JavaScript中数组的两种排序方法详解(冒泡排序和选择排序)
一、冒泡排序的原理(从小到大)
相邻两个数进行比较,如果前一个数大于后一个数,那么就交换,否则不交换
原理剖析
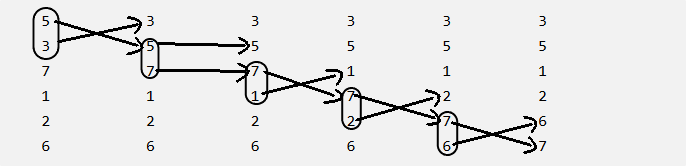
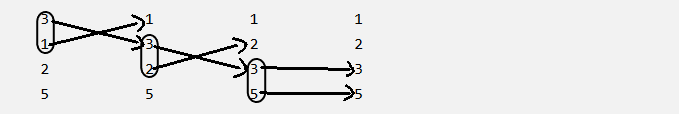
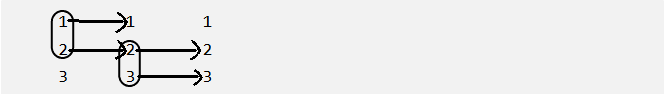
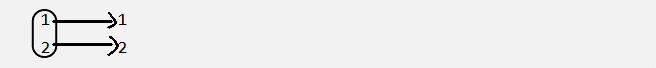
比如有一组含有6个数字的数:5、3、7、2、1、6
一共6个数字,做5次循环,每次循环相邻两个数都会进行一次比较。
第一次循环:把最大的7放在了最后

第二次循环:7已经放在了最下面,不用再比较了。上面的重新排序把最大的6最后也就是放在了7的上面

第三次循环:6、7已经放在最下面,不用再次比较。上面的重新排序把5放在了最后,也就是6、7的上面

第四次循环:5、6、7已经放在最下面,不用再次比较。上面的重新排序把3放在了最后面,也就是5、6、7的上面

第五次循环:3、5、6、7已经放在最下面,不用再次比较。上面的重新排序把2放在了最后面,也就是3、5、6、7的上面,1是最小的,放在2的前面,循环结束。

代码实现:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>数组常用的方法</title>
</head>
<body>
<input type="button" value="测试" onclick="fn()" />
</body>
</html>
<script>
function fn(){
var arr=[5,3,7,2,1,6]; // 需要5轮,分别拿出剩下的数中的最大的,最后一个数,就不用管了。
for(var i=0;i<arr.length-1;i++){
// console.log("i",i);
for(var j=0;j<arr.length-1-i;j++){
// console.log("j",j);
if(arr[j]>arr[j+1]){
// 交换
var temp = arr[j];
arr[j] = arr[j+1];
arr[j+1] = temp;
}
}
}
console.log(arr);//[ 1, 2, 3, 5, 6, 7 ]
} fn();
</script>
二、选择排序的原理(从小到大)
| 要排序的数组 | 5,3,7,1,2,8 |
| 选择法排序的原理剖析:每次循环选择最小的数进行交换 | |
| 1、从第一个数到最后一个数里找出最小数,把最小数和第一个数进行交换 | 1,3,7,5,2,8 |
| 2、从第二个数到最后一个数里找出最小数,把最小数和第二个数进行交换 | 1,2,7,5,3,8 |
| 3、从第三个数到最后一个数里找出最小数,把最小数和第三个数进行交换 | 1,2,3,5,7,8 |
| 4、从第四个数到最后一个数里找出最小数,把最小数和第四个数进行交换 | 1,2,3,5,7,8 |
| 5、从第五个数到最后一个数里找出最小数,把最小数和第五个数进行交换 | 1,2,3,5,7,8 |
代码实现:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>数组常用的方法</title>
</head>
<body>
<input type="button" value="测试" onclick="fn()" />
</body>
</html>
<script>
function fn(){
var arr=[5,3,7,1,2,8]; // 一共找出五个最小的数,最后一个不用管了,所以,六个数,循环5次。
for(var i=0;i<arr.length-1;i++){
// i=0
//1、找最小数
var min = arr[i];
var index = i;//index是最小数的下标
// 循环到底
for(var j=i+1;j<arr.length;j++){
if(arr[j]<min){
min = arr[j];
index = j;
}
}
//2、交换(数组中的最小数和arr[i])
var t = arr[i];
arr[i] = arr[index];
arr[index] = t;
}
console.log(arr);
} fn(); </script>
JavaScript中数组的两种排序方法详解(冒泡排序和选择排序)的更多相关文章
- JavaScript中数组的排序方法:1.冒泡排序 2.选择排序
//1.选择排序: //从小到大排序:通过比较首先选出最小的数放在第一个位置上,然后在其余的数中选出次小数放在第二个位置上,依此类推,直到所有的数成为有序序列. var arr2=[19, 8, ...
- javascript中函数的四种调用模式详解
介绍函数四种调用模式前,我们先来了解一下函数和方法的概念,其实函数和方法本质是一样,就是称呼不一样而已.函数:如果一个函数与任何对象关系,就称该函数为函数.方法:如果一个函数作为一个对象属性存在,我们 ...
- javascript中的字符串编码、字符串方法详解
js中的字符串是一种类数组,采用UTF-16编码的Unicode字符集,意味字符串的每个字符可用下标方式获取,而每个字符串在内存中都是一个16位值组成的序列.js对字符串的各项操作均是在对16位值进行 ...
- servlet两种配置方法详解
1.web.xml中Servlet的注解 <servlet> <!-- servlet的内部名称,自定义 --> <servlet-name>DemoAction ...
- 排序方法整理Java - 冒泡排序、选择排序、插入排序、快速排序
/** * 排序方法整理 * @author zhyea * */ public class Sort { /** * 冒泡排序,从小到大. * 冒泡排序是比较相邻的两个元素,若顺序错误,则执行交换. ...
- javascript中的Base64.UTF8编码与解码详解
javascript中的Base64.UTF8编码与解码详解 本文给大家介绍的是javascript中的Base64.UTF8编码与解码的函数源码分享以及使用范例,十分实用,推荐给小伙伴们,希望大家能 ...
- JavaScript中数组Array.sort()排序方法详解
JavaScript中数组的sort()方法主要用于对数组的元素进行排序.其中,sort()方法有一个可选参数.但是,此参数必须是函数. 数组在调用sort()方法时,如果没有传参将按字母顺序(字符编 ...
- 【转载】JAVA中线程的两种实现方法-实现Runnable接口和继承Thread类
转自: http://blog.csdn.net/sunguangran/article/details/6069317 非常感谢原作者,整理的这么详细. 在java中可有两种方式实现多线程,一种是继 ...
- HTML中label的两种使用方法
如果您在 label 元素内点击文本,就会触发此控件.就是说,当用户选择该标签时,浏览器就会自动将焦点转到和标签相关的表单控件上. 有两种使用方法: 方法1: <label for=" ...
随机推荐
- 新建eclipse工作空间的常用设置
1.设置字体: Window->Preferences->(可以直接搜索font)General -> Appearance ->Colors and Fonts --> ...
- .Net Core 依赖注入手记
.Net Core自身提供了一套简单的DI框架,能满足我们DI基本的需求.它依赖以下组件,需要从Nuget包下拉取. Microsoft.Extensions.DependencyInjection. ...
- django models中字段
AutoField:一个自动递增的整型字段,添加记录时它会自动增长.你通常不需要直接使用这个字段:如果你不指定主键的话,系统会自动添加一个主键字段到你的model.(参阅自动主键字段) Boolean ...
- python学习基础知识
学习python前最好知道的知识点: python之父:Guido van Rossum python是一种面向对象语言 目前python最新的版本是3.8,python2已经逐渐淘汰 python的 ...
- oracle使用expdp定时备份数据库
目录 oracle使用expdp备份数据库 备份shell脚本 创建定时任务 oracle使用expdp备份数据库 备份shell脚本 #!/bin/sh #获取当前时间 BACKUPTIME=$(d ...
- [vue/require-v-for-key] Elements in iteration expect to have 'v-bind:key' directives.
使用VScode开发vue中,v-for在Eslint的规则检查下出现报错:如下Elements in iteration expect to have ‘v-bind:key’ directives ...
- [BUG]微信小程序ios时间转换
描述 小程序ios new Date('2019-08-14T08:00:00.000+0000') 显示为 <Date: null>. '2019-08-14T08:00:00 ...
- Journal of Proteomics Research | Th-MYCN转基因小鼠的定量蛋白质学分析揭示了Aurora Kinase抑制剂改变代谢途径和增强ACADM以抑制神经母细胞瘤的进展
题目:Quantitative Proteomics of Th-MYCN Transgenic Mice Reveals Aurora Kinase Inhibitor Altered Metabo ...
- 面试刷题11:java系统中io的分类有哪些?
随着分布式技术的普及和海量数据的增长,io的能力越来越重要,java提供的io模块提供了足够的扩展性来适应. 我是李福春,我在准备面试,今天的问题是: java中的io有哪几种? java中的io分3 ...
- Linux开机启动程序rc.local
目录 1./etc/rc.local是/etc/rc.d/rc.local的软链接 2.rc.local文件的原始内容 3.rc.local文件的配置 4.应用经验 5.版权声明 在CentOS7中, ...
