vue element 时间选择器设置禁用日期
在 el-date-picker 组件中有一个 picker-options 属性

disabledDate 可以设置日期的可选范围
<el-date-picker
v-model="form.trailer.cutoff_time"
type="datetime"
value-format="yyyy-MM-dd HH:mm:ss"
:picker-options="pickerOptions">
</el-date-picker>
data 设置options,当前只设置了过去时间不可选,返回true代表禁用
data() {
return {
pickerOptions: {
disabledDate(date){
let zero=new Date().setHours(0, 0, 0, 0);
if(date.getTime()<zero){
return true;
}
return false;
}
},
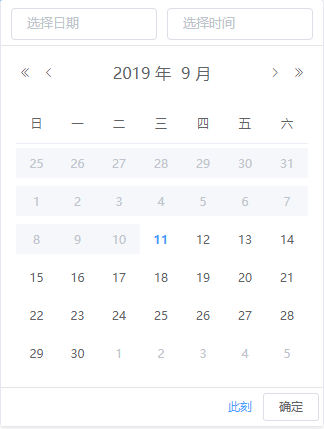
展示图

vue element 时间选择器设置禁用日期的更多相关文章
- element-ui组件中时间选择器设置时间禁用
DateTimePicker 日期时间选择器 组件代码 <el-date-picker v-model="value1" type="datetime" ...
- element-ui时间选择器--设置禁止选择的时间
场景需求:开始日期不能小于今天,在今天之前的日期禁止选择,结束日期不能小于开始日期,开始日期之前的日期禁止选择. 效果图: element-ui的时间选择器中,有一个picker-options的属性 ...
- 【Android】时间选择器,选择日期DatePicker 简单详解demo及教程
作者:程序员小冰,GitHub主页:https://github.com/QQ986945193 新浪微博:http://weibo.com/mcxiaobing 首先给大家看一下我们今天这个最终实现 ...
- JavaScript 数字转汉字+element时间选择器快速选择
window.CN = { : '一', : '二', : '三', : '四', : '五', : '六', : '七', : '八', : '九', : '零' } window.LEVEL = ...
- element 时间选择器——年
<el-date-picker v-model="fileYear" type="year" placeholder="选择年"> ...
- 日期时间选择器、Bootstrap日期和时间表单组件。bootstrap-datetimepicker实现年月日,时分秒的选择。
参考链接:http://www.bootcss.com/p/bootstrap-datetimepicker/ 1.官网以及很详细的说明了如何使用,这里结合一下自己的使用来写下. 下载解压缩包以后,可 ...
- element时间选择器插件转化为YYYY-MM-DD的形式
let datete = new Date(this.form.value0);this.form.value0 =datete.getFullYear() +"-" +(date ...
- vue+element级联选择器对接后台数据
1.后台接口返回的数据肯定要和级联选择器的数据一致,所以我专门弄个model存放返回的值,如下:/** * @Auther: GGDong * @Date: 2019/4/3 10:30 */@Get ...
- vue:element-ui时间选择器限制只能点不能输入
原文链接:点我 <el-form-item label="门店成立日期" prop="storeSetupDate"> <template&g ...
随机推荐
- mybatis--第一个mybatis程序
首先,创建一个数据库my,并在数据库中插入一张表user,然后在user表中插入一行数据,代码如下: create database my; use my; create table user( id ...
- via/route blockage/size blockage/wire/pin guide/pin blockage/partition
1.via 中文名称互连线通孔.我们知道,芯片的连线有不同层的金属互连线相互连接.而Via的作用就是连接这些不同层的金属.如下图所示: 一个完整的通孔是由三层组成的,包括两个互连层和一个cut层,cu ...
- jmeter plugin manager安装插件
https://jmeter-plugins.org/wiki/PluginsManager/ 以websocket 插件为例 先安装plugin manger 第二步:打开jmetre optio ...
- sublime不支持ascill编码办法
1.按下组合键ctrl+shift+p,输入:install package,回车 2.在弹出的安装包框中搜索:ConvertToUTF8或者GBK Encoding Support,选择点击安装: ...
- PS绘制Logo
1. 2. 3. 4. 5. 6. 第2步点击“圆1”应点击图层左边的缩览图才能获取选区 7. 8. 9. 10. 11. 12.
- windows C++ 网络编程
转载:https://blog.csdn.net/yao_hou/article/details/91400832 https://blog.csdn.net/Ctrl_qun/article/li ...
- Centos 7源码编译安装 php7.1 之生产篇
Centos 7源码编译安装 php7.1 之生产篇 Published 2017年4月30日 by Node Cloud 介绍: 久闻php7的速度以及性能那可是比php5系列的任何一版本都要快,具 ...
- python中getpass模块
1 import getpass 2 name = input('请输入你的名字:') 3 passwd = getpass.getpass('请输入你的密码:') 4 print(name) 5 p ...
- 计算机二级-C语言-程序填空题-190117记录-对文件的处理,复制两个文件,往新文件中写入数据。
//给定程序的功能是,调用函数fun将指定源文件中的内容赋值到指定目标文件中,复制成功时函数返回1,失败时返回0,把复制的内容输出到终端屏幕.主函数中源文件名放在变量sfname中,目标文件名放在变量 ...
- NAT穿透的方式
目前主要的NAT类型有如下几种: 1)Full-cone NAT, also known as one-to-one NAT 一旦一个内网地址 (iAddr:iPort) 被映射到一个外部地址 (eA ...
