最初步的.NET MvcApi + Vue 前后端分离IIS部署
一、完成项目,各个项目部署在IIS上
1.前端项目部署
完成项目后在控制台npm run build 生成了dist文件夹

主要是部署这个文件夹
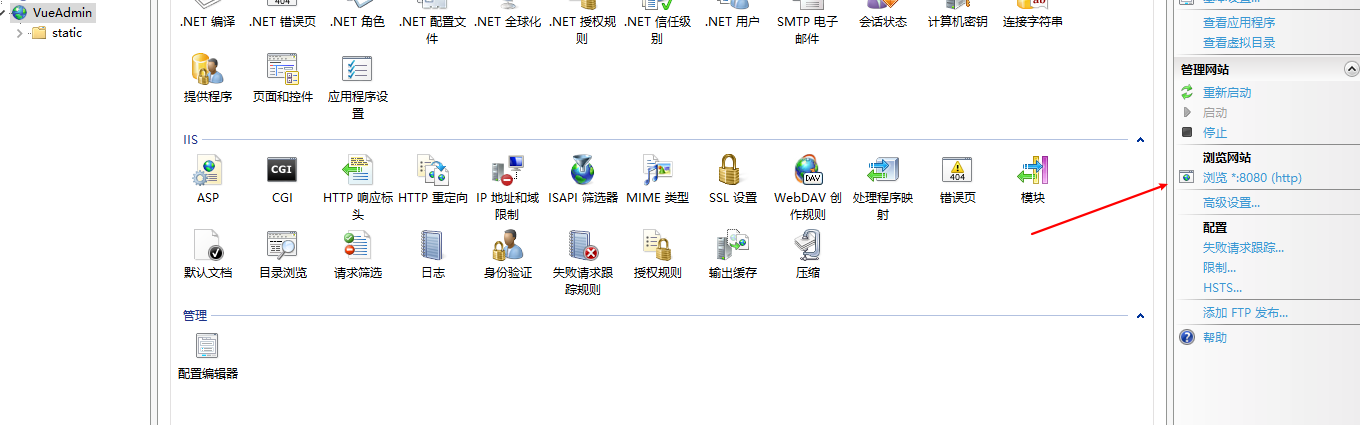
打开IIS 和部署AspNet MVC项目一样



前端部署完毕
2.后端部署
就是普通的AspNet Mvc部署
发布到文件夹
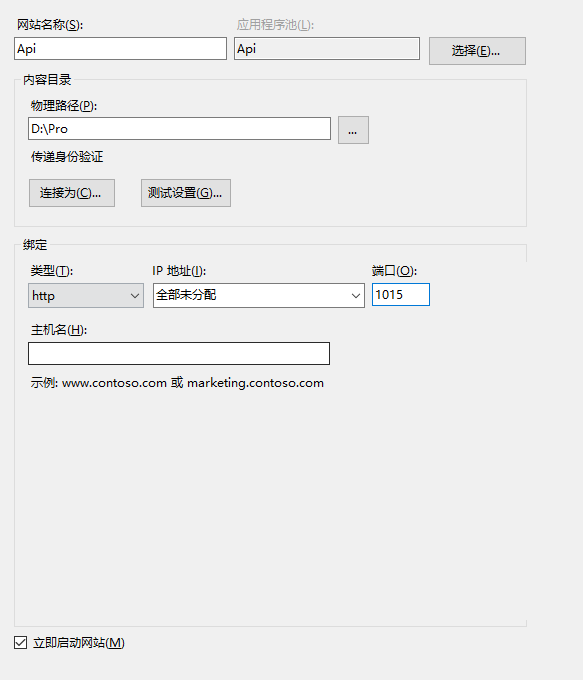
IIS部署

注意这个端口可要设为前端Api前的接口
3.前后端接入
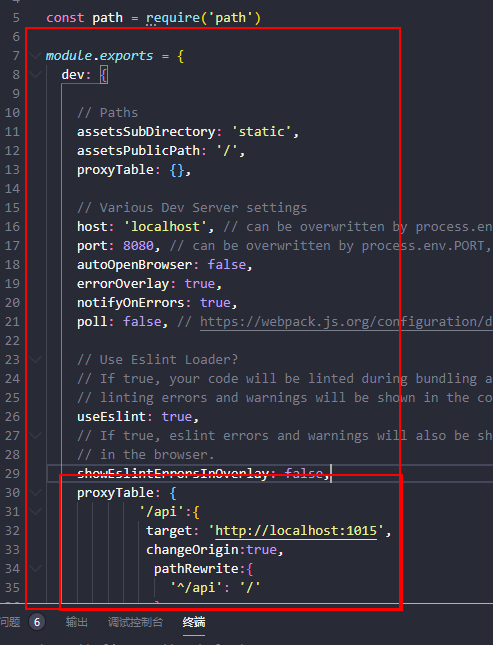
前端Vue在config/index.js添加代码

注意这个使用http不是使用https
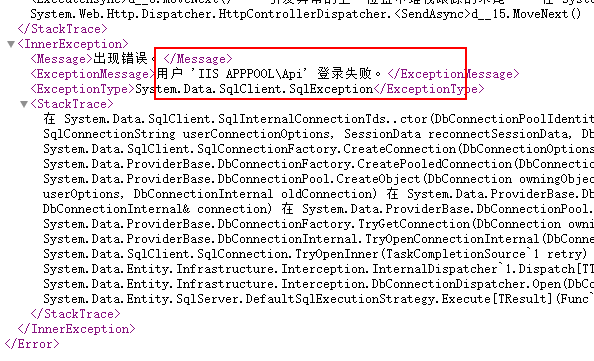
当我打开登录页面输入登陆后,发现登录没有成功。出现了这个错误

这是时因为我用的EF框架,在数据库连接字符串中有这一行 integrated security=true。
integrated security=true 的意思是集成验证,也就是说使用Windows验证的方式去连接到数据库服务器。这样方式的好处是不需要在连接字符串中编写用户名和密码,从一定程度上说提高了安全性。
所以我删除了这一句代码,添加uid,pwd 。在重新发布了一下。
然后就发现可以连接到后端的Api了。
二、主要问题
1. 刚开始一直没有将这个前后端部署上去,是因为前端的操作连接不到后端的API。
2.后续继续更新
最初步的.NET MvcApi + Vue 前后端分离IIS部署的更多相关文章
- netcore3.1 + vue (前后端分离) IIS 部署
1.安装 aspnetcore-runtime-3.1.1-win-x64.exe 2.安装dotnet-hosting-3.1.1-win.exe 3.安装urlrewrite和applicatio ...
- 解决Django+Vue前后端分离的跨域问题及关闭csrf验证
前后端分离难免要接触到跨域问题,跨域的相关知识请参:跨域问题,解决之道 在Django和Vue前后端分离的时候也会遇到跨域的问题,因为刚刚接触Django还不太了解,今天花了好长的时间,查阅了 ...
- Flask + vue 前后端分离的 二手书App
一个Flask + vue 前后端分离的 二手书App 效果展示: https://blog.csdn.net/qq_42239520/article/details/88534955 所用技术清单 ...
- 喜大普奔,两个开源的 Spring Boot + Vue 前后端分离项目可以在线体验了
折腾了一周的域名备案昨天终于搞定了. 松哥第一时间想到赶紧把微人事和 V 部落部署上去,我知道很多小伙伴已经等不及了. 1. 也曾经上过线 其实这两个项目当时刚做好的时候,我就把它们部署到服务器上了, ...
- 两个开源的 Spring Boot + Vue 前后端分离项目
折腾了一周的域名备案昨天终于搞定了. 松哥第一时间想到赶紧把微人事和 V 部落部署上去,我知道很多小伙伴已经等不及了. 1. 也曾经上过线 其实这两个项目当时刚做好的时候,我就把它们部署到服务器上了, ...
- beego-vue URL重定向(beego和vue前后端分离开发,beego承载vue前端分离页面部署)
具体过程就不说,是搞这个的自然会动,只把关键代码贴出来. beego和vue前后端分离开发,beego承载vue前端分离页面部署 // landv.cnblogs.com //没有授权转载我的内容,再 ...
- SpringBoot+Vue前后端分离,使用SpringSecurity完美处理权限问题
原文链接:https://segmentfault.com/a/1190000012879279 当前后端分离时,权限问题的处理也和我们传统的处理方式有一点差异.笔者前几天刚好在负责一个项目的权限管理 ...
- nginx+vue+uwsgi+django的前后端分离项目部署
Vue+Django前后端分离项目部署,nginx默认端口80,数据提交监听端口9000,反向代理(uwsgi配置)端口9999 1.下载项目文件(统一在/opt/luffyproject目录) (1 ...
- Springboot+vue前后端分离项目,poi导出excel提供用户下载的解决方案
因为我们做的是前后端分离项目 无法采用response.write直接将文件流写出 我们采用阿里云oss 进行保存 再返回的结果对象里面保存我们的文件地址 废话不多说,上代码 Springboot 第 ...
随机推荐
- hdoj6703 2019 CCPC网络选拔赛 1002 array
题意 description You are given an array a1,a2,...,an(∀i∈[1,n],1≤ai≤n). Initially, each element of the ...
- burpsuite使用--暴力破解
测试靶机:dvwa 浏览器开启代理,使用burpsuite拦截: 并将拦截到的内容发送到intruder进行暴力破解 右边的Add$和Clear$都是选择爆破范围的操作,一个是选择,一个是清除,这里只 ...
- centos7的网络管理(参考使用)
How to Setup network on centos 7 Posted krizna Centos, Centos 7 After installing Centos 7, You may ...
- TensorFlow基础二(Shape)
首先说明tf中tensor有两种shape,分别为static (inferred) shape和dynamic (true) shape,其中static shape用于构建图,由创建这个tenso ...
- vmware 因误删Linux 虚拟机磁盘,无法启动处理方法
有可能我们在做了以下误操作,导致Linux系统无法启动: 1). 磁盘损坏或虚拟机磁盘被我们删除了,而fstab文件没有更新: 2). 由于误操作或其它原因使动态库错误. 1. 首先准备好系统安装盘, ...
- Go语言的map
map一般是以库的方式提供,在C++和C#和JAVA中都需要引用相应的库而Go语言不需要引入库,可以直接方便使用 定义:map是一堆键值对的未排序集合.无序 1.声明变量: map的声明基本上没有多余 ...
- 学习进度-11 RDD 编程初级实践
一. 请到本教程官网的“下载专区”的“数据集”中下载 chapter5-data1.txt,该数据集包含 了某大学计算机系的成绩,数据格式如下所示: Tom,DataBase,80 Tom,Algor ...
- 报错google.protobuf.text_format.ParseError: 166:8 : Message type "object_detection.protos.RandomHorizontalFlip" has no field named "i".解决方法
运行python train.py --logtostderr --train_dir=training/ --pipeline_config_path=training/ssd_mobilenet_ ...
- js原型链。。fuck
function Person(name){ this.name = name; }; function Mother(){ }; //给mother提供公有的属性 Mother.prototype ...
- django中添加日志功能
官方文档 猛戳这里 在settings中配置以下代码 #LOGGING_DIR 日志文件存放目录 LOGGING_DIR = "logs" # 日志存放路径 if not os.p ...
