Vue2.0 【第四季】第1节 实例入门-实例属性
Vue2.0 【第四季】第1节 实例入门-实例属性
第1节 实例入门-实例属性
概述:实例就是在构造器外部操作构造器内部的属性选项或者方法,就叫做实例?实例的作用就是给原生的或者其他javascript框架一个融合的接口或者说是机会,让Vue和其他框架一起使用。
一、Vue和Jquery.js一起使用
下载并引入jQuery框架
下载可以去官网进行下载,我这里使用的版本是3.4.1,下载好后在需要的页面引入就可以了。当然你还有很多其它的方法引入jquery,只要可以顺利引入就可以了。
<script type="text/javascript" src="../assets/js/jquery-3.4.1.min.js"></script>
试着做一个案例,在DOM被挂载后修改里边的内容:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>example methods Demo</title><script type="text/javascript" src="../assets/js/vue.js"></script><script type="text/javascript" src="../assets/js/jquery-3.4.1.min.js"></script></head><body><h1>example methods Demo</h1><hr><div id="app">{{message}}</div><script type="text/javascript">var app = new Vue({el:'#app',data:{message:'hello world!'},mounted:function(){$("#app").html('我是jQuery~!');}})</script></body></html>
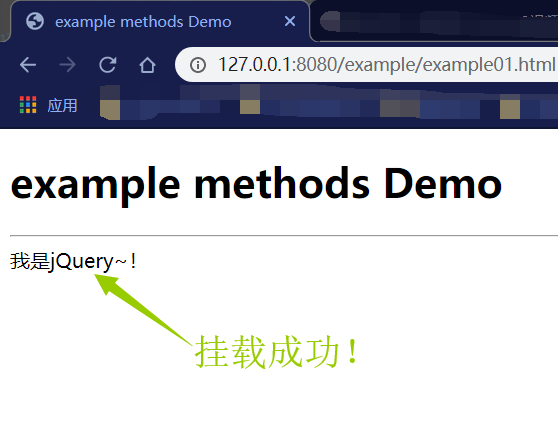
浏览器效果:

现在页面显示是:我是jQuery,而不是hello Vue了。
二、实例调用自定义方法
在Vue的构造器里我们写一个add方法,然后我们用实例的方法调用它。
构造器里的add方法:
methods:{add:function(){console.log("调用了ADD方法");}}
实例调用:
app.add();
全部代码:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>example methods Demo</title><script type="text/javascript" src="../assets/js/vue.js"></script><script type="text/javascript" src="../assets/js/jquery-3.4.1.min.js"></script></head><body><h1>example methods Demo</h1><hr><div id="app">{{message}}</div><script type="text/javascript">var app = new Vue({el:'#app',data:{message:'hello world!'},mounted:function(){$("#app").html('我是jQuery~!');},methods:{add:function(){console.log("调用了构造器内部的ADD方法");}}})app.add();</script></body></html>
浏览器效果:

PS:我们有可能把app.add()的括号忘记或省略,这时候我们得到的就是方法的字符串,但是并没有执行,所以必须要加上括号。
Vue2.0 【第四季】第1节 实例入门-实例属性的更多相关文章
- 用webpack2.0构建vue2.0单文件组件超级详细精简实例
npm init -y 初始化项目 //-y 为自动生成package.json,如果需要自行配置,去掉-y即可 安装各种依赖项 npm install --save vue 安装vue2.0 np ...
- vue2.0组件通信各种情况总结与实例分析
Props在vue组件中各种角色总结 在Vue中组件是实现模块化开发的主要内容,而组件的通信更是vue数据驱动的灵魂,现就四种主要情况总结如下: 使用props传递数据---组件内部 //html & ...
- vue2.0:项目开始,首页入门(main.js,App.vue,importfrom)
对main.js App.vue 等进行操作: 但是这就出现了一个问题:什么是main.js,他主要干什么用的?App.vue又是干什么用的?main.js 里面的import from又在干嘛?ne ...
- Vue2.0+ElementUI实现表格翻页的实例
参考地址: https://www.cnblogs.com/zhouyifeng/p/7706815.html
- 通信vue2.0组件
vue2.0组件通信各种情况总结与实例分析 Props在vue组件中各种角色总结 在Vue中组件是实现模块化开发的主要内容,而组件的通信更是vue数据驱动的灵魂,现就四种主要情况总结如下: 使用p ...
- vue2.0入门
vue2.0 开发实践总结之入门篇 vue2.0 据说也出了很久了,博主终于操了一次实刀. 整体项目采用 vue + vue-router + vuex (传说中的vue 全家桶 ),构建工 ...
- vue2.0项目实战(1)基础入门
最近公司的H5项目准备重构,部门老大说前端使用vue2.0来开发,所以就准备把整个项目的开发过程记录下来,一方面是为了记录开发过程中遇到的坑,另一方面也加强自己写作的能力. 什么是 Vue? 简要介绍 ...
- Vue2.0 【第二季】第2节 Vue.extend构造器的延伸
目录 Vue2.0 [第二季]第2节 Vue.extend构造器的延伸 一.什么是Vue.extend 二.自定义无参数标签 三.挂载到普通标签上 Vue2.0 [第二季]第2节 Vue.extend ...
- Vue2.0 【第一季】第8节 v-pre & v-cloak & v-once
目录 Vue2.0 [第一季] 第8节 v-pre & v-cloak & v-once v-pre 指令 v-cloak 指令 v-once 指令 Vue2.0 [第一季] 第8节 ...
随机推荐
- one note使用
one note 插件及使用 https://sspai.com/post/46957 one note空间大小限制 https://www.jianshu.com/p/5232510fd165
- python3下应用pymysql(第二卷)
上一卷讲述的是单条插入数据,现在要多条插入数据: 随意定义了一批数据 去数据库查询一下: 下面试一下查询语句: 获取游标里的数据,结果如下: 下面更改下返回数据类型,如果想用字典类型: 结果如下: 在 ...
- SpringMVC学习笔记八:文件上传及多个文件上传
SpringMVC实现文件上传需要加入jar包,commons-fileupload-1.3.1.jar,commons-io-2.2.jar 项目目录树: pom.xml加入需要的包 <pro ...
- 思科WLC5508上传定制Portal展示模版
1. 登录Cisco设备,获取模板样例登录cisco WLC设备后点击help,打开帮助文档Wireless Tab-->Web Login Page-->External Web Aut ...
- spring整合ehcache实现缓存
Spring 提供了对缓存功能的抽象:即允许绑定不同的缓存解决方案(如Ehcache),但本身不直接提供缓存功能的实现.它支持注解方式使用缓存,非常方便. spring本身内置了对Cache的支持,之 ...
- js编写trim()函数
1.js中本身是没有trim函数的,不过你可以自己写一个 function trim(str) { var newStr = str.replace(/^\s*$/g,'') retr ...
- nginx在反向代理侧实现ssl
被代理的webserver为lnmp项目,现在需要在反向代理侧使用nginx实现ssl的反向代理(域名解析在反代的ip上),配置如下: upstream XXX { server 192.168.0. ...
- Oracle最大进程连接数问题
问题描述 分析报告保存功能,在本地测试使用时可以正常保存:但是部署在客户现场的系统该功能无法保存成功(全部保存): ---->代码功能没有问题,问题应该在服务器配置或者数据库配置等方面出现问题: ...
- 牛客网剑指offer第21题——判断出栈序列是否是入栈序列
题目: 输入两个整数序列,第一个序列表示栈的压入顺序,请判断第二个序列是否可能为该栈的弹出顺序.假设压入栈的所有数字均不相等.例如序列1,2,3,4,5是某栈的压入顺序,序列4,5,3,2,1是该压栈 ...
- iOS开发日常笔记01
为什么有initWithCoder还要awakeFromNib? awakeFromNib相较于initWithCoder的优势是:当awakeFromNib执行的时候,各种IBOutlet也都连接好 ...
