使用better-scroll在vue中封装自己的Scroll组件
1. better-scroll 原理
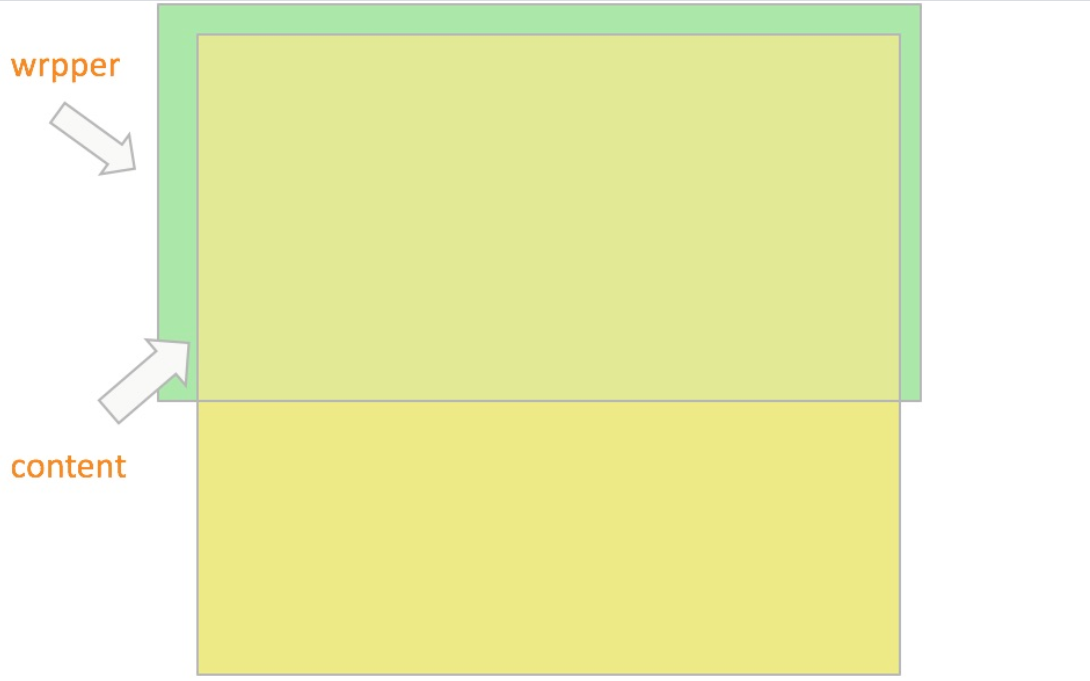
用一张图感受:

绿色部分为 wrapper,也就是父容器,它会有固定的高度。黄色部分为 content,它是父容器的第一个子元素,它的高度会随着内容的大小而撑高。那么,当 content 的高度不超过父容器的高度,是不能滚动的,而它一旦超过了父容器的高度,我们就可以滚动内容区了,这就是 better-scroll 的滚动原理。
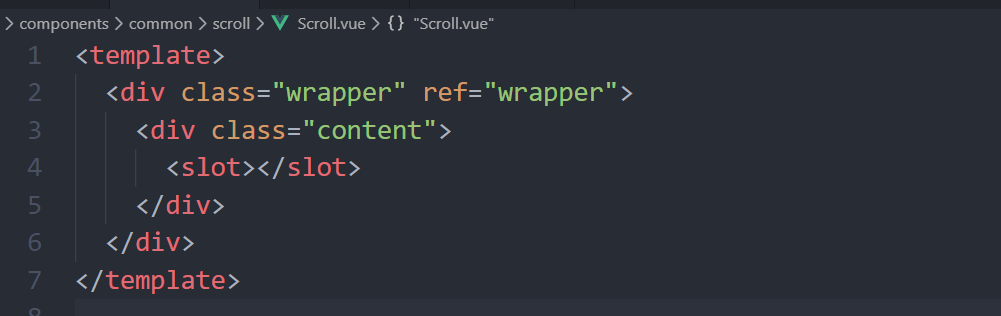
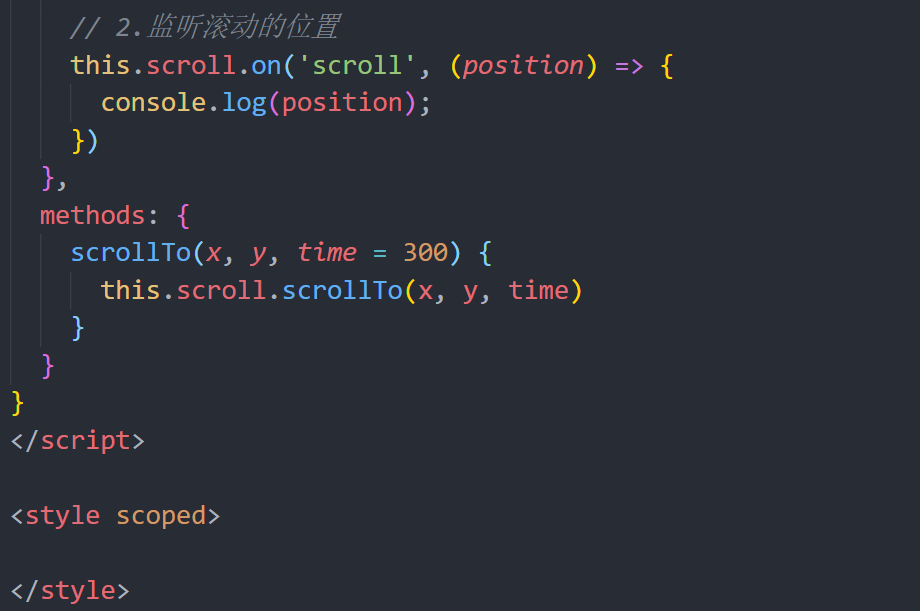
2. 创建一个 Scroll.vue 组件



注意:在使用better-scroll组件时,必须外层有一个wrapper,内层有一个content(名字不唯一)。在template中给外层wrapper再添加一个ref属性,就可以通过 this.$refs.wrapper 访问到这个 DOM 对象,并且在 mounted 这个钩子函数里(因为这个时候,wrapper 的 DOM 已经渲染了)初始化 better-scroll 。
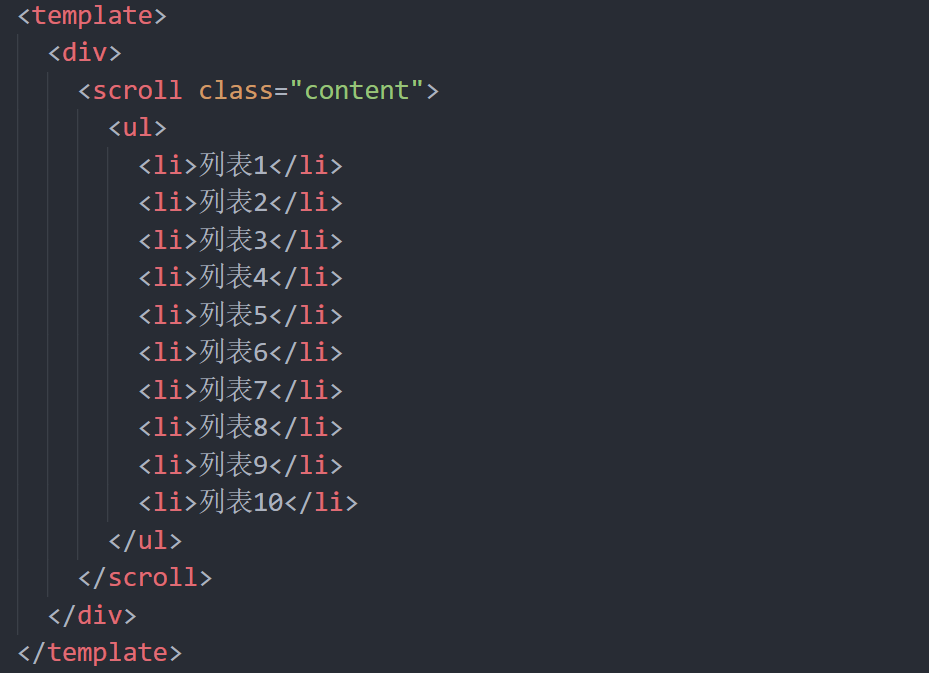
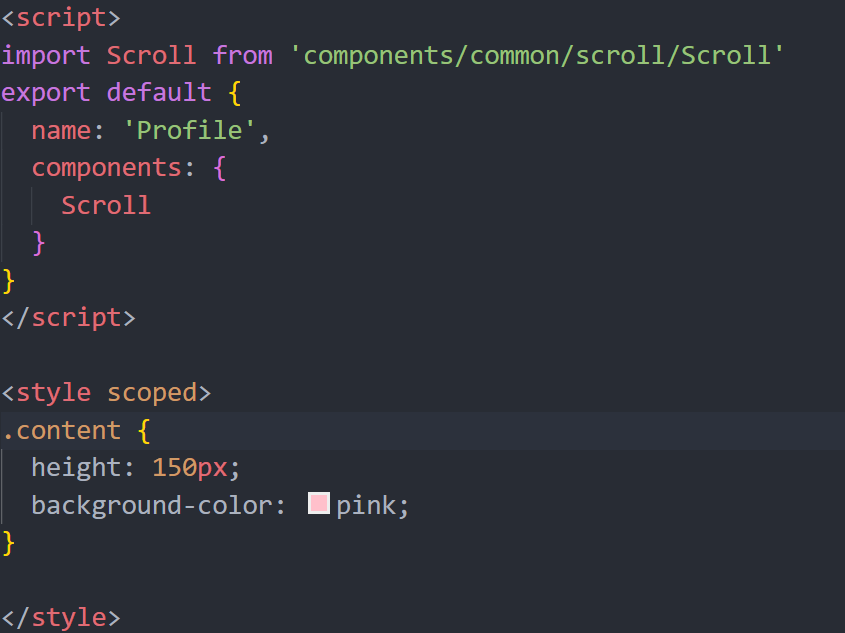
3. 在其他组件中使用 Scroll.vue 组件


注意:这里在使用组件时在<scroll></scroll>中添加一个类名是为了给wrapper设置一个高度,而content的高度随内容增多而增加,这里设置wrapper高度为150px,(我们经常也设置高度为 100vh(整个屏幕的高度)- 44px(顶部navbar的高度)- 49px(底部tabbar的高度) )小于content内容的高度,可以发生滚动。
关于better-scroll更多详细介绍请参考:https://ustbhuangyi.github.io/better-scroll/doc/zh-hans/
better-scroll 无法滚动的原因请参考:https://www.cnblogs.com/huhanqing/p/10083901.html
使用better-scroll在vue中封装自己的Scroll组件的更多相关文章
- 在vue中使用Element的message组件
在vue中使用Element的message组件 在vue文件中使用 this.$message({ message: "提示信息", type: "success&qu ...
- Vue中利用$emit实现子组件向父组件通信
Vue中利用$emit实现子组件向父组件通信 父组件 <template> <div> <p>我是父组件</p> <child :isShow=& ...
- Vue 中渲染字符串形式的组件标签
在vue中如果要渲染字符串形式的标签,vue 提供了 v-html 指令,可以很方便的渲染出来.但是如果这个标签是一个组件,或者element-ui 的组件时,就不能解析出来了,因为v-html 只能 ...
- vue中创建全局单文件组件/命令
1.在 vue中如果我们使用基于vue.js编写的插件,我们可以使用Vue.use() 如在main.js中: 2.添加全局命令,让每个vue单文件组件都可以使用到: 第一步:最好建一个全局的命令文件 ...
- vue中封装axios方法
axios基本配置 使用方法 import axios from 'axios' // 创建axios实例 const service = axios.create({ baseURL: proces ...
- vue中封装一个全局的弹窗js
/** * Created by yx on 2017/12/21. */ export default { /** * 带按钮的弹框 * <!--自定义提示标题,内容,单个按钮事件--> ...
- vue中封装公共方法,全局使用
1.以封装的合并单元格为例,首先建立一个util.js 2.在main.js中引用 3.直接在使用该方法的地方调用就可以了
- Vue中封装axios组件实例
首先要创建一个网络模块network文件夹 里面要写封装好的几个组件 在config.js里面这样写 在index.js要这样写 core.js文件里面内容如下 然后要在main.js文件里面要设置 ...
- vue中封装jsonp
一.安装jsonp 二.封装
随机推荐
- 优质中文NLP资源集合,做项目一定用得到!
今天要给大家在推荐 Github 上一个优质的中文 NLP 工具和资源集合项目——funNLP,已经获得了 5.3k Stars,1k+ Forks. 项目作者 杨洋,一枚水博&互联网民工,目 ...
- 理解java容器底层原理--手动实现ArrayList
为了照顾初学者,我分几分版本发出来 版本一:基础版本 实现对象创建.元素添加.重新toString() 方法 package com.xzlf.collection; /** * 自定义一个Array ...
- Unity Procedural Level Generator 基础总结与功能优化
Procedural Level Generator是在Unity应用商店中发布的一款免费的轻量级关卡生成器: 可以直接搜索关键字在应用商店中查找并下载. 和我之前生成关卡的想法不同,这个插件生成地图 ...
- Js实现将html页面或div生成图片
参考:https://blog.csdn.net/huwei2003/article/details/79761580 今天要分享的是用html2canvas根据自己的需求生成截图,并且修复html2 ...
- ajax---post跨域思路
ajax跨域需要加的代码 header("Access-Control-Allow-Methods:GET,POST");
- GithubAction-Deploy
GithubAction-Deploy githubhexoaction 使用 github action 自动化部署 创建GitHub repository 存放源文件 在repo设置界面里添加Se ...
- 用三维的视角理解二维世界:完美解释meshgrid函数,三维曲面,等高线,看完你就懂了。...
完美解释meshgrid函数,三维曲面,等高线 #用三维的视角理解二维世界 #完美解释meshgrid函数,三维曲面,等高线 import numpy as np import matplotlib. ...
- JS代码规范
JS代码规范 空格 二元运算符两侧必须有一个空格,一元运算符与操作对象之间不允许有空格. var a = !arr.length; a++; a = b + c; 复制代码 用作代码块起始的左花括号 ...
- MySQL5.7 并行复制
MySQL5.7 并行复制 1.缘由: 某天看到主从复制延时的告警有点频繁,就想着是不是彻底可以解决一下. 一般主从复制,有三个线程参与,都是单线程:Binlog Dump(主) ----->I ...
- 由JS数组去重说起
一.问题描述: var array=[1,45,3,1,4,67,45],请编写一个函数reDup来去掉其中的重复项,即 reDup(array); console.log(array);//[1,4 ...
