女屌丝前端逆袭记(一)之浅谈float
提到前端,相信作为开发者的你或是正在看这篇文章的你并不陌生。前端可以说是直接与用户打交道的一个端口,不论是页面前端亦或是后端界面的前端,都是直接与用户对接的,因此前端设计对于一个网站或管理系统,都是至关重要的。一个好的前端能给用户视觉上的冲击,比如电商、门户等网站;也能给用户带去很好的体验,比如办公系统、财务软件等能让用户更好的去操作。就拿我们喜科堂的官网来举例:如图1所示

图1 喜科堂官网首页
通过喜科堂官网首页图,可以看出,不论从布局上、还是从色彩上,都给人带来了不一样的体验。首先,它在布局上采用了比较常用的流式布局;其次,色彩搭配上也是非常得当的,伴随一些装饰色彩,更加突出主题,同时也达到展示宣传的效果。
你现在是不是已经开始心动了,是不是也想撸起袖子写出一个漂亮的页面,不要着急…。你要想写出和别人一样漂亮的页面,肯定是可以的,但是需要具备以下三点:
- 熟悉HTML/CSS/JS。
- 熟练使用CSS中的布局。
- 会色彩的搭配,页面的构建。
看到以上三点是不是有点胆怯了,或是有了放弃的念头,但凡有此念头的可以提醒自己,你行,你不能放弃。那我就来给你分享一下,我是如何从羡慕到想放弃再到我能行的,下面精彩的前端之路即将开启!!!
下面我就拿页面中最核心的东西—布局,来做一个技术经验的分享:
要想让页面以不变应万变,我们需要做到稳准狠。
稳,指的是在页面布局中保持平稳,不论你这个页面楼层盖多高,盖多厚,都不会坍塌,这才是稳。
那怎样才能做到真正的稳呢?要想稳,必须要掌握以下几点:
- 使用好float
- 利用好盒子模型
- 掌握好定位
首先,我们来看一下“float”的使用。
float从英文意思去理解,使“漂浮或浮动”的意思,那么我们就可以理解为,让html中的标签元素漂浮或者是浮动起来。要知道,在HTML中,元素分为块级元素、行内元素和行内块元素,并且遵循文档流,也就是我们所说的标准文档流,从上到下,从左到右的读写方式。这种标准文档流,在某些情况下限制了我们元素的展示和呈现,因此CSS给我们提供了float这个属性帮助改变这种布局的局限性。
说到float,我们先来看看它的诞生记,float最初是用于做图片环绕的效果,后来发现float还有能改变元素性质的作用。在没有使用float的时候,通常使用的是display这个属性来改变元素的性质,但是发现display这个属性虽然能让元素并排显示或者是独自占一行,但是并排显示的元素之间有空白间隙,并且不能让元素进行左右布局,这时, float就有了用武之地。float不仅能改变元素的性质,还能让元素之间没空白间隙,也能让元素进行左右布局,是不是突然觉得它非常perfect。话不多说,示例展示如

图2:使用左浮动后的盒子
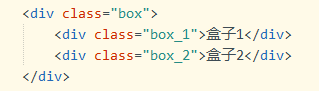
示例代码:图3


图3:示例代码
通过以上效果图和示例代码,可以看出通过对div块级标签的设置,让原本独自占一行的元素并排显示,并且是无间隙的并排,同时还能让div这个块级元素转换成行内块元素。你之所以能看到一个空白间隙,是因为设置了左外边距。当然你还可以试着让盒子1左浮动,让盒子2右浮动哦!现在就来小试牛刀吧。
既然知道float那么厉害,有那么多的优点,是不是在用的时候就没有后顾之忧了呢?no!no!no!凡事有利也有弊,饭吃多了还会撑呢?你说是不,float也不例外。它的确能让块级元素更好的去排列展示,但是它也是有自己的若点的。
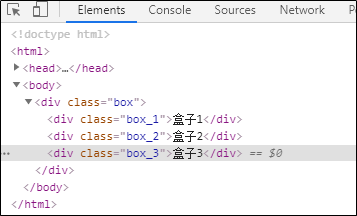
float既然是让元素浮动,那么它必定会让元素脱离标准文档了,如果元素脱离标准文档流,本身的位置就会空出来,紧挨着它的元素就会跑到它的下面。可以看图4所示:


图4:float让元素脱标的问题
由图4,可以看出,盒子3跑到了盒子1的下面,眼尖的你应该还发现了一个问题,盒子3虽然跑到了盒子1下面,但是文字没有被遮住,这就是float让文字环绕的效果,它是不会压住文字的,这也是float的初衷目的。通过图4效果,知道了float原来也是有bug的,那还能用它吗?答案是yes,正所谓魔高一尺道高一丈,你有你的bug,我有我的招。下面就来看看如何解决float带来的浮动问题。
第一种解决办法:最简单直接,给盒子1和盒子2添加一个父容器,并且一定要给父容器设置高度,这样盒子3就不会跑到盒子1下面了,不信,你可以试试哦。
第二种解决的办法:可以给盒子3使用清除浮动的属性clear:both来清除左右两边浮动影响。
第三种解决的办法:可以在盒子3的前面添加一个div,给这个div设置clear属性清除,但是这种情况缺点是会让页面多出一些无意义的标签元素。
当然,你肯定会问,还有没有更好的解决办法呢?自然是有的,不过以上是咱们最常见的,由于文档字数有限,你想和我这个屌丝女探讨这个问题,可以通过扫描下方的二维码,给你分享更多的前端干货哦。
PS:看完这篇文章分享,如果受益匪浅,记得关注我,后续还会给不断分享更多更多的干货。
女屌丝前端逆袭记(一)之浅谈float的更多相关文章
- 我的Python学习方向-前端辅助-后端框架django学习-浅谈(一)
初始python,很直观的感受是编译格式多样,代码简介易懂 作为一门通用编程语言,python能编写多种用途的编程语言,当然对于我目前,我的方向便是借助其前端编辑器,实现后台框架的连接学习 1.首先便 ...
- 前端工程化的的理解,浅谈web工程化的开发流程
1. 什么是前端工程化 自有前端工程师这个称谓以来,前端的发展可谓是日新月异.相比较已经非常成熟的其他领域,前端虽是后起之秀,但其野蛮生长是其他领域不能比的.虽然前端技术飞快发展,但是前端整体的工程生 ...
- 【前端知识体系-NodeJS相关】浅谈NodeJS中间件
1. 中间件到底是个什么东西呢? [!NOTE] 中间件其是一个函数,在响应发送之前对请求进行一些操作 function middleware(req,res,next){ // 做该干的事 // 做 ...
- 浅谈float浮动
float大概是css3以前网页布局里最常用的一个属性了,经常看到一言不合就浮动的代码,就一起来深入挖掘一下这个一半天使一半魔鬼的属性吧. 本文是读张鑫旭大神慕课网float视频后的一些总结及一些拓展 ...
- 从前端到全栈:JavaScript逆袭之路
JavaScript如何做到上天入地无所不能?JavaScript真的能一统江湖吗? 背景 近年来,前端技术日新月异,前端已经不仅仅是网页,更多的开始由狭义向广义发展. 先后涌现出了具备后端能力的no ...
- 浅谈:当程序员的N多好处,逆袭高富师
选择一份职业,除了要要分析有没有钱途外(为什么要选择 IT 行业,IT 业有多火爆你造吗?),还要平衡其他方面的利弊.有很多想进入这个行业的小伙伴问我,程序员到底有什么好处.看样子这是很多小伙伴关心的 ...
- Javascript:一个屌丝的逆袭
HTML负责结构, CSS负责展示, 而我(加上AJAX, JSON) 负责逻辑.于是前端编程三剑客形成了. http://mp.weixin.qq.com/s?__biz=MzAxOTc0NzExN ...
- 小课堂Week10 例外处理设计的逆袭Part3
小课堂Week10 例外处理设计的逆袭Part3 今天是<例外处理设计的逆袭>这本书阅读的第三天,也是最后一天,我们会主要通过实例,对Part2中提出的例外处理等级进行解读. Level1 ...
- IT学习逆袭的新模式,全栈实习生,不8000就业不还实习费
大家好: 我是马伦,也就是多年耕耘在IT培训一线的老马.老马一直怀揣普惠教育梦想初心,一直为莘莘学子能获得高质量的IT教育服务而奋斗. 之前老马在IT培训机构任职讲师多年,也有丰富的教学管理经验.接触 ...
随机推荐
- JavaScript语法记要
JavaScript语法记要 1.JS代码忽略缩进和换行 2.JS六种数据类型 String // 字符串 Number // 数值 Boolean // 布尔值 null // 空值 undefin ...
- 旷视6号员工范浩强:高二开始实习,“兼职”读姚班,25岁在CVPR斩获第四个世界第一...
初来乍到,这个人说话容易让人觉得"狂". "我们将比赛结果提交上去,果不其然,是第一名的成绩."当他说出这句话的时候,表情没有一丝波澜,仿佛一切顺理成章. 他说 ...
- 在linux虚拟机上安装docker并安装mysql
步骤 1.检查内核版本,必须是3.10及以上 uname -r 2.安装docker yum install docker 3.输入y确认安装 4.启动docker systemctl start d ...
- 火焰图--记一次cpu降温过程
引子 正值周末,娃儿6:30又如闹铃般准时来叫醒了我们.年前离开美菜,又回到了杭州.原本是想有更多时间陪伴娃儿,然而新的工作节奏与工作地点,让我们每天都是早上见面:这不,为了周末可以多玩一会儿,早早就 ...
- [POJ1835]宇航员<模拟>
链接:http://poj.org/problem?id=1835 题干太长我就不放描述了. 一道大模拟 看着就脑壳疼. 难点可能在于方向的确认上 要明确当前的头朝向和脸朝向,才能进行处理 一个小小坑 ...
- [codevs1049]棋盘染色<迭代深搜>
题目链接:http://codevs.cn/problem/1049/ 昨天的测试题里没有打出那可爱的迭代深搜,所以今天就来练一练. 这道题其实我看着有点懵,拿着题我就这状态↓ 然后我偷偷瞄了一眼hz ...
- MATLAB 句柄绘图
一.线句柄实例 >> h1=line([0:10],[0:10])%创建句柄值 h1 = Line (具有属性): Color: [0 0.4470 0.7410] LineStyle: ...
- A 工艺
时间限制 : - MS 空间限制 : - KB 评测说明 : 1s,128m 问题描述 小敏和小燕是一对好朋友. 他们正在玩一种神奇的游戏,叫Minecraft. 他们现在要做一个由方块构成的长 ...
- Flutter 完美的验证码输入框
老孟导读:刚开始看到这个功能的时候一定觉得so easy,开始的时候我也是这么觉得的,这还不简单,然而真正写的时候才发现并没有想象的那么简单. 先上图,不上图你们都不想看,我难啊,到Github:ht ...
- WPF使用 Gmap.NET 绘制极坐标运动轨迹
大家好,已经很久没有更新了,今天写一篇关于WPF 使用 Gmap.NET 相关的,网上很多Winform的很**,所以我给Wpf进行一些补充.虽然它已经很久没有更新了,但是也只能用这个了.没别的好选择 ...
