react项目中使用less并修改antd主题样式
一、react项目中使用less
1. 安装配置
npm i -D less less-loader
2. 查看webpack配置
npm run eject
此操作不可逆,生成新的目录。

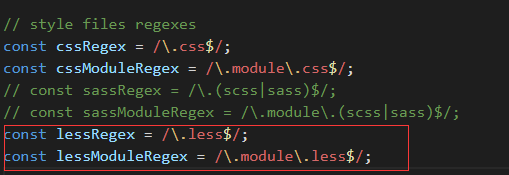
3. 修改其中的webpack.config.js文件


二、react 16.12.0 中修改antd的主题样式
npm i -D babel-plugin-import
2. 在package.json中找到对babel的配置,并进行如下修改
"babel": {
"presets": [
"react-app"
],
"plugins": [
[
"import",
{
"libraryName": "antd","style": true
}
]
]
},
3. 修改config/webpack.config.js文件中getStyleLoaders的定义
const getStyleLoaders = (cssOptions, preProcessor, newOptions) => { //加参数newOptions
并找到preProcess
if (preProcessor) {
loaders.push(
{
loader: require.resolve('resolve-url-loader'),
options: {
sourceMap: isEnvProduction && shouldUseSourceMap,
},
},
{
loader: require.resolve(preProcessor),
options: {
...newOptions, // 在此处把newOptions加进来
sourceMap: true,
},
}
);
}
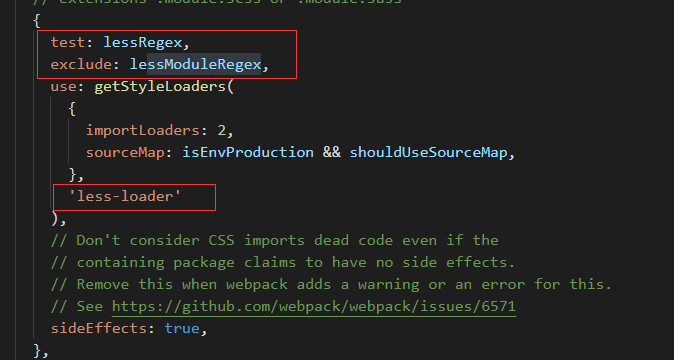
修改之前对less-loader的配置
{
test: lessRegex,
exclude: lessModuleRegex,
use: getStyleLoaders(
{
importLoaders: 2,
sourceMap: isEnvProduction && shouldUseSourceMap,
},
'less-loader',
{ javascriptEnabled: true, modifyVars: { "@primary-color": "#00965e", } } // 新增
),
sideEffects: true,
},
{
test: lessModuleRegex,
use: getStyleLoaders(
{
importLoaders: 2,
sourceMap: isEnvProduction && shouldUseSourceMap,
modules: {
getLocalIdent: getCSSModuleLocalIdent,
},
},
'less-loader',
{ javascriptEnabled: true, modifyVars: { "@primary-color": "#00965e", } } // 新增
),
},
重启。完成!
react项目中使用less并修改antd主题样式的更多相关文章
- 在React中修改antd的样式
1.在Component的Radio中加个style={radioStyle}. <RadioGroup> <Radio style={radioStyle} value={}> ...
- react项目中实现搜索关键字呈现高亮状态(一)
最近有个需求,在一个react项目中,实现搜索关键字呈现高亮状态.这个在普通的html文件中还好操作些,在react项目中有点懵逼了,因为react项目中很少操作dom,有点无从下手.但最后还是实现了 ...
- 如何在非 React 项目中使用 Redux
本文作者:胡子大哈 原文链接:https://scriptoj.com/topic/178/如何在非-react-项目中使用-redux 转载请注明出处,保留原文链接和作者信息. 目录 1.前言 2. ...
- 如何优雅地在React项目中使用Redux
前言 或许你当前的项目还没有到应用Redux的程度,但提前了解一下也没有坏处,本文不会安利大家使用Redux 概念 首先我们会用到哪些框架和工具呢? React UI框架 Redux 状态管理工具,与 ...
- React项目中使用Mobx状态管理(二)
并上一节使用的是普通的数据状态管理,不过官方推荐使用装饰器模式,而在默认的react项目中是不支持装饰器的,需要手动启用. 官方参考 一.添加配置 官方提供了四种方法, 方法一.使用TypeScrip ...
- 优雅的在React项目中使用Redux
概念 首先我们会用到哪些框架和工具呢? React UI框架 Redux 状态管理工具,与React没有任何关系,其他UI框架也可以使用Redux react-redux React插件,作用:方便在 ...
- 深入浅出TypeScript(5)- 在React项目中使用TypeScript
前言 在第二小节中,我们讨论了利用TypeScript创建Web项目的实现,在本下节,我们讨论一下如何结合React创建一个具备TypeScript类型的应用项目. 准备 Webpack配置在第二小节 ...
- React项目中使用less/scss&全局样式/变量
使用create-react-app脚手架搭建初始化项目 > npm install -g create-react-app > npx create-react-app my-app c ...
- react项目中实现元素的拖动和缩放实例
在react项目中实现此功能可借助 react-rnd 库,文档地址:https://github.com/bokuweb/react-rnd#Screenshot .下面是实例运用: import ...
随机推荐
- [源码分析]从"UDF不应有状态" 切入来剖析Flink SQL代码生成 (修订版)
[源码分析]从"UDF不应有状态" 切入来剖析Flink SQL代码生成 (修订版) 目录 [源码分析]从"UDF不应有状态" 切入来剖析Flink SQL代码 ...
- js 随机数生成器
title: js 随机数生成器 js 随机数生成器 js 随机数生成器 确定产生随机数的数目,最小值和最大值: 个数: 最小值: 最大值: 是否为唯一的随机数: 唯一 允许重复 点击生成产生随机数: ...
- Android应用程序开机开机启动
有很过情况都需要Android程序开机自启,也就是在手机开机之后马上执行相应的Android程序. 实现的方法就是,在手机开机的时候接受相应的广播,在Android程序中接受相应的广播. 第1步:建立 ...
- java 8 stream中的Spliterator简介
目录 简介 tryAdvance trySplit estimateSize characteristics 举个例子 总结 java 8 stream中的Spliterator简介 简介 Split ...
- 学习web前端的roadmap
- 集合框架-day10
day10-集合框架-对象数组的概述与引用 1 集合框架的简单介绍: A:集合的由来 数组长度是固定,当添加的元素超过了数组的长度时需要对数组重新定义,太麻烦,java内部给我们提供了集合类,能存储任 ...
- uboot on qemu
1, download uboot ftp://ftp.denx.de/pub/u-boot/ 2, compile uboot make vexpress_ca9x4_config export A ...
- 数学--数论--HDU 5382 GCD?LCM?(详细推导,不懂打我)
Describtion First we define: (1) lcm(a,b), the least common multiple of two integers a and b, is the ...
- 洛谷2014 选课(树形DP)树形背包问题
题目描述 在大学里每个学生,为了达到一定的学分,必须从很多课程里选择一些课程来学习,在课程里有些课程必须在某些课程之前学习,如高等数学总是在其它课程之前学习.现在有N门功课,每门课有个学分,每门课有一 ...
- ELK+kafka日志收集分析系统
环境: 服务器IP 软件 版本 192.168.0.156 zookeeper+kafka zk:3.4.14 kafka:2.11-2.2.0 192.168.0.42 zookeeper+kaf ...
