如何搭建一个WEB服务器项目(五)—— Controller返回JSON字符串
从服务器获取所需数据(JSON格式)
观前提示:本系列文章有关服务器以及后端程序这些概念,我写的全是自己的理解,并不一定正确,希望不要误人子弟。欢迎各位大佬来评论区提出问题或者是指出错误,分享宝贵经验。先谢谢了( ̄▽ ̄)"!
虽然说可以利用session会话来进行传值,但是使用json字符串这么一种通用的数据格式或许更方便一点,具体做法也不困难,分步骤来看看吧!
服务器端:
首先在pom.xml里添加如下依赖:
<!--阿里FastJson-->
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>fastjson</artifactId>
<version>1.2.55</version>
</dependency>
然后就可以使用了,还是以用户实体类为例,方便起见可以只保留三个属性:姓名、密码和头像,类型均为varchar(在第二期中有代码)。这里只贴出本期内容涉及到的关键部分代码,Controller的编写如下:
package dolphin.controller; import com.alibaba.fastjson.JSON;
import dolphin.entity.*;
import dolphin.service.*;
import dolphin.utils.Singleton;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody; import javax.servlet.http.HttpServletRequest;
import java.util.List; /**
* @description :数据展示控制层
* @author :郭小柒w
* @date :2020/3/26 16:02
* @version :1.0
*/
@Controller
public class ShowController {
private UserService userService = (UserService) Singleton.GetApplicationContext().getBean("UserServiceImpl");
/**
* @Description :展示全部用户信息
* @return :java.lang.String
**/
@RequestMapping("value="/showUser", produces="text/html;charset=UTF-8")
@ResponseBody
public String showUser(HttpServletRequest request){
List<UserEntity> list = userService.getAll();
String users = JSON.toJSONString(list);
return users;
}
}
其中produce=“text/html;charset=UTF-8”是为了防止出现中文乱码,注解@ResopnseBody则表明返回的是数据,不是页面。
客户端:
首先添加依赖:implementation 'com.alibaba:fastjson:1.2.55',然后编写对应XML、Fragment和Adapter代码,如下:
用户fragment的XML布局:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="170dp"
android:background="#fff"> <TextView
android:id="@+id/text"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="用户数据适配展示"
android:textSize="25sp" /> <GridView
android:id="@+id/gv_user"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:numColumns="1"
/> </LinearLayout>
具体的每个用户信息的布局:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:orientation="vertical" > <ImageView
android:id="@+id/head"
android:layout_width="70dp"
android:layout_height="70dp"
android:layout_marginTop="5dp"
android:src="@mipmap/ic_launcher_round"
/>
<TextView
android:id="@+id/name"
android:layout_width="100dp"
android:layout_height="30dp"
android:layout_toRightOf="@+id/head"
android:layout_gravity="center"
android:textColor="#000000"
android:text="姓名"
/>
<TextView
android:id="@+id/key"
android:layout_width="100dp"
android:layout_height="30dp"
android:layout_toRightOf="@+id/head"
android:layout_below="@+id/name"
android:layout_gravity="center"
android:textColor="#000000"
android:text="密码"
/> </RelativeLayout>
用户fragment:
package com.example.dolphin.user; import android.util.Log;
import android.view.Gravity;
import android.view.View;
import android.widget.GridView;
import android.widget.ImageView;
import android.widget.TextView; import com.alibaba.fastjson.JSON;
import com.bumptech.glide.Glide;
import com.example.dolphin.R;
import com.example.dolphin.base.BaseFragment;
import com.example.dolphin.bean.Product;
import com.example.dolphin.bean.User;
import com.example.dolphin.home.HomeFragmentAdapter;
import com.example.dolphin.utils.Constants;
import com.zhy.http.okhttp.OkHttpUtils;
import com.zhy.http.okhttp.callback.StringCallback; import java.util.List; import butterknife.BindView;
import butterknife.ButterKnife;
import butterknife.Unbinder;
import okhttp3.Call; /**
* 用户Fragment
*/
public class UserFragment extends BaseFragment { private final static String TAG = UserFragment.class.getSimpleName();
private List<User> users;
private GridView gv; @Override
public View initView() {
Log.e(TAG,"用户页面的Fragment的UI被初始化了");
View view = View.inflate(mContext, R.layout.fragment_user,null);
gv = (GridView)view.findViewById(R.id.gv_user);
return view;
} @Override
public void initData() {
super.initData();
Log.e(TAG,"用户页面的Fragment的数据被初始化了");
new Thread(()->getDataFromNet()).start();
} private void getDataFromNet() {
//请求服务器端的数据接口
String url = Constants.BASE_URL + "/showUser";
OkHttpUtils
.get()
.url(url)
.build()
.execute(new StringCallback()
{ /**
* 请求失败的时候回调
* @param call
* @param e
* @param id
*/
@Override
public void onError(Call call, Exception e, int id) {
Log.e(TAG,"首页请求失败=="+e.getMessage());
} /**
* 当请求成功的时候回调
* @param response 请求成功数据
* @param id
*/
@Override
public void onResponse(String response, int id) {
Log.e(TAG,"首页请求成功=="+response);
//解析数据
processData(response);
}
});
} private void processData(String json) {
//使用FastJson去解析Json数据,将json字符串转换成一个UserBean对象
users = JSON.parseArray(json, User.class);
//设置对应的数据适配器
UserFragmentAdapter adapter = new UserFragmentAdapter(mContext, users);
gv.setAdapter(adapter);
}
}
fragment对应的数据适配器:
package com.example.dolphin.user; import android.content.Context;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView; import com.bumptech.glide.Glide;
import com.example.dolphin.R;
import com.example.dolphin.bean.User;
import com.example.dolphin.utils.Constants; import java.util.List; /**
* @author :created by 郭小柒w
* 时间 2020/5/8 19
*/
class UserFragmentAdapter extends BaseAdapter { private List<User> users;
private Context mContext; public UserFragmentAdapter(Context mContext, List<User> list) {
this.mContext = mContext;
this.users = list;
} @Override
public int getCount() {
return users.size();
} @Override
public Object getItem(int position) {
return null;
} @Override
public long getItemId(int position) {
return 0;
} @Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder viewHolder;
if (convertView == null){
convertView = View.inflate(mContext, R.layout.item_user,null);
viewHolder = new ViewHolder();
viewHolder.head = (ImageView) convertView.findViewById(R.id.head);
viewHolder.name = (TextView) convertView.findViewById(R.id.name);
viewHolder.key = (TextView) convertView.findViewById(R.id.key);
convertView.setTag(viewHolder);
}else {
viewHolder = (ViewHolder) convertView.getTag();
}
//根据位置得到相对应的数据
User user = users.get(position);
//设置头像
Glide.with(mContext).load(Constants.HEAD_URL + user.getHeadImage()).error(R.mipmap.ic_launcher_round).into(viewHolder.head);
//设置姓名
viewHolder.name.setText("姓名:"+user.getUserName());
//设置密码
viewHolder.key.setText("密码:"+user.getUserKey());
return convertView;
} static class ViewHolder{
private TextView name;
private TextView key;
private ImageView head;
}
}
好了,我们来看一看最终效果如何:
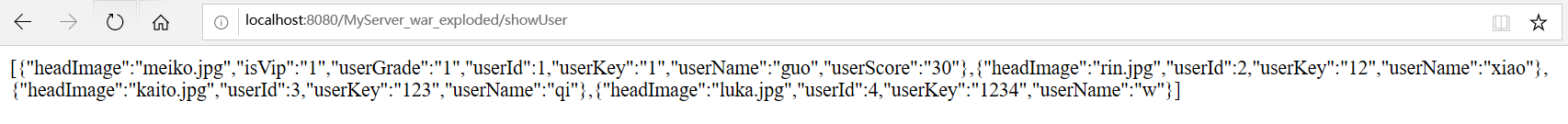
网页上访问的效果如下,已经变成了JSON字符串:

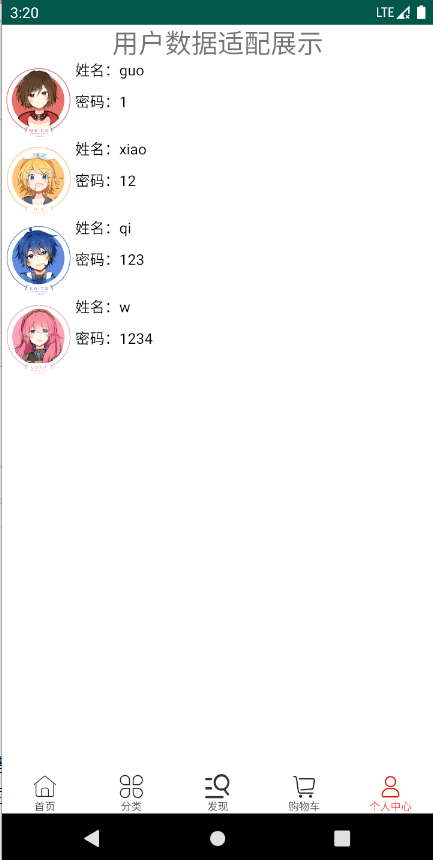
客户端的效果如下,字符串被正确解析并赋值给对应控件:

方便起见,我还是把用到的头像图片贴在这里,有需要的可以直接取走(我也算个伪V家粉吧,差一张公主殿下的就不贴了~( ̄▽ ̄)~*):




—————————————我———是———分———割———线————————————
我是一名(合格的鸽子)周更博主!
今天差那么一丢丢就断更了(终于赶上了),跟同学出去聚餐回来真是颓废,什么都不想干
如何搭建一个WEB服务器项目(五)—— Controller返回JSON字符串的更多相关文章
- 如何搭建一个WEB服务器项目(二)—— 对数据库表进行基本的增删改查操作
使用HibernateTemplate进行增删改查操作 观前提示:本系列文章有关服务器以及后端程序这些概念,我写的全是自己的理解,并不一定正确,希望不要误人子弟.欢迎各位大佬来评论区提出问题或者是指出 ...
- 如何搭建一个WEB服务器项目(三)—— 实现安卓端联网登录
安卓端调用服务器登录函数进行验证登录 观前提示:本系列文章有关服务器以及后端程序这些概念,我写的全是自己的理解,并不一定正确,希望不要误人子弟.欢迎各位大佬来评论区提出问题或者是指出错误,分享宝贵经验 ...
- 如何搭建一个WEB服务器项目(四)—— 实现安卓端图片加载
使用Glide安卓图片加载库 观前提示:本系列文章有关服务器以及后端程序这些概念,我写的全是自己的理解,并不一定正确,希望不要误人子弟.欢迎各位大佬来评论区提出问题或者是指出错误,分享宝贵经验.先谢谢 ...
- 如何搭建一个WEB服务器项目(六)—— 上传图片至服务器
上传图片(用户头像)至服务器 观前提示:本系列文章有关服务器以及后端程序这些概念,我写的全是自己的理解,并不一定正确,希望不要误人子弟.欢迎各位大佬来评论区提出问题或者是指出错误,分享宝贵经验.先谢谢 ...
- 如何搭建一个WEB服务器项目(一)—— 开篇 ,搭建SSH整合框架
使用Intellij IDEA2019创建SSH(Spring+SpringMVC+Hibernate+Maven整合)项目 观前提示:本系列文章有关服务器以及后端程序这些概念,我写的全是自己的理解, ...
- 搭建一个Web API项目(DDD)
传送阵:写在最后 一.创建一个能跑的起来的Web API项目 1.建一个空的 ASP.NET Web应用 (为什么不直接添加一个Web API项目呢,那样会有些多余的内容(如js.css.Areas等 ...
- django uWSGI nginx搭建一个web服务器 确定可用
网上的找了很多篇 不知道为什么不行,于是自己搭建了一个可用的Web 大家可按步骤尝试 总结下基于uwsgi+Nginx下django项目生产环境的部署 准备条件: .确保有一个能够用runserver ...
- express搭建一个web服务器
npm install express -g express这个库可以使用了. npm install express-generator -g ...
- Go搭建一个Web服务器
package main import ( "fmt" "net/http" "strings" "log" ) fun ...
随机推荐
- thinkphp5.0--auth权限
一般auth权限有四个表: think_admin:注册表, think_auth_group_access:用户组明细表(关联), think_auth_group:用户组表, think_arut ...
- 通过纯css实现图片居中的多种实现方式
html结构: <div class="demo" style="width: 800px;height: 600px; border:1px solid #ddd ...
- HTML H5响应式,表格,表单等
HTML杂项 响应式图片 <img srcset="elva-fairy-320w.jpg 320w, elva-fairy-480w.jpg 480w, elva-fairy-800 ...
- 4.K均值算法应用
一.课堂练习 from sklearn.cluster import KMeans import matplotlib.pyplot as plt import numpy as np from sk ...
- 文件包含漏洞(pikachu)
文件包含漏洞 在web后台开发中,程序员往往为了提高效率以及让代码看起来更加简洁,会使用'包含'函数功能,比如把一系列功能函数都写进function.php中,之后当某个文件需要调用的时候,就直接在文 ...
- The new SFCB broker fails to start with a SSL-related error: Failure setting ECDH curve name (secp22
# openssl ecparam -list_curves secp384r1 : NIST/SECG curve over a 384 bit prime field secp521r1 : NI ...
- ERC20 Short Address Attack
ERC20 Short Address Attack 什么是ERC20 Application Binary Interface(ABI) ERC20 Short Address Attack 开始攻 ...
- vue elementui table 双击单元格实现编辑,聚焦,失去焦点,显示隐藏input和span
<el-table :data="tableData" class="tb-edit" style="width: 100%" ref ...
- 华为设备RIP实施和理论详解
1.路由协议基础 共同的目的:更新.维护和控制3层的路由 工作机制: RIP,封装在UDP这个协议上,端口号520(优先级100) OSPF,封装在IP层,协议号89(优先级,内部10,外部是150- ...
- 全网最简单明了的MySQL连接Eclipse方法(JDBC详细安装方式及简单操作)2020新版
Step 1 你得有Eclipse 没有出门右拐,我教不了你. Step 2 你得有Mysql MySQL的详细安装过程,我在另一篇博客中给出.戳我 Step 3 安装JDBC 可以去官网下,如果用的 ...
