Canvas基本定义
Android中使用图形处理引擎,2D部分是android SDK内部自己提供,3D部分是用Open GL ES 1.0。今天我们主要要了解的是2D相关的
大部分2D使用的api都在android.graphics和android.graphics.drawable包中。他们提供了图形处理相关的: Canvas、ColorFilter、Point(点)和RetcF(矩形)等,还有一些动画相关的:AnimationDrawable、 BitmapDrawable和TransitionDrawable等。以图形处理来说,我们最常用到的就是在一个View上画一些图片、形状或者自定义的文本内容,这里我们都是使用Canvas来实现的。你可以获取View中的Canvas对象,绘制一些自定义形状,然后调用View. invalidate方法让View重新刷新,然后绘制一个新的形状,这样达到2D动画效果。下面我们就主要来了解下Canvas的使用方法。
Canvas对象的获取方式有两种:一种我们通过重写View.onDraw方法,View中的Canvas对象会被当做参数传递过来,我们操作这个Canvas,效果会直接反应在View中。另一种就是当你想创建一个Canvas对象时使用的方法:
- Bitmap b = Bitmap.createBitmap(100, 100, Bitmap.Config.ARGB_8888);
- Canvas c = new Canvas(b);
代码创建了一个尺寸是100*100的Bitmap,使用它作为Canvas操作的对象,这时候的Canvas就是使用创建的方式。当你使用创建的Canvas在bitmap上执行绘制方法后,你还可以将绘制的结果提交给另外一个Canvas,这样就可以达到两个Canvas协作完成的效果,简化逻辑。但是android SDK建议使用View.onDraw参数里提供的Canvas就好,没必要自己创建一个新的Canvas对象。接下来我们看看Canvas提供我们哪些绘制图形的方法。我们创建一个自定义View对象,使用onDraw方法提供的Canvas进行绘制图形。
- /**
- * 使用内部类 自定义一个简单的View
- * @author Administrator
- *
- */
- class CustomView1 extends View{
- Paint paint;
- public CustomView1(Context context) {
- super(context);
- paint = new Paint(); //设置一个笔刷大小是3的黄色的画笔
- paint.setColor(Color.YELLOW);
- paint.setStrokeJoin(Paint.Join.ROUND);
- paint.setStrokeCap(Paint.Cap.ROUND);
- paint.setStrokeWidth(3);
- }
- //在这里我们将测试canvas提供的绘制图形方法
- @Override
- protected void onDraw(Canvas canvas) {
- }
- }
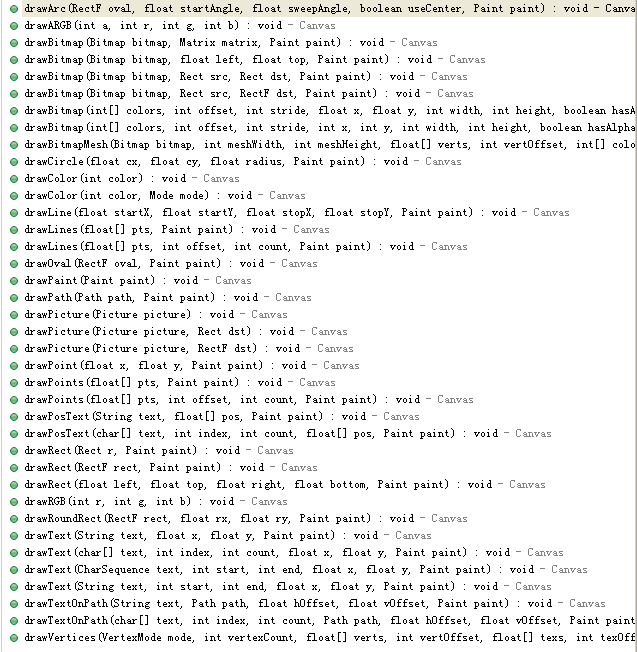
执行结果是一片黑色的区域,因为在自定义的CustomView1中,我们没有做任何的绘制操作。canvas提供的绘制图形的方法都是以draw开头的,我们可以查看api:

从上面方法的名字看来我们可以知道Canvas可以绘制的对象有:弧线(arcs)、填充颜色(argb和color)、 Bitmap、圆(circle和oval)、点(point)、线(line)、矩形(Rect)、图片(Picture)、圆角矩形 (RoundRect)、文本(text)、顶点(Vertices)、路径(path)。通过组合这些对象我们可以画出一些简单有趣的界面出来,但是光有这些功能还是不够的,如果我要画一个仪表盘(数字围绕显示在一个圆圈中)呢? 幸好Android还提供了一些对Canvas位置转换的方法:rorate、scale、translate、skew(扭曲)等,而且它允许你通过获得它的转换矩阵对象(getMatrix方法,不知道什么是转换矩阵?看这里) 直接操作它。这些操作就像是虽然你的笔还是原来的地方画,但是画纸旋转或者移动了,所以你画的东西的方位就产生变化。为了方便一些转换操作,Canvas 还提供了保存和回滚属性的方法(save和restore),比如你可以先保存目前画纸的位置(save),然后旋转90度,向下移动100像素后画一些图形,画完后调用restore方法返回到刚才保存的位置。下面我们就演示下canvas的一些简单用法:
- protected void onDraw(Canvas canvas) {
- canvas.drawCircle(100, 100, 90, paint);
- }

canvas.save和canvas.restoreToCount(sc)成对出现
Paint的样式属性:
Paint mPaint=new Paint();
mPaint.setAntiAlias(true);使字体清晰,抗锯齿,美观,饱满
mPaint.setAlpha(0x80),设置透明度
mPaint.setTextAlign(Paint.Align.CENTER),基准线
mPaint.setStokeWidth(4),设置画笔的宽度
mPaint.setStokeCap(Paint.Cap.ROUND),在画点时,此句有效
mPaint.setTextSize(64);设置字体的大小
Rect bounds=new Rect();
float[] widths=new float[strs.length()]
//获取字符串strs中每个字符的像素宽存于widths中,返回字符串的长度(有几个字符) String strs
int count=mPaint.getTextwidth(strs,0,strs.length(),widths);
//获取字符串的整个像素宽
float w=mPaint.getTextWidths(strs,0,strs.length());
//将字符串strs所占矩形空间,(最小,正好包起来)坐标存在bounds里
mPaint.getTextBounds(strs,0,strs.length(),bounds)
Canvas基本定义的更多相关文章
- <canvas>设置宽高遇到的问题
在使用<canvas>元素时必须设置宽度和高度,指定可以绘画的区域大小.但是这里设置宽度和高度的时候有一个小问题. 样例代码: <!DOCTYPE html> <html ...
- Canvas 实现七彩喷泉
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content ...
- WPF界面布局——Canvas
Canvas用于定义一个区域,称为画布,用于完全控制每个元素的精确位置.它是布局控件中最为简单的一种,直接将元素放在指定位置,使用Canvas时,必须指定一个子元素的位置(相对于Canvas),否则所 ...
- html5之canvas画图基础
HTML5+CSS3的好处是,你可以编写一个页面分别用于不同的平台,只需要设置不同的css样式就可以了,现在基本主流浏览器都支持全新的HTML5和CSS3,因为它的跨平台开发.因为是原生代码所以它的页 ...
- 初识canvas,使用canvas做一个百分比加载进度的动画
canvas作为H5中重要的新增特性,使开发者可以用它来创作各种令人惊叹的作品.先来看一下浏览器对canvas的支持情况. <canvas> 标签定义图形,比如图表和其他图像,我们使用脚本 ...
- 打造高大上的Canvas粒子(一)
HTML5 Canvas <canvas>标签定义图形,比如图表和其他图像,必须用脚本(javascript)绘制图形. 举例:绘制矩形 <script> var c = do ...
- HTML5 中canvas支持触摸屏的签名面板
1.前言 最近实在是太忙了,从国庆之后的辞职,在慢慢的找工作,到今天在现在的这家公司上班大半个月了,太多的心酸泪无以言表,面试过程中,见到的坑货公司是一家又一家,好几家公司自己都只是上一天班就走了,其 ...
- html5中Canvas为什么要用getContext('2d')
HTML DOM getContext() 方法 HTML DOM Canvas 对象 定义和用法 getContext() 方法返回一个用于在画布上绘图的环境. 语法 Canvas.getConte ...
- Canvas中鼠标获取元素并拖动技术
Silverlight拖动,需要Canvas. Canvas管网定义: 定义一个区域,在该区域中可以使用相对于该区域的坐标显式定位子元素. XAML <Canvas ...> oneOrM ...
随机推荐
- 获取JSHANDLE句柄
A string can also be passed in instead of a function: const aHandle = await page.evaluateHandle('doc ...
- java表单基础
一.表单 基本语法: <form method="表单提交方式(post/get)" action="表单提交地址"> </ ...
- zabbix WebUI自定义Nginx监控项模板
zabbix webUI自定义Nginx监控项模板 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.创建模板 1>.如下图所示,依次点击"配置" --- ...
- web.xml文件中context-param的作用
转 <context-param>的作用:web.xml的配置中<context-param>配置作用1. 启动一个WEB项目的时候,容器(如:Tomcat)会去读它的配置文件 ...
- [Java] Eclipse 设置相同变量背景色高亮显示
在Eclipse中,鼠标选中或者光标移动到java类的变量名时,相同变量会被标识显示(设置背景色高亮), 并且侧边滚动条会标出变量的位置, 查找变量十分方便. 1.相同变量标识高亮显示:Window ...
- 01 vue入门
vue简介 官网上有介绍,这里粘出来 Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架.与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用.Vue 的核心 ...
- C语言中指针和取地址符&的关系
一 概念定义: 严格说起来,应该这么讲:指针存的是地址,而&运算符是取变量的地址. 指针原理: 其实计算机中的内存就像一个个抽屉(一兆内存就相当于1百万个抽屉),每个抽屉都有一个编号,用于存放 ...
- dom与jq基础使用
js有两种运行环境,一个是浏览器,一个是服务器(NodeJS) js的本质是es,因为运行环境的不同,为了操作环境内的api做了升级 在浏览器上js分为es + dom + bom 在服务器上js又有 ...
- Project导入RedMine甘特图展示
前端时间因公司业务需要使用RedMine来管理项目进度. 但是使用其自带的csv导入工具无法完成导入. 而我是java开发,并不会所谓的ruby语言,自然无法在段时间内完成此导入功能的修改. so,经 ...
- Spring配置数据源以及hibernate
<?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http://www.sp ...
