用css3实现摩天轮旋转的动画效果
用css3实现摩天轮旋转的动画效果
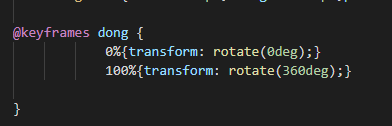
1.CSS3 @keyframes 规则
如需在 CSS3 中创建动画,您需要学习 @keyframes 规则。
@keyframes 规则用于创建动画。在 @keyframes 中规定某项 CSS 样式,就能创建由当前样式逐渐改为新样式的动画效果。
2.什么是 CSS3 中的动画
动画是使元素从一种样式逐渐变化为另一种样式的效果。
您可以改变任意多的样式任意多的次数。
请用百分比来规定变化发生的时间,或用关键词 “from” 和 “to”,等同于 0% 和 100%。
0% 是动画的开始,100% 是动画的完成。
为了得到最佳的浏览器支持,您应该始终定义 0% 和 100% 选择器
3.摩天轮旋转动画的下实现过程
- 分析摩天轮的构造,有静止部分和非静止部分,我把静止与非静止分别加在两个div中。
- 创建静止部分div并导入图片如图下:

- 创建非静止部分div并导入图片如图下:

- 加入背景

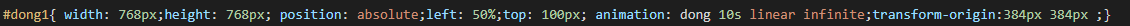
- 给静止图调至适当位置并设置层级

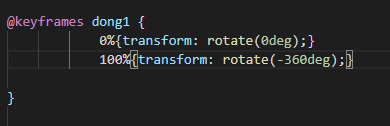
- 分析动图中大转盘顺时针转动,人物要相对与地面始终垂直则人物要逆时针旋转同一角度
- 给大转轮加入动画并旋转


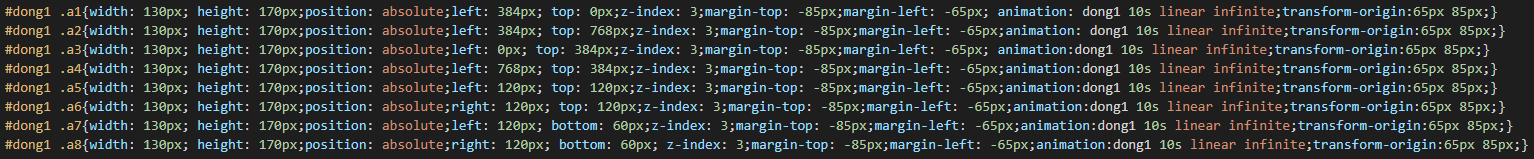
- 给人物加入动画旋转角度为逆时针


- 实现效果图

4.实现心得 - 在效果实现中简单运用了@keyframes 规则,简单使用动画 animation 属性进行创建动画,对于我这个只学习了两个多星期的小白来说能简单实现这样的动画已经很不错了嘿嘿/>.<//! 也希望在逆战班能继续不断的努力学习!加油吧
用css3实现摩天轮旋转的动画效果的更多相关文章
- 用CSS3制作50个超棒动画效果教程
这50个CSS动画集合可以让你通过使用JavaScript函数来让动画更生动.为了能够预览到这些惊人的CSS3技术带来的动画特效,请大家使用如Safari和Chrome这类基于WebKit内核的浏览器 ...
- 纯css3圆形从中心向四周扩散动画效果
查看效果:http://hovertree.com/texiao/css3/37/ 先来个简单的示例,例如: @keyframes hovertreemove{from {top:30px;}to { ...
- Magic CSS3 – 创建各种神奇的交互动画效果
Magic CSS3 Animations 动画是一个独特的 CSS3 动画特效包,你可以自由地使用您的 Web 项目中.只需简单的在页面上引入 CSS 样式: magic.css 或者压缩版本 ma ...
- 一款纯css3实现的机器人看书动画效果
今天要给大家介绍一款纯css3实现的机器人看书动画效果.整个画面完全由css3实现的绘制,没有使用任何图片元素.机器人的眼睛使用了动画元素.我们一起看下效果图: 在线预览 源码下载 实现的代码. ...
- CSS3实现的图片加载动画效果
来源:GBin1.com 使用CSS3实现的不同图片加载动画效果,支持响应式,非常适合针对瀑布流布局图片动态加载特效进行增强! HTML <ul class="grid effect- ...
- 纯CSS3超酷3D旋转立方体动画特效
简要教程 这是一款神奇的纯 CSS3 立方体动画特效插件.使用CSS3来制作动画效果已经成为WEB前端开发的一种时尚,从简单的颜色和尺寸动画,到复杂的旋转.翻转动画, CSS3 展现了它无穷的魅力.使 ...
- CSS3轻松实现彩色旋转六面体动画
一.效果预览: 二.基本思路: 1.首先这个一个自动触发的动画,因此应使用animation设计,包括自动组装和组装完成后自动旋转的过程: 2.当鼠标放上去的时候六个面及上面的字体均变色,应在六个面设 ...
- 详解用CSS3制作圆形滚动进度条动画效果
主 题 今天手把手教大家用CSS3制作圆形滚动进度条动画,想不会都难!那么,到底是什么东东呢?先不急,之前我分享了一个css实现进度条效果的博客<CSS实现进度条和订单进度条>,但是呢, ...
- css3实现的3中loading动画效果
一.css3中animation动画各种属性详解: animation Value: [<animation-name> || <animation-duration> ...
随机推荐
- Python 获取MySql某个表所有字段名
在使用python导出数据库中数据的时候,往往除了插入的数据以外,还有表字段等信息需要导出,查阅了资料后发现了2种方法 第一种:在mysql自带的表里查询,这个表保存了每张表的字段信息,可以用pymy ...
- GPS轨迹发生模拟器介绍
GPS轨迹发生模拟器介绍 GPS信号模拟器能够模拟卫星信号运动轨迹,模拟GPS卫星导航系统的导航信号.GPS轨迹发生器可以模拟导航系统确定位置点如日期.时间.经度.纬度.海拔信息.速度等.GPS轨迹模 ...
- 最简单易懂的实现CRC16校验
public String getCRC16(byte[] bytes) { //CRC寄存器全为1 int CRC = 0x0000ffff; //多项式校验值 int POLYNOMIAL = 0 ...
- 05 mapreduce快速入门
统计HDFS的/wordcount/input/a.txt文件中的每个单词出现的次数——wordcount package cn.oracle.core; import java.io.IOExcep ...
- 2020年ubuntu sever1804 安装和配置
最后一次折腾linux服务器,应该是13的我的VPS.因为转行后,没有及时关注vps续费的问题,结果过期,所有的数据丢失了 当时觉得,反正都不做了,丢了就丢了吧,可现在想起来,实在是太后悔了. 今天, ...
- OpenMP Programming
一.OpenMP概述 1.OpenMP应用编程接口API是在共享存储体系结构上的一个编程模型 2.包含 编译制导(compiler directive).运行库例程(runtime library). ...
- 【WPF学习】第五十九章 理解控件模板
最近工作比较忙,未能及时更新内容,敬请了解!!! 对于可视化树的分析引出了几个有趣问题.例如,控件如何从逻辑树表示扩张成可视化树表示? 每个控件都有一个内置的方法,用于确定如何渲染控件(作为一组更基础 ...
- textareaCenter 未完结 其实就是iview的textarea的从写一遍 需求是光标上下居中
重点1: 一但赋值内容,光标会失去,导致光标到第一位 解决方法 设置一个状态位isChange,编辑的时候不进行watch更新,因为emit会自动改变外层的值,触发watch 解决方法2 找回上一次的 ...
- JavaScript 模式》读书笔记(3)— 字面量和构造函数2
上一篇啊,我们聊了聊字面量对象和自定义构造函数.这一篇,我们继续,来聊聊new和数组字面量. 三.强制使用new的模式 要知道,构造函数,只是一个普通的函数,只不过它却是以new的方式调用.如果在调用 ...
- Alterations of brain quantitative proteomics profiling revealed the molecular mechanisms of diosgenin against cerebral ischemia reperfusion effects(大脑的定量蛋白质组学揭示了薯蓣皂苷元对脑缺血再灌注效应的分子机制)
文献名:Alterations of brain quantitative proteomics profiling revealed the molecular mechanisms of dios ...
