typescript--介绍ts
TypeScript 介绍
TypeScript 是什么
TypeScript 是 JavaScript 的强类型版本。然后在编译期去掉类型和特有语法,生成纯粹的 JavaScript 代码。由于最终在浏览器中运行的仍然是 JavaScript,所以 TypeScript 并不依赖于浏览器的支持,也并不会带来兼容性问题。
TypeScript 是 JavaScript 的超集,这意味着他支持所有的 JavaScript 语法。并在此之上对 JavaScript 添加了一些扩展,如 class / interface / module 等。这样会大大提升代码的可阅读性。
和 JavaScript 若类型不同,TypeScript 这种强类型语言最大的优势在于静态类型检查,可以在代码开发阶段就预知一些低级错误的发生。
- 一种类似于 JavaScript 的语言,在 JavaScript 的基础之上增加了类型,同时增强了 JavaScript 部分语法功能
- 遵循 EcmaScript 6 标准规范
- 由微软开发
- Angular 2 框架采用 TypeScript 编写
- 背后有微软和谷歌两大公司的支持
- TypeScript 可以编译成 JavaScript 从而在支持 JavaScript 的环境中运行
- TypeScript 和 JavaScript 的关系就好比 less 和 css 的关系
静态类型和动态类型
静态(static):无需运行,根据程序代码就能确定结果。
动态(dynamic):只有运行才能确定结果。
类型:对某个数据所具有的性质进行的描述。如它的结构是怎样的,能进行什么操作。
静态类型:数据拥有类型,且仅有数据拥有类型。
动态类型:数据拥有类型,存放数据的变量、表达式也拥有类型,且类型在编译时是固定的。
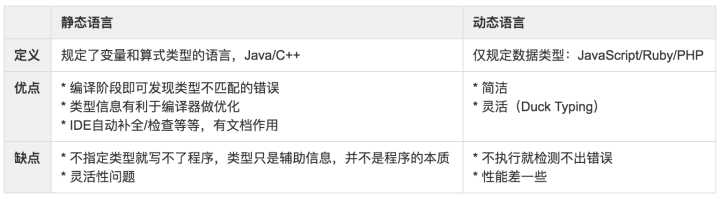
下图是静态语言和动态语言的比较:

从表中可见,动态语言和静态语言各有优劣,而TypeScript提供了静态语言强类型支持,同时兼容动态语言弱类型的语法,使用者根据项目需求自由选择。
这种动静结合的特性,目前还没在其他语言见过。
Why TypeScript
从 Angular 2 之后,官方推荐使用 TypeScript 作为开发 Angular 应用的首选语言
遵循 EcmaScript 6
强大的 IDE 支持
- 类型检查
- 严谨的语法提示
代码重构
可读性良好
TypeScript 使用场景
- 大型团队开发
- Angular 官推语言
- 其它...
这里引用知乎上一位开发者对使用推广 TypeScript 的看法:
typescript绝对是好东西,不过推广是有难度的:
1、TS是微软制造,最好的开发工具是VS,想想有些人就激动了(什么vi流,sublime流,macbook流,虽然也能写ts,但你无法跟他们说用vs写有多么好);
2、即使你告诉他们TS有多好,但是几十人的团队里总有一半以上的人不想学新的东西(当然我没有权利说不学新东西的人应该全部滚动,因为互联网打工的是大爷,想跳槽随便找工作);
3、JSer很多没有学习OOP开发经验(特别是从设计/页面重构转过来的);
4、很多人接触TS前根本没学过JS,经常有人问“使用TS如何写元素拖拽”这样的问题(那是DOM API好伐,不过你跟初学者很难解释明白);
- 来源:知乎
- 链接:https://www.zhihu.com/question/21879449
- 作者:Fula Li
TypeScript 不仅仅用于开发 Angular 应用
- React
- Angular
- Node.js
- Vue.js
- ...
凡是可以写 JavaScript 的都可以使用 TypeScript。
前置知识
- EcmaScript 6
- TypeScript 概念及关系
- 具有一定的 JavaScript 开发经验
- 有 Java、C#、C++、C 等静态类型语言使用经验更佳
如何学习 TypeScript
- 官方文档为准
- 阅读别人的代码
- 由于 TypeScript 是兼容 EcmaScript 6 的,所以在开发的时候不需要完全学会 TypeScript 再使用
- 一个建议是有空就学,会了就用
- 虽然兼容 EcmaScript 6,但建议既然使用了 TypeScript 就让你的 TypeScript 代码更加 TypeScript,这样才能发挥出 TypeScript 的威力。
相关链接
typescript--介绍ts的更多相关文章
- Typescript 介绍和安装编译
一. Typescript 介绍 1. TypeScript 是由微软开发的一款开源的编程语言. 2. TypeScript 是 Javascript 的超级,遵循最新的 ES6.Es5 规范.Typ ...
- 001——Typescript 介绍 、Typescript 安 装、Typescript 开发工具
一. Typescript 介绍 1. TypeScript 是由微软开发的一款开源的编程语言. 4. TypeScript 是 Javascript 的超级,遵循最新的 ES6.Es5 规范.Typ ...
- 第一章 Typescript 介绍
Typescript 介绍 一.Typescript 简介 Typescript 是微软开发的 Javascript 的超集,Typescript 兼容 Javascript,可以载入 Javascr ...
- TypeScript——02——TS基本数据类型介绍和使用
一,TS的数据类型 ES6的数据类型: 6种基本数据类型 Boolean Number String Symbol undefined null 3种引用类型 Array Function Objec ...
- Typescript 学习笔记一:介绍、安装、编译
前言 整理了一下 Typescript 的学习笔记,方便后期遗忘某个知识点的时候,快速回忆. 为了避免凌乱,用 gitbook 结合 marketdown 整理的. github地址是:ts-gitb ...
- [TypeScript] 建置输出单一JavaScript档案(.js)与Declaration档案(.d.ts)
[TypeScript] 建置输出单一JavaScript档案(.js)与Declaration档案(.d.ts) 问题情景 开发人员使用Visual Studio来开发TypeScript,可以很方 ...
- 给萌新的 TS custom transformer plugin 教程——TypeScript 自定义转换器插件
xuld/原创 Custom transformer (自定义转换器)是干什么的 简单说,TypeScript 可以将 TS 源码编译成 JS 代码,自定义转换器插件则可以让你定制生成的代码.比如删掉 ...
- Nodejs生态圈的TypeScript+React
基于Nodejs生态圈的TypeScript+React开发入门教程 基于Nodejs生态圈的TypeScript+React开发入门教程 概述 本教程旨在为基于Nodejs npm生态圈的前端程 ...
- 基于Nodejs生态圈的TypeScript+React开发入门教程
基于Nodejs生态圈的TypeScript+React开发入门教程 概述 本教程旨在为基于Nodejs npm生态圈的前端程序开发提供入门讲解. Nodejs是什么 Nodejs是一个高性能Ja ...
- 使用Visual Studio Code和typescript 开发调试React Native项目
关于React Native的详细介绍我就不叙述了,他是使用js构建原声app的开发框架.一次变异多平台运行,非常强大.但是个人不喜欢js的过于灵活(弱类型)的语法.强大的强类型语言Typescrip ...
随机推荐
- python---生成式
1.[(x,y) for x in [1,2,3] for y in [4,2,3] if x == y] (x,y):输出表达式,产生最终列表的元素 for x in [1,2,3] for y i ...
- python类、super函数
#PYTHON语言及其应用学习笔记 1.创建简单的类 class Person(): #python中特殊的对象初始化方法__init__,一个特殊的函数名 #当你在类声明里定义__init__()方 ...
- 方便快捷组织页面 DOM 的 js 引模板擎 —— doT.js 的使用
—————————————————————————————————————————— ——————————————————————————————————————————
- 16 react 发送异步请求获取数据 和 使用Redux-thunk中间件进行 ajax 请求发送
1.发送异步请求获取数据 1.引入 axios ( 使用 yarn add axios 进行安装 ) import axios from 'axios'; 2. 模拟 在元素完成挂载后加载数据 并初始 ...
- 二十一、CI框架之MCV
一.我们在M模型文件里面添加一个文件,代码如下: 二.在C控制器中加载模型,并调用模型函数,输出达到View,控制器代码如下: 三.在View里面输出控制器传过来的参数 四.显示效果如下: 五.我们对 ...
- Dijkstra--The Captain
*传送 给定平面上的n个点,定义(x1,y1)到(x2,y2)的费用为min(|x1-x2|,|y1-y2|),求从1号点走到n号点的最小费用. 先给一段证明:给定三个x值,x1<x2<x ...
- mysql第四篇:数据操作之多表查询
mysql第四篇:数据操作之多表查询 一.多表联合查询 #创建部门 CREATE TABLE IF NOT EXISTS dept ( did int not null auto_increment ...
- faster rcnn报错:TypeError: slice indices must be integers or None or have an __index__ method
https://blog.csdn.net/qq_27637315/article/details/78849756 https://blog.csdn.net/qq_21089969/article ...
- 18 12 07 MySQL 与python 的交互
---恢复内容开始--- python 中 关于SQL语句的查询 from pymysql import * # 由于只能用了一个MySQL 的包所以全部引进 def main(): # 创建Conn ...
- 利用zed相机为rtabmap_ros录制rosbag包及其使用
1,录制rosbag包 rosbag record /zed_node/rgb/image_rect_color /zed_node/rgb/camera_info /zed_node/depth/d ...
