VUE.js入门学习(4)-动画特效
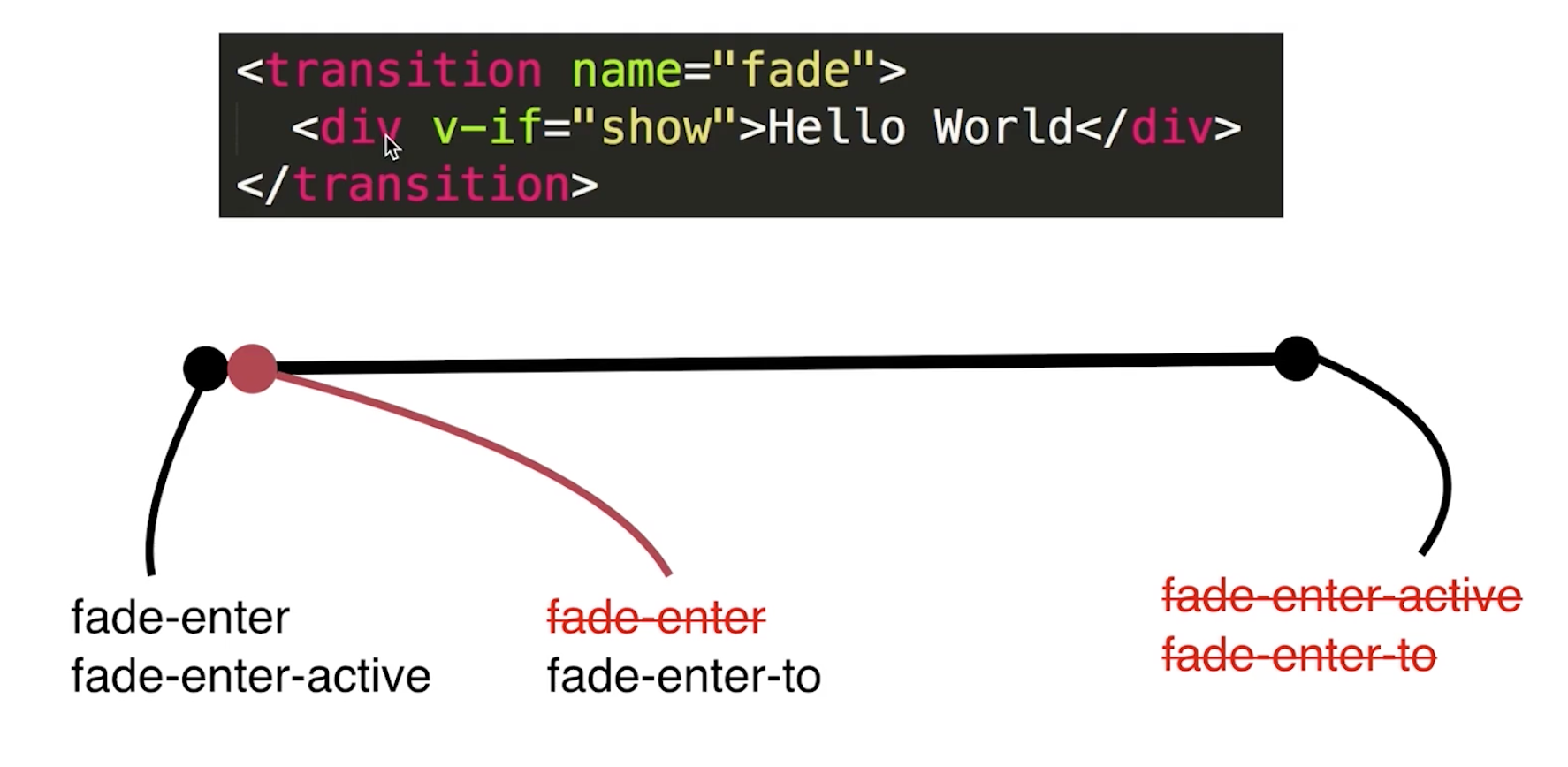
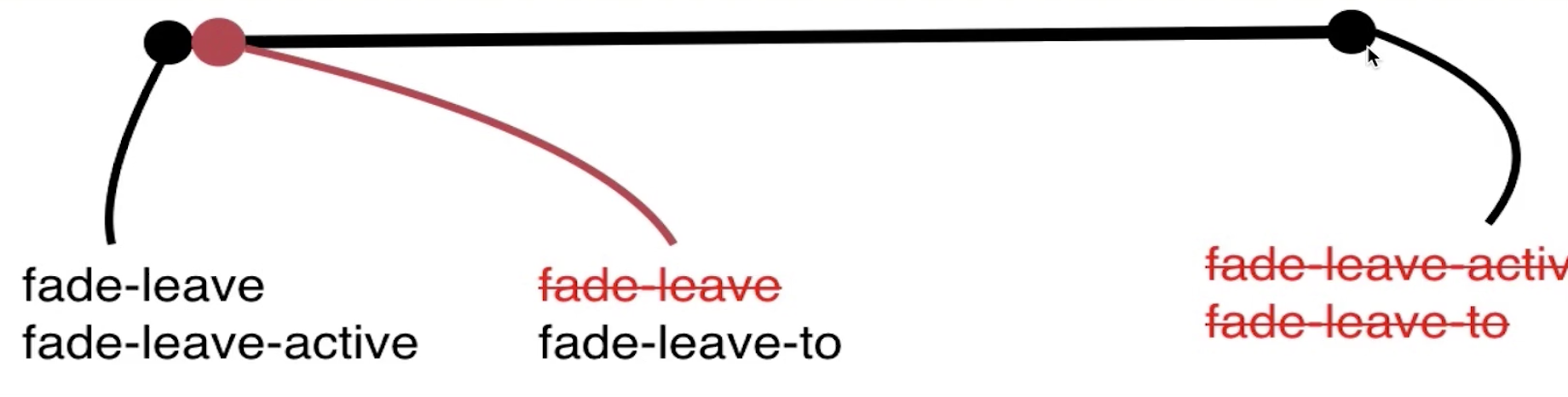
1、VUE中CSS动画原理(more是 v-enter 具体的根据 name的来决定)
动画是通过在某一时间段来添加样式决定的。
要通过 transition进行包裹。


2、在VUE中使用 animate.css库
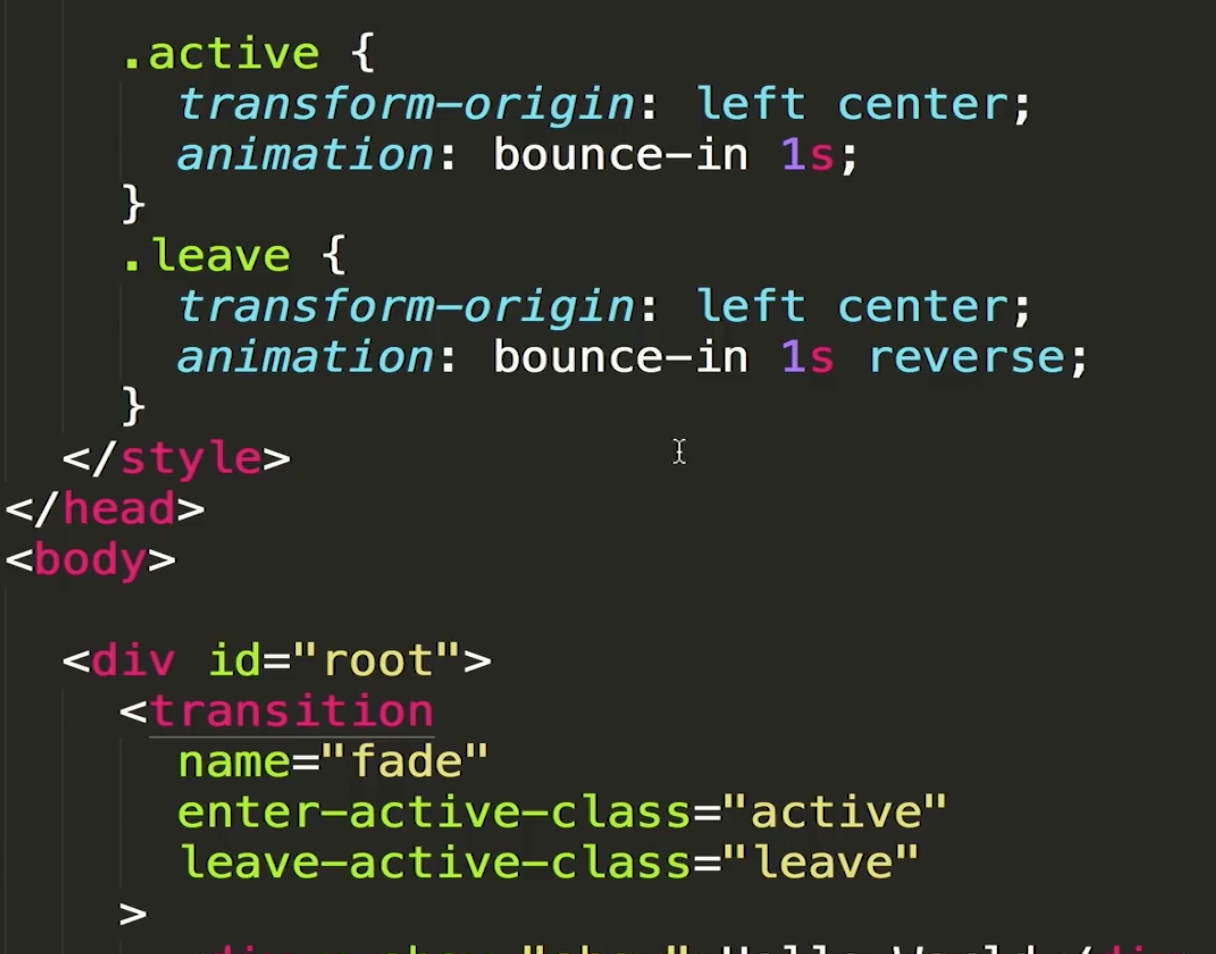
(1)不用name的另外一种写法

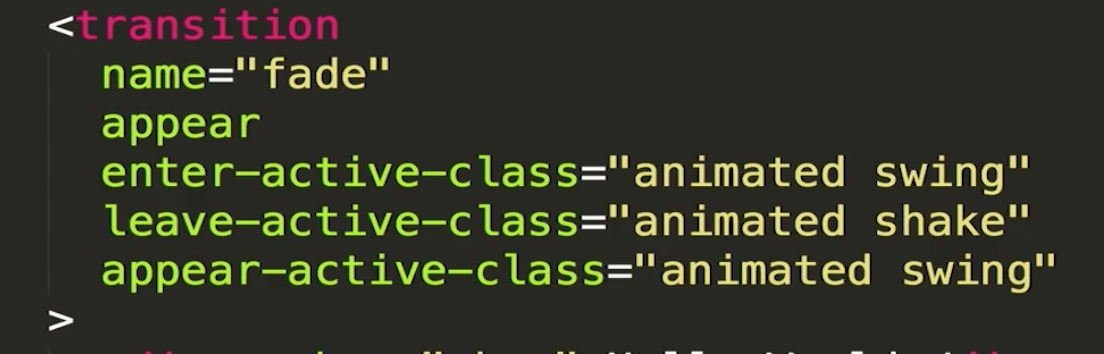
(2)使用animate.css库( 库名+动画名 ---@keyframes类型的 )

第一次刷新的时候页面就出现动画效果

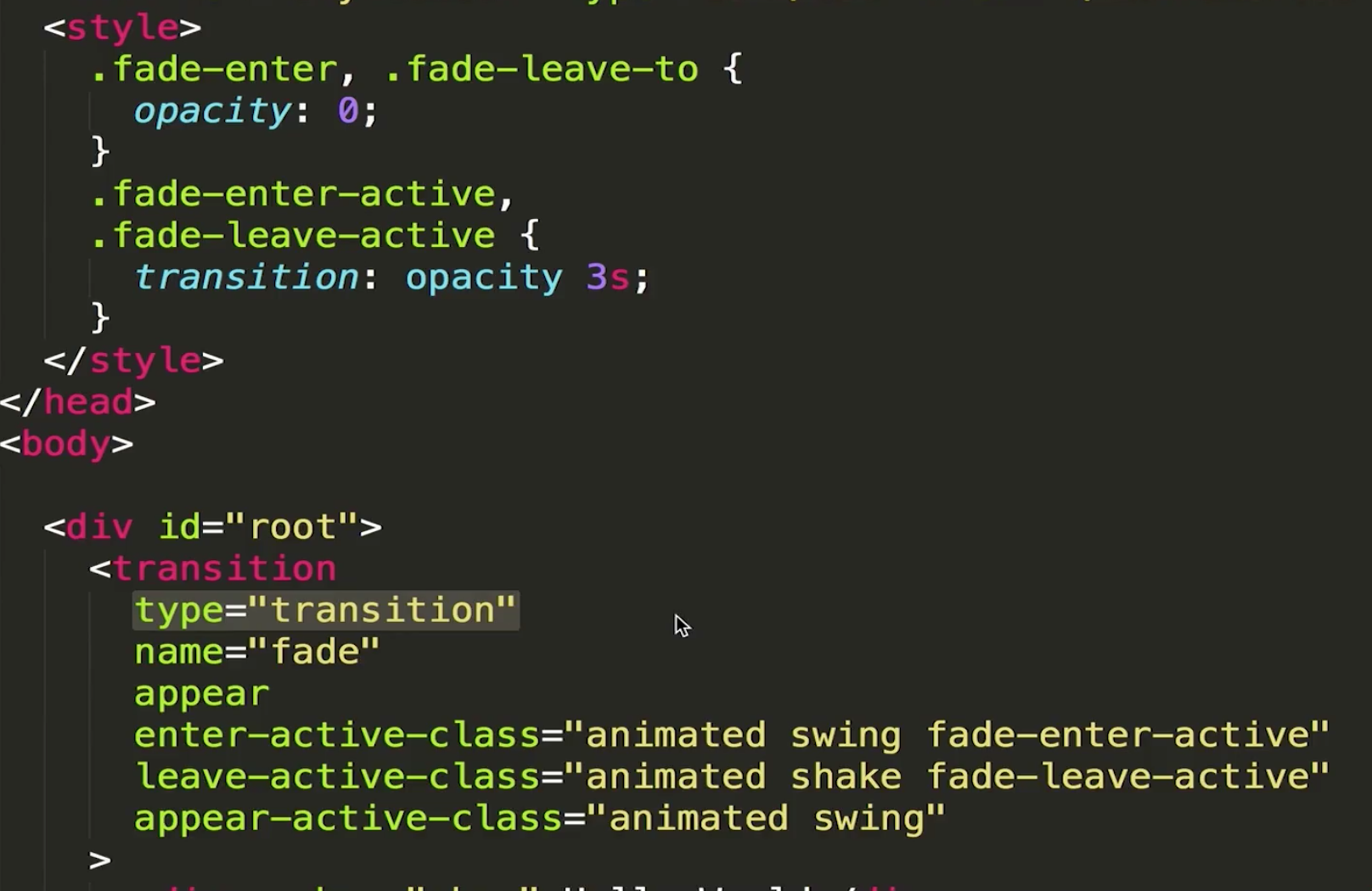
(3)在VUE中同时使用过渡和动画
type="transition" 就是按照 transition的动画时间来计数。
第一次就有动画:appear 、 appear-~

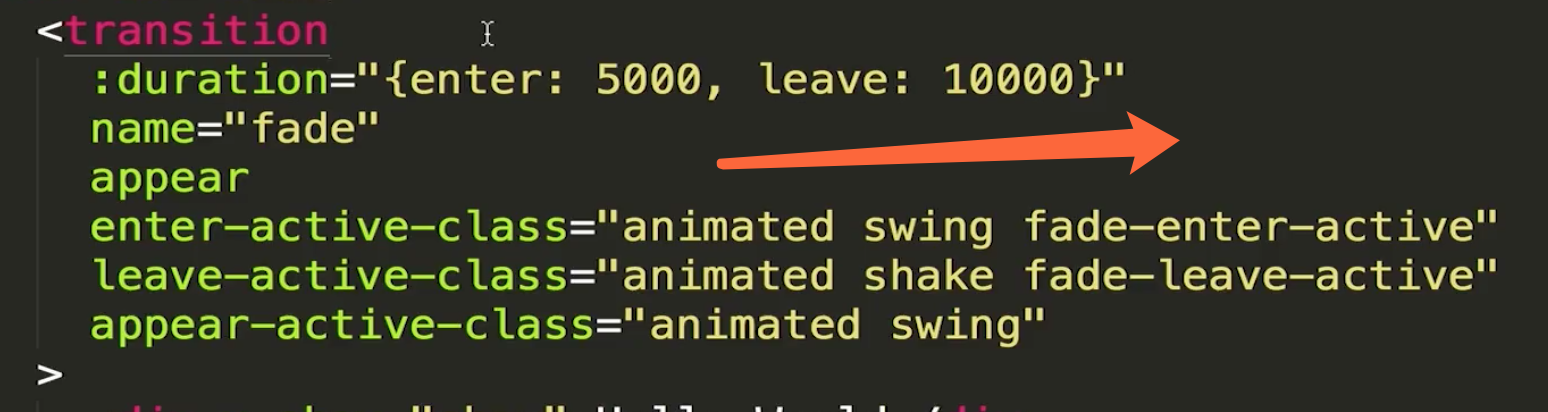
自己定义时间: :duration="20000" 或者复杂点的 :duration="{enter:5000,leave:10000}"

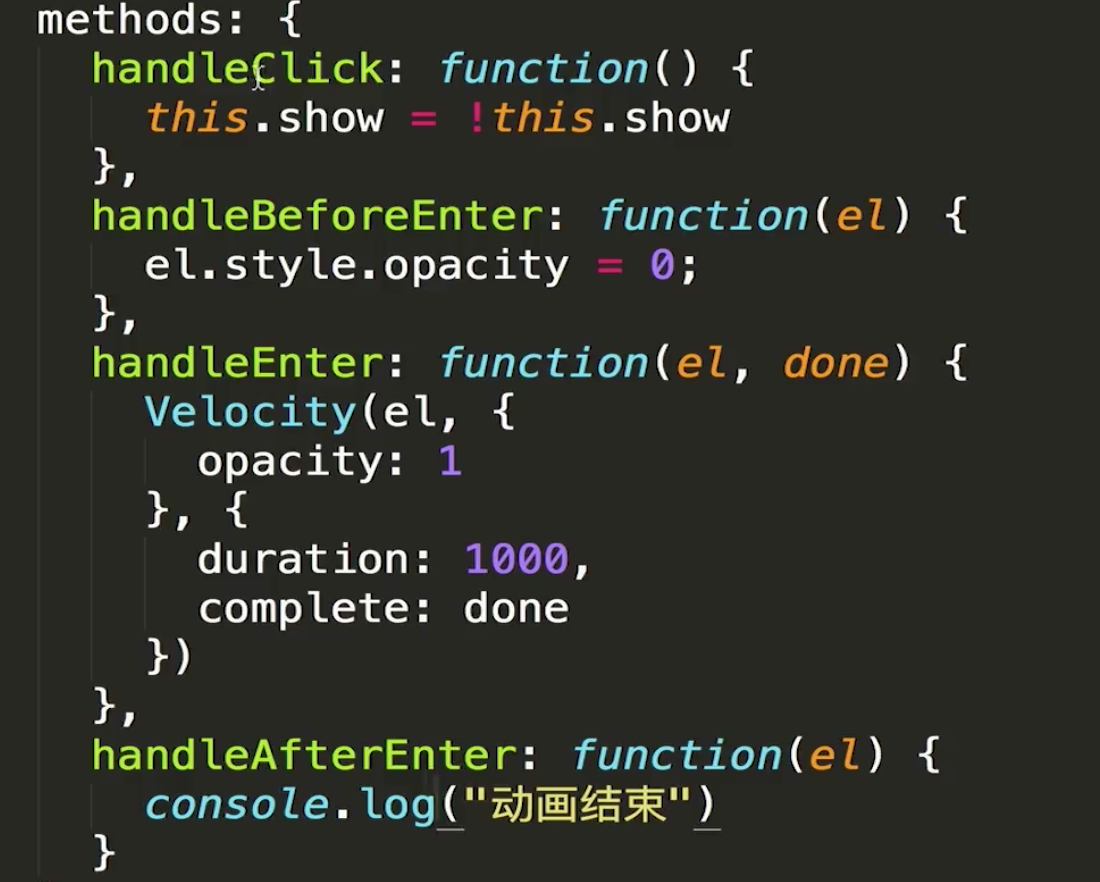
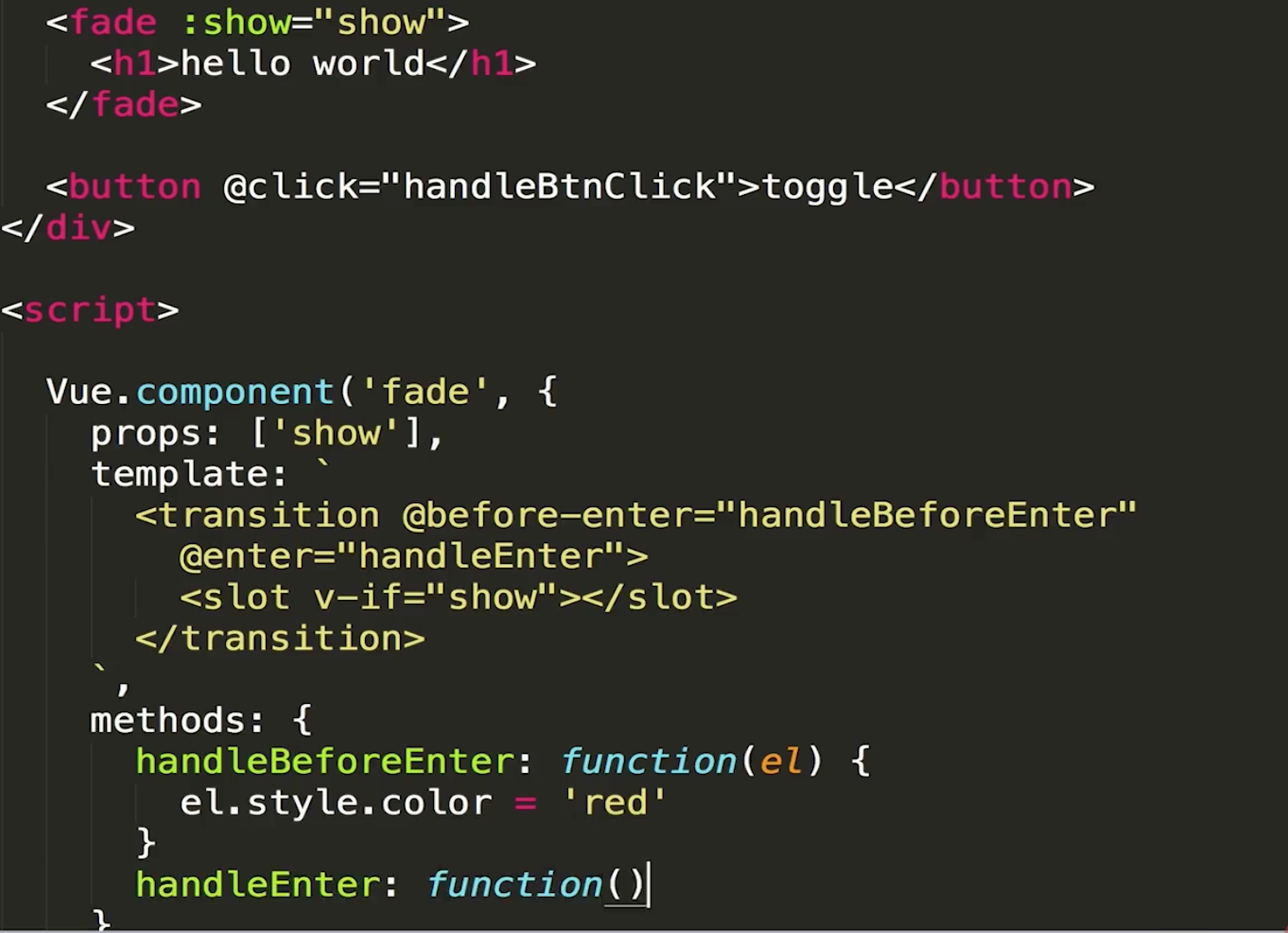
3、在VUE中的JS动画与Velocity.js
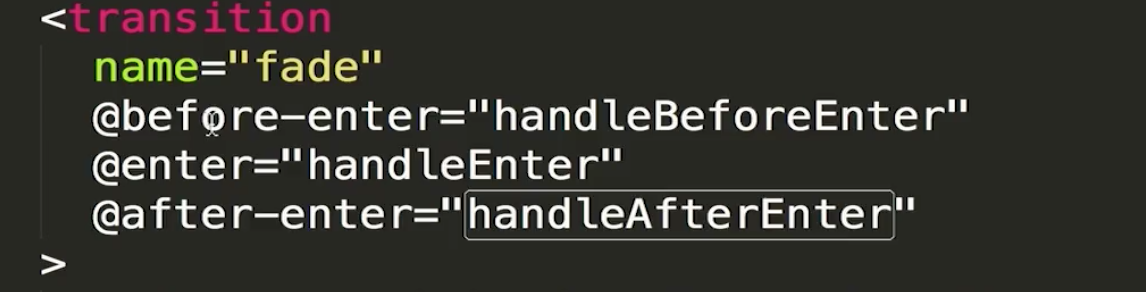
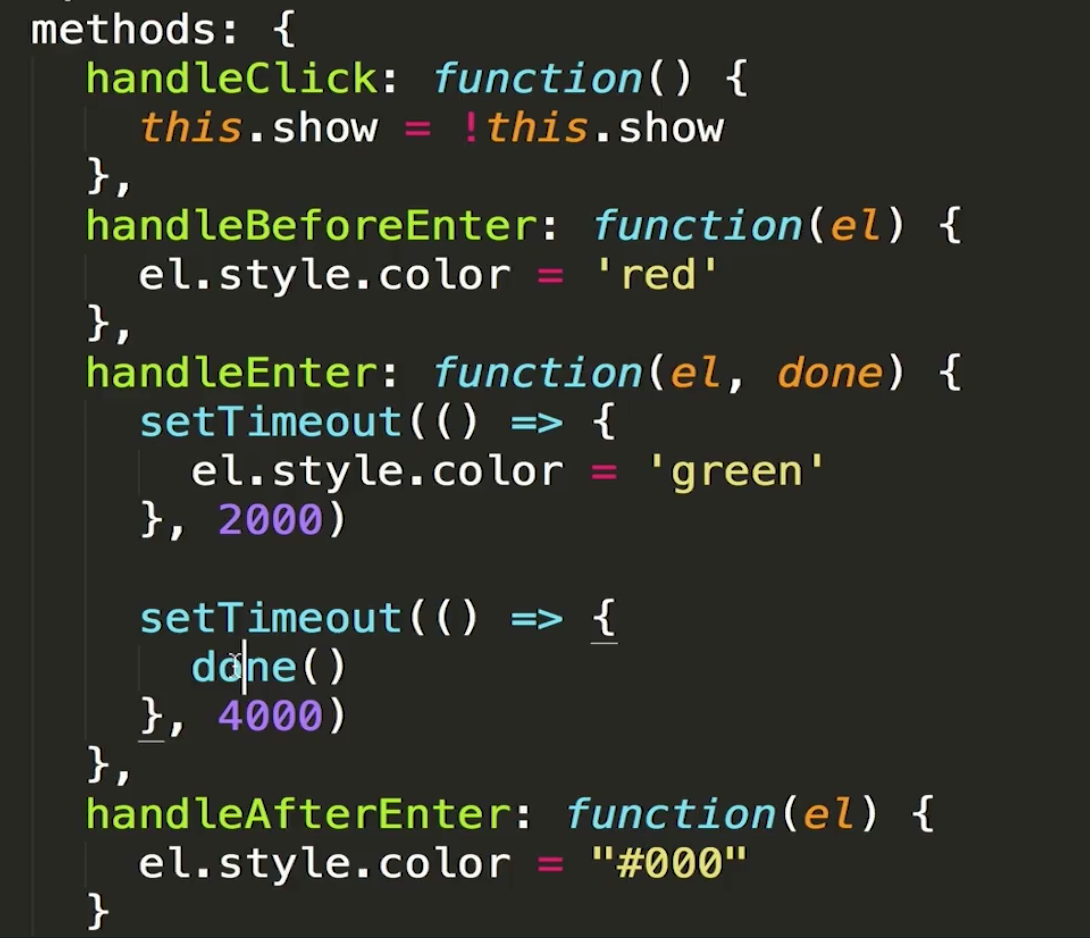
(1)根据js钩子来实现 @before-enter 对应的就是 @before-leave ~~~ done()很重要


(2)Velocity.js的使用

4、Vue中多个元素或组建的过渡 dom会复用,给每个添加一个key值就可以了

先进来在隐藏的效果

5、VUE中列表过渡

6、VUE中动画的封装

VUE.js入门学习(4)-动画特效的更多相关文章
- Vue.JS入门学习随笔
PS:先说说学习Vue的缘由吧,学习完了React之后,突然发现又出了一款叫做vue的框架,而且据说可以引领又一波新框架的潮流,我容易吗我!!! Vue.js(读音 /vjuː/, 类似于view ...
- vue.js 入门学习
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- VUE.js入门学习(2)-基础精讲
1.VUE 实例 - 一个项目是有很多的vue实例拼装的.每一个组建就是vue的实例. var vm = new Vue() 2.VUE 实例生命周期钩子 生命周期函数:VUE实例在某一个时间点会自动 ...
- vue.js入门学习
可以用淘宝npm镜像 然后安装 然后初始化项目: Watch就是一个监听 v-if是如果为false就根本不在页面存在这个元素 v-show是通过display:none来控制这个元素的显示和隐藏 r ...
- VUE.js入门学习(3)-深入理解VUE组建
1.使用组件的细节点 (1)is="模版名" (2)在子组建定义data的时候,data必须是一个函数,而不能是一个对象,每个子组建都有自己的数据存储.之间不会相互影响. (3)操 ...
- VUE.js入门学习(1)-起步
1.hello world <div id="app">{{content}}</div>var app = new Vue({ el:'#app', da ...
- VUE.js入门学习(5)- 插槽和作用域插槽
插槽: (1)用法 以前的写法:如果内容很多的话,就很烂了- 插槽写法:(PS:组建名不能用保留关键字) (2)具名插槽 (3)作用域插槽 必须template开始和结尾,这个插槽要声明我从子组建接收 ...
- 免费的 Vue.js 入门与进阶视频教程
这是我免费发布的高质量超清「Vue.js 入门与进阶视频教程」. 全网最好的.免费的 Vue.js 视频教程,课程基于 Vue.js 2.0,由浅入深,最后结合实际的项目进行了最棒的技术点讲解,此课程 ...
- Vue.js 入门:从零开始做一个极简 To-Do 应用
Vue.js 入门:从零开始做一个极简 To-Do 应用 写作时间:2019-12-10版本信息:Vue.js 2.6.10官网文档:https://cn.vuejs.org/ 前言 学习 Vue ...
随机推荐
- P1061 判断题
P1061 判断题 转跳点:
- Ubuntu 更新源 内核升级
cat /etc/apt/sources.listdeb http://mirrors.sohu.com/ubuntu/ precise main restricted universe multiv ...
- java.jvm调优
_amazing~ 基本: 整理:
- Day7 - G - Divisors POJ - 2992
Your task in this problem is to determine the number of divisors of Cnk. Just for fun -- or do you n ...
- PHP: isset与empty的区别
PHP的isset()函数 一般用来检测变量是否设置 功能:检测变量是否设置 返回值: 若变量不存在则返回 FALSE 若变量存在且其值为NULL,也返回 FALSE 若变量存在且值不为NULL,则返 ...
- 吴裕雄 Bootstrap 前端框架开发——Bootstrap 字体图标(Glyphicons):glyphicon glyphicon-search
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name ...
- nginx的日志切换
#touch /usr/local/nginx/sbin/cut_nginx_log.sh #chmod 755 /usr/local/nginx/sbin/cut_nginx_log.sh 下面是 ...
- hibernate保存失败
报错:org.hibernate.jdbc.BdatchedTooManyRowsAffectedException: Batch update returned unexpected row cou ...
- Python基础笔记:字符串和编码
1. 当处理文本时,需要现将文本转换为文字,一个字节为8位儿,一个字节最高表示整数255(1111 1111),对应255个状态: 最为人熟知的是ASCii码,ASCii码含128个状态,满足了英文编 ...
- SpringBoot#JSR303
__震惊了!,一遍一遍在业务逻辑中编写的验证条件被抽离了! 是什么: - Java Specification Requests 303 ,用于对javaBean 属性的验证. - 解决了什么问题: ...
