nginx代理vue项目
很多项目的前端都使用vue编写的,在项目上线部署的时候,有些项目要求把前端页面和后台服务部署在不同的服务器,这就要求使用nginx代理,本文就来讲讲vue项目怎么使用nginx代理。
项目github地址:https://github.com/Little-Orange7/cmms-vue
一.本地开发配置
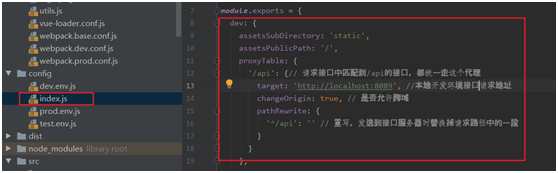
Vue项目本地开发,框架自带了一个代理的工具,可以利用这个工具来模拟代理配置:

说明:
'/api': {// 请求接口中匹配到/api的接口,都统一走这个代理
这个是匹配请求接口的上下文路径的,例如,页面发起了一个登陆的接口请求:http://localhost:8080/api/sys/login.do,则会根据这个路径中/api匹配到这里,在pathRewrite中,将/api替换为空字符串,然后将后面的/sys/login.do拼接到target后面,形成最终的请求路径:http://localhost:8089/sys/login.do,然后按照这个路径请求后台服务。
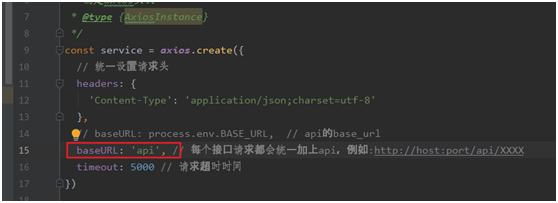
这样的话,每一个请求后台的路径前,都要添加一个/api;我使用的是axios发起请求的,所以配置一个统一的根路径/api,配置如下:

二.Nginx代理配置
如果把vue页面和后台服务放一个包里部署,则不需要使用nginx代理,下面可以忽略。
如果采用前后端分离部署,将vue和后台服务分开部署,则需要用nginx做代理,可以解决跨域问题;注意,本地开发的框架代理工具的配置,在build时是不会打包的。
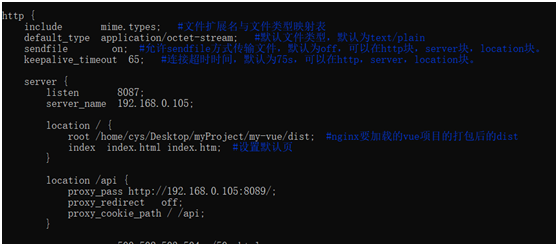
下图是我的nginx代理配置:

配置说明:
listen 8087;是监听请求的端口,即浏览器访问的端口
server_name 192.168.0.105;是请求的地址,即浏览器请求的地址,这里可以不用直接写pi,用域名代替,如果需要用域名代替的,可以网上搜索,有很多相关的教程。
location则是对应的资源及代理服务;
需要注意的是,使用nginx代理配置,和本地配置有些不一样,上面的”/”对应的是静态资源,而”/api”则对应的是请求后台服务的请求根路径,和本地配置匹配规则是一样的,所以需要在每一个接口请求的路径加上根上下文/api用来代理后台的服务;当匹配到对应的路径了,就会按照规则代理到目标服务器上proxy_pass,和本地匹配规则一样;
需要注意的是proxy_cookie_path,这个是防止cookie跨域丢失,这个配置是针对响应response设置的,很多人可能误理解为是针对请求request的设置,这个配置的语法如下:
语法: proxy_cookie_path path replacement;path就是你要替换的路径 replacement 就是要替换的值 ;
以上述配置举例:
前端发起一个请求:http://192.168.0.105:8087/api/login.do,
经过代理,请求后台的服务地址为http://192.168.0.105:8089/login.do,
后台处理完之后返回的时候,响应中携带的有cookie,对应的域为/,此时proxy_cookie_path将/对应的cookie的域path设置为/api,下次浏览器发路径带上下文/api的起请求,就会将对应的cookie一起携带,这样就不会丢失cookie了。
项目github地址:https://github.com/Little-Orange7/cmms-vue
nginx代理vue项目的更多相关文章
- Nginx 代理Vue项目出现Invalid Host header
说明 使用 Nginx 的 upstream 对 Vue 项目做负载均衡时,代理的地址无法访问目标地址,且页面报错: Invalid Host header(无效主机头) 分析 检查 Nginx 的 ...
- nginx部署vue项目
nginx是一个高性能的HTTP和反向代理服务器.因此常用来做静态资源服务器和后端的反向代理服务器.本文主要记录使用nginx去部署使用vue搭建的前端项目,项目基于vue官方的脚手架vue-cli构 ...
- CentOS7 安装nginx部署vue项目
简单描述:代码开发完了,需要环境来运行测试.服务器上没有nginx,搞起搞起. 在Centos下,yum源不提供nginx的安装,可以通过切换yum源的方法获取安装.也可以通过直接下载安装包的方法 ...
- Docker镜像+nginx 部署 vue 项目
一.打包vue项目 在开发完的vue项目输入如下命名,打包生成dist文件夹 yarn build / npm run build 此时根目录会多出一个文件夹:dist文件夹,里面就是我们要发布的东西 ...
- Centos7 使用nginx部署vue项目
一.安装nginx #设置源 sudo rpm -Uvh http://nginx.org/packages/centos/7/noarch/RPMS/nginx-release-centos-7-0 ...
- nginx部署vue项目 解决方案
给前端同事部署了web项目之后,访问发现除了index.html可以访问,其他的路径使用了“伪静态”.比如访问:http://localhost:8081/user/login,访问即报404错误,这 ...
- 关于nginx部署vue项目的两个问题
首先我使用的是后端接口+前端vue的形式,这样就涉及到跨域的问题.我是这样配置的: server { listen 80; server_name www.liangyp.xyz;//访问网址 loc ...
- Centos+Nginx部署Vue项目
1.项目打包生成dist文件夹 在项目根目录下打开cmd窗口,输入命令 npm run build //生成dist文件夹 2.将dist文件夹上传到centos7 使用scp命令或者用远程连接工具将 ...
- nginx配置vue项目部署访问无问题,刷新出现404问题
现象: 在浏览器中直接访问www.test.com/api1/login会404.但如果你先访问www.test.com后再点“登录" 跳转到www.test.com/api1/login是 ...
随机推荐
- 三、Pycharm2019.3.3的安装
一:什么是Pycahrm PyCharm是一种Python IDE,带有一整套可以帮助用户在使用Python语言开发时提高其效率的工具,比如调试.语法高亮.Project管理.代码跳转.智能提示.自动 ...
- c++容器的底层数据结构
序列式容器 vector ->底层数据结构为数组,支持快速随机访问 list ->底层数据结构为双向链表,支持快速增加和删除 deque ->底层数据结构为一个中央控制器和多个缓冲区 ...
- 数据结构和算法(Golang实现)(28)查找算法-AVL树
AVL树 二叉查找树的树高度影响了查找的效率,需要尽量减小树的高度,AVL树正是这样的树. 一.AVL树介绍 AVL树是一棵严格自平衡的二叉查找树,1962年,发明者Adelson-Velsky和La ...
- 【Java】步入OOP 面向对象
面向对象编程 OOP Object Oriented Programming 面向对象是一种对现实世界理解和抽象的方法,是计算机编程技术发展到一定阶段后的产物. 面向对象是相对于面向过程来讲的,面向对 ...
- 【Tool】IDEA配置Maven依赖管理
IDEA配置Maven 打开IDEA,在项目界面打开[File] — [Settings] 找到构建工具,下面第一个就是Maven 主选项更换我们自己的主目录和设置目录与本地仓库 勾选[打印异常捕获信 ...
- 千亿级平台技术架构:为了支撑高并发,我把身份证存到了JS里
@ 目录 一.用户信息安全规范 1.1 用户信息.敏感信息定义及判断依据 1.1.1 个人信息 1.1.2 个人敏感信息 1.2 用户信息存储的注意事项 二.框架技术实现 2.1 用户敏感信息自 ...
- python教程:使用 async 和 await 协程进行并发编程
python 一直在进行并发编程的优化, 比较熟知的是使用 thread 模块多线程和 multiprocessing 多进程,后来慢慢引入基于 yield 关键字的协程. 而近几个版本,python ...
- 你只要5行代码,拥有你的个性二维码,用Python生成动态二维码
如果想了解更多关于python的应用,可以私信我,或者点击下方链接自行获取,里面到资料都是免费的(http://t.cn/A6Zvjdun) 二维码满天飞,但是有没有想过Python也能制作出专属于自 ...
- Newtonsoft.Json.Linq 序列化 反序列化等知识
1.反序列化实体类 //使用JObject读写字符串:JObject j = JObject.Parse(data);IEnumerable<JProperty> properties = ...
- adb命令查看手机应用内存使用情况
adb shell回车 一.procrank VSS >= RSS >= PSS >= USSVSS - Virtual Set Size 虚拟耗用内存(包含共享库占用的内存)是单个 ...
