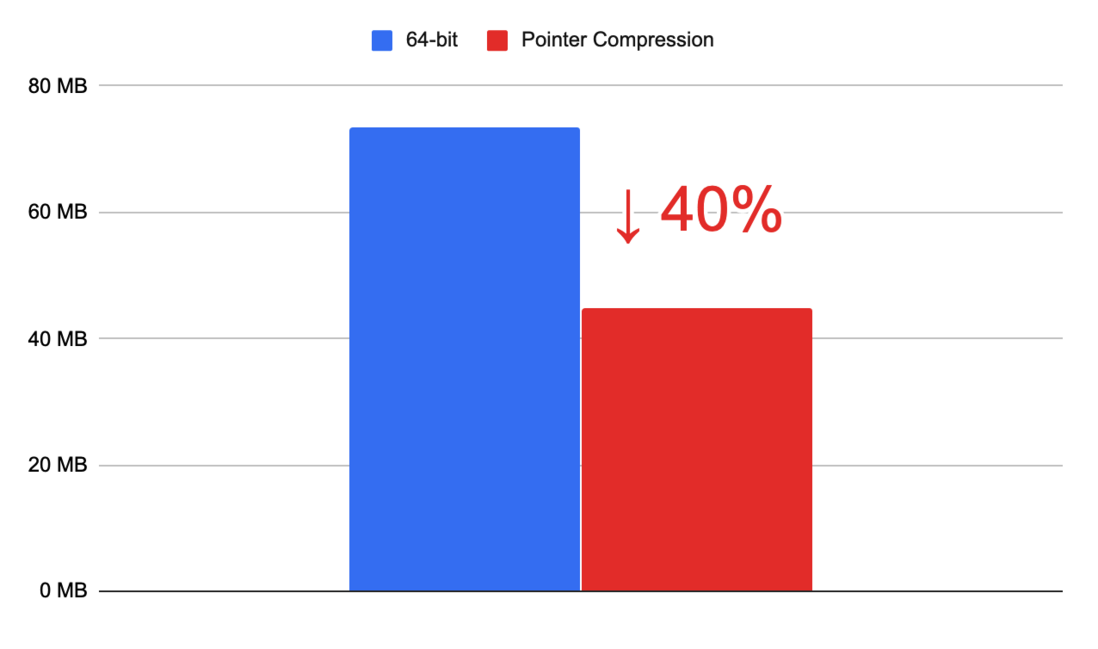
V8 引擎的这次更新,对内存占用量与速度都进行了优化。V8 堆包含了很多东西,例如浮点值、字符串字符、编译代码以及标定值,开发团队发现这些标记值占据了堆的很大一部分空间。
标定值与系统指针一样大,32 位宽度对应 32 位架构,64 位宽度对应 64 位架构。当开发团队对比 32 位版本与 64 位版本时发现,每个标记值使用了两倍的堆内存。
因为高位可以由低位合成,所以只需要将唯一的低位存储到堆中就能实现降低内存的占用量,平均可节省 40% 堆内存,这一方法被称为「指针压缩」。
通常情况下,在优化内存占用的同时也会牺牲部分性能,但经过这一改进之后,在 V8 及其垃圾收集器中却出现了真实网站的性能提升。
优化高阶内建
在优化高阶内建上,新版本解除了 TurboFan 优化流程中的一处限制,这处限制使高阶内建无法得到优化。
const charCodeAt = Function.prototype.call.bind(String.prototype.charCodeAt);
charCodeAt(string, 8);到目前为止,对 charCodeAt 的调用对 TurboFan 来说是完全不透明的,从而引发了对用户定义函数通用调用。通过这一改变,现在可以识别出实际上是在调用内置 String.prototype.charCodeAt 函数,从而能够触发 TurboFan 库中的进一步优化来改善对内建的调用,进而获得与以下相同的性能:
string.charCodeAt(8);这一变化也会影响到其他一些内建,比如 Function.prototype.apply、Reflect.apply,以及很多其他的高阶数组内建。
JavaScript
新版本在 JavaScript 方面出现了两个新特性 ── 可选链和 null 判断合并。
可选链
在编写属性访问链时,程序员经常需要检查中间值是否为空。没有经过错误检查的链可能会扔出,而经过了明确的错误检查的链是冗长的,并且会产生不必要的结果,即检查所有的真实值,而不是只检查非空值。
// Error prone-version, could throw.const nameLength = db.user.name.length;// Less error-prone, but harder to read.let nameLength;if (db && db.user && db.user.name) nameLength = db.user.name.length;可选链(?.)允许程序员编写更精炼、鲁棒性更强的属性访问链,检查中间值是否为空。如果中间值为空,则整个表达式的计算结果为未定义的。
// Still checks for errors and is much more readable.const nameLength = db?.user?.name?.length;除了静态属性访问外,动态属性访问和调用也能得到支持。
null 合并
null 合并操作符 ?? 是一个新的用于处理默认值的短路二进制操作符。目前,默认值有时由逻辑 || 操作符处理,如下所示:
function Component(props) { const enable = props.enabled || true; // …}对 || 的使用,并不适合计算默认值,因为当 a 为非真时 a || b 的结果为 b。如果 props.enabled 明确被设置为假,那么 enable 仍然为真。
通过 null 合并操作符,当 a 为空时,a ?? b 的结果为 b,否则结果为 a。这是理想的默认值行为,并使用 ?? 修正了之前提到的错误。
function Component(props) { const enable = props.enabled ?? true; // …}null 合并操作符与可选链是相伴而生的特性,可协同工作。当没有任何 props 参数传入时,它们可以对示例进行进一步修改以作为应对。
function Component(props) { const enable = props?.enabled ?? true; // …}V8 应用程序接口
请通过「git log branch-heads/7.9.. ..branch-heads/8.0 include/v8.h」指令来获得接口变化列表。
开发人员目前可通过指令「git checkout -b 8.0 -t branch-heads/8.0」来体验 V8 引擎 8.0 版本中的新特性。
相关项目地址:
高性能 JavaScript 引擎 V8 官方网站
高性能 JavaScript 引擎 V8 GitHub 地址
JavaScript 引擎「V8」发布 8.0 版本,内存占用量大幅下降的更多相关文章
- React + Node 单页应用「二」OAuth 2.0 授权认证 & GitHub 授权实践
关于项目 项目地址 预览地址 记录最近做的一个 demo,前端使用 React,用 React Router 实现前端路由,Koa 2 搭建 API Server, 最后通过 Nginx 做请求转发. ...
- Slickflow.NET 开源工作流引擎基础介绍(九) -- .NET Core2.0 版本实现介绍
前言:.NET Core 是.NET Framework的新一代版本,是微软开发的第一个跨平台 (Windows.Mac OSX.Linux) 的应用程序开发框架(Application Framew ...
- 「Vue」vue-cli 3.0集成sass/scss到vue项目
vue-cli 3提供了两种方式集成sass/scss: 创建项目是选择预处理器sass手动安装sass-loader创建项目选择预处理器sass$ vue create vuedemo? Pleas ...
- 「Django」rest_framework学习系列-版本认证
1.自己写: class UserView(APIView): versioning_class = ParamVersion def get(self,request,*args,**kwargs) ...
- V8 javascript 引擎
V8是一个由丹麦Google开发的开源java script引擎,用于Google Chrome中.[2]Lars Bak是这个项目的组长.[3] V8在执行之前将java script编译成了机 ...
- JavaScript 引擎 V8 执行流程概述
本文首发于 vivo互联网技术 微信公众号 链接:https://mp.weixin.qq.com/s/t__Jqzg1rbTlsCHXKMwh6A作者:赖勇高 本文主要讲解的是V8的技术,是V8的入 ...
- LoibreOJ 2042. 「CQOI2016」不同的最小割 最小割树 Gomory-Hu tree
2042. 「CQOI2016」不同的最小割 内存限制:256 MiB时间限制:1000 ms标准输入输出 题目类型:传统评测方式:文本比较 上传者: 匿名 提交提交记录统计讨论测试数据 题目描述 ...
- Node.js开源应用OSN发布初始V1.0版本-见面版本
Nodejs开源应用OSN初始版本V1.0发布,请参考本操作说明文档,有任何问题请留言 Nodejs开源应用OSN发布V1.0版本: OSChina收录地址: OSC收录地址:http://www.o ...
- LibreOJ #2036. 「SHOI2015」自动刷题机
#2036. 「SHOI2015」自动刷题机 内存限制:256 MiB时间限制:1000 ms标准输入输出 题目类型:传统评测方式:文本比较 题目描述 曾经发明了信号增幅仪的发明家 SHTSC 又公开 ...
随机推荐
- 第十八篇 Linux环境下常用软件安装和使用指南
提醒:如果之后要安装virtualenvwrapper的话,可以直接跳到安装virtualenvwrapper的方法,而不需要先安装好virtualenv 安装virtualenv和生 ...
- JAXB--obj2xml&xml2obj
参考: https://www.cnblogs.com/mumuxinfei/p/8948299.html 去掉 xsi:type="echoBody" xmlns:xsi=&q ...
- JVM的方法区和永久带是什么关系?
什么是方法区? 方法区(Method Area)是jvm规范里面的运行时数据区的一个组成部分,jvm规范中的运行时数据区还包含了:pc寄存器.虚拟机栈.堆.方法区.运行时常量池.本地方法栈. 方法区存 ...
- ISR模块
SM-SRE-700-K9:先来介绍一下这个模块 Q:它是用来干嘛的?A:思科服务就绪引擎模块是思科集成多业务路由器第2代(ISR G2)的高性能路由器刀片,可提供托管思科,第三方和自定义应用程序的功 ...
- 003 CSS汇总
字体属性:(font) 大小 {font-size: x-large;}(特大) xx-small;(极小) 一般中文用不到,只要用数值就可以,单位:PX.PD 样式 {font-style: obl ...
- linux shell seq命令详解
seq: squeue 是一个序列的缩写,主要用来输出序列化的东西 seq常见命令参数 用法:seq [选项]... 尾数 或:seq [选项]... 首数 尾数 或:seq [选项]... 首数 ...
- Go常量
1. 常量 package main import "fmt" func main() { /* 常量: 1.概念:同变量类似,程序执行过程中数值不能改变 2.语法: 显式类型定义 ...
- 查询数据操作:limit
1.作用: 在查看数据时用于限制获得的记录数量,一般放在最后. 2.语法: limit offset,row_count; 解析: offset:偏移量,索引值默认从0开始,可以省略 row_coun ...
- python学习之matplotlib绘制动图(FuncAnimation()参数)
1.函数FuncAnimation(fig,func,frames,init_func,interval,blit)是绘制动图的主要函数,其参数如下: a.fig 绘制动图的画布名称 b.func自定 ...
- mybatis中条件查询大于等于和小于等于写法
原符号 < <= > >= & ' "替换符号 < <= > >= & ' " createDat ...