vue+springboot后台实现页面按钮权限
思路
1.用户跟角色关联
2.角色跟菜单关联
3.菜单跟菜单下的按钮关联
4.后端返回每个菜单下的按钮,前端通过自定义事件,在每个按钮上加上相应的事件
打字麻烦,还是看图吧!
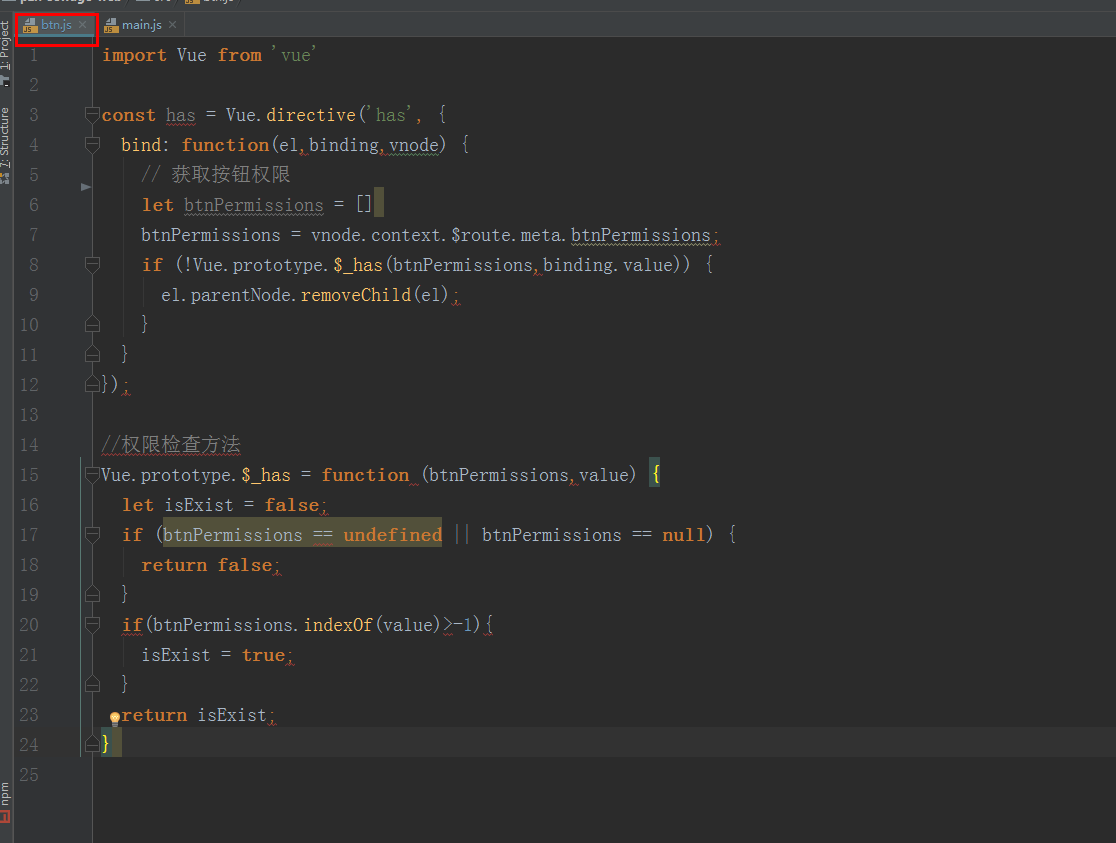
建立btn.js 然后在main.js中引入btn.js


页面按钮中加入v-has=" "

后端返回数据格式

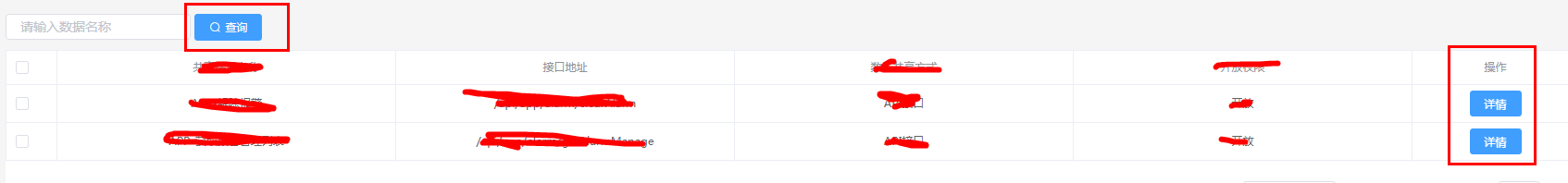
页面之前效果

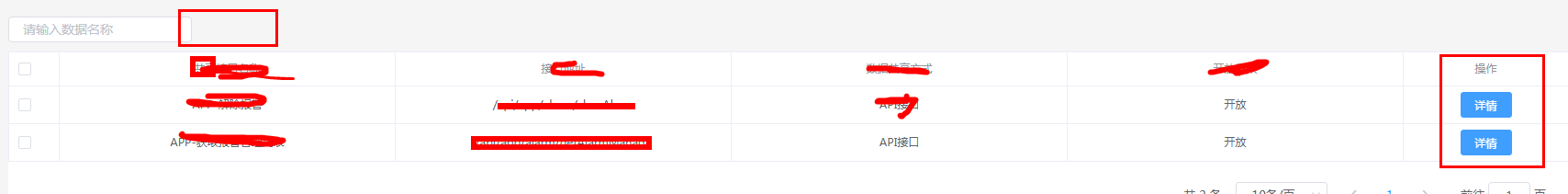
控权后

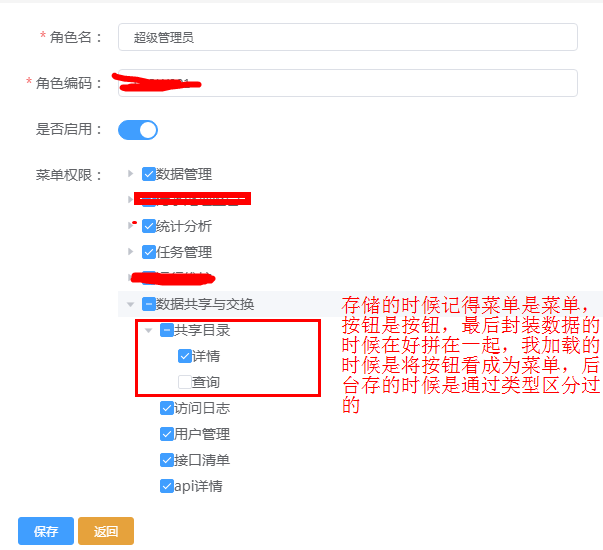
后台权限分配


比较懒 大致就这样!主要是有思路方便以后忘记做个储存
vue+springboot后台实现页面按钮权限的更多相关文章
- vue做页面按钮权限--分析
import * as types from '../mutation-types' const state = { btnCode: getBtnCode(), } const mutations ...
- 【转】手摸手,带你用vue撸后台 系列二(登录权限篇)
前言 拖更有点严重,过了半个月才写了第二篇教程.无奈自己是一个业务猿,每天被我司的产品虐的死去活来,之前又病了一下休息了几天,大家见谅. 进入正题,做后台项目区别于做其它的项目,权限验证与安全性是非常 ...
- vue搭建后台管理页面(点击左侧导航,切换右侧内容)
home.vue页面 <template> <div style="background-color: #EBEBEB;min-height:900px"> ...
- 【转】手摸手,带你用vue撸后台 系列四(vueAdmin 一个极简的后台基础模板)
前言 做这个 vueAdmin-template 的主要原因是: vue-element-admin 这个项目的初衷是一个vue的管理后台集成方案,把平时用到的一些组件或者经验分享给大家,同时它也在不 ...
- 使用VUE开发用户后台时的动态路由问题、按钮权限问题以及其他页面处理问题
如今前后端分离是大势所趋,笔者虽然是做后台的,但也不得不学学前端的流行框架VUE -_-||| . 为了学习VUE,笔者搭建了一个简单的用户后台,以此来了解VUE的开发思路(注:本项目不用于实际开发, ...
- vue基于页面中按钮权限控制
main.js // 权限 /** 权限指令,对按钮权限的控制 **/ Vue.directive('allow', { bind: function(el, binding) { // 通过当前按钮 ...
- Vue多页面 按钮级别权限控制 directive指令控制
利用driective 构建自己的指令,实现按钮级别权限 项目结构如下: 修改router.js { path: 'schools', name: '列表', component: () => ...
- 基于Vue实现后台系统权限控制
原文地址:http://refined-x.com/2017/08/29/基于Vue实现后台系统权限控制/,转载请注明出处. 用Vue/React这类双向绑定框架做后台系统再适合不过,后台系统相比普通 ...
- 手摸手,带你用vue实现后台管理权限系统及顶栏三级菜单显示
手摸手,带你用vue实现后台管理权限系统及顶栏三级菜单显示 效果演示地址 项目demo展示 重要功能总结 权限功能的实现 权限路由思路: 根据用户登录的roles信息与路由中配置的roles信息进行比 ...
随机推荐
- IOS 7 UITableView cell lines不能靠左解决方法
添加一句:[UITableViewappearance].separatorInset=UIEdgeInsetsZero; 就可以解决啦.
- 【音视频连载-001】基础学习篇- SDL 介绍以及工程配置
技术开发故事会连载 这是音视频基础学习系列的第一篇文章,主要讲解 SDL 是什么以及为什么要用到它,看似和音视频没啥卵关系,其实必不可少. SDL 简介 SDL 是 "Simple Dire ...
- postman小工具
进入lmm后,做接口测试使用的是postman,以前稍微接触过,但是不是很会用,这里就自学顺便总结一下,以便以后或者能帮助到别人,如果有什么不同的意见或者有错误,请毫不客气的指出,感谢! 推荐一篇博客 ...
- Java反射之Class类
接下来的几章,我们谈一谈java的反射机制. 反射就是从一个java类中映射出一个java类或是一个实例.通常在很多框架中都用到反射,比如常用的ssm框架,在配置文件中总是会写到类的全名,框架通过读取 ...
- 可运行jar包的几种打包/部署方式(转)
转自:https://www.cnblogs.com/yjmyzz/p/executable-jar.html java项目开发中,最终生成的jar,大概可分为二类,一类是一些通用的工具类(不包含ma ...
- 050.集群管理-Prometheus+Grafana监控方案
一 Prometheus概述 1.1 Prometheus简介 Prometheus是由SoundCloud公司开发的开源监控系统,是继Kubernetes之后CNCF第2个毕业的项目,在容器和微服务 ...
- 试译 Understanding Delta-Sigma Modulators
接触Σ-Δ调制的时候发现国内有关的资料比较匮乏,因为缺乏了解还有一些人把其中的原理吹得神乎其神难以理解.其实Σ-Δ调制的原理是很简单.逻辑上很自然的,可以定性理解成传统ADC/DAC量化的是 ...
- 从数据结构分析mysql为何使用B+tree
理解mysql为何选择升级版的二叉树,就需要对各种常用的二叉树进行对比.B+Tree是一种特殊的二叉树,本质上也算二叉树.自然会满足二叉树的一般特性. 比如,比节点数据大的在右边,节点数据小的在左边. ...
- 刷oj之类的题时java Scanner读取太慢解决之道
1.转载自一个 https://www.cpe.ku.ac.th/~jim/java-io.html 2.工具代码 class Reader { static BufferedReader reade ...
- Qt 的信号与槽(纯干货)
接触Qt断断续续有些时间了,总看了一堆的文章说信号槽的概念,心里就想骂人,做为一个初学者,最重要的就是怎么写代码,写代码写多了,再去看理论,有时水到渠成的就明白那些理论了.但所有讲信号槽的都把一堆信号 ...
