普通java项目转换为带有Tomcat的动态Web项目
原文链接:http://blog.csdn.net/l4432321/article/details/52049125
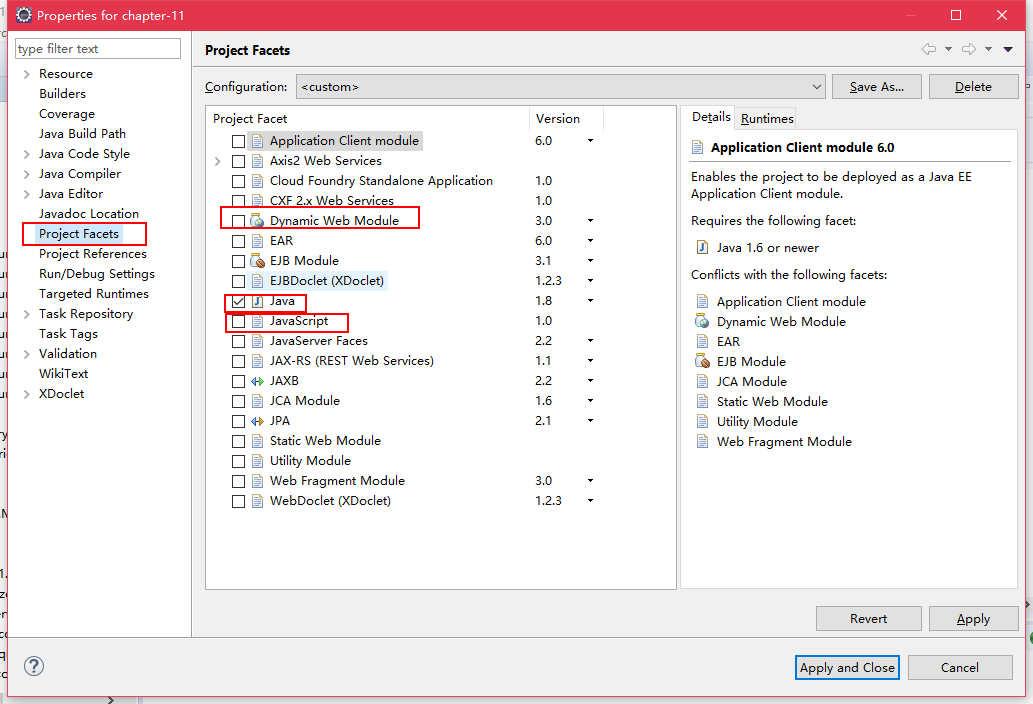
直接项目右键进入Properties配置,点击Project Facets,再点击Convert to faceted form进入属性设置,同样适用于添加web.xml文件:

以上,有更好的方法欢迎补充
普通java项目转换为带有Tomcat的动态Web项目的更多相关文章
- 带领技术小白入门——基于java的微信公众号开发(包括服务器配置、java web项目搭建、tomcat手动发布web项目、微信开发所需的url和token验证)
微信公众号对于每个人来说都不陌生,但是许多人都不清楚是怎么开发的.身为技术小白的我,在闲暇之余研究了一下基于java的微信公众号开发.下面就是我的实现步骤,写的略显粗糙,希望大家多多提议! 一.申请服 ...
- 微信公众号开发 包括服务器配置、java web项目搭建、tomcat手动发布web项目、微信开发所需的url和token验证 2017.12.2
https://www.cnblogs.com/klmei/p/7060879.html 基础配置很全面
- 搭建Dynamic Web Project(动态web项目)的springmvc工程2
本文转载自:http://blog.csdn.net/typa01_kk/article/details/45905129 此篇为“创建Dynamic Web Projec工程,”搭建Dynamic ...
- 搭建Dynamic Web Project(动态web项目)的springmvc工程1
本文转载自:http://blog.csdn.net/typa01_kk/article/details/45902955 此篇创建Dynamic Web Projec工程(动态web项目),下一篇, ...
- IDEA创建动态Web项目
1.IDEA创建动态Web项目 1.1.使用IDEA创建动态Web项目,选择Java Enterprise,记得选择服务器,我这里使用的时tomcat 1.2记得勾选Web Application,其 ...
- macOS Sierra Version 10.12.6 环境下Tomcat的下载与安装以及InterlliJ IDEA 2017.2 环境下配置Tomcat 与创建Web项目
一.Tomcat的下载与安装 1.官网(http://tomcat.apache.org/)下载Tomcat 9.0 Core:zip包: 2.解压到指定的文件夹即可安装完成: 3.测试是否安装成功 ...
- springmvc 项目完整示例02 项目创建-eclipse创建动态web项目 配置文件 junit单元测试
包结构 所需要的jar包直接拷贝到lib目录下 然后选定 build path 之后开始写项目代码 配置文件 ApplicationContext.xml <?xml version=" ...
- Eclipse署动态web项目方法
和MyEclipse不一样,在Eclipse中做的Web项目默认是不支持将项目发布到Web服务器上的,会发布到工作空间的某个目录,因此无法在外部启动Tomcat来运行Web项目,只有打开Eclipse ...
- 用简单的反射优化代码(动态web项目)
在动态web项目中,没有使用框架时,只是简单的jsp访问servlet实现增删改查, 无论是哪个方法都需要经过Servlet中的doGet()方法或doPost()方法,我们可以在链接中附带参数进行区 ...
随机推荐
- 中文文本分类之TextRNN
RNN模型由于具有短期记忆功能,因此天然就比较适合处理自然语言等序列问题,尤其是引入门控机制后,能够解决长期依赖问题,捕获输入样本之间的长距离联系.本文的模型是堆叠两层的LSTM和GRU模型,模型的结 ...
- Python序列内单双引的问题——未解决
在学习python基础的时候,遇到这样一个问题: tuple=(2,2.3,"yeah",5.6,False)list=[True,5,"smile"] 这样输 ...
- 刷题23. Merge k Sorted Lists
一.题目说明 这个题目是23. Merge k Sorted Lists,归并k个有序列表生成一个列表.难度为Hard,实际上并不难,我一次提交就对了. 二.我的解答 就是k路归并,思路很简单,实现也 ...
- Azure Container Registry-基于开源 Docker Registry 的专用 Docker 注册表服务
本文语雀知识库:https://www.yuque.com/seanyu/azure/acr 概述 Azure 容器注册表(Azrue Container Registry,简称ACR)是 Azure ...
- 八十七、SAP中ALV事件之一,事件的声明
一.我们双击"REUSE_ALV_GRID_DISPLAY",来到SE37界面, 二,来到这儿,点击SLIS_T_EVENT, 三.可以看到SLIS_T_EVENT的定义,有一个n ...
- 箭头函数arrow funtion
1.定义一个匿名函数常规语法: function (x) { return x * x; } 2.该函数使用箭头函数可以使用仅仅一行代码搞定! x => x * x 箭头函数相当于匿名函数,并且 ...
- 吴裕雄--天生自然C++语言学习笔记:C++ 数据封装
所有的 C++ 程序都有以下两个基本要素: 程序语句(代码):这是程序中执行动作的部分,它们被称为函数. 程序数据:数据是程序的信息,会受到程序函数的影响. 封装是面向对象编程中的把数据和操作数据的函 ...
- ContentProvider ContentResolver ContentObserver 内容:提供、访问、监听
内容提供 public class PersonContentProvider extends ContentProvider{ private static final String AUTHORI ...
- LICEcap--一款录屏生成Gif的软件
下载地址:http://www.cockos.com/licecap/ 效果图:
- POJ-3262 贪心的一个小技巧
Protecting the Flowers Time Limit: 2000MS Memory Limit: 65536K Total Submissions: 3204 Accepted: ...
